上文Web前端 3D开发入门规划 3D效果将不再是桌面应用的专利我们说了说 WEB 3D的一个发展和学习方向 那么 我们还是先搞定文档使用的问题
我们可以访问http://www.yanhuangxueyuan.com/Three.js/这里面可以查到使用方法 但不是最新的 而是别人用官方文档改的
真正的官方文档地址是 https://threejs.org/
但毕竟这是国外的地址 非常的慢 我们其实用起来会挺不方便的 看个案例东西半天才出来
我们点击左侧目录下的 Code下的github

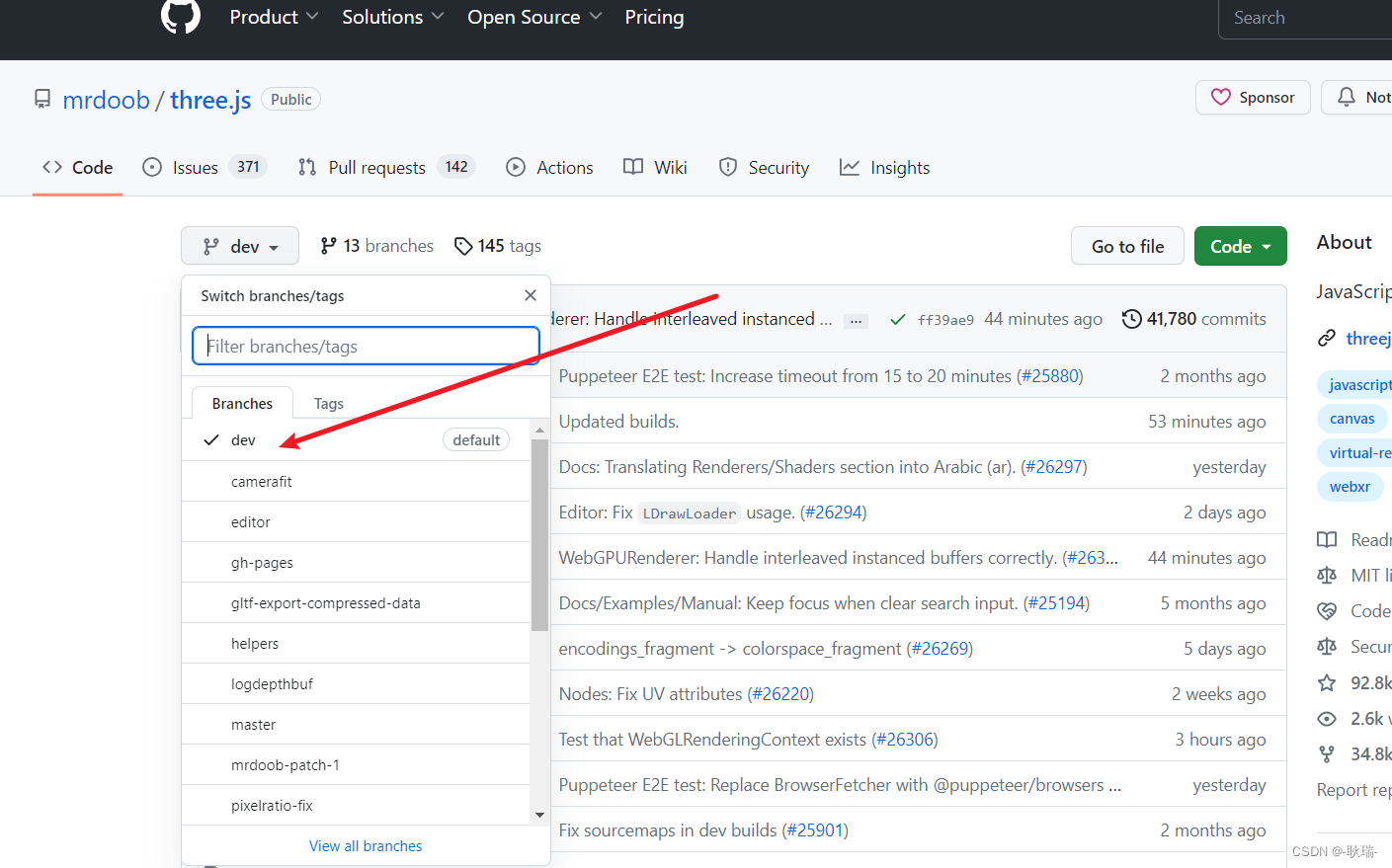
我们就会进入他的git地址 注意分支这里 一定要是这个dev 开发分支

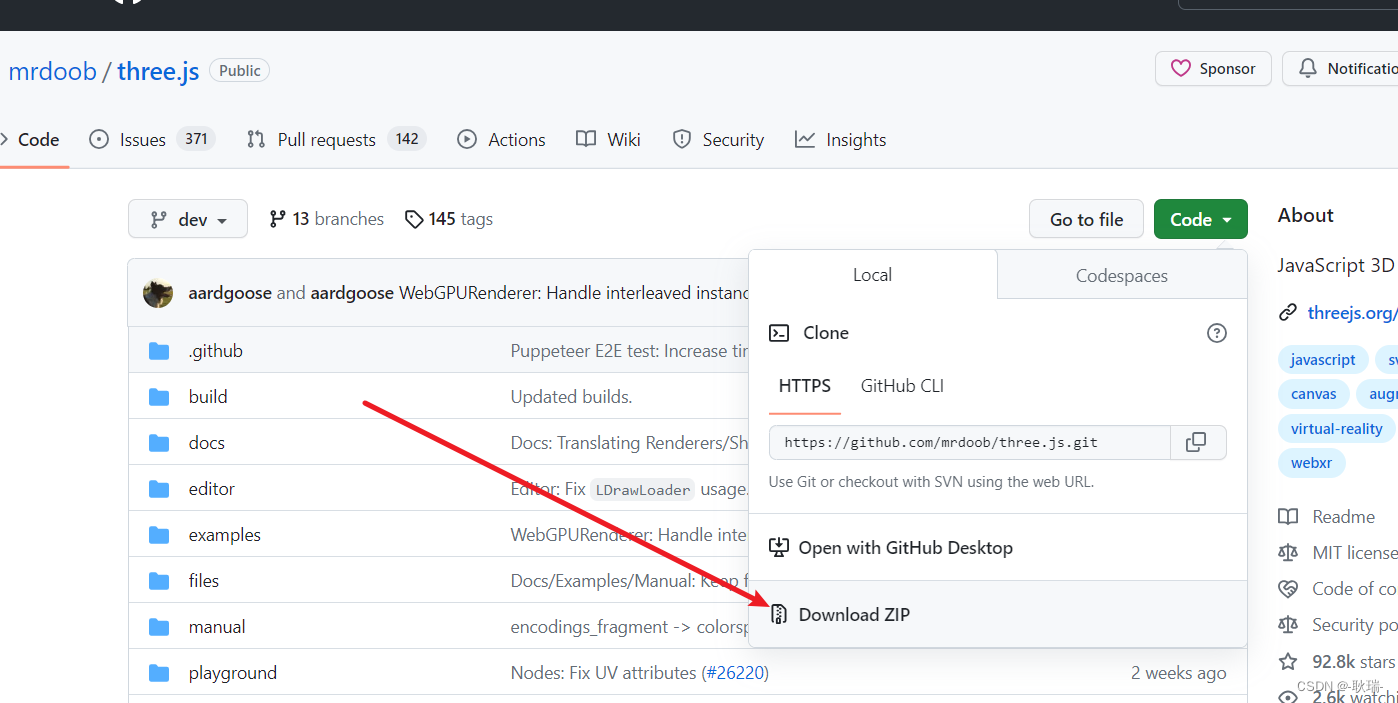
