引言
由于历史原因,公司没有相关的专业测试人员。我们对于测试基本上是传说中的人肉测试。这样测试对于显而易见的bug,很容易发现,但是对于一些隐藏比较深的bug就很容易放过,这样的bug大部分会在用户使用过程中出现,造成一定的用户体验问题,甚至丢失用户信任。我们需要对页面进行自动化的,反复的测试,以期望获得更多的反馈,在更大程度上找到那些隐藏bug。特来推荐一款测试工具
页面的自动化测试,其实就是让机器模拟人去进行反复测试。
我在这方面的积累有限,所以开始找资料。找了很多资料以后,发现了【AirTest】,被他的功能介绍视频介绍吸引到了,大家可以去感受一下。
真的是印证了那句:网易出品,必属精品。这个是网易出品,初衷是为了游戏UI与功能测试的,现在已经发展到可以进行各类测试的工具,使用相当方便,就是是完全不懂的人,只要看一遍新手入门,按照步骤操作一遍,也是能够上手操作的.直连入口-----> 快速入门
入手AirTest
-
自动录屏识别生成测试代码的功能,非常的时候我这种入门小白,熟悉了一定时间后,可以配合自动生成的测试代码,写入自己的一些代码逻辑,一份完整的,可以按照自己意愿运行的测试代码,就热乎乎的出炉了。但是有一点,如果需要更加方便的加入自己的逻辑的伙伴们,你需要熟悉下python3。airtest的网页测试,是集成selenium功能实现的,其中的原理图,如下

如果有熟悉selenium测试的朋友,上手airtest的web测试功能,应该非常顺利。 -
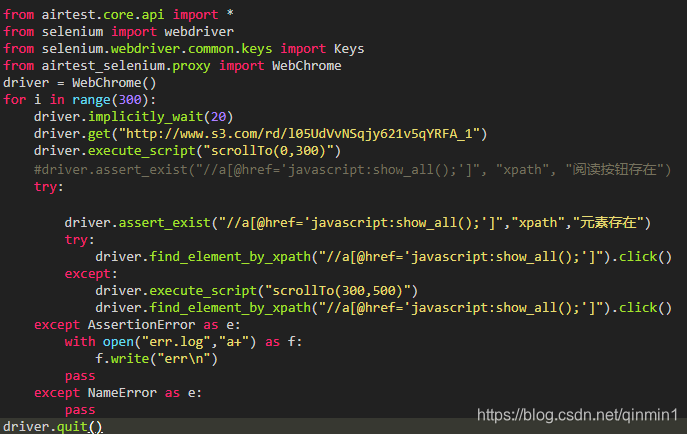
以下是我测试网页300次,并且实现点击,滑动页面的功能性代码。这个过程中,注意要关闭浏览器的缓存功能(chrome打开调试工具,切换到network标签,勾选Disable Cache功能,禁用缓存),这样才能更加真实的提现出模拟测试的意义。

使用后心得
网易出品的这款工具,让我们更加接近自动化测试,可以方便的写出一些自动化测试,帮助我们程序员获得UI相关的自测能力。可以让我们对自己写的代码更加自信,增强分析问题的能力,值得推荐。