文章目录
一、element ui二次封装的优缺点
优点:组件复用性高,利于后期维护。在封装好后能极大提高开发效率,适合用于后台管理系统、页面繁多或具有多个及其相似的页面工厂系统里。
缺点:封装过程较难,封装后的页面较为单一,如不写注释代码可读性较差,不适合用于具有变化多、逻辑复杂的页面的系统。
二、element ui二次封装的过程及原理
主要以父传子的形式实现,将需要复用的组件进行封装成子组件,子组件内主要负责页面的展示,Props接收父组件传来的值,将需要进行的逻辑操$emit给父组件。父组件引入子组件并向子组件内传入不同的值,使页面显示不同的文字描述,接收子组件传来的值编写函数来进行逻辑操作。
主界面封装:将element ui中的表格Table、分页Pagination、Input输入框、Select搜索框等放进一个组件内,在props里定义好要从父组件接收的值,在函数里定义好 $emit传给父组件的值。
弹窗封装:将element ui中的对话框Dialog、表单Form、上传Upload等放进一个组件内,在props里定义好要从父组件接收的值,在函数里定义好 $emit传给父组件的值。
三、效果示例
1.视频
封装界面实例
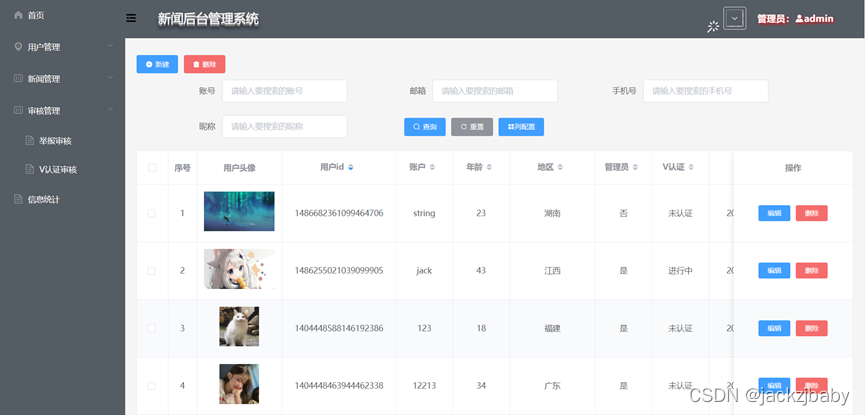
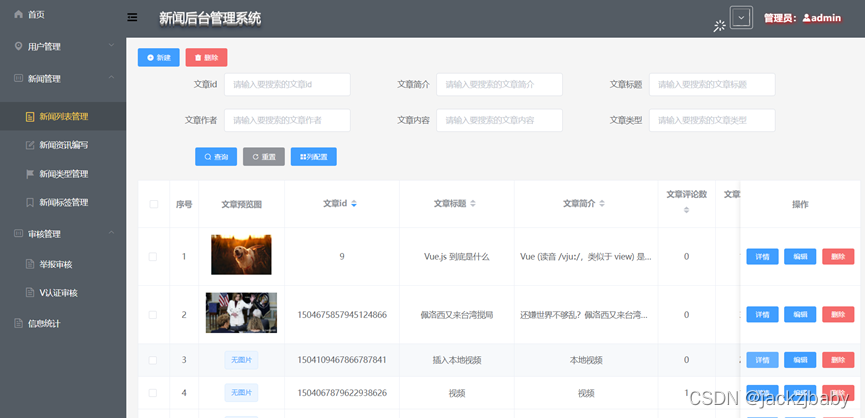
2.图片


四、代码编写
1.可复用的子组件主界面TableContainer
<template>
<div>
<!-- 顶部按钮部分 -->
<div class="Top">
<div v-if="TopBtu" class="top_btu">
<el-button
v-for="(item, index) in TopBtu"
:key="index"
:type="item.type"
:icon="item.icon"
size="small"
@click="cast(item.incident)"
>{
{
item.label }}</el-button
>
</div>
<!-- 搜索框部分 -->
<div class="searchK" v-if="searchK">
<el-form :model="searchform" ref="searchform" label-width="100px">
<div class="searchinput">
<el-form-item
v-for="(item, index) in searchK"
:key="index"
:label="item.label"
:prop="item.prop"
label-width="150px"
>
<el-input
v-if="item.type === 'number' || item.type === 'text'"
:type="item.type"
:placeholder="'请输入要搜索的' + item.label"
v-model="searchform[item.prop]"
clearable
style="width: 220px"
></el-input>
<el-select
v-if="item.type === 'select'"
:placeholder="'请输入' + item.label"
v-model="searchform[item.prop]"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</el-form-item>
<!--搜索框按钮部分-->
<el-form-item>
<el-button
type="primary"
size="small"
icon="el-icon-search"
item
@click="submitForm(searchform)"
>查询</el-button
>
<el-button
icon="el-icon-refresh-right"
type="info"
size="small"
@click="resetForm(searchform)"
>重置</el-button
>
<!--列配置按钮部分-->
<el-button
type="primary"
class="el-icon-menu"
@click="lieconfig"
v-if="this.lieconfigshow == false"
size="small"
>列配置</el-button
>
<div
style="display: inline-block; margin-left: 30px"
v-show="this.lieconfigshow == true"
>
排序<el-switch
v-model="issortable"
active-color="#13ce66"
inactive-color="#ff4949"
:active-value="true"
:inactive-value="false"
></el-switch>
<el-tooltip
class="item"
effect="dark"
content="查询"
placement="top"
>
<i
class="el-icon-search"
@click="submitForm"
style="font-size: 25px; color: DodgerBlue"
></i>
</el-tooltip>
<!--列配置设置按钮部分-->
<el-tooltip
class="item"
effect="dark"
content="设置"
placement="top"
>
<el-popover placement="top" width="300" v-model="visible">
<div>
<el-checkbox
:indeterminate="isIndeterminate"
v-model="checkAll"
:checked="true"
@change="handleCheckAllChange"
>列配置</el-checkbox
>
<el-button
type="text"
style="margin-left: 80px; color: red"
@click="reset"
>重置</el-button
>
<el-row v-for="(item, index) in tableProp">
<el-col :span="12">
