“这不马上半年度汇报了,感觉分分钟陷入了焦虑中,怎么汇报既能讲清数据又能看起来高大上呢?”
一位粉丝在后台留言和我说,我想了想,只有这个方法最合理!
以大屏+可视化结合的半年度计划完成情况看板可以轻松搞定汇报。
“但是看板不是一般只有程序员才能做吗?技术有难度,还费时间,咋办?”
这个我早替你考虑好啦,现在早就有用低代码工具来做看板的,我自己用的就是FinVis大屏打造工具,个人使用免费,属于是打工人的宝藏工具之一!
下面,我给你展示一下我前前东家做的年度计划完成情况监控看板(数据都已经改)。
1.模板内容
这张证券公司年度计划完成情况监控看板,分别从收盘价、成交量、总市值等几个维度进行深入分析。
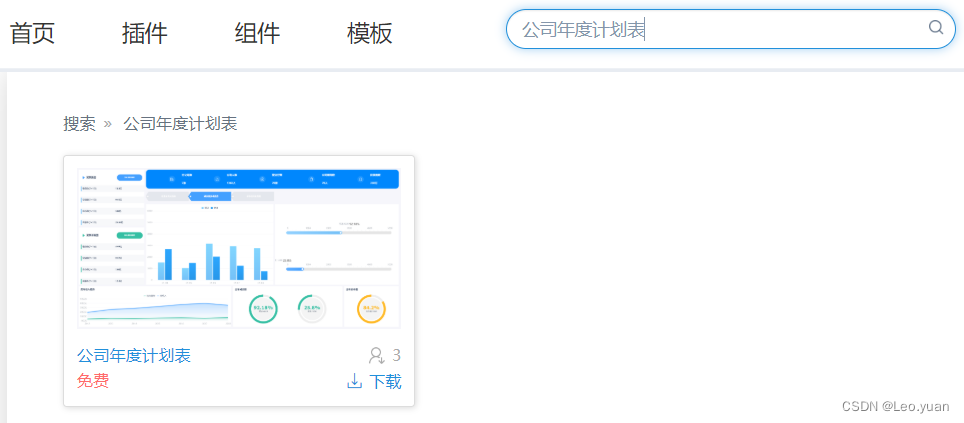
模板实现效果如下:

公司年度计划表

2.模板构成
这是一张决策报表模板,适用于PC端展示,模板一共由13个组件构成。

3.布局与属性设置
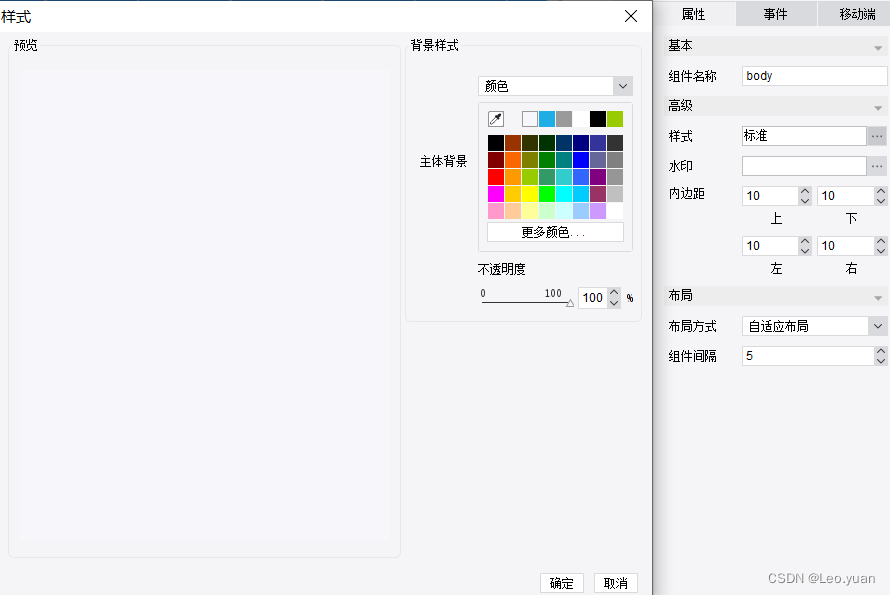
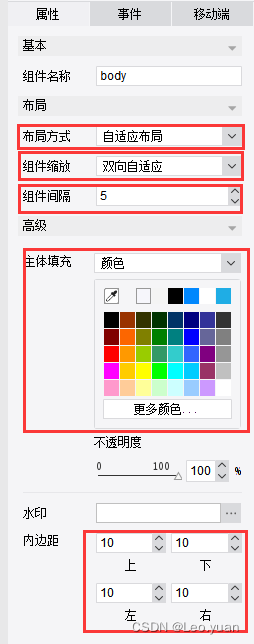
选中body→[属性]→布局方式采用自适应布局,组件缩放逻辑选择双向自适应,组件间间隔设定为5,整体背景颜色选择了一个极淡的灰色(颜色的rgb颜色值为247,248,250,十六进制颜色码为#F7F8FA),body内边距全部设定为10。

