目录
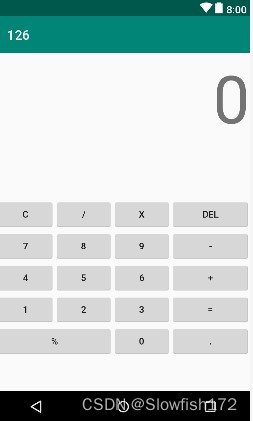
一、TableLayout表格布局
1.布局展示

2.代码
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stretchColumns="3"
tools:context=".MainActivity">
<TextView
android:text="0"
android:gravity="right"
android:textSize="100dp"
android:layout_width="match_parent"
android:layout_height="220dp"
/>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="0"
android:text="C" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="/" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="x" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="DEL" />
</TableRow>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="0"
android:text="7" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="8" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="9" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="-" />
</TableRow>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="0"
android:text="4" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="5" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="2"
android:text="6" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="3"
android:text="+" />
</TableRow>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="0"
android:text="1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="2"
android:text="3" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="3"
android:text="=" />
</TableRow>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="0"
android:text="%"
android:layout_span="2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="0" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="2"
android:text="." />
</TableRow>
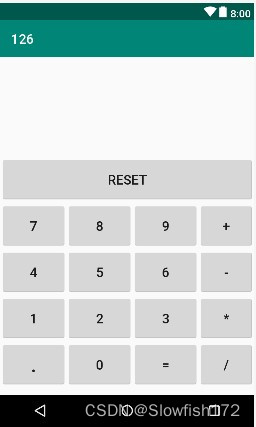
</TableLayout>二、LinearLayout线性布局
1.布局展示
2.代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/Show"
android:layout_width="match_parent"
android:layout_height="150dp"
android:textSize="50sp"
android:gravity="right"
/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/Clear"
android:layout_width="match_parent"
android:layout_height="70dp"
android:text="Reset"
android:textSize="20sp"/>
<Button
android:id="@+id/Number7"
android:layout_width="100dp"
android:layout_height="70dp"
android:text="7"
android:textSize="20sp"
android:layout_below="@+id/Clear"/>
<Button
android:id="@+id/Number8"
android:layout_width="100dp"
android:layout_height="70dp"
android:text="8"
android:textSize="20sp"
android:layout_below="@+id/Clear"
android:layout_marginLeft="100dp"/>
<Button
android:id="@+id/Number9"
android:layout_width="100dp"
android:layout_height="70dp"
android:text="9"
android:textSize="20sp"
android:layout_below="@+id/Clear"
android:layout_marginLeft="200dp"/>
<Button
android:id="@+id/Add"
android:layout_width="100dp"
android:layout_height="70dp"
android:text="+"
android:textSize="20sp"
android:layout_below="@+id/Clear"
android:layout_marginLeft="300dp"/>
<Button
android:id="@+id/Number4"
android:layout_width="100dp"
android:layout_height="70dp"
android:text="4"
android:textSize="20sp"
android:layout_below="@+id/Number7"/>
<Button
android:id="@+id/Number5"
android:layout_width="100dp"
android:layout_height="70dp"
android:text="5"
android:textSize="20sp"
android:layout_below="@+id/Number8"
android:layout_marginLeft="100dp"/>
<Button
android:id="@+id/Number6"
android:layout_width="100dp"
android:layout_height="70dp"
android:text="6"
android:textSize="20sp"
android:layout_below="@+id/Number9"
android:layout_marginLeft="200dp"/>
<Button
android:id="@+id/Subtract"
android:layout_width="100dp"
android:layout_height="70dp"
android:text="-"
android:textSize="20sp"
android:layout_below="@+id/Add"
android:layout_marginLeft="300dp"/>
<Button
android:id="@+id/Number1"
android:layout_width="100dp"
android:layout_height="70dp"
android:text="1"
android:textSize="20sp"
android:layout_below="@+id/Number5"/>
<Button
android:id="@+id/Number2"
android:layout_width="100dp"
android:layout_height="70dp"
android:text="2"
android:textSize="20sp"
android:layout_below="@+id/Number6"
android:layout_marginLeft="100dp"/>
<Button
android:id="@+id/Number3"
android:layout_width="100dp"
android:layout_height="70dp"
android:text="3"
android:textSize="20sp"
android:layout_below="@+id/Number6"
android:layout_marginLeft="200dp"/>
<Button
android:id="@+id/Multiply"
android:layout_width="100dp"
android:layout_height="70dp"
android:text="*"
android:textSize="20sp"
android:layout_below="@+id/Subtract"
android:layout_marginLeft="300dp"/>
<Button
android:id="@+id/Point"
android:layout_width="100dp"
android:layout_height="70dp"
android:text="."
android:textSize="30sp"
android:layout_below="@+id/Number1"/>
<Button
android:id="@+id/Number0"
android:layout_width="100dp"
android:layout_height="70dp"
android:text="0"
android:textSize="20sp"
android:layout_below="@+id/Number2"
android:layout_marginLeft="100dp"/>
<Button
android:id="@+id/Equal"
android:layout_width="100dp"
android:layout_height="70dp"
android:text="="
android:textSize="20sp"
android:layout_below="@+id/Number3"
android:layout_marginLeft="200dp"/>
<Button
android:id="@+id/Divide"
android:layout_width="100dp"
android:layout_height="70dp"
android:text="/"
android:textSize="20sp"
android:layout_below="@+id/Multiply"
android:layout_marginLeft="300dp"/>
</RelativeLayout>
</LinearLayout>