<el-checkbox-group
v-model="selecttable"
@change="handleCheckedChange"
>
<el-checkbox
style="margin-top: 15px"
:label="item"
:key="index"
:checked="true"
>{
{
item.name }}</el-checkbox
>
</el-checkbox-group>
</el-col>
<el-col :span="12">
<span>表格宽度 </span>
<el-input
v-model="item.width"
style="width: 60px; margin-top: 5px"
></el-input>
<span>px</span>
</el-col>
</el-row>
</div>
<i
class="el-icon-setting"
slot="reference"
style="font-size: 25px; color: DodgerBlue"
></i>
</el-popover>
</el-tooltip>
<el-tooltip
class="item"
effect="dark"
content="重置"
placement="top"
>
<i
class="el-icon-refresh"
style="font-size: 25px; color: DodgerBlue"
@click="mainreset"
></i>
</el-tooltip>
<el-tooltip
class="item"
effect="dark"
content="普通查询"
placement="top"
>
<i
class="el-icon-d-arrow-left"
@click="lieconfig"
style="font-size: 25px; color: DodgerBlue"
></i>
</el-tooltip>
</div>
</el-form-item>
</div>
</el-form>
</div>
<!-- 表格部分 -->
<div class="tableT">
<el-table
:data="tableData"//表格数据
@select="danxuan"
@select-all="quanxuan"
:border="tableConfig.border"//表格边框
style="width: 100%"
:default-sort="{ prop: 'id', order: 'descending' }"//表格默认排列方式
>
<!--表格中的多行选择框-->
<el-table-column
v-if="tableConfig.selection"
type="selection"
width="55"
align="center"
>
</el-table-column>
<el-table-column
fixed
v-if="tableConfig.index"
type="index"
label="序号"
align="center"
width="50"
>
</el-table-column>
<!--表格中的图像类型-->
<el-table-column
v-for="(item, index) in selecttable"
v-if="item.prop == 'avatar' || item.prop == 'preimg'"
:key="index"
:prop="item.prop"
:label="item.name"
:width="item.width"
align="center"
>
<template slot-scope="scope">
<img
v-if="scope.row[item.prop]"
:src="scope.row[item.prop]"
min-width="70"
height="70"
/>
<el-tag v-else type="primary" disable-transitions>无图片</el-tag>
</template>
</el-table-column>
<el-table-column
v-for="(item, index) in selecttable"
v-if="item.prop !== 'avatar' && item.prop !== 'preimg'"
:key="index"
:prop="item.prop"//表格值
:label="item.name"//表格名
:width="item.width"//表格宽度
:show-overflow-tooltip="true"//是否展示文字提示
:formatter="item.formatter || undefined"//表格格式化
align="center"
:sortable="issortable"//是否可排序
>
</el-table-column>
<!--表格内最右边操作列-->
<el-table-column
v-if="tableConfig.handle"
fixed="right"
label="操作"
align="center"
:min-width="210"
>
<template slot-scope="scope">
<!--操作列内的按钮部分-->
<el-button
v-for="(item, index) in tableConfig.buttonAffairs"
:key="index"
@click="handleClick(item.affairs, scope.row)"
:type="item.type"
size="mini"
>{
{
item.name }}</el-button
>
</template>
</el-table-column>
</el-table>
</div>
<!-- 分页 -->
<div class="block">
<el-pagination
v-if="tableConfig.pagin"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="page.page"
:page-sizes="[5, 10, 50, 100]"
:page-size="page.pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="tabletotal"