然后 我们通过下载压缩包 将他下载下来

还可以尝试克隆
我就是 点击下载链接找不到 就克隆了一晚上 因为这个资源太大了

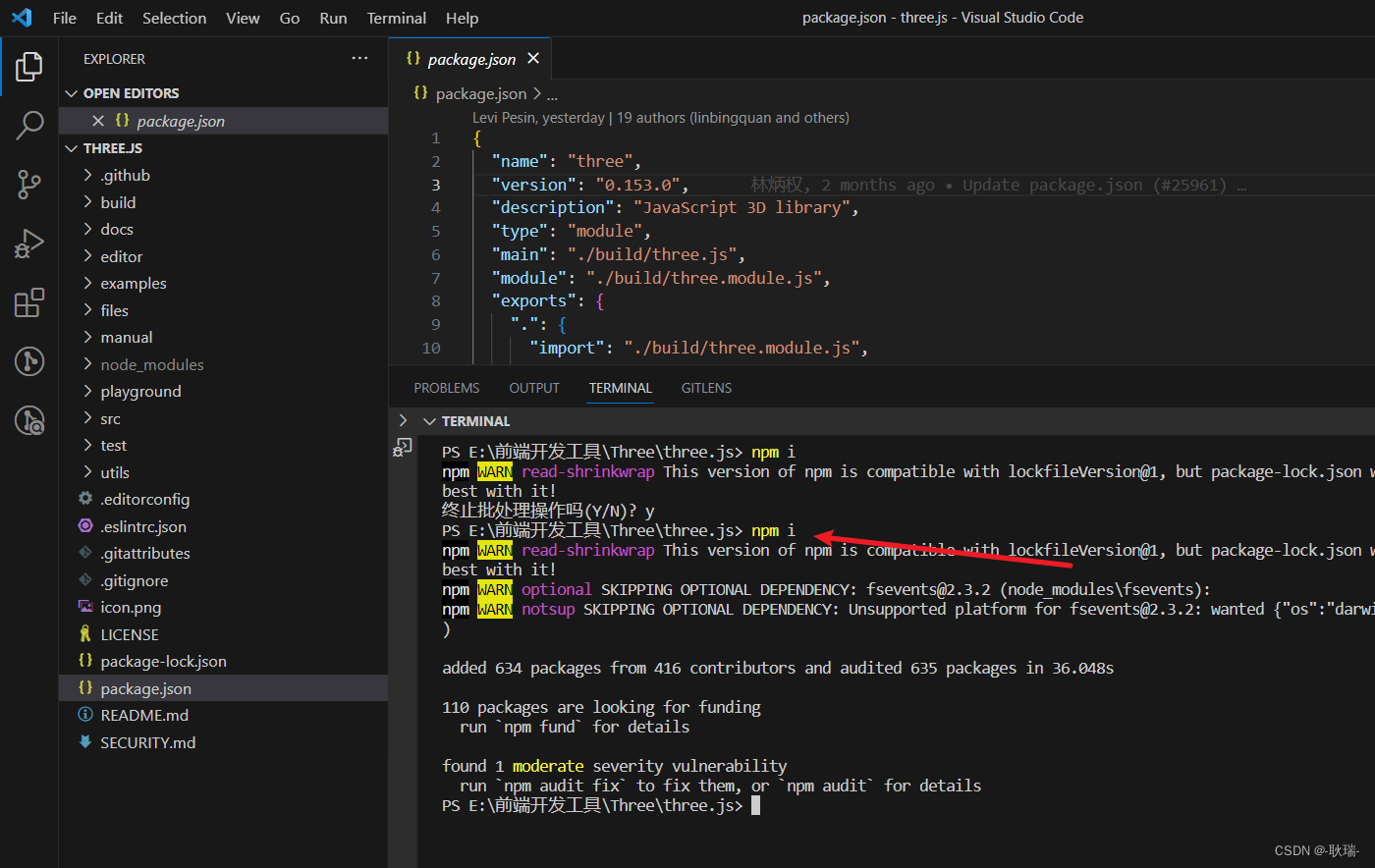
打开项目 我们肯定还是先安装依赖
npm i

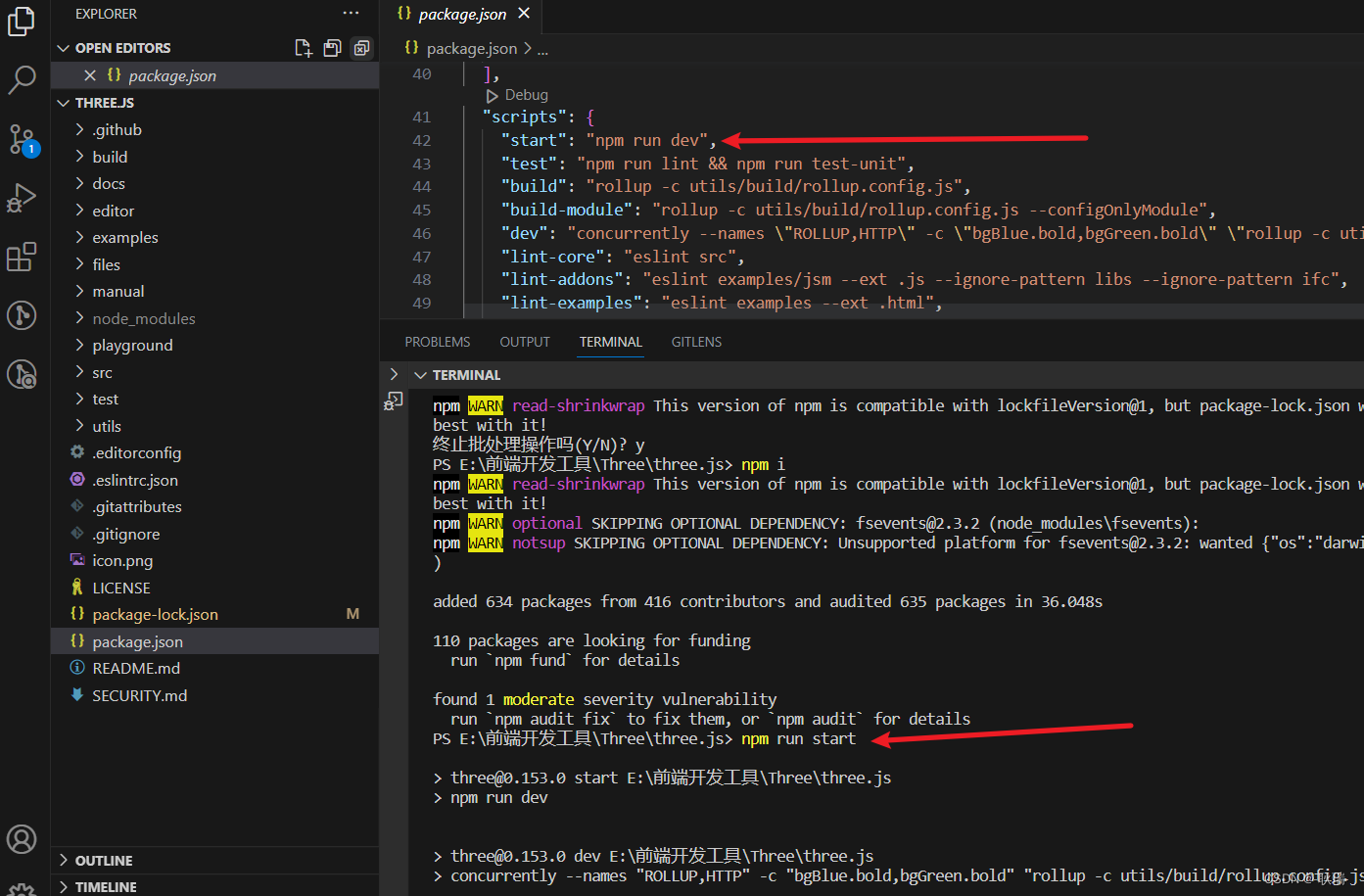