旧自适应下的属性页面

其他组件的背景颜色均调成白色,组件大小调整见第4部分——组件实现所述。
4.组件实现
接下来我教教你们具体怎么做,其实非常简单,跟着我看看你就懂了。选了一个最实用的折线图先展示一下怎么做的。
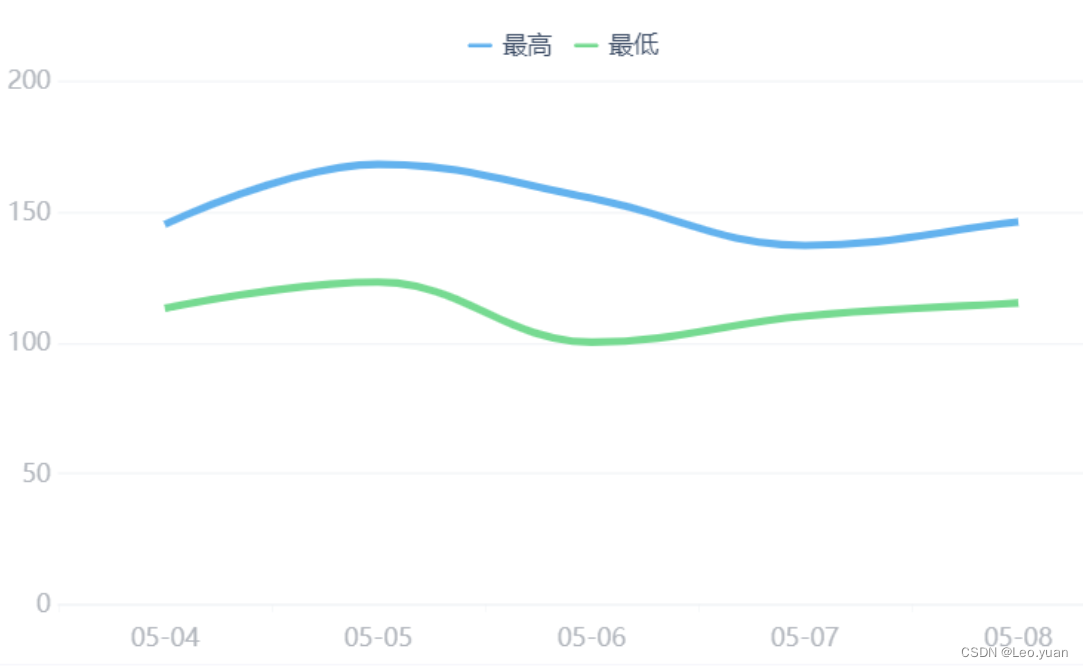
1)折线图
①插入折线图:选中第一个标签,将图表栏里的折线图图标拖拽到上一步新建好Tab块,编辑折线图,参照【折线图】