>
</el-pagination>
</div>
</div>
</div>
</template>
<script>
export default {
name: "TableContainer",
props: {
TopBtu: Array,//顶部按钮接收值
searchK: Array,//搜索框接收值
tableProp: Array,//表格字段接收值
tableData: Array, //表格内显示的数据
tabletotal: 0,//表格内数量接收值
//分页对象
page: {
page: Number,
pageSize: Number,
},
tableConfig: {
//表格配置
type: Object,
default: function () {
return {
pagin: true, //是否分页
selection: true, // 选择框
index: true, // 序号
border: true, // 边框
handle: true, // 是否显示操作列
buttonAffairs: [
//操作列内按钮
{
name: "编辑",
icon: "el-icon-plus",
type: "primary",
affairs: "Edit",
},
{
name: "删除",
icon: "el-icon-delete",
type: "danger",
affairs: "Remove",
},
],
};
},
},
},
data() {
return {
lieconfigshow: false,
issortable: true,
visible: false,
checkAll: false,
isIndeterminate: false,
selecttable: [],
//表单对象
searchform: {
},
//批量删除数组
batchdel: [],
};
},
methods: {
cast(val) {
//顶部按钮抛出事件
if (val === "Remove") {
this.$emit("simTop" + val, this.batchdel);
return;
}
this.$emit("simTop" + val);
},
//列配置
lieconfig() {
this.lieconfigshow = !this.lieconfigshow;
},
handleCheckAllChange(val) {
this.selecttable = val ? this.tableProp : [];
this.isIndeterminate = false;
},
handleCheckedChange(value) {
let checkedCount = value.length;
this.checkAll = checkedCount === this.tableProp.length; //选中长度等于总长度时全选按钮为true
this.isIndeterminate =
checkedCount > 0 && checkedCount < this.tableProp.length;
},
reset() {
//列配置内设置的重置按钮
this.tableProp = this.$options.propsData.tableProp;
this.selecttable = this.tableProp;
this.isIndeterminate = false;
this.checkAll = true;
},
mainreset() {
//重置按钮抛出事件
this.searchform = {
};
this.$emit("reset");
},
submitForm(searchform) {
//查询抛出事件
this.$emit("selCX", searchform);
},
resetForm(searchform) {
//重置按钮抛出事件
this.searchform = {
};
this.$emit("reset");
},
handleClick(affairs, row) {
//表格内操作列抛出事件
this.$emit("sim" + affairs, row);
},
danxuan(selection) {
//表格多选
this.batchdel = selection;
},
quanxuan(selection) {
//表格多选
this.batchdel = selection;
},
handleSizeChange(val) {
//分页每页大小改变操作事件
this.page.pageSize = val;
this.$emit("getlist", this.page);
},
handleCurrentChange(val) {
//分页当前页改变操作事件
this.page.page = val;
this.$emit("getlist", this.page);
},
},
};
</script>
<style scoped>
.searchinput {
margin-top: 10px;
display: flex;
flex-wrap: wrap;
}
.el-table thead {
background-color: aqua;
}
.block {
margin-top: 20px;
text-align: right;
}
</style>
2.可复用的子组件弹窗TableDialog
<template>
<div>
<el-dialog
:title="title"
:visible.sync="dialogVisible"
:close-on-click-modal="false"
append-to-body
width="45%"
@close="handleClose"
>
<div>
<el-form :model="dataform" ref="popform" :inline="true" size="medium">
<div class="dataform">
<el-form-item
v-for="(item, index) in PopupViewinput"
:key="index"
:label="item.name"//表单字段名
:label-width="item.width"//表单宽度
:prop="item.prop"//表单字段值
