函数:一段能够自动完成某些功能的代码
语法:
function 函数名(形式参数1,形式参数2...){
//一些代码
函数体
}
注意:函数在写好之后不会自己去执行,需要调用才会执行
调用语法:
函数名(实际参数1,实际参数2...);
实例
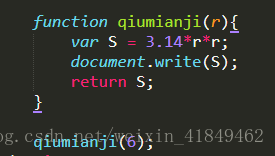
假设任意一个数为圆的半径,求圆的面积,(π=3.14)。
函数名:
注意:不要和系统函数及关键词相同;
函数执行完成之后会回到函数调用的位置;
建议:函数名要起得有意义;
查看函数的执行的方法:
点击firebug的脚本》设置断点》刷新执行》点击单步进入
可以看到,函数不会直接执行,只有当调用的时候才会去执行。
函数作用域:
对于函数来说,函数内部定义的变量叫做局部变量;只能在函数内部使用;
函数外定义的变量叫做全局变量;可以在任何位置使用;
平时只会关注局部变量,只要在函数内部定义变量,就必须意识到作用域问题。
函数返回值:return关键字
return:跳出函数不再执行。
return 值:跳出函数,同时把值返回调用位置。
注意:如果有返回值,必须接收返回值。
函数的位置:
函数可以先调用后定义,也可以先定以后调用。