JointJs 依赖 JavaScript 和 SVG。是 MVC 框架,可以将 graph, element, link 模型和渲染的动作分离 。
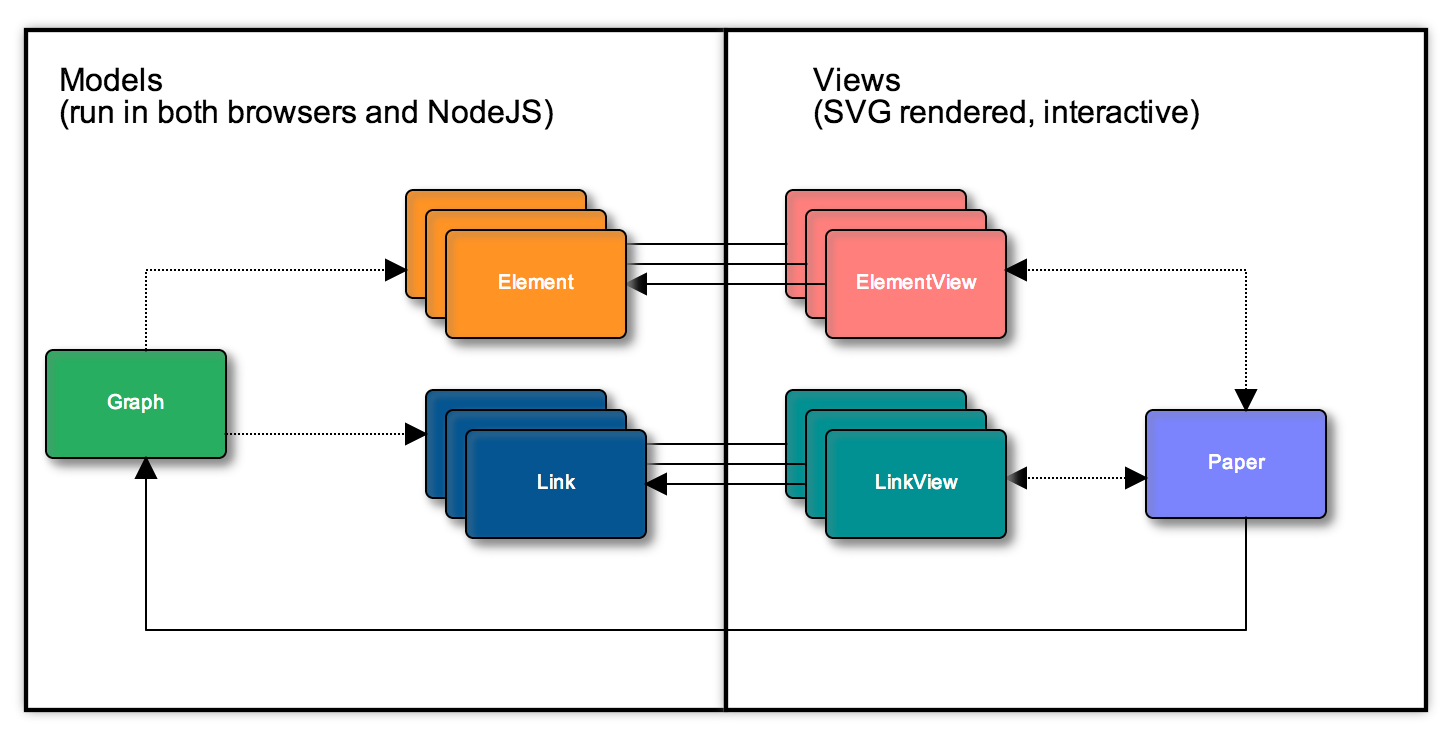
A diagram in JointJS is represented by a Graph model (joint.dia.Graph) to which you add models of cells - either Elements (subtypes of joint.dia.Element) or Links (subtypes of joint.dia.Link). To present the diagram, attach it to a Paper view (joint.dia.Paper). Starting from version 0.6, you manipulate models, not views; the paper generates ElementViews and LinkViews for you from the data provided by the graph models. The architecture is illustrated in the following diagram (created with JointJS!).
JointJS 的 diagram 是由 Graph model joint.dia.Graph 表示的,可以在其中添加 cells。
这里的 cells 分为两种:1. joint.dia.Element 2. joint.dia.Link
要显示 diagram,要将其 attach 到 paper joint.dia.Paper view 上。