style="text-align: center"
>
<!-- Input输入框 -->
<el-input
v-if="
item.type === 'number' ||
item.type === 'text' ||
item.type === 'textarea'
"
:type="item.type"
clearable
:placeholder="'请输入' + item.name"
:disabled="item.disabled"
v-model="dataform[item.prop]"
></el-input>
<!-- Select选择器 -->
<el-select
v-if="item.type === 'select'"
:placeholder="'请输入' + item.name"
v-model="dataform[item.prop]"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
<!-- Switch开关 -->
<el-switch
v-if="item.type === 'switch'"
v-model="dataform[item.prop]"
active-color="#13ce66"
inactive-color="#ff4949"
:active-text="item.switch.text.right"
:inactive-text="item.switch.text.left"
:active-value="item.switch.value.right"
:inactive-value="item.switch.value.left"
>
</el-switch>
<!-- 日期选择器 -->
<el-date-picker
v-model="dataform[item.prop]"
v-if="item.type === 'datetime'"
type="datetime"
placeholder="选择日期时间"
value-format="timestamp"
>
</el-date-picker>
<!-- 图片上传 -->
<el-upload
v-if="item.type === 'img'"
ref="upload"
action="#"
:auto-upload="false"
accept=".jpg,.jpeg,.png,.gif,.bmp,.JPG,.JPEG,.GIF,.BMP"
:class="{ disabled: uploadDisabled }"
:limit="1"
list-type="picture-card"
:on-change="handleChange"
:on-remove="handleRemove"
>
<img
style="width: 148px; height: 148px"
v-if="dataform[item.prop]"
:src="dataform[item.prop]"
class="avatar"
/>
<!-- <i v-else class="el-icon-plus avatar-uploader-icon"></i> -->
<i v-else class="el-icon-plus"></i>
</el-upload>
<!-- 多张图片上传 -->
<el-upload
v-if="item.type === 'imgList'"
action="#"
ref="uploadList"
list-type="picture-card"
:auto-upload="false"
:on-change="uploadImg"
>
<i class="el-icon-plus"></i>
</el-upload>
</el-form-item>
</div>
</el-form>
</div>
<!-- 底部按钮-->
<span slot="footer" class="dialog-footer">
<el-button size="small" type="info" @click="dialogVisible = false"
>取 消</el-button
>
<el-button size="small" type="primary" @click="submit">提 交</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "TableDialog",
data() {
return {
uploadDisabled: false,
val: Number,
title: "",
dialogVisible: false,
dataform: {
},
};
},
props: {
PopupViewinput: Array,//表单内接收值
},
methods: {
open(val, title, data) {
if (val === 1) {
if (data != null) {
this.dataform = Object.assign({
}, data); //浅拷贝防止表格跟随弹窗变化
}
}
this.val = val;
this.title = title;
this.dialogVisible = true;
},
//提交
submit() {
if (this.val === 0) {
this.$emit("submitAdd", this.dataform);
} else if (this.val === 1) {
this.$emit("submitUpdate", this.dataform);
}
this.dialogVisible = false;
},
handleClose() {
this.dataform = this.$options.data().dataform;
if (this.$refs.upload) {
this.$refs.upload[0].clearFiles();
}
if (this.$refs.uploadList) {
this.$refs.uploadList[0].clearFiles();
}
this.uploadDisabled = false;
},
handleChange(file, fileList) {
this.$emit("img", file);
this.uploadDisabled = true;