然后我们执行命令启动项目

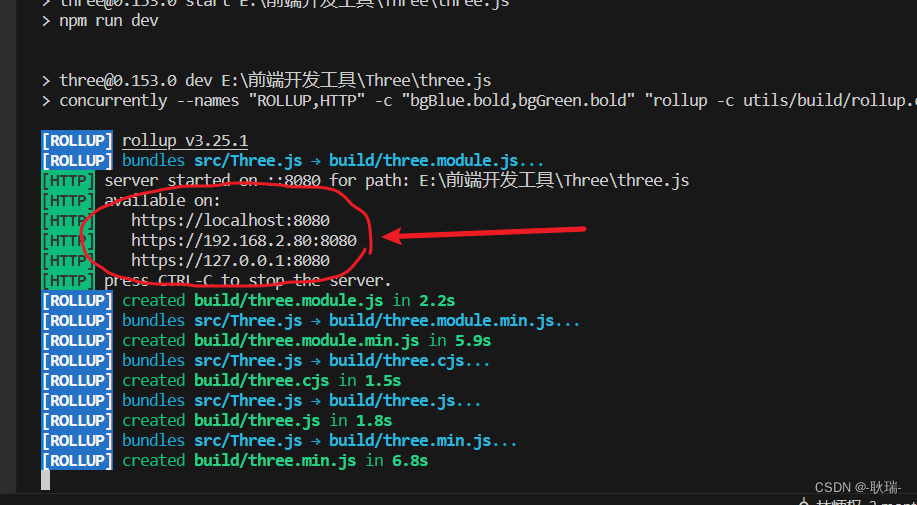
然后终端会给你三个地址 随便在浏览器上运行一个即可

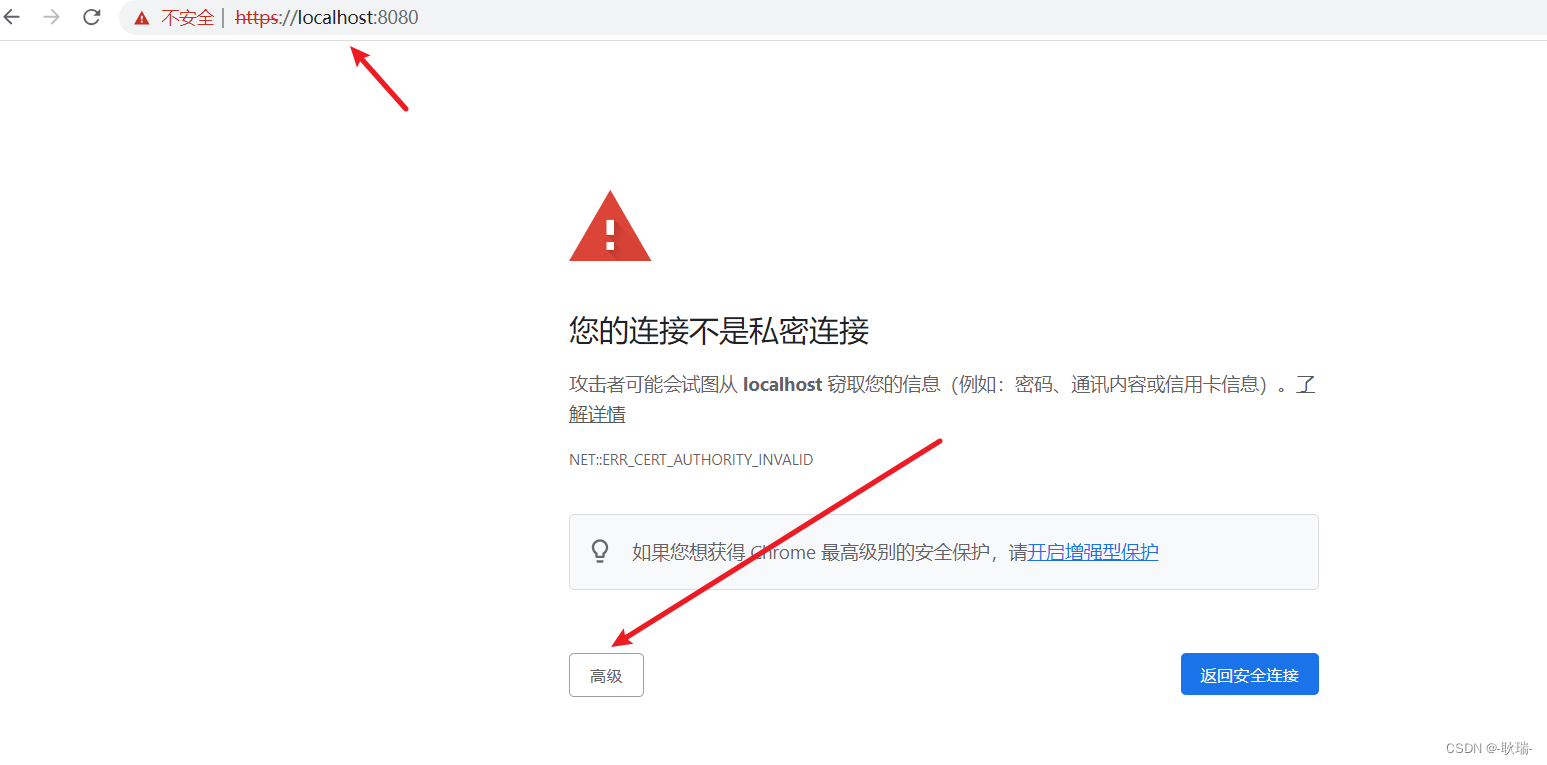
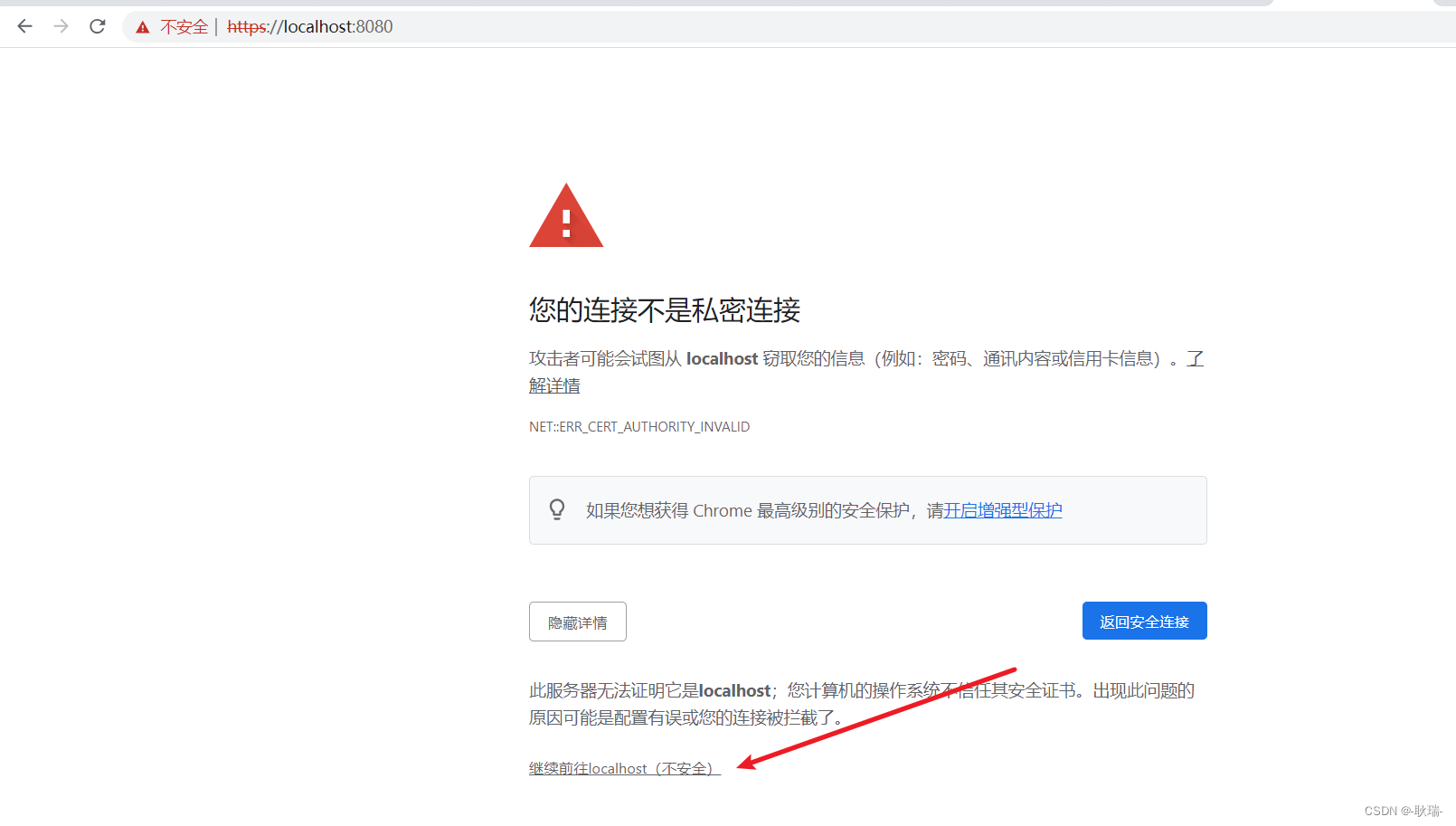
这里 会警告我们地址不安全 我们点击高级

