最近开发遇到一个奇怪的问题:页面列表分页查询时出现很多条完全相同的数据,打完断点,发现接口查询出来的数据时没问题的,没有重复的,但是页面显示的时候就出问题,数据重复:

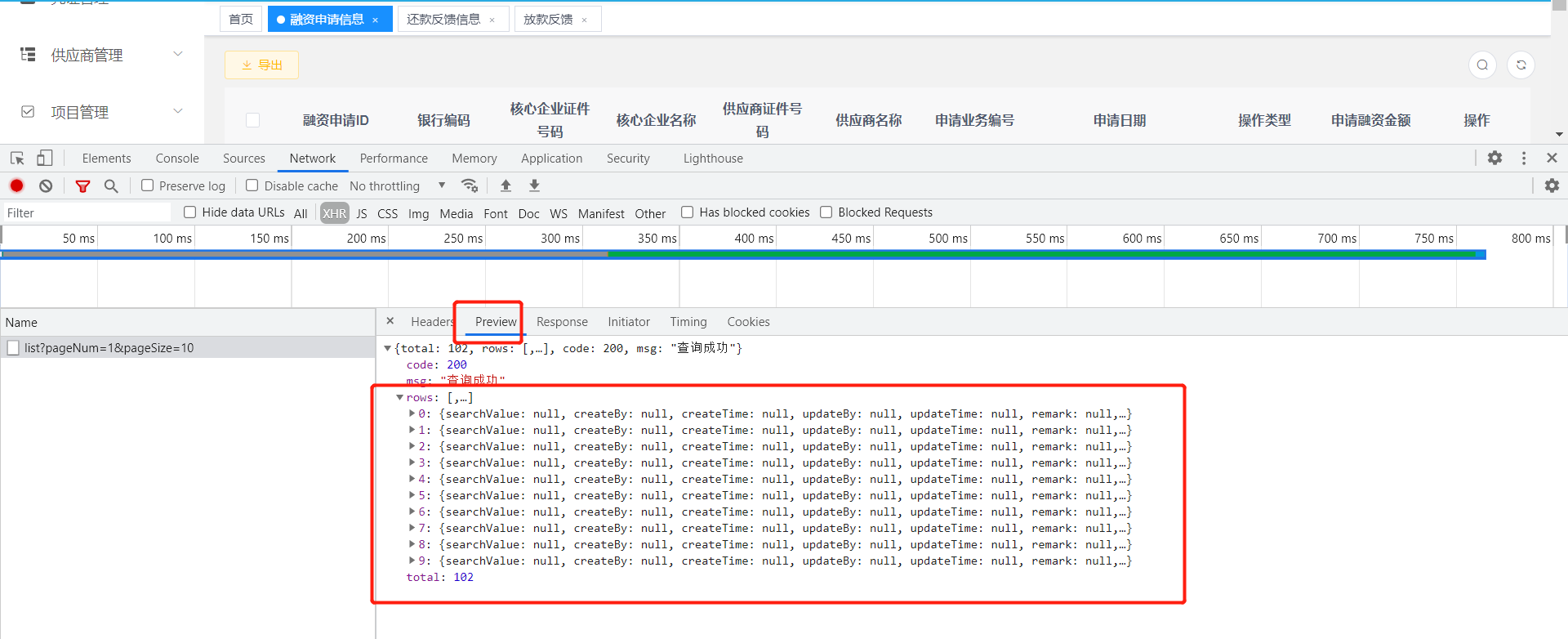
在前端页面的请求结果中发现:Network中Response里得到的数据时正常的,但是Preview里面的数据就出现了重复的情况
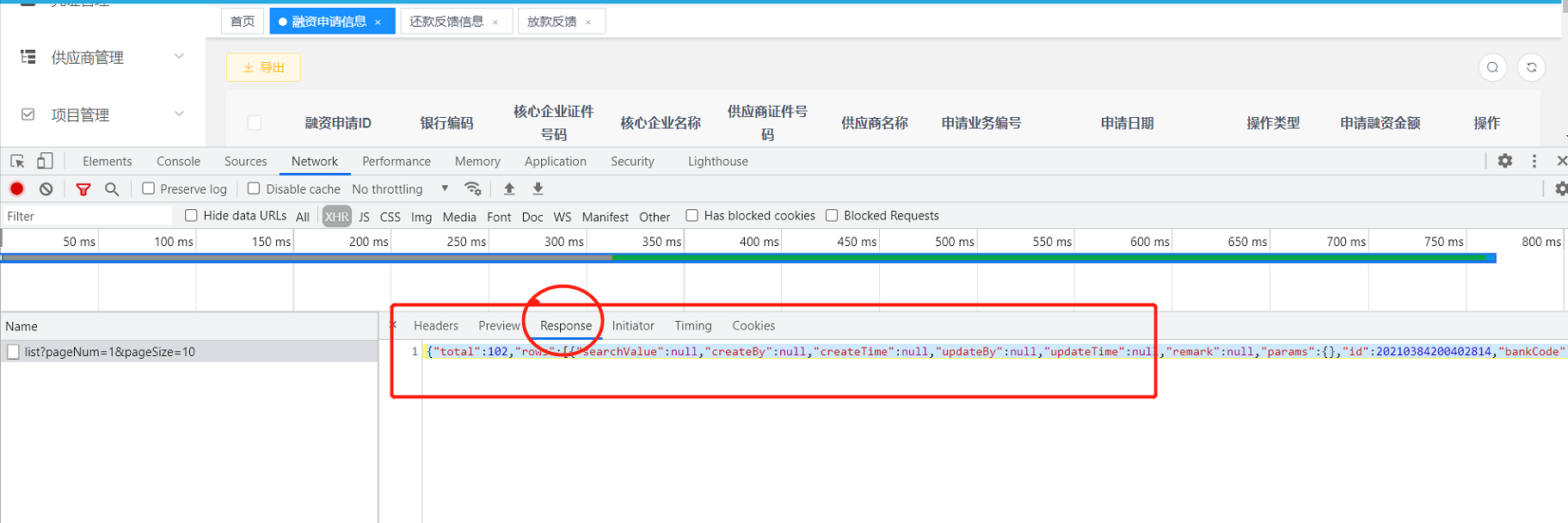
正常数据:

Preview里面分页的10条数据出现多条重复数据

经过梳理:
NetWork中的 preview 是错误的,而response 的值却是正确的。
使用Postman来进行请求,发现请求值也是正确的,那么问题可能就出在前端了。
查询原因:
在Preview中,控制台会把发送过来的json数据自动转换成javascript的对象格式;
JavaScript中Number类型并不能完全表示Long型的数字,在Long长度大于17位时会出现精度丢失的问题,超过17位的部分浏览器会转换为0显示
解决:
1.调整表格id字段长度
2.后台把long型改为String类型
结合实际我选择调整了id长度,问题解决。
扫描二维码关注公众号,回复: 15457706 查看本文章
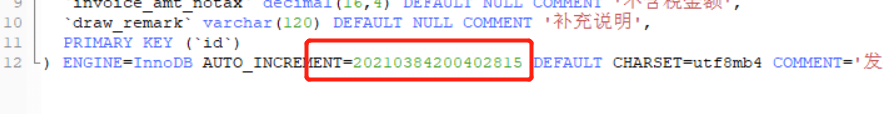
由于数据库id本是自增的,在数据库脚本迁移时将该表格id的默认值初始值设置过大,导致后续id都是大于17位的数值,前端处理时失去精度,数据出现重复;
问题脚本/错误根源:删掉或者给个小的初始值