},
handleRemove() {
this.$refs.upload[0].clearFiles();
this.uploadDisabled = false;
},
uploadImg(file, fileList) {
this.$emit("imgList", file);
},
},
};
</script>
<style >
.disabled .el-upload--picture-card {
display: none !important;
}
.dataform {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409eff;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 150px;
height: 150px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 100px;
height: 100px;
display: block;
}
</style>
3.UserCon父组件引用实例
<template>
<div>
<TableContainer //引入子组件TableContainer主界面传输和接收值
v-bind="da"
@selCX="load"
@reset="reset"
@getlist="load"
@simTopAdd="addClick"
@simTopRemove="deleteClick"
@simEdit="editClick"
@simRemove="deleteOneClick"
/>
<TableDialog //引入子组件TableDialog弹窗传输和接收值
ref="dia"
v-bind="da1"
@img="addimg"
@submitAdd="submitAdd"
@submitUpdate="submitUpdate"
/>
</div>
</template>
<script>
import TableContainer from "@/components/table/TableContainer.vue";
import TableDialog from "@/components/table/TableDialog.vue";
import {
selectUser, addUser, updateUser, deleteUser } from "@/api/user.js";
import {
upload } from "@/api/upload.js";
export default {
name: "UserCon",
components: {
TableContainer,
TableDialog,
},
data() {
return {
//传给主界面TableContainer的值
da: {
page: {
//页数
current: 1,
pageSize: 10,
},
TopBtu: [//顶部按钮
{
type: "primary",
label: "新建",
icon: "el-icon-circle-plus",
incident: "Add",
},
{
type: "danger",
label: "删除",
icon: "el-icon-delete-solid",
incident: "Remove",
},
],
searchK: [//顶部搜索框部分
{
type: "text", label: "账号", prop: "account" },
{
type: "text", label: "邮箱", prop: "email" },
{
type: "text", label: "手机号", prop: "mobilePhoneNumber" },
{
type: "text", label: "昵称", prop: "nickname" },
],
tableProp: [//表格部分
{
prop: "avatar", name: "用户头像", width: "150" },
{
prop: "id", name: "用户id", width: "200" },
{
prop: "account", name: "账户", width: "100" },
{
prop: "age", name: "年龄", width: "100" },
{
prop: "area", name: "地区", width: "150" },
{
prop: "admin",
name: "管理员",
width: "100",
formatter: this.formatter,//格式化
},
{
prop: "v",
name: "V认证",
width: "100",
formatter: this.formatter,
},
{
prop: "createDate",
name: "注册时间",
width: "200",
formatter: this.formatter,
},
{
prop: "deleted",
name: "可删除",
width: "100",
formatter: this.formatter,
},
{
prop: "nickname", name: "昵称", width: "100" },
{
prop: "email", name: "邮箱", width: "200" },
{
prop: "hobby", name: "兴趣爱好", width: "150" },
{
prop: "lastLogin",
name: "最后登录时间",
width: "200",
formatter: this.formatter,
},
{
prop: "mobilePhoneNumber", name: "电话号码", width: "200" },
{
prop: "design", name: "个性签名", width: "250" },
{
prop: "password", name: "密码", width: "200" },
{
prop: "sex",
name: "性别",
width: "100",
formatter: this.formatter,
},
{
prop: "status",
name: "状态",
width: "100",
formatter: this.formatter,
},
{
