
网页性能优化的重要性不言而喻,因为它会直接影响到网站的访问速度、用户体验以及SEO排名等。以下是常见的几个性能指标及其量化方式
FCP(First Contentful Paint):白屏时间,即页面中第一次有内容渲染的时间,值越低越好
SI(Speed Index):页面渲染时间,即页面从白屏到渲染完毕的时间,值越低越好
页面加载时间:从页面开始加载到页面onload事件触发的时间。一般来说onload触发代表着直接通过HTML引用的CSS,JS,图片资源已经完全加载完毕,衡量网页从开始加载到完全展示所需的时间。通常以毫秒为单位进行计量,理想情况下,网页加载时间应该小于3秒
全部页面加载时间:全部页面载入时间指从最初启动浏览开始,直到所有元素都被加载完成后,在2秒后仍然没有网络活动的时间,理想情况下,渲染时间应该小于1秒
首字节时间:从客户端发起HTTP请求到服务端返回第一个字节的时间,理想情况下,TTFB应该小于200ms。
DNS时间:从浏览器发起DNS查询到DNS查询结束的时间
TCP时间:从浏览器发起TCP连接到TCP连接建立完成的时间下载速度:从服务器下载资源的速度,通常以KB/s或MB/s表示
页面流畅度:
指页面的动画和滚动是否流畅
页面大小:指网页的大小,通常以字节为单位进行计量。网页大小越小,加载时间越快,用户体验就会越好
网络丢包率:指在网络传输过程中丢失数据包的比例
网络时延:指数据从客户端发送到服务端并返回的时间
请求响应时间:指客户端发送请求到服务端返回响应的时间,请求次数越少,网页加载时间越短,用户体验就会越好
事务响应时间:指完成一次完整的操作所需要的时间,如用户登录、购物车结算等
并发用户数:指同时访问网站的用户数量
以上指标是常见的网页性能指标,可以用来量化网页性能。可以通过在浏览器中使用 Performance 接口获取这些指标,使用WebPageTest、Lighthouse等工具检测网页性能,使用CDN、压缩资源、合并请求等方式进行优化等
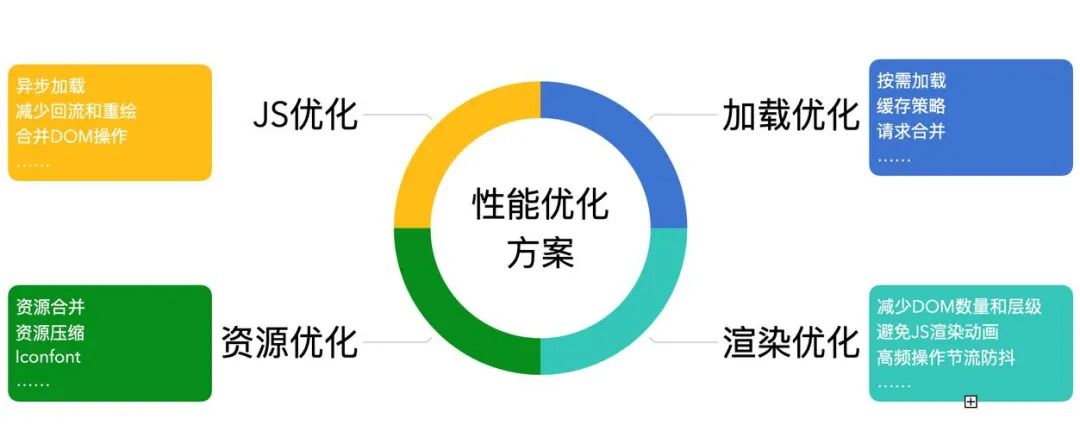
在面试的时候,这是一个必问的话题,主要从JS优化,加载优化,渲染优化,资源优化这几个方面去讲的






点击左下角查看更多
