vue-treeselect地址链接https://www.vue-treeselect.cn
一、安装
npm install --save @riophae/vue-treeselect
二、使用

import Treeselect from "@riophae/vue-treeselect";//引入插件
import "@riophae/vue-treeselect/dist/vue-treeselect.css";//引入插件样式
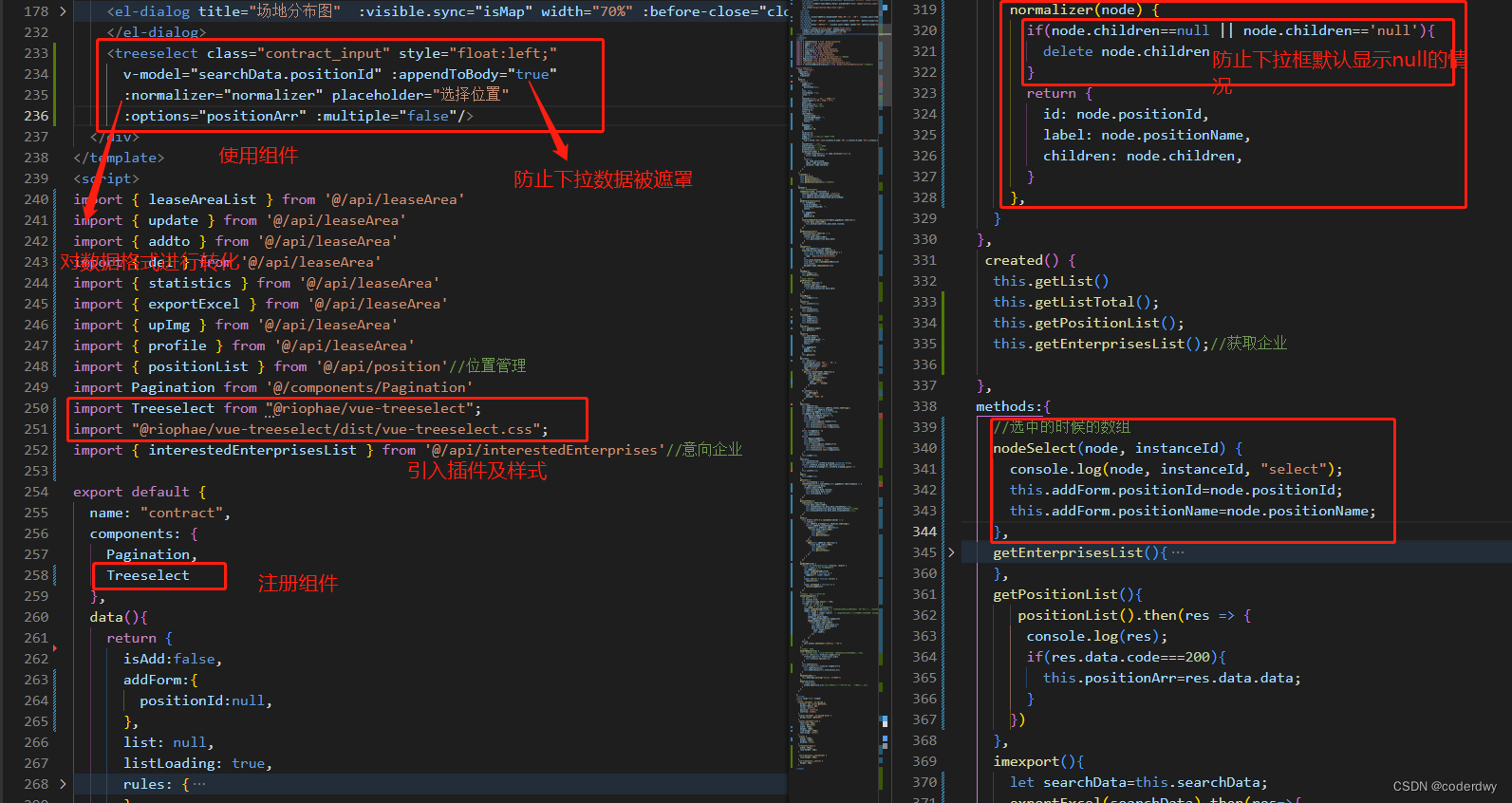
相关代码如下
<template>
<div>
<treeselect
class="contract_input" style="float:left;" v-model="searchData.positionId" :appendToBody="true"
:normalizer="normalizer" placeholder="选择位置" :options="positionArr" :multiple="false"
/>
</div>
</template>
<script>
import Treeselect from "@riophae/vue-treeselect";
// import the styles
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
export default {
name: "test",
components: {
Treeselect
},
data(){
return {
positionArr:[
{
positionId: "1",
positionName: "字节跳动科技有限公司",
children: [
{
positionId: "11",
positionName: "产品研发部",
children: [
{
positionId: "112",
positionName: "java",
children: [
{
positionId: "1124",
positionName: "spring cloud eureka",
isDisabled: true,
},
{
positionId: "1125",
positionName: "zookeeper",
isDisabled: true,
},
],
},
],
},
{
positionId: "12",
label: "销售部门",
children: [
{
positionId: "121",
positionName: "产品经理",
},
{
positionId: "124",
positionName: "销售三部",
},
],
},
{
positionId: "13",
positionName: "财务部",
children: [
{
positionId: "131",
positionName: "财务一部",
},
{
positionId: "132",
positionName: "财务二部",
},
{
positionId: "137",
positionName: "财务七部",
},
],
},
],
},
{
positionId: "2",
positionName: "PDD科技有限公司",
children: [
{
positionId: "21",
positionName: "产品研发部",
children: [
{
positionId: "212",
positionName: "java",
},
],
},
{
positionId: "22",
positionName: "销售部门",
children: [
{
positionId: "221",
positionName: "产品经理",
},
{
positionId: "222",
positionName: "销售一部",
},
],
},
{
positionId: "23",
positionName: "财务部",
children: [
{
positionId: "231",
positionName: "财务一部",
},
{
positionId: "232",
positionName: "财务二部",
},
],
},
],
},],
searchData:{
positionId: null,
},
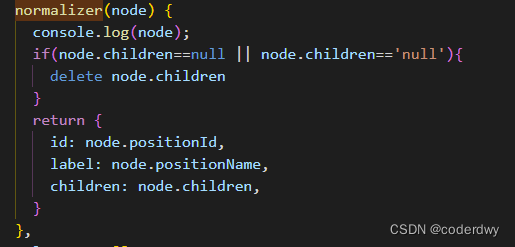
normalizer(node) {
console.log(node);
if(node.children==null || node.children=='null'){
delete node.children
}
return {
id: node.positionId,
label: node.positionName,
children: node.children,
}
},
``},
},
methods:{
//选中的时候的数组
nodeSelect(node, instanceId) {
console.log(node, instanceId, "select");
this.addForm.positionId=node.positionId;
this.addForm.positionName=node.positionName;
},
}
}
</script>
四、遇到的问题小结
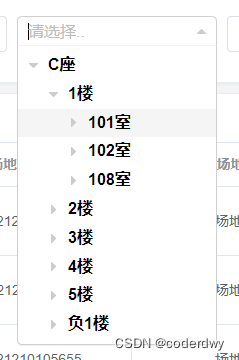
1.首先是vue-treeselect 下拉数据被遮挡问题