prop: "work", name: "职业", width: "150" },
],
tableData: [],//表格数据
tabletotal: 0,//数据数量
tableConfig: {
//表格配置
pagin: true,
selection: true, // 选择框
index: true, // 序号
border: true, // 边框
handle: true, // 是否显示操作列
buttonAffairs: [//操作列按钮
{
name: "编辑",
icon: "el-icon-plus",
type: "primary",
affairs: "Edit",
},
{
name: "删除",
icon: "el-icon-delete",
type: "danger",
affairs: "Remove",
},
],
},
},
//传给弹窗页TableDialog的值
da1: {
PopupViewinput: [//表单部分
{
prop: "avatar",
name: "头像",
width: "100px",
type: "img",
},
{
prop: "id",
name: "用户id",
width: "80px",
type: "text",
disabled: true,
},
{
prop: "account", name: "账户", width: "80px", type: "text" },
{
prop: "age", name: "年龄", width: "80px", type: "text" },
{
prop: "createDate",
name: "注册时间",
width: "80px",
type: "datetime",
},
{
prop: "admin",
name: "管理员",
type: "switch",
switch: {
text: {
left: "否", right: "是" },
value: {
left: 0, right: 1 },
},
},
{
prop: "lastLogin",
name: "最后登录时间",
width: "100px",
type: "datetime",
},
{
prop: "deleted",
name: "可删除",
type: "switch",
switch: {
text: {
left: "否", right: "是" },
value: {
left: 0, right: 1 },
},
},
{
prop: "design", name: "个性签名", width: "80px", type: "text" },
{
prop: "v",
name: "v认证",
type: "switch",
switch: {
text: {
left: "未完成", right: "已完成" },
value: {
left: 1, right: 3 },
},
},
{
prop: "email", name: "邮箱", width: "80px", type: "text" },
{
prop: "sex",
name: "性别",
width: "80px",
type: "switch",
switch: {
text: {
left: "女", right: "男" },
value: {
left: 0, right: 1 },
},
},
{
prop: "hobby", name: "兴趣爱好", width: "80px", type: "text" },
{
prop: "area", name: "地区", width: "80px", type: "text" },
{
prop: "mobilePhoneNumber",
name: "电话号码",
width: "80px",
type: "text",
},
{
prop: "nickname", name: "昵称", width: "80px", type: "text" },
{
prop: "password", name: "密码", width: "80px", type: "text" },
{
prop: "status",
name: "状态",
width: "80px",
type: "switch",
switch: {
text: {
left: "离线", right: "在线" },
value: {
left: 0, right: 1 },
},
},
{
prop: "work", name: "职业", width: "80px", type: "text" },
],
},
};
},
mounted() {
this.load({
});
},
methods: {
formatter(row, column, cellValue, index) {
//格式化
if (column.property == "admin") {
return cellValue === 1 ? "是" : "否";
}
if (column.property == "deleted") {
return cellValue === 1 ? "是" : "否";
}
if (column.property == "v") {
switch (cellValue) {
case 1:
return "未认证";
case 2:
return "进行中";
case 3:
return "已认证";
}
}
if (column.property == "sex") {
return cellValue === 1 ? "男" : "女";
}
if (column.property == "status") {
return cellValue === 1 ? "在线" : "离线";
}
if (column.property == "createDate" || "lastLogin") {
let date = new Date(cellValue);
let y = date.getFullYear();
let MM = date.getMonth() + 1;
MM = MM < 10 ? "0" + MM : MM;
let d = date.getDate();
d = d < 10 ? "0" + d : d;
let h = date.getHours();
h = h < 10 ? "0" + h : h;
let m = date.getMinutes();