然后点击下面出来的链接

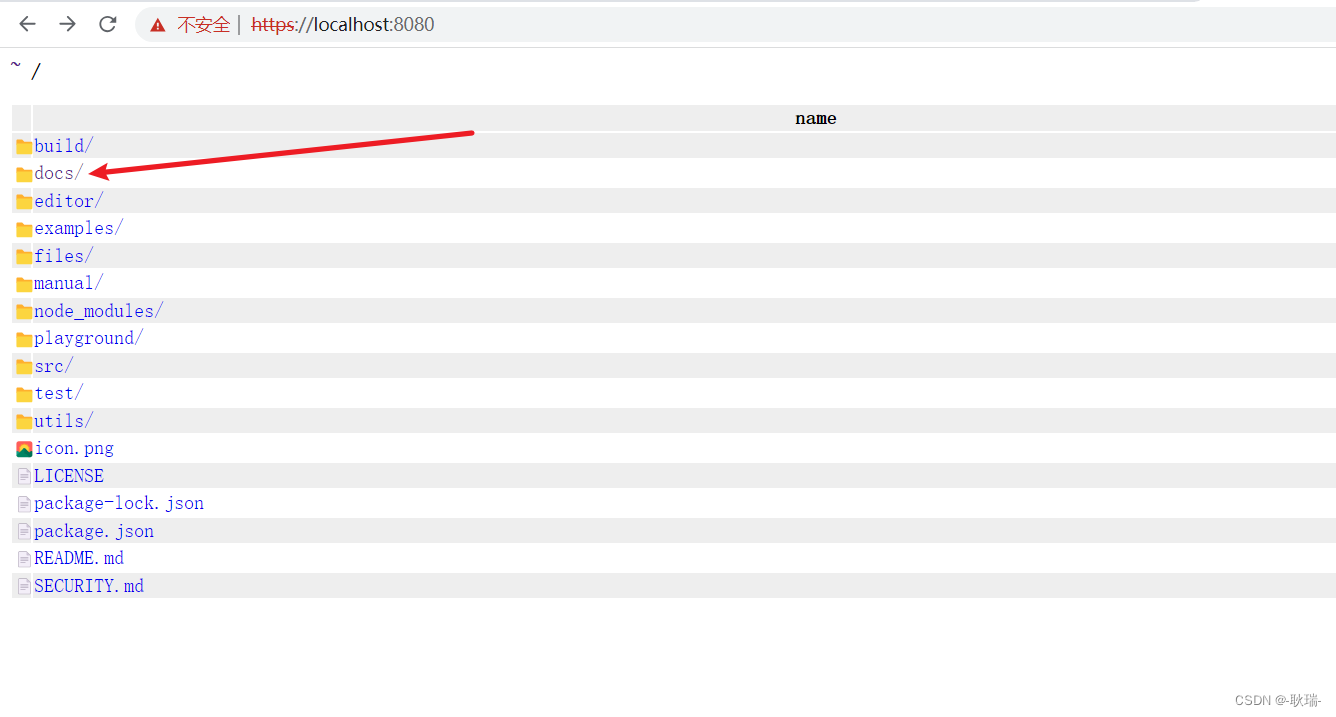
就进来项目的目录了

如果说 你想看文档 那就是 docs/
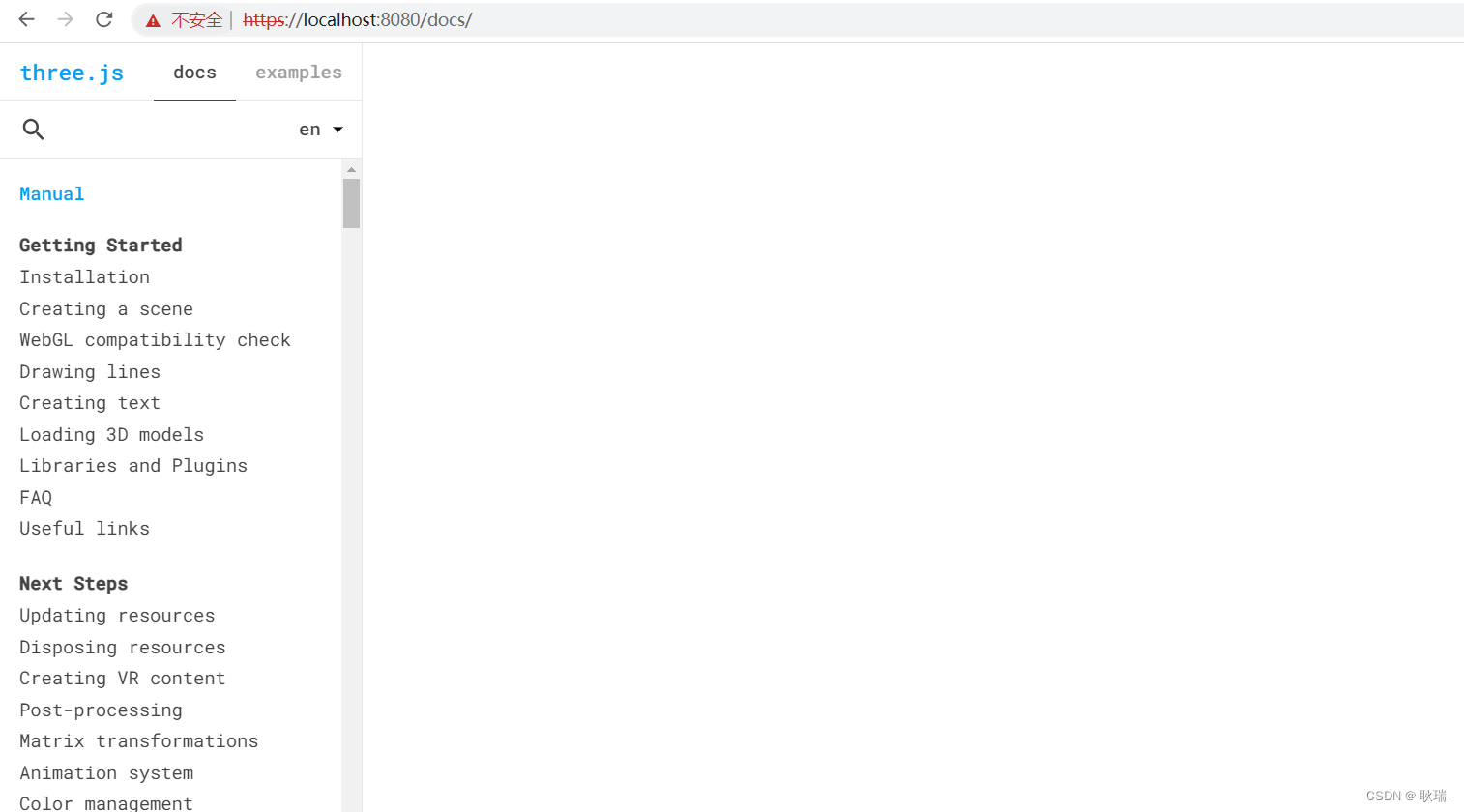
