1、首先:下载前端编码工具(如:VSCode)

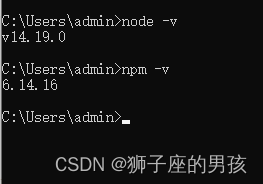
2、其次:下载 node 与 npm 环境和管理:
// 此时就说明成功安装 node 环境与 npm 管理工具:

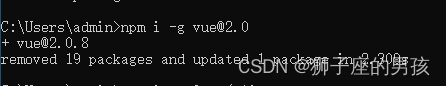
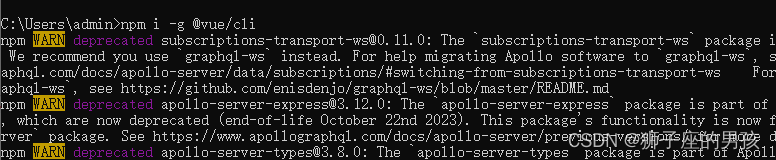
3、然后:创建全局的 vue (如:[email protected]) 和 vue-cli 脚手架;
// 此时就表明成功安装了 vue 和 vue-cli 脚手架;



4、然后在想创建项目的地址处输入 cmd :



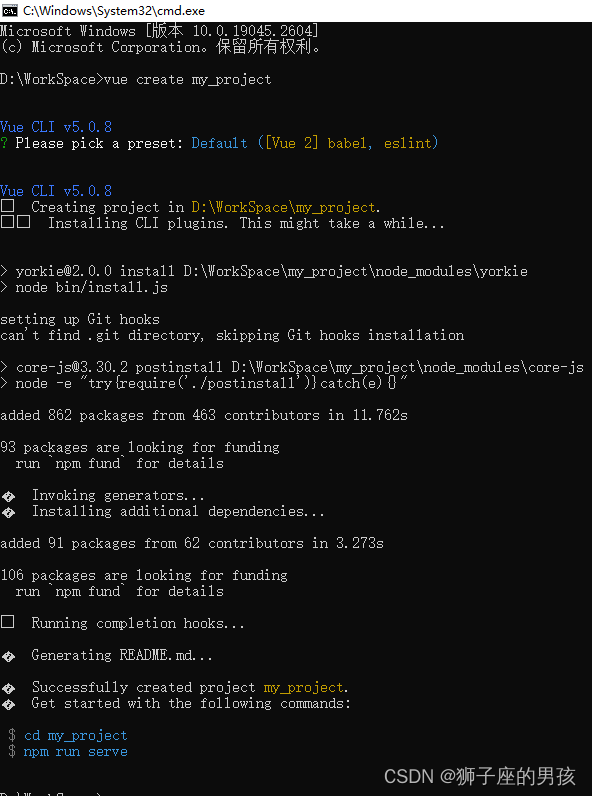
5、打开项目地址后,输入:vue create + '项目名称' 来创建新项目;

6、根据需求,选择用 Vue3 或 Vue2 来创建项目类型:


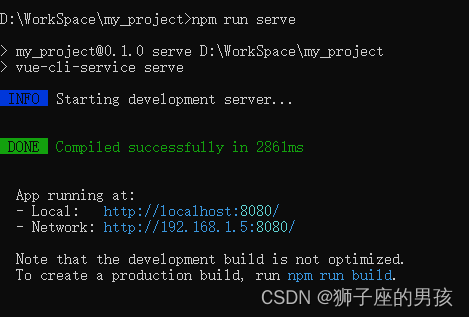
7、切换目录并找到项目,并输入命令:npm run serve 来启动该项目;