数据被遮罩

添加 :appendToBody="true",就正常显示了
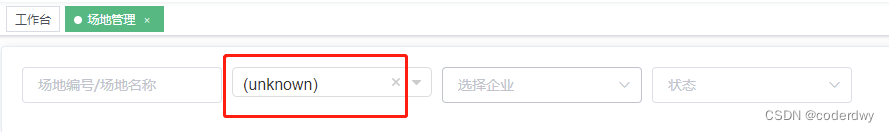
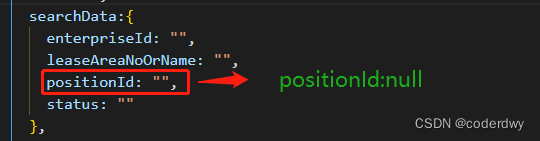
2.什么都不选择时,treeselect值默认显示unkonwn


解决办法:将绑定的参数的默认值设为null

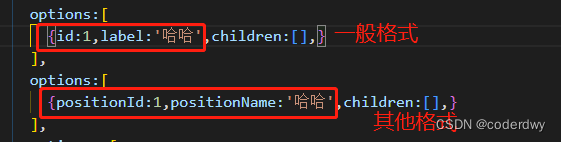
3.自定义键名
如果通过AJAX加载的选项数据与vue-treeselect要求的数据结构不同,例如,您的数据具有name属性,但vue-treeselect需要label,则可能需要自定义键名。在这种情况下,您可以提供一个称为函数的prop normalizer,在数据初始化期间它将传递给树中的每个节点。使用此函数创建并返回转换后的对象。
比如