 点进来就是文档
点进来就是文档

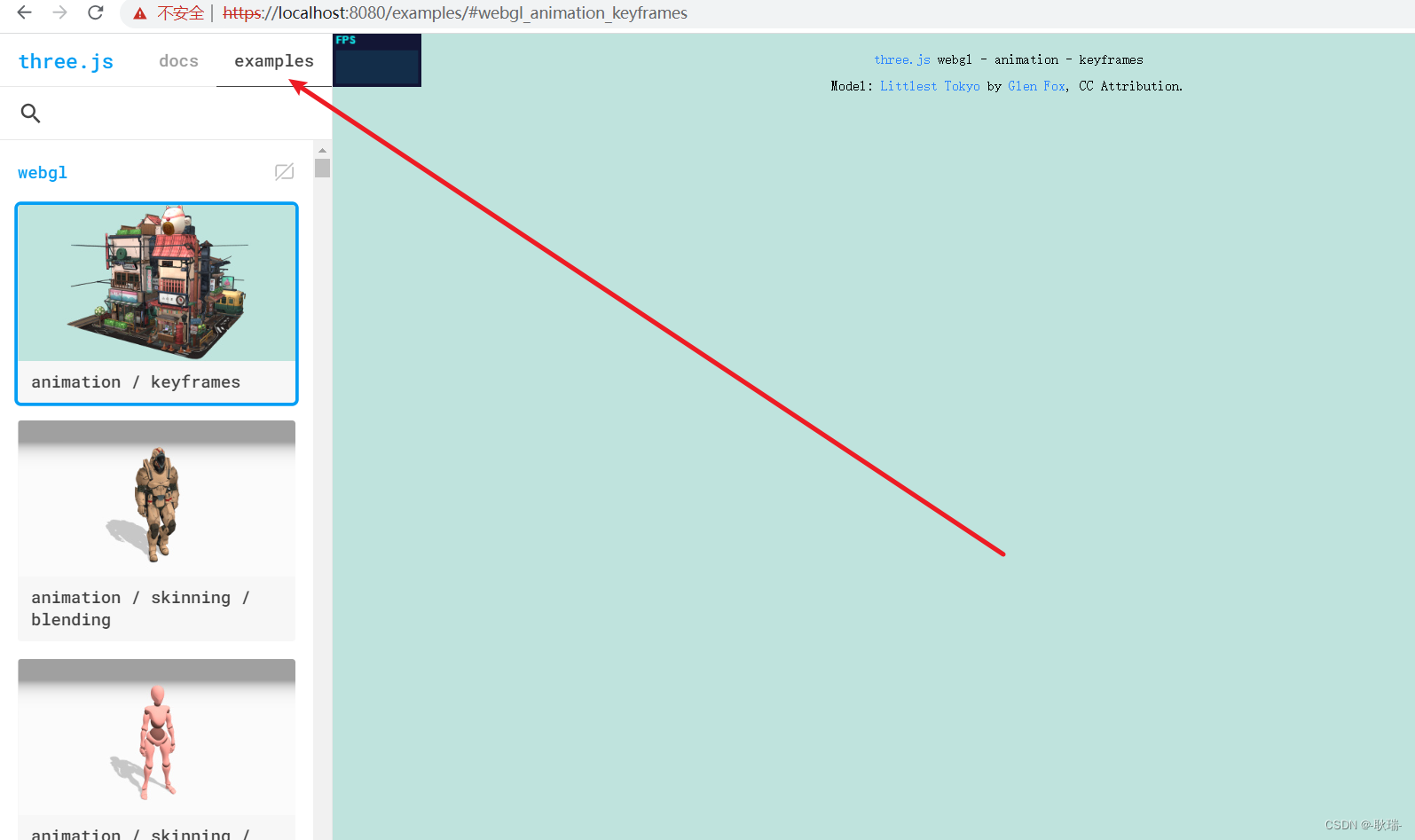
如果你想看案例 那就 点击 左侧导航上方的 examples

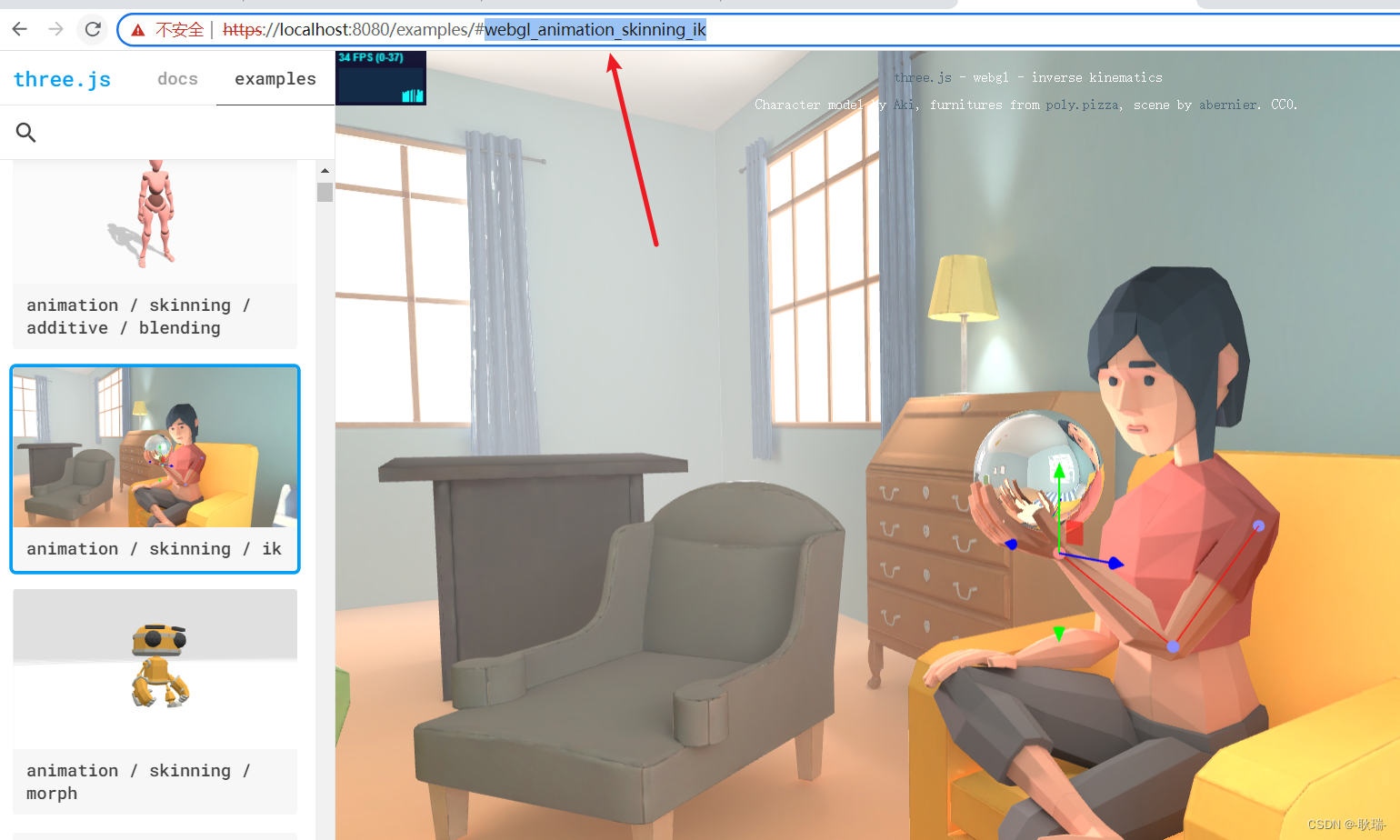
