一、语法规范
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值:
// 属性名 name
// 生成规则 rule
// 属性值 value
'name|rule': value注意:
- 属性名 和 生成规则 之间用竖线 | 分隔。
- 生成规则 是可选的。
- 生成规则 有 7 种格式:
'name|min-max': value
'name|count': value
'name|min-max.dmin-dmax': value
'name|min-max.dcount': value
'name|count.dmin-dmax': value
'name|count.dcount': value
'name|+step': value-
生成规则 的 含义 需要依赖 属性值的类型 才能确定。
-
属性值 中可以含有 @占位符。
-
属性值 还指定了最终值的初始值和类型。
生成的规则和示例:
1.属性值是字符串String
'name|min-max': string,//通过重复 string 生成一个字符串,重复次数大于等于 min,小于等于 max。
'name|count': string,//通过重复 string 生成一个字符串,重复次数等于 count。
'name|1-3':'abc',//生成字符串abc重复1-3次2.属性值是数字Number
'name|+1': number,//属性值自动加 1,初始值为 number。
'name|min-max': number,//生成一个大于等于 min、小于等于 max 的整数,属性值 number 只是用来确定类型。
'name|min-max.dmin-dmax': number,//生成一个浮点数,整数部分大于等于 min、小于等于 max,小数部分保留 dmin 到 dmax 位。Mock.mock({
'number1|1-100.1-10': 1,
'number2|123.1-10': 1,
'number3|123.3': 1,
'number4|123.10': 1.123
})
// =>
{
"number1": 12.92,
"number2": 123.51,
"number3": 123.777,
"number4": 123.1231091814
}3.属性值是布尔型Bolean
'name|1': '@boolean',随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率同样是 1/2
'name|min-max': value,//随机生成一个布尔值,值为 value 的概率是 min / (min + max),值为 !value 的概率是 max / (min + max)
"sex|1": ["m", "f"],//随机生成数组里面的一个值4.属性值是对象 Object
扫描二维码关注公众号,回复:
15421221 查看本文章


'name|count': object,//从属性值 object 中随机选取 count 个属性。
'name|min-max': object,//从属性值 object 中随机选取 min 到 max 个属性。
'name|1-3':{
first:"@FIRST",
middle:"@FIRST",
last:"@LAST",
full:"@first @middle @last"
},//随机取1-3个属性5.属性值是数组Array
'name|1': array,//从属性值 array 中随机选取 1 个元素,作为最终值。
'name|+1': array,//从属性值 array 中顺序选取 1 个元素,作为最终值。
'name|min-max': array,//通过重复属性值 array 生成一个新数组,重复次数大于等于 min,小于等于 max。
'name|count': array//通过重复属性值 array 生成一个新数组,重复次数为 count。
"sex|1": ["m", "f"],//从属性值 array 中随机选取 1 个元素,作为最终值 m男 f女6. 属性值是函数 Function
执行函数 function,取其返回值作为最终的属性值,函数的上下文为属性 'name' 所在的对象。
'name': function7. 属性值是正则表达式 RegExp
根据正则表达式 regexp 反向生成可以匹配它的字符串。用于生成自定义格式的字符串。
'name': regexp,
'regexp1': /[a-z][A-Z][0-9]/,
'regexp2': /\w\W\s\S\d\D/,
'regexp3': /\d{5,10}/二、数据占位符
占位符 只是在属性值字符串中占个位置,并不出现在最终的属性值中。
占位符 的格式为:
@占位符
@占位符(参数 [, 参数])
注意:
用 @ 来标识其后的字符串是 占位符。
占位符 引用的是 Mock.Random 中的方法。
通过 Mock.Random.extend() 来扩展自定义占位符。
占位符 也可以引用 数据模板 中的属性。
占位符 会优先引用 数据模板 中的属性。
占位符 支持 相对路径 和 绝对路径。
//引入mockjs
import Mock from 'mockjs'
//使用mockjs模拟数据
Mock.mock('/api/list', {
"data":
{
"mtime": "@datetime",//随机生成日期时间
"score": "@natural(1, 800)",//随机生成1-800的数字
"rank": "@natural(1, 100)",//随机生成1-100的数字
