ElementUI中使用自适应布局导致显示错乱(后端获取数据for循环)
描述:
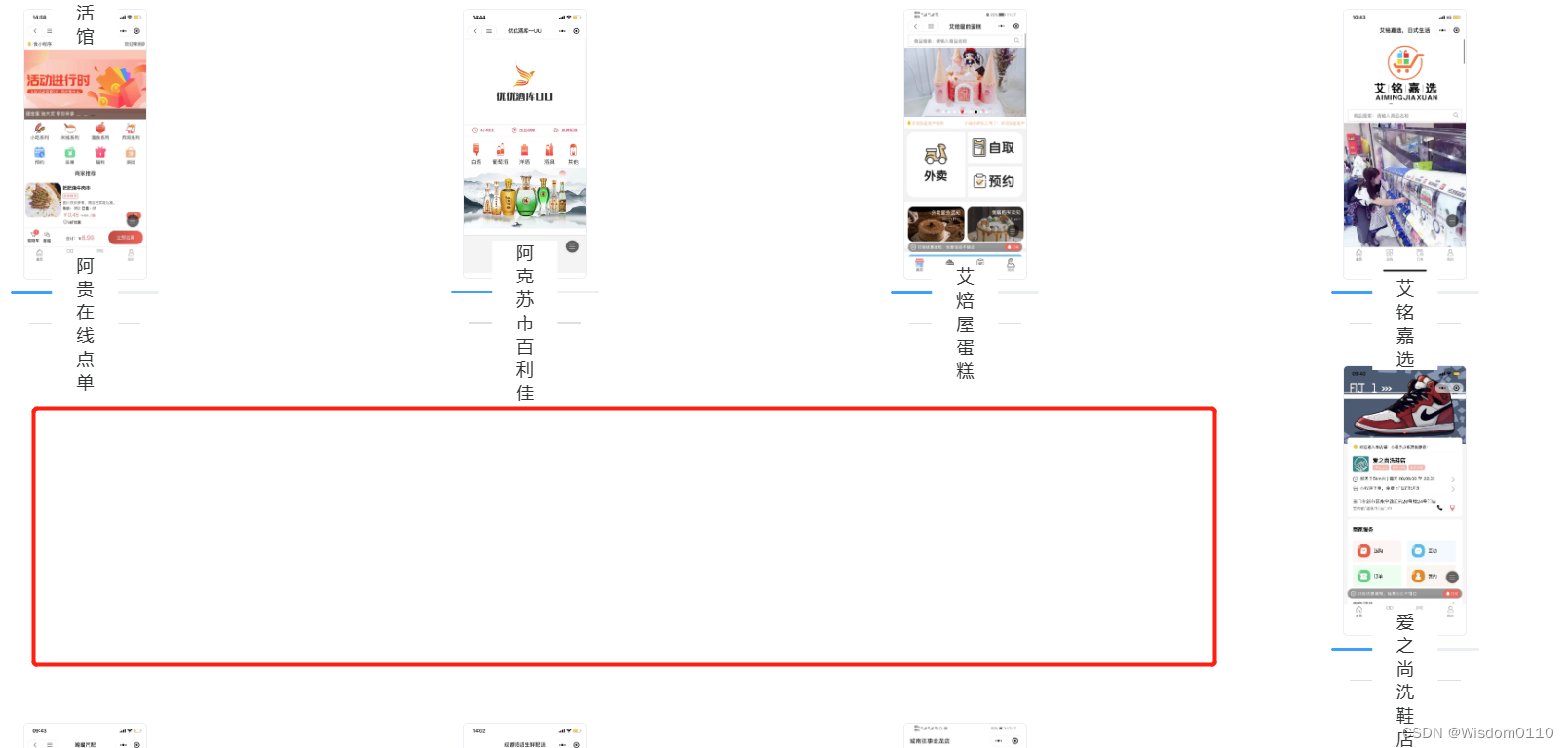
页面需要根据分辨率显示不同的布局(也就是自适应布局显示),理想状态是当为手机时则单独显示(占24列,也就是一行显示一个),平板状态下(占12列,一行显示2个),大平板状态下(占8列,一行显示3个),最后是(占6列,一行显示4个);
**结果:**页面显示布局错乱
 错乱代码(部分):
错乱代码(部分):
<el-row :gutter="5">
<el-col :xs="24" :sm="12" :md="8" :lg="6" v-for="(item, index) in caseList" :key="index">
<div class="case-list">
<div class="case-info">
<el-card :body-style="{ padding: '0px' }" shadow="hover">
<img :src="baseUrl + item.busCaseImage" :alt="item.busCaseDesc" style="width: 100px;height: auto;max-width: 100%; max-height: 100%">
</el-card>
<el-progress :percentage="50" :show-text="false"></el-progress>
<div style="margin: 5px 15px">
<el-divider>{
{ item.busCaseName }}</el-divider>
</div>
</div>
</div>
</el-col>
</el-row>
经研究查询:将el-col全部放到el-row中,可能会出现分辨率或缩放、内容不同导致el-col高度不一致,而使布局异常。
解决方案:
el-row添加flex布局,设置flex-wrap:wrap即可。
修改后的代码:
<el-row :gutter="5" type="flex" style="flex-wrap:wrap">
<el-col :xs="24" :sm="12" :md="8" :lg="6" v-for="(item, index) in caseList" :key="index">
<div class="case-list">
<div class="case-info">
<el-card :body-style="{ padding: '0px' }" shadow="hover">
<img :src="baseUrl + item.busCaseImage" :alt="item.busCaseDesc" style="width: auto;height: auto;max-width: 100%; max-height: 100%">
</el-card>
<el-progress :percentage="50" :show-text="false"></el-progress>
<div style="margin: 5px 15px">
<el-divider>{
{ item.busCaseName }}</el-divider>
</div>
</div>
</div>
</el-col>
</el-row>
希望能给到你帮助!