m = m < 10 ? "0" + m : m;
let s = date.getSeconds();
s = s < 10 ? "0" + s : s;
return y + "-" + MM + "-" + d + " " + h + ":" + m + ":" + s;
}
},
load(searchform) {
//加载
selectUser(searchform)
.then((res) => {
console.log(res);
this.da.tableData = res.data.records;
this.da.tabletotal = res.data.total;
this.da.page.current = res.data.current;
this.da.page.pageSize = res.data.size;
})
.catch((err) => {
console.log(err);
});
},
reset() {
//重置
this.load({
});
},
addClick() {
//新增
this.$refs.dia.open(0, "新增用户", {
});
},
editClick(row) {
//编辑
this.$refs.dia.open(1, "编辑用户", row);
},
submitAdd(data) {
//提交
addUser(data)
.then((res) => {
if (res.success) {
this.$message({
showClose: true,
message: "添加用户成功",
type: "success",
});
this.load({
});
} else {
this.$message({
showClose: true,
message: "添加用户失败",
type: "error",
});
}
})
.catch((err) => {
console.log(err);
});
},
submitUpdate(data) {
//更新
updateUser(data)
.then((res) => {
if (res.success) {
this.$message({
showClose: true,
message: "更新用户成功",
type: "success",
});
this.load({
});
} else {
this.$message({
showClose: true,
message: "更新用户失败",
type: "error",
});
}
})
.catch((err) => {
console.log(err);
});
},
deleteClick(data) {
//顶部按钮删除多个
if (data.length === 0) {
this.$message({
showClose: true,
message: "请选择要删除的用户",
type: "error",
});
} else {
this.$confirm("此操作将永久删除该用户, 是否继续?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
data.forEach((element) => {
deleteUser(element.id)
.then((res) => {
})
.catch((err) => {
console.log(err);
});
});
this.load({
});
})
.catch(() => {
this.$message({
type: "info",
message: "已取消删除",
});
});
}
},
deleteOneClick(data) {
//操作列按钮删除单个
this.$confirm("此操作将永久删除该用户, 是否继续?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
deleteUser(data.id)
.then((res) => {
if (res.success) {
this.$message({
showClose: true,
message: "删除用户成功",
type: "success",
});
} else {
this.$message({
showClose: true,
message: "删除用户失败",
type: "error",
});
}
})
.catch((err) => {
console.log(err);
});
this.load({
});
})
.catch(() => {
this.$message({
type: "info",
message: "已取消删除",
});
});
},
addimg(data) {
//图片上传
//上传头像前接收的数据
const isIMAGE = data.raw.type === "image/jpeg" || "image/gif" || "image/png";
const isLt2M = data.raw.size / 1024 / 1024 < 2;
if (!isIMAGE) {
this.$message({
showClose: true,
message: "请上传正确的图片格式",
type: "error",
});
} else if (!isLt2M) {
this.$message({
showClose: true,
message: "上传文件大小不能超过 2MB!",
type: "error",
});
} else {
let formdata = new FormData();
formdata.append("image", data.raw);
upload(formdata)
.then((res) => {
console.log(res);
this.$refs.dia.dataform.avatar = res.data;
console.log(this.da1);
this.$message({
showClose: true,
message: "头像上传成功",
type: "success",
});
})
.catch((err) => {
console.log(err);
});
}
},
},
};
</script>
<style>
</style>
总结
恳请喜欢的同鞋们可一键三连
