原文地址:
https://medium.com/healthify-tech/coil-vs-glide-3f488f4de72a
在这篇文章中,我们将会对Glide 和Coil做一个对比,来理解一下到目前为止,哪一个图片加载框架是更好的。
Glide是一个Android平台的快速高效开源的图片加载框架,现在有很多人在使用它。然而Coil作为一个新的图片加载库在近些日子也越来越受欢迎。两个库的基本功能是相同的;它们都是使用BitmapFactory来解析数据,然后使用相同的Android SDK来从文件中读取数据。
那么为什么Coil的欢迎程度加深了,Coil和Glide又有何不同呢?
| Coil | Glide | |
|---|---|---|
| 生命周期监控 | 直接使用LifeCycle | 通过注入一个无界面的Fragment来回调LifeCycle |
| 线程帧 | 通过协程来完成后台任务和线程切换 | 通过线程池来完成后台任务 |
Coil是为一个支持Kotlin协程的图片加载库,它使用的库包括Coroutines,OkHttp,Okio和 AndroidX Lifecycles,因为AndroidX Lifecycles本身就包含在了Android项目中了,所以相比较于Glide,Coil将会比较轻便。但是选择哪一个更好呢?我们来比较一下它们之间的性能吧。
我们该如何去比较性能呢?
我创建了两个小的项目,一个使用Glide,一个使用Coil. 每个小项目中去加载RecyclerView中的五个图片,通过这个两个项目,我们来通过速度来比较性能。
本篇文章当前是基于Glide和Coil最新版本来分析的:
对于Coil:
implementation("io.coil-kt:coil:1.4.0")
对于Glide:
implementation 'com.github.bumptech.glide:glide:4.12.0'
代码加载图片,并计算加载时间:

对于Glide:
fun ImageView.loadImage(url:String, context: Context, position : Int) {
val t = System.currentTimeMills()
Glide.
with(context).
load(url).
placeholder(R.drawable.ic_launcher_background).into(
object: CustomTarget<Drawable>() {
override fun onLoadCleard(placeholder : Drawable?) {
}
override fun onResourceReady(reosurce:Drawable, transition : Transition<in Drawable>?) {
this@loadImage.setImageResource(resource)
Log.d("LoadImage", "$position ---> ${
System.currentTimeMills() - t }")
}
}
)
}
对于Coil:
private fun ImageView.loadImage(url:String, position:Int) {
val t = System.currentTimeMillis()
this.load(url) {
target {
drawable ->
this@loadImage.setImageDrawable(drawable)
Log.d("LoadImage", "$position --> ${
System.currentTimeMillis() - t}")
}
}
}
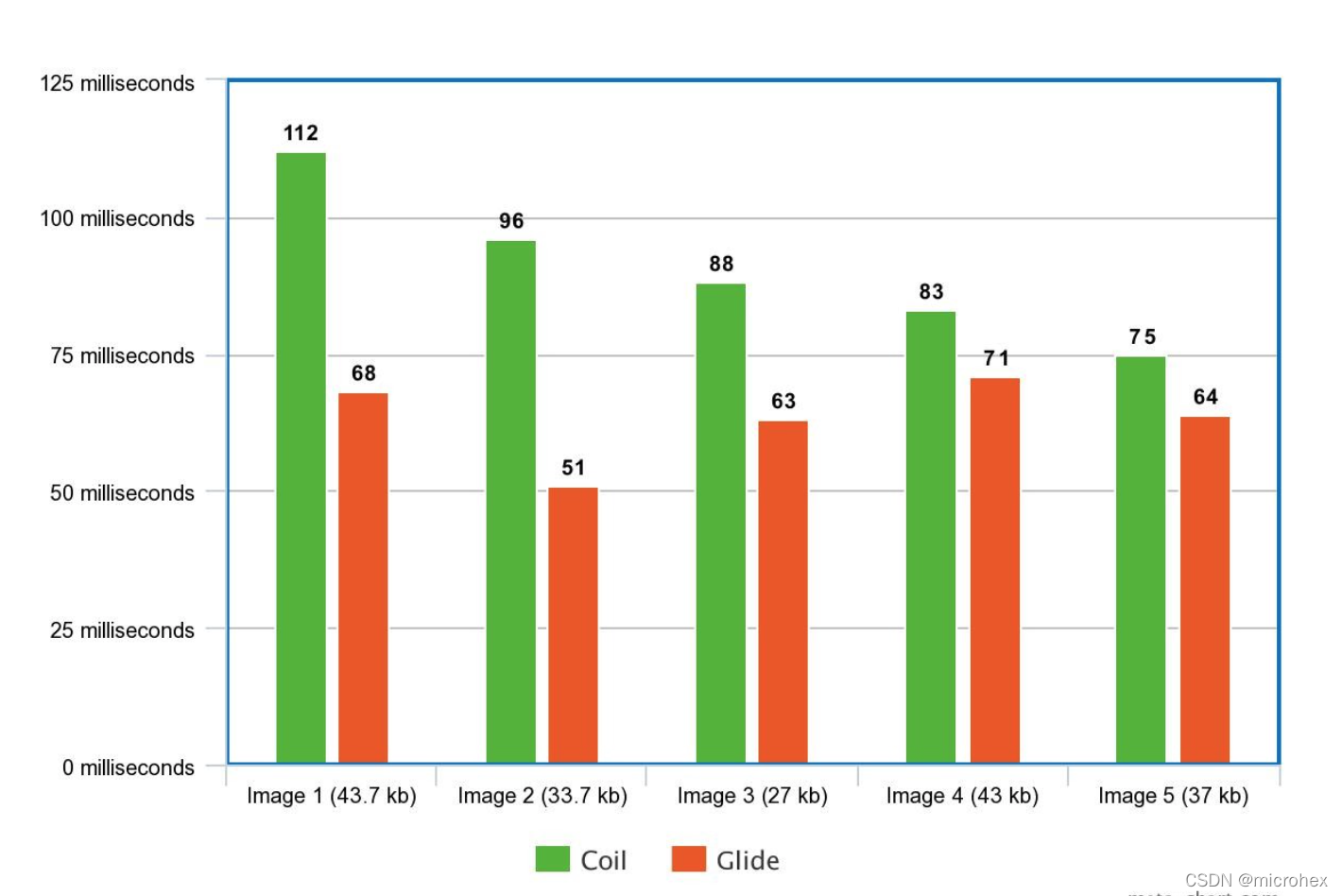
下面的图标中将会告诉你在RecyclerView中加载图片所花费的时间:
为了测试的精确性,我们将app运行了5次,然后取平均值:
这些测试是在4G网的设备上。
这里有两组测试分别是小图片和大图片:
对于小图片
第一次加载的所花时间为:

当图片从缓存中加载时:

对于大图片
第一次加载的所花时间为:

当图片从缓存中加载时:

对于这些结果,就目前而言,Glide 的加载速度会快于Coil,但是如果你在你的项目中使用了Jetpack,Kotlin Coroutines和OkHttp,那么Coil将会更加适合你。