②编辑折线图:折线图类型选择为第一种

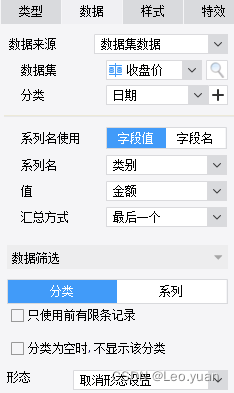
③选择对应的数据集,其中系列名选择字段值

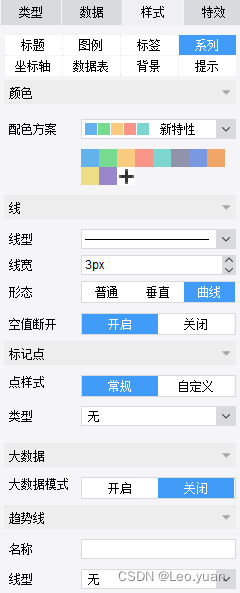
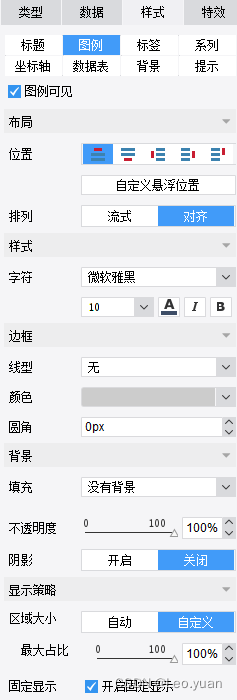
④在样式中可以设置图表的图例和在系列中进行配色和调线宽等


⑤调整组件大小

⑥预览效果

5.模板案例
客户服务管理看板

销售管理驾驶舱

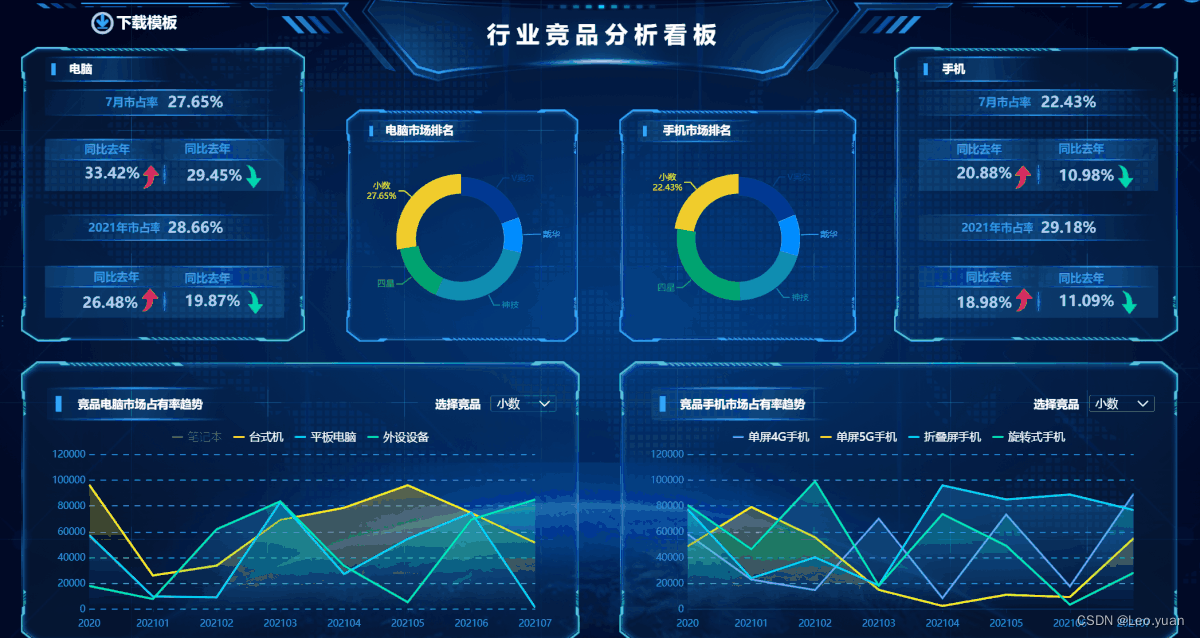
行业竞品分析看板

售后服务人员的KPI看板

质量管控中心看板

生产监控中心看板

感兴趣的话私信我~