Handsontable复制列标题内容的功能
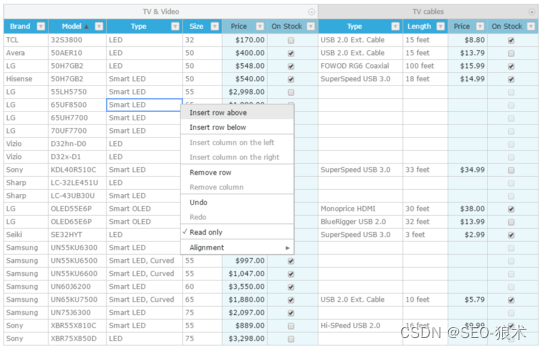
添加了通过使用3个新的上下文菜单选项复制列标题内容的功能:“使用标题复制”、“使用组标题复制”和“仅复制标题”。
添加了4个用于以编程方式复制列标题的新API方法:“copyCellsOnly()”、“copyWithColumnHeaders()”,“copyWithAllColumnHeaders)”和“copyColumnHeadersOnly(()”。
在中添加了新上下文菜单选项的翻译:
阿拉伯语
捷克的。
英语
西班牙的
意大利人
拉脱维亚语。
挪威语
荷兰的
磨光
添加了缺失的“CellCoords”和“CellRange”类的TypeScript定义,这些类在某些API的参数中使用。
为以下Handcontainable挂钩添加了缺少的TypeScript定义:“beforeColumnFreeze”、“afterColumnFreeze”、“beforeColumnUnfreeze”和“afterColumnUnfreeze”。

Handontable是一个JavaScript/HTML5数据网格组件,具有独立于任何外部框架的电子表格外观。它可以通过自定义插件轻松修改或扩展。它还使用JSON格式绑定到任何源,并能够处理大量数据。您可以轻松地执行数据绑定、数据验证、筛选、排序和CRUD操作,并为最终用户提供类似Excel的体验。Handontable为大多数流行的框架提供了包装器和指令,如Angular、React和Vue。该组件支持多种语言,包括汉语、日语、德语、西班牙语、法语、葡萄牙语、波兰语和俄语。
手持功能
对齐-确定内容在单元格或单元格范围内的位置。
自动完成-键入或输入自定义值时选择建议的选项之一。
将行与标题绑定-将行与标头绑定以锁定行号,并始终显示一行与另一行。
复选框-向单元格中添加复选框以指示二进制选项。
折叠列-展开和折叠列以更好地适应内容。
列摘要-进行预定义的计算并在Handontable中显示结果。
注释-提供有关单元格的附加注释,以帮助更好地理解其内容。
条件格式-根据单元格的值定义特定单元格的格式。
上下文菜单-调用快捷菜单以选择与所选对象相关的操作。
自定义边框-在单元格或单元格范围周围应用自定义边框样式。
自定义按钮-使用自定义操作按钮插入和删除列或行。
自定义单元格类型-将Handontable本身用作自定义单元格编辑器。
自定义HTML-在单元格或页眉中显示HTML内容。
数据验证-控制可以在单元格中输入的值。
日期-使用日期选择器选择日期。
禁用单元格编辑-使单元格不可编辑,而不更改其外观和行为。
向下拖动-拖动填充手柄(单元格右下角的一个正方形)以用数据系列填充单元格。
下拉列表-在单元格中创建选项的高级下拉列表。
下拉菜单-向标题添加菜单,以启用列的其他操作。
导出到文件-将数据导出到CSV或字符串等平面文件。
筛选-显示符合条件的行并隐藏其余行。
固定行和列-定义向下滚动或在表中滚动时哪些行或列是可见的。
冻结-创建冻结列以在滚动时保持其可见。
标题工具提示-在工具提示中显示标题标签。
隐藏列-隐藏特定列并显示其余列。
隐藏行-隐藏特定行并显示其余行。
突出显示当前-指示整个活动列或行。
国际化-更改UI文本以将其翻译为特定语言。