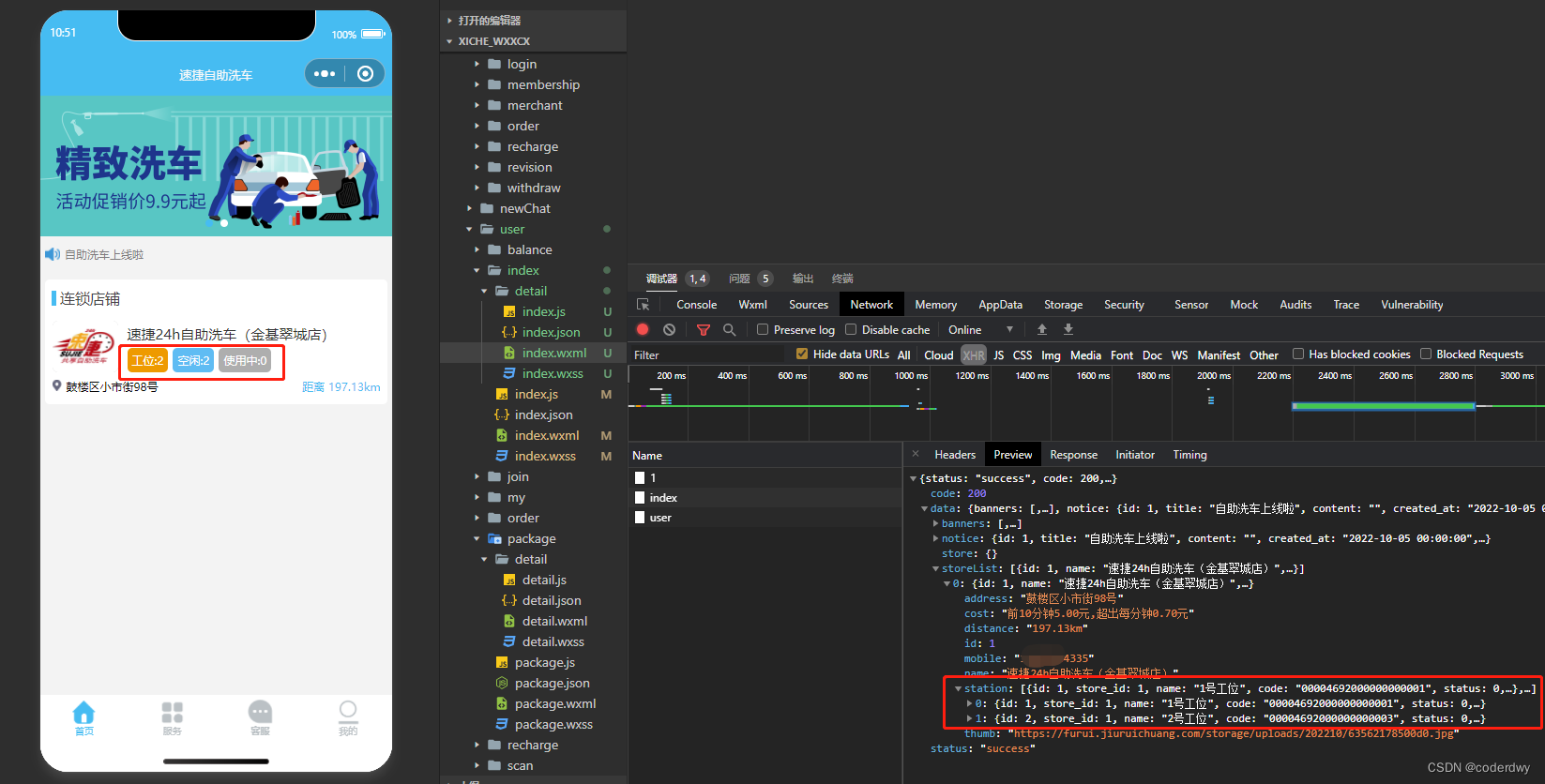
最近在搞微信小程序时,碰到个筛选状态的问题


其实解决方法有很多,可以后端返回来,也可以前端计算出来,
而前端的话,可以在js文件里面做修改,也可以在wxml里面做修改
1.js文件修改:在获取列表时,可以做一次遍历
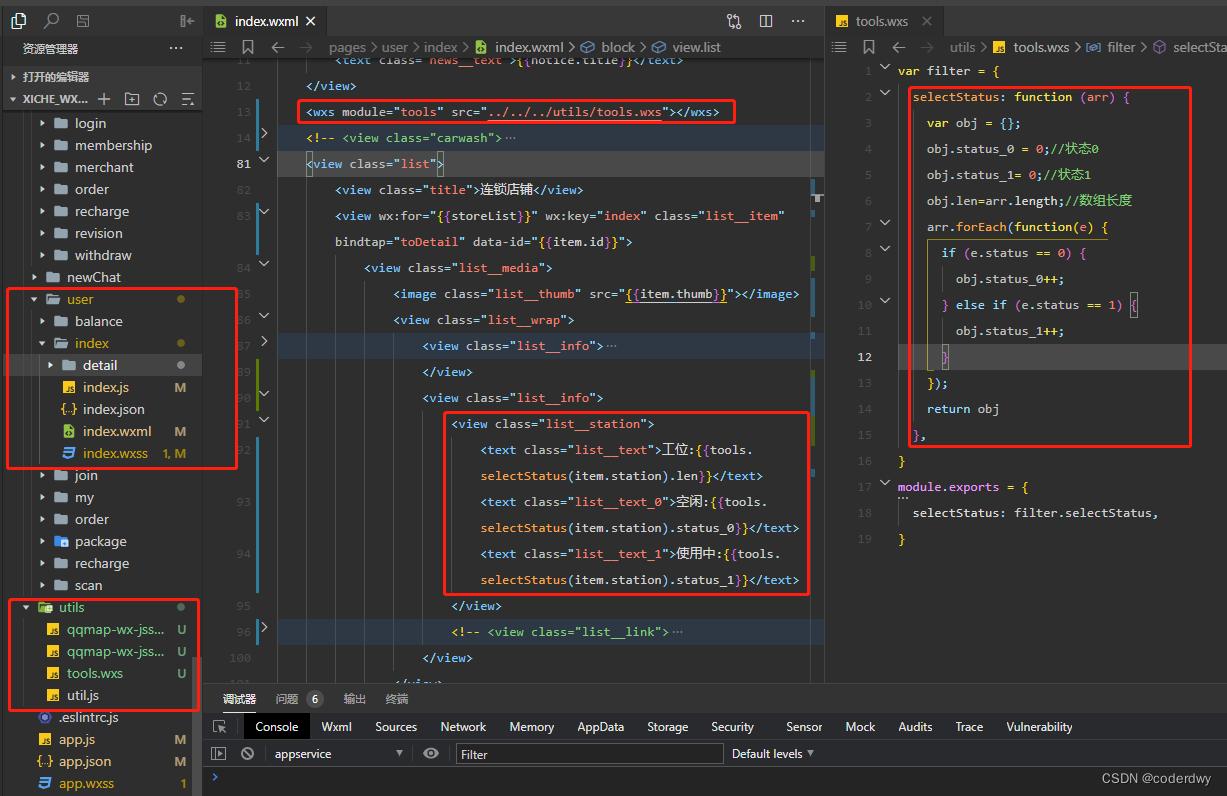
2.wxml文件里面改的话,就要用到wxs文件了

一般在utils里面写一个tools.wxs文件,然后定义一个方法
var filter = {
selectStatus: function (arr) {
var obj = {
};
obj.status_0 = 0;//状态0
obj.status_1= 0;//状态1
obj.len=arr.length;//数组长度
arr.forEach(function(e) {
if (e.status == 0) {
obj.status_0++;
} else if (e.status == 1) {
obj.status_1++;
}
});
//注意:wxs文件不支持箭头函数、let和const定义
// arr.forEach((e)=> {
// if (e.status == 0) {
// obj.status_0++;
// } else if (e.status == 1) {
// obj.status_1++;
// }
// });
return obj
},
}
module.exports = {
selectStatus: filter.selectStatus,
}
然后把tools.wxs文件引入到wxml文件后,直接调用就行了