那如果 我们想看当前案例的代码 就可以复制导航中的地址

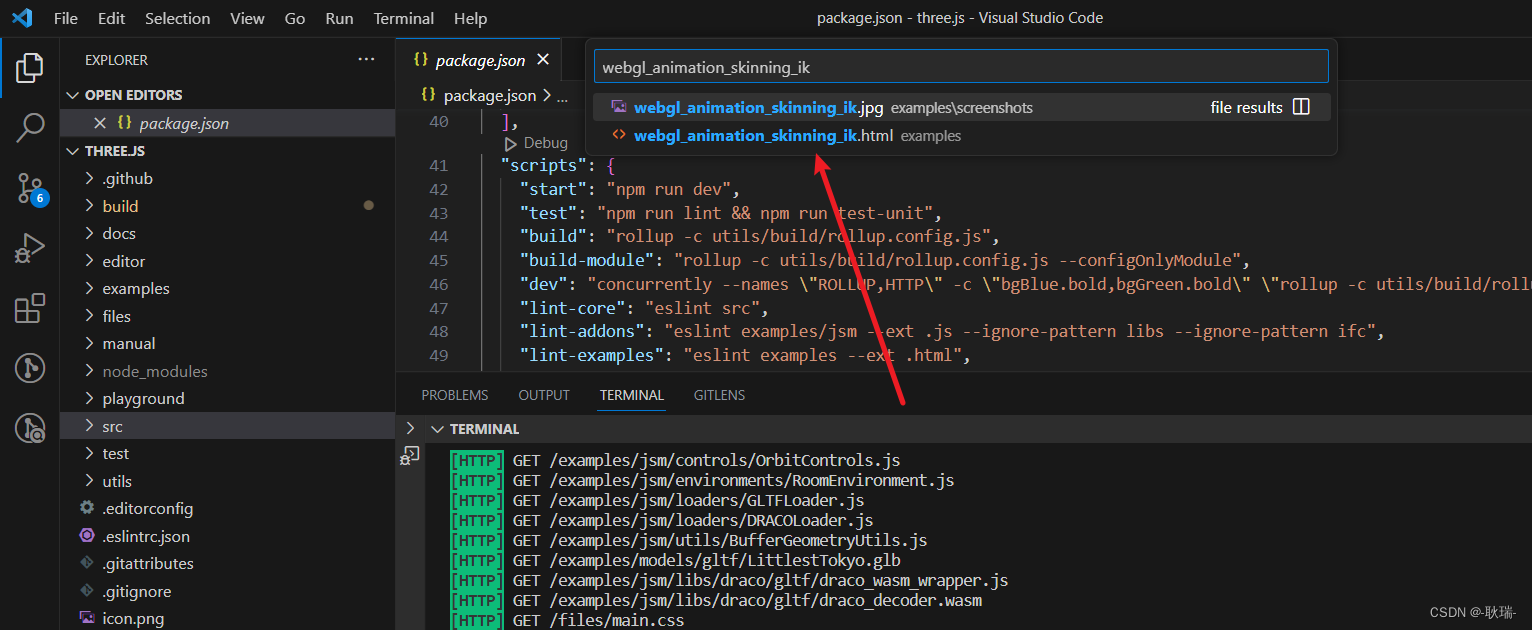
在Visual Studio Code项目中 然后 按 Ctrl+p 寻找对应文件

