elementui message组件去掉文字前面的图标、设置类型、设置时长
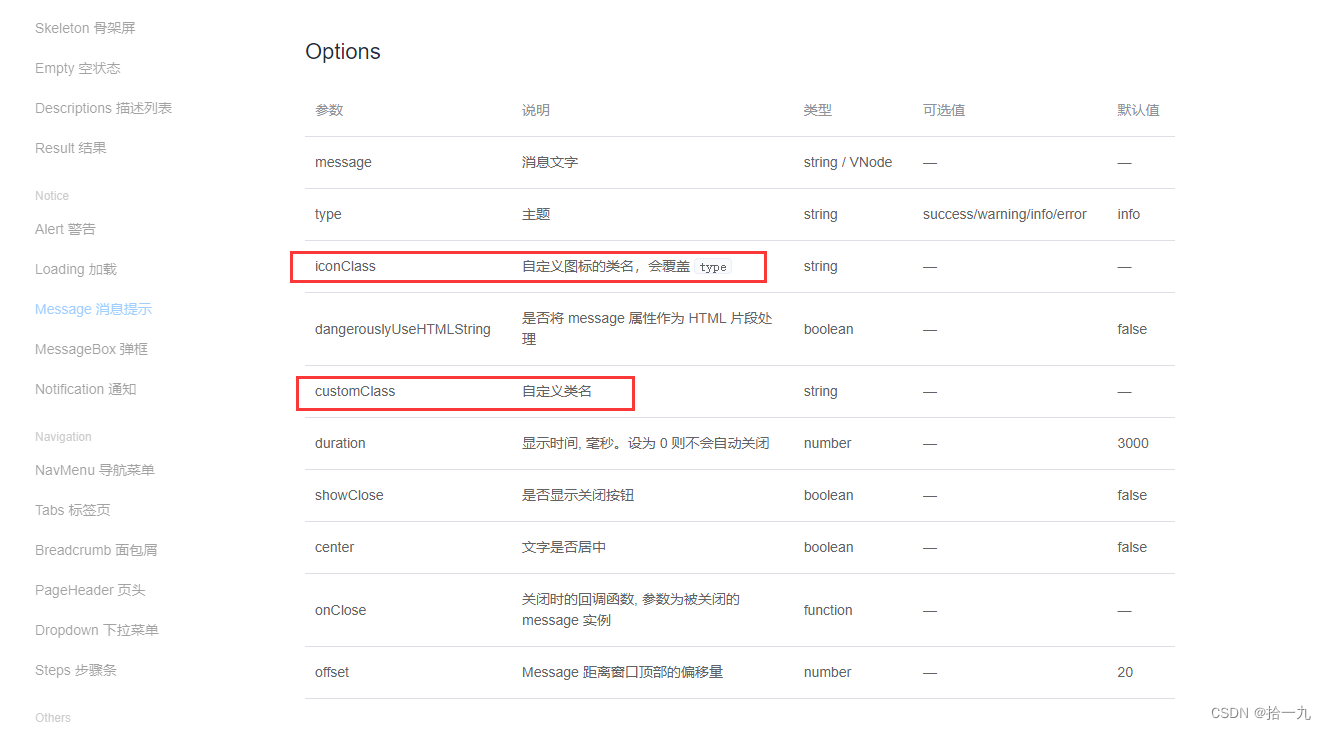
1、文档参考
设置了iconClass会把type覆盖,所以要设置customClass。

- customClass这个属性,本人在调试过程中加其他自己定义的类名并不生效,只有写el-message–error这些消息提示类名才生效,需要显示什么类型的信息可以按下方几个类名自行设置,info是默认的,不需要另外设置
.el-message--error\.el-message--warning\.el-message--success
2、效果如下:

3、代码实现
this.$message({
message: '这是一条提示信息',
type: 'error',
iconClass: ' ', // 这个会覆盖图标类名,为了实现去掉图标的操作
customClass: 'el-message--error', // 这个是由于上面设置了iconClass会覆盖掉type,所以需要再设置
duration: 5000 // 这个是时长设置
});
有其他需求的小伙伴可以参考官方文档或者在下方留言讨论~~