创建vue3项目,命令:
1. 使用vite创建:
npm create vite@latest my-vue-app -- --template vue-ts2.使用vue官方命令:
npm init vue@latest创建vue3模板学习vue3.3的新语法,创建完成后发现文件很多爆红:

原因:解析策略是Bundler
解决方法:
1. 使用vite创建的:
在 tsconfig.json和 tsconfig.node.json 文件中添加如下配置:
"compilerOptions": {
......
+ "moduleResolution": "node",
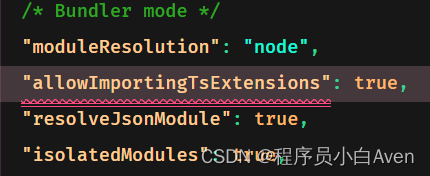
}配置完成后还会报红:

未知的编译器选项“allowImportingTsExtensions”,用于控制是否允许在 import 语句中导入 .ts 文件扩展名,从 TypeScript 3.8 开始,这个选项已经被废弃了。
解决方法:删除该选项即可。
2. 使用vue官方命令创建:
在 tsconfig.app.json 和 tsconfig.node.json 文件中添加如下配置:
"compilerOptions": {
......
+ "moduleResolution": "node",
}完成如上配置即可。
还会有其他错误:Cannot find module ‘@/views/xxx.vue‘ or its corresponding type declarations可以看另一篇文章:webstorm vue3+ts报错:Cannot find module ‘@/views/xxx.vue‘ or its corresponding type declarations_程序员小白Aven的博客-CSDN博客webstorm vue3+ts报错:Cannot find module '@/views/xxx.vue' or its corresponding type declarationshttps://blog.csdn.net/weixin_52020362/article/details/130665069?spm=1001.2014.3001.5501