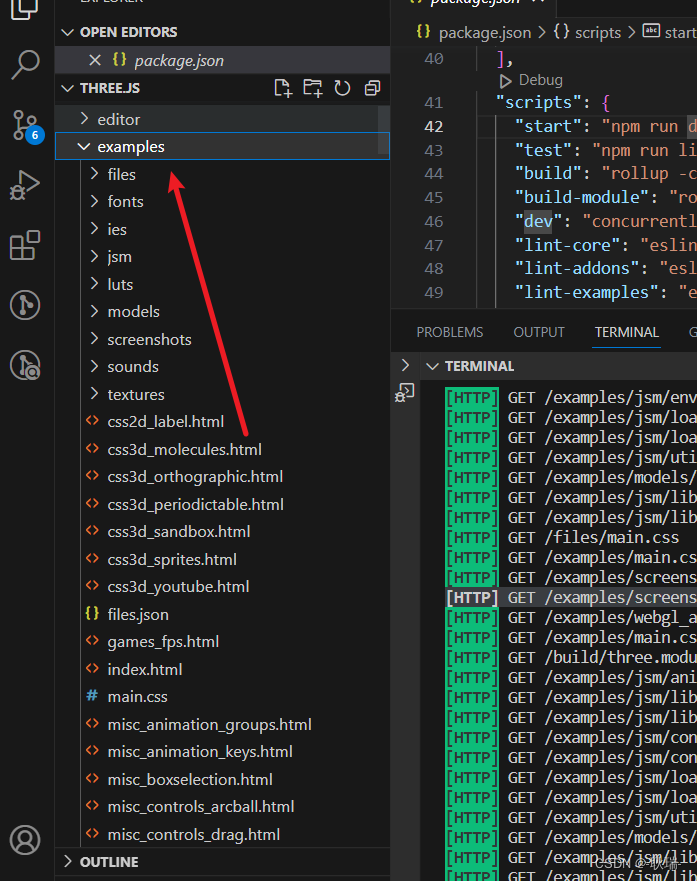
项目的 examples 目录下放的就是这些案例

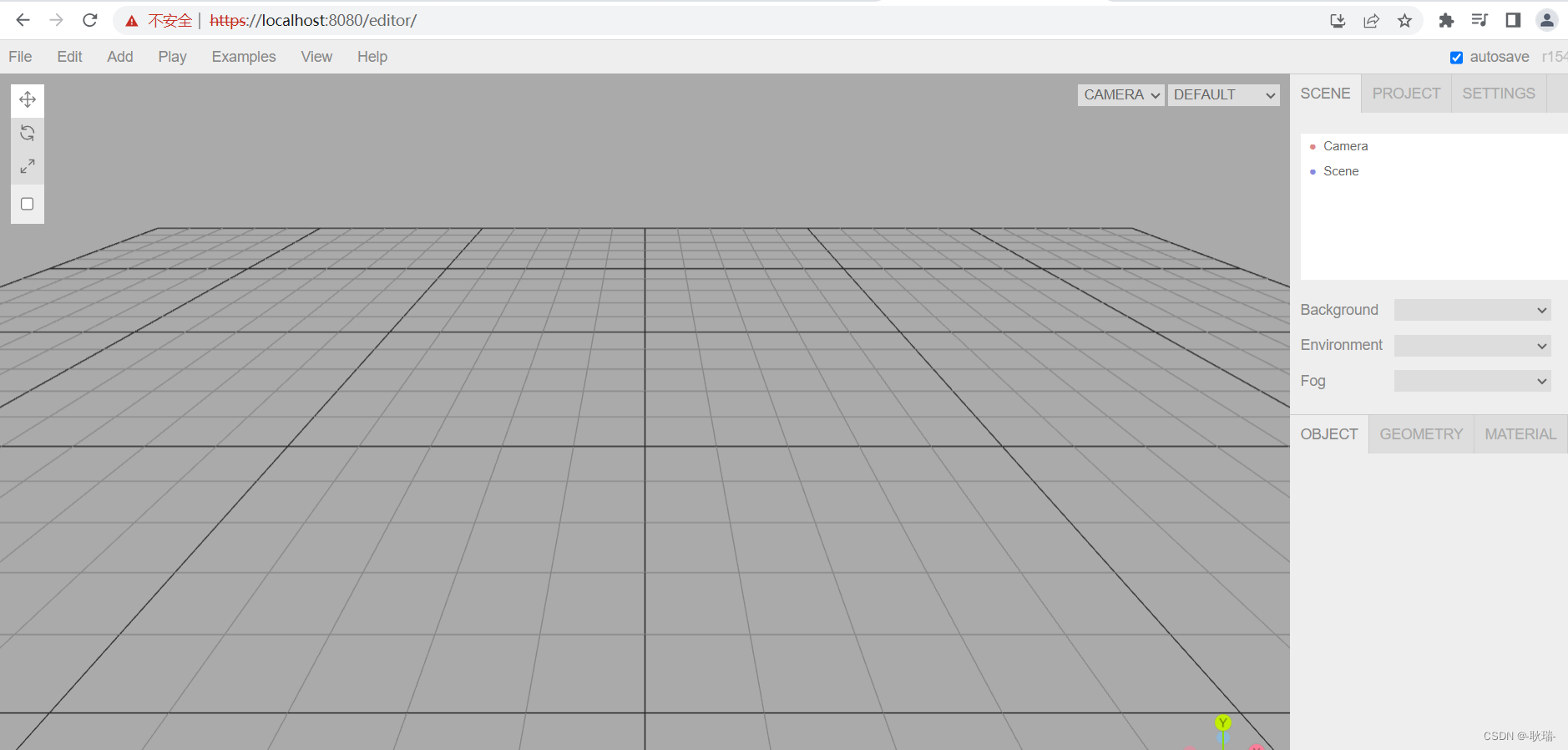
我们点击首页的editor/进来

这样就有一个编辑器 给大家使用