这时候就要转化下了

二、多选
html
<treeselect class="contract_input" style="float:left;" v-model="addForm.permId" :appendToBody="false"
:normalizer="normalizer" placeholder="" :options="editCities" :multiple="true" @select="getTree" :value-consists-of="valueConsistsOf"/>
js
normalizer(node) {
if(node.children==null || node.children=='null'){
delete node.children
}
return {
id: node.permId,
label: node.permName,
children: node.sysPermChildren,
}
},
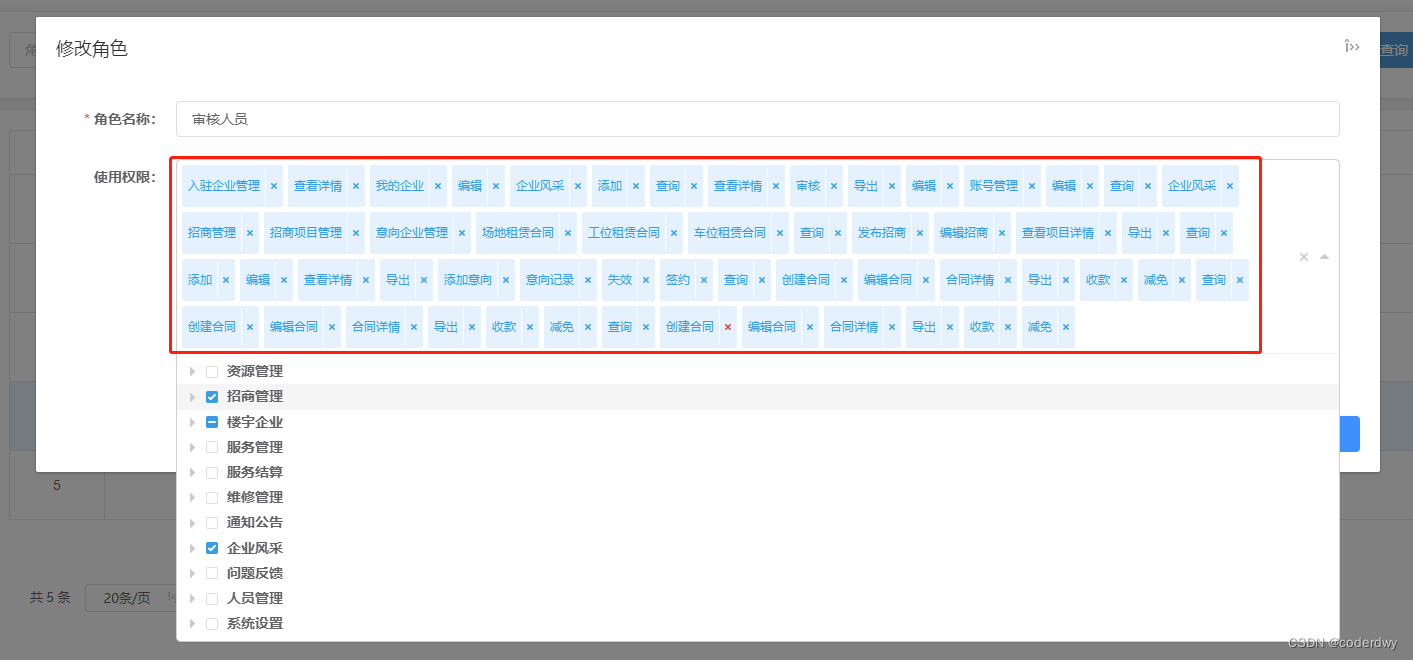
valueConsistsOf: "ALL",//input框显示所有选中的项

