jqgrid 开启选择后,如果选择数据没有背景颜色,看起来非常难看
原型如下

修改完如下

第一步:定义样式
.SelectBG {
background-color: #E2D5EC; //这个颜色自己调整
}
第二步:开启多选择
multiselect: true,
第三步:监听事件,动态添加背景颜色
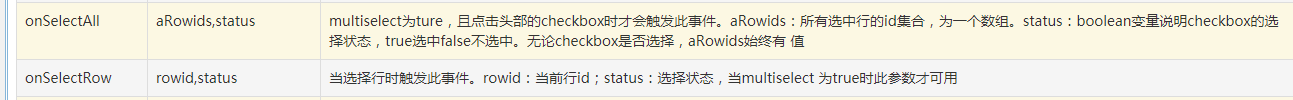
jqGrid创建表格的时候有两个监听事件,

代码如下
onSelectRow: function (rowid, status, rowData) {
if (status) {
$('#' + rowid).find("td").addClass("SelectBG");
} else {
$('#' + rowid).find("td").removeClass("SelectBG");
}
},
onSelectAll: function (rowids, status) {
for (var i = 0; i < rowids.length; i++) {
if (status) {
$('#' + rowids[i]).find("td").addClass("SelectBG");
} else {
$('#' + rowids[i]).find("td").removeClass("SelectBG");
}
}
}
完整代码如下:
jQuery(tableId).jqGrid({
datatype: "json",
mtype: 'post',
colNames: colNameData,
colModel: colModelData,
viewrecords: true,
width: $("#layout-center").width()-30,
height: tableHeight,
rowNum: 15,
rowList: [15, 20, 30],
pager: pagerId,
footerrow: false,
multiselect: true,
userDataOnFooter: true,
rownumbers: rownumbers,
rownumWidth: 45,
loadComplete: function () {
var table = this;
setTimeout(function () {
updatePagerIcons(table);
}, 0);
},
gridComplete: function () {
},
onSelectRow: function (rowid, status, rowData) {
if (status) {
$('#' + rowid).find("td").addClass("SelectBG");
} else {
$('#' + rowid).find("td").removeClass("SelectBG");
}
},
onSelectAll: function (rowids, status) {
for (var i = 0; i < rowids.length; i++) {
if (status) {
$('#' + rowids[i]).find("td").addClass("SelectBG");
} else {
$('#' + rowids[i]).find("td").removeClass("SelectBG");
}
}
}
}).trigger("reloadGrid");