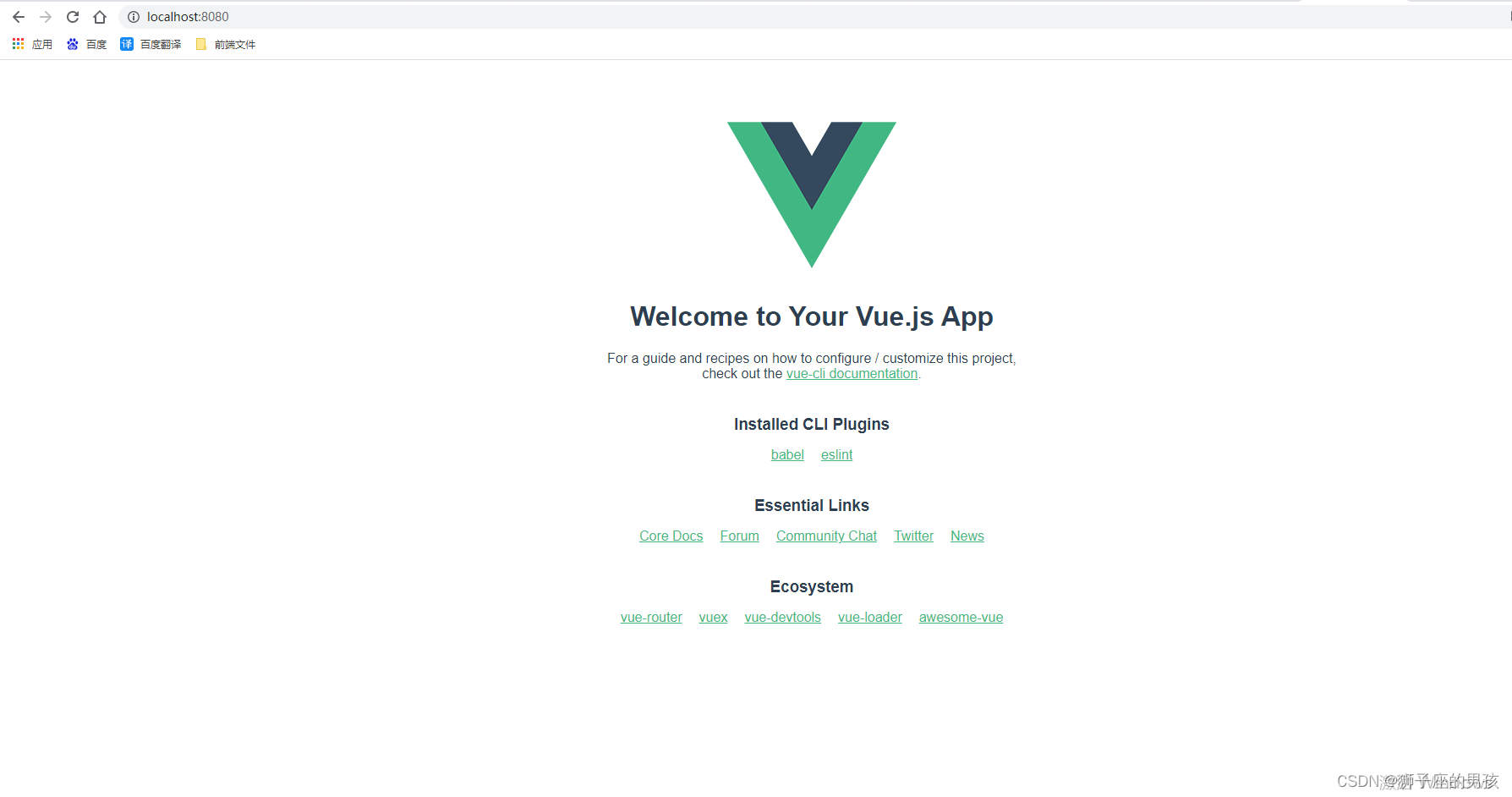
8、访问该项目地址,看到这样一个页面,就说明已经成功创建出了一个基于 Vue2 的前端项目;

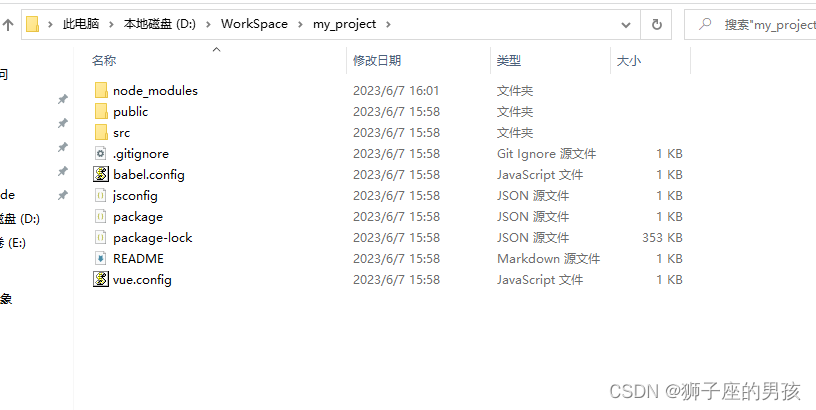
9、成功创建 Vue2 项目后的项目的文件详情;

10、当然,也可以用 VSCode(前端编程工具) 成功打开该项目;

11、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482