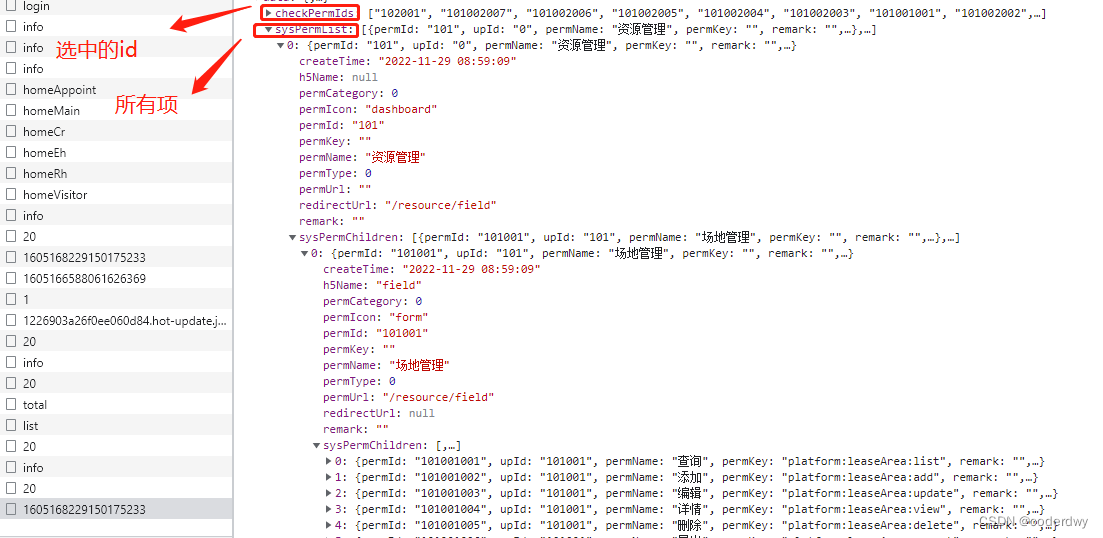
数据返回格式,会返回一个选中的项的数组(只存放id),一个所有项的数组
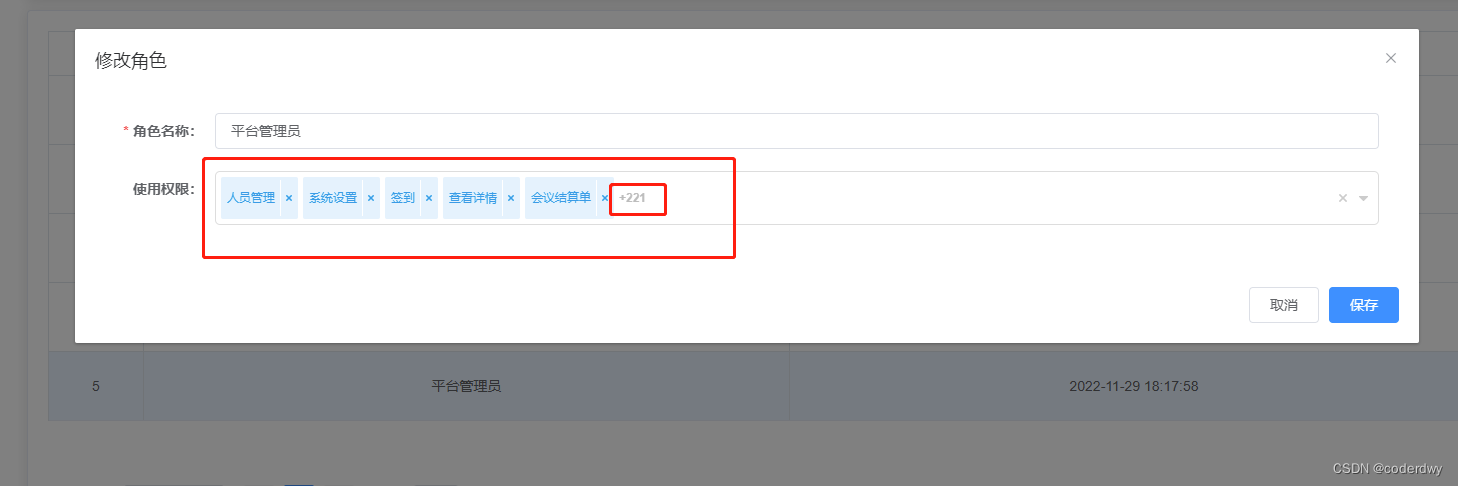
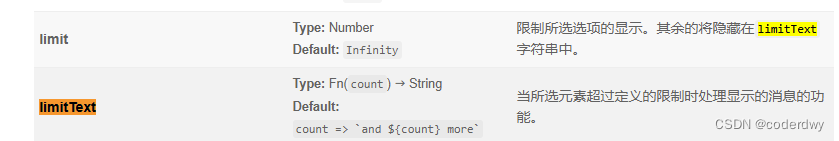
 选中项过多时,隐藏其他的项
选中项过多时,隐藏其他的项

<treeselect class="contract_input" style="float:left;" v-model="addForm.permId" :appendToBody="false"
:normalizer="normalizer" placeholder="" :limit="5" :limitText="count=>`+${count}`" :options="editCities" :multiple="true" @select="getTree" :value-consists-of="valueConsistsOf"/>

三、提示 No options available.

给组件加上 noOptionsText="暂无数据"
<treeselect style="width:100%;" v-model="addForm.entryPositionArr" :appendToBody="false"
:normalizer="normalizer" placeholder="选择位置" noOptionsText="暂无数据" :options="positionArr" :multiple="true"/>