"stars": "@natural(0, 5)",//随机生成1-5的数字
"nickname": "@cname",//随机生成中文名字
}
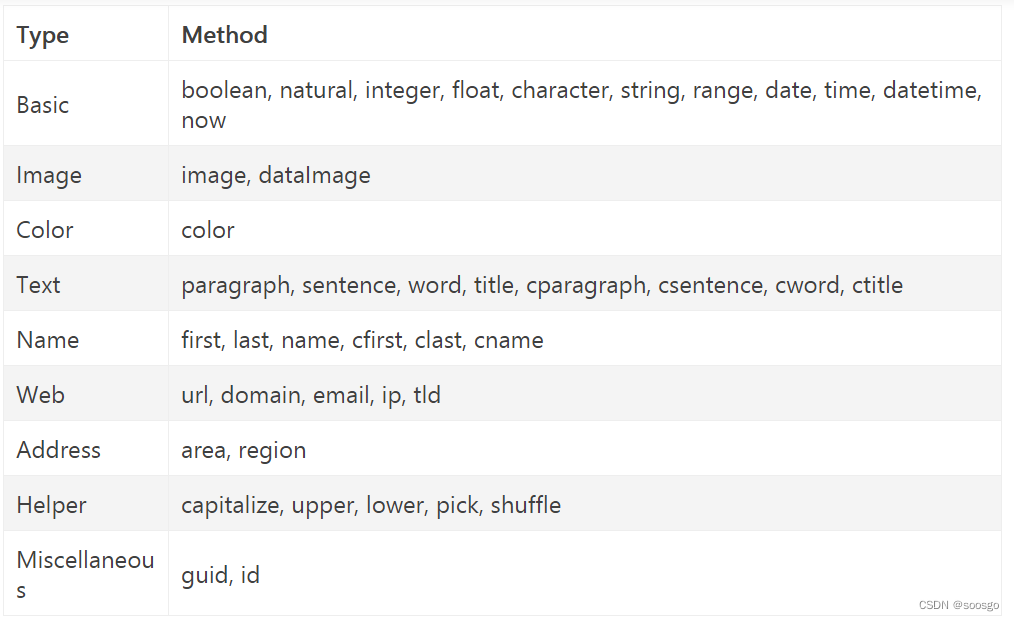
});Mock.Random生成各种随机数据
Mock.Random 提供的完整方法(占位符)如下:

注意:get请求有带参数时,请把接口url写为正则匹配,否则匹配不到就报错(Mock.mock('此处为正则')
三、Mock案例
- 安装mockjs
npm install mockjs --save-dev
- 在项目中创建mock.js,并写一个简单的返回示例,后面拦截其他url的ajax请求直接参考这个示例。
//引入mockjs
import Mock from 'mockjs'
//使用mockjs模拟数据
//url正则写法
Mock.mock(/^\/api\/res/,{
'ret':0,
'data':{
'number1|1-100.1-10':1,
"name1|1":[3,5,6],
'name|1-3':{
first:"@FIRST",
middle:"@FIRST",
last:"@LAST",
full:"@first @middle @last"
},
"mtime":"@datetime",//随机生成日期时间
"score":"@natural(1,800)",//随机生成1-800的数字
"stars":"@natural(0,5)",//随机生成1-5个数字
"rank|1-100":100,//随机生成1-100的数字
"nickname":"@cname",//随机生成中文名字
"bool":"@boolean",//随机获取boolean值
img:"@image",//随机获取图片路径
name3:"@name",//随机获取名字 英文 是个对象与name一样
name4:"@FIRST",//随机获取名字 英文 是个对象与name一样
color:Mock.Random.color(),
text:Mock.Random.csentence(2,5),
}
});在需要显示数据的页面,引入模拟数据的mock.js,请求数据的url就是Mock的url,进行数据请求即可,这里一jquery为例进行演示:
<script src="mock.js"></script>
<script src="mock_ajax.js"></script>
<script src="jquery-3.5.1.min.js"></script>
<script>
$.ajax({
type:"GET",
url:"/api/res",
data:{"page": 1 },
dataType:"json",
success:function(data){
console.log(data);
}
});
</script>另外:mock.js可以通过npm安装也可以直接引入mock.js的源文件。
如果要返回一个数组,mock也可以这样写:
function getList(num){
return new Array(num).fill(0).map(()=>
Mock.mock({
data:{
title:Mock.Random.ctitle(),
paragraph:Mock.Random.cparagraph(),
img:Mock.Random.image("100x100",Mock.Random.color()),
name:Mock.Random.cname(),
web:Mock.Random.url(),
"sex|1": ["m", "f"],
}
})
);
}
Mock.mock(/^\/use/,()=>getList(10));如果要将结果组合一个新的数组mock_ajax.js:
function getList2(num){
var arr1= new Array(num).fill(0).map(()=>
Mock.mock({
data:{
title:Mock.Random.ctitle(),
paragraph:Mock.Random.cparagraph(),
img:Mock.Random.image("100x100",Mock.Random.color()),
name:Mock.Random.cname(),
web:Mock.Random.url(),
"sex|1": ["m", "f"],
}
}));
var arr2= new Array(2).fill(0).map(()=>
Mock.mock({
data:{
title:Mock.Random.ctitle(),
paragraph:Mock.Random.cparagraph(),
img:Mock.Random.image("100x100",Mock.Random.color()),
}
}));
var arr=[
{
id:0,
title:"最新发布",
data:arr1
},
{
id:1,
title:"智能推送",
data:arr2
},
];
return arr;
}html中ajax请求:
<script src="mock.js"></script>
<script src="mock_ajax.js"></script>
<script src="jquery-3.5.1.min.js"></script>
<script>
$.ajax({
type:"GET",
url:"/use",
data:{"page": 1 },
dataType:"json",
success:function(data){
console.log(data);
}
});
</script>运行结果:
