ChatGPT中文版来了,这就是你想要的!
写在前面
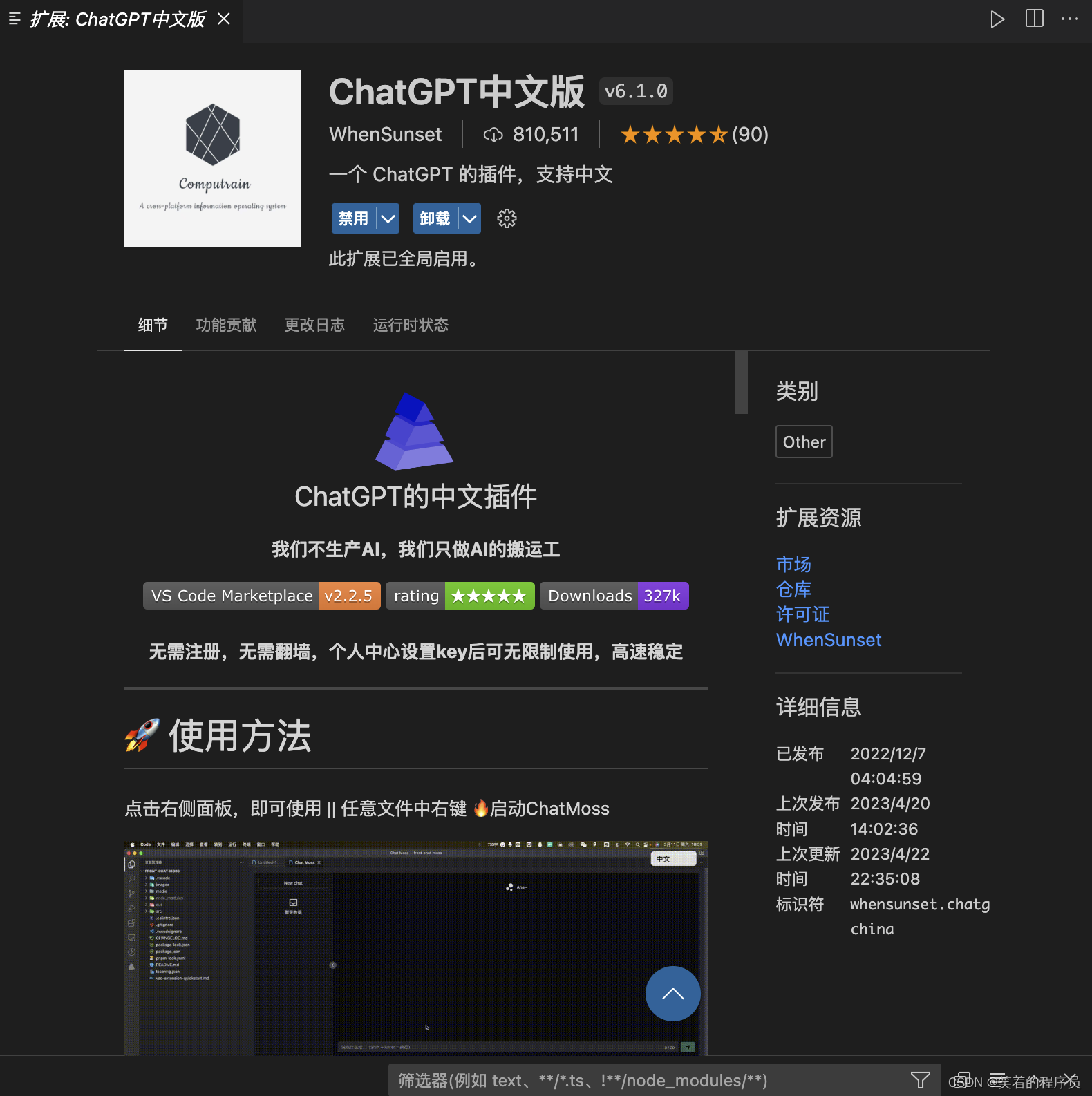
最近在逛论坛时,发现一款不错的插件——Vscode ChatGPT。据介绍,这是ChatGPT的中文插件,首次安装插件之后,可以自动启用国内模式,不需要任何操作,即可开始使用,此时也不需要启用代理。
这么好用的“神器”你不想试试吗?以下是相关介绍,感兴趣的小伙伴可以了解一下。
ChatGPT 这几天可谓是风头无两。作为一个问答语言模型,它最大的优点就是可以回答与编程相关的问题,甚至回复一段代码。
尽管有人指出 ChatGPT 生成的代码有错误,但程序员们还是对它写代码、找 bug 的功能很感兴趣,有人还给 VScode 构建了一个 ChatGPT 插件。
一直以来,VS Code 都是开发者心目中的生产力神器,它免费、开源且跨平台,被称为最好用的 IDE。
把 VS Code 和 ChatGPT 结合使用,用户将获得来自 AI 的编程指导,包括代码解释、找 bug 等功能。
ChatGPT 中文版 VSCode 插件到目前为止,已有 80+万多次下载,收到广泛好评。

如何使用
鉴于 ChatGPT 未面向中国大陆开放服务,因此很多大陆网友无法使用自己的手机号码注册 OpenAI 账号。但作者表示,目前 VSCode ChatGPT 的免登录、免注册、免代理版本已经上线,并在 VSCode 的插件商店提供了更新。
开发者只需简单安装即可使用插件,然后可以通过「ChatGPT: 切换国内 / 国外模式命令」将当前模式切换到国内,实现免登录、免注册、免代理。

作者也提到, JetBrains 家族的 IDE 的插件正在开发中,而其他 IDE 的插件恐怕短时间内还不能面世。
具体的使用方法,作者在下载界面给出了操作指南:
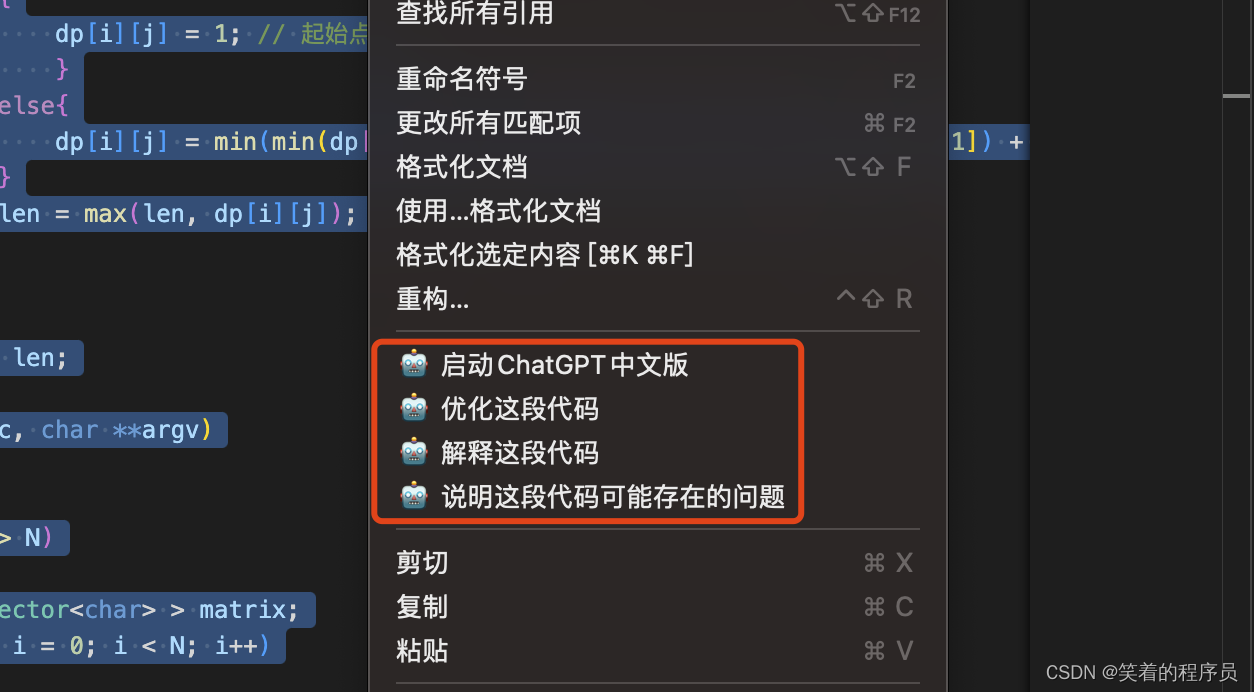
首先,在编辑器中右键触发菜单。

目前支持的代码功能包括:
ChatGPT:请输入问题:直接对 ChatGPT 提问。
ChatGPT:添加测试代码:为当前选中的代码,或者当前文件添加测试代码。
ChatGPT:代码为什么有问题(需要同时选中报错):询问代码出现的问题,需要将报错也一起选中。
ChatGPT:优化这部分代码:对当前选中的代码,或者当前文件,进行优化或者重构。
ChatGPT:解释这部分代码:对当前选中的代码,或者当前文件,进行解释。
ChatGPT:执行自定义命令 1:添加一个对选中代码,或者当前文件执行的自定义命令 1,添加后可以直接执行。
ChatGPT:执行自定义命令 2:添加一个对选中代码,或者当前文件执行的自定义命令 2,添加后可以直接执行。
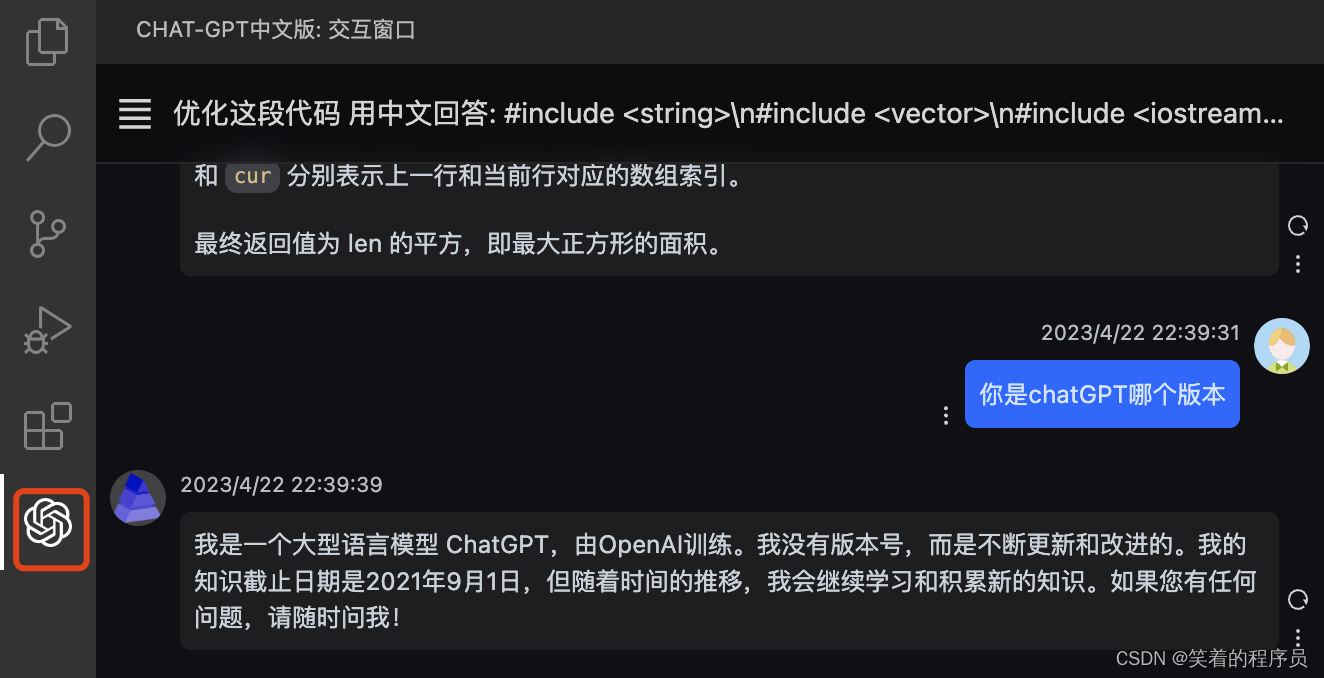
执行了一个命令之后,侧边栏会弹出一个交互窗口:
后续所有的问题、回答、异常。都会在这个窗口中显示。
可以在交互窗口的底部输入框中,直接输入问题,询问 ChatGPT。
也可以执行前面的命令,对代码进行询问。

就算写代码的人已经忘了注释想表达什么,至少 ChatGPT 还能记得:

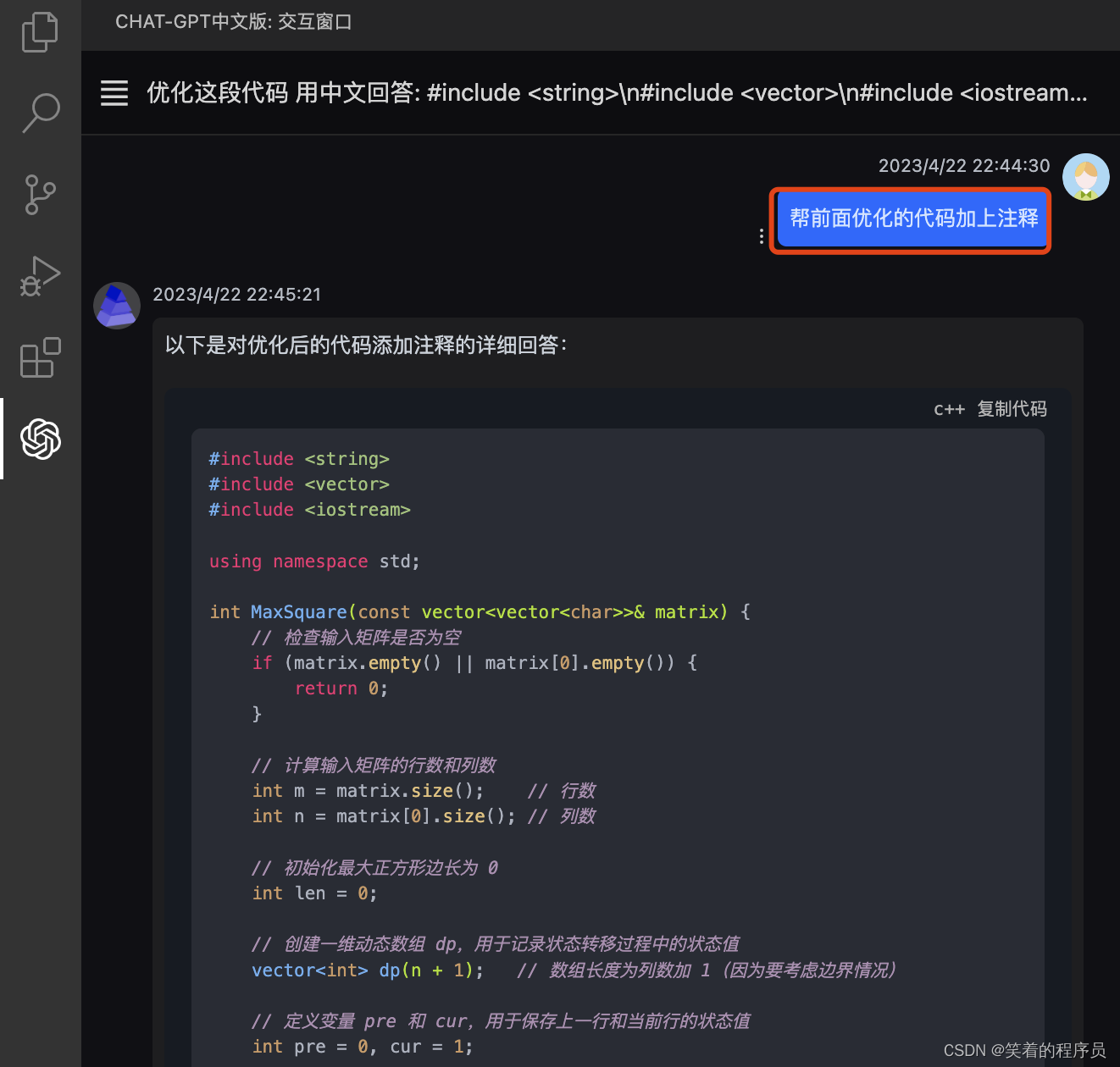
另外他的上下文功能也非常的强
比如刚开始我让ChartGPT给我优化一段代码,过了一段时间后,中间已经过了个问题,后面又让它针对其前面优化过的代码添加注释,它竟然奇迹般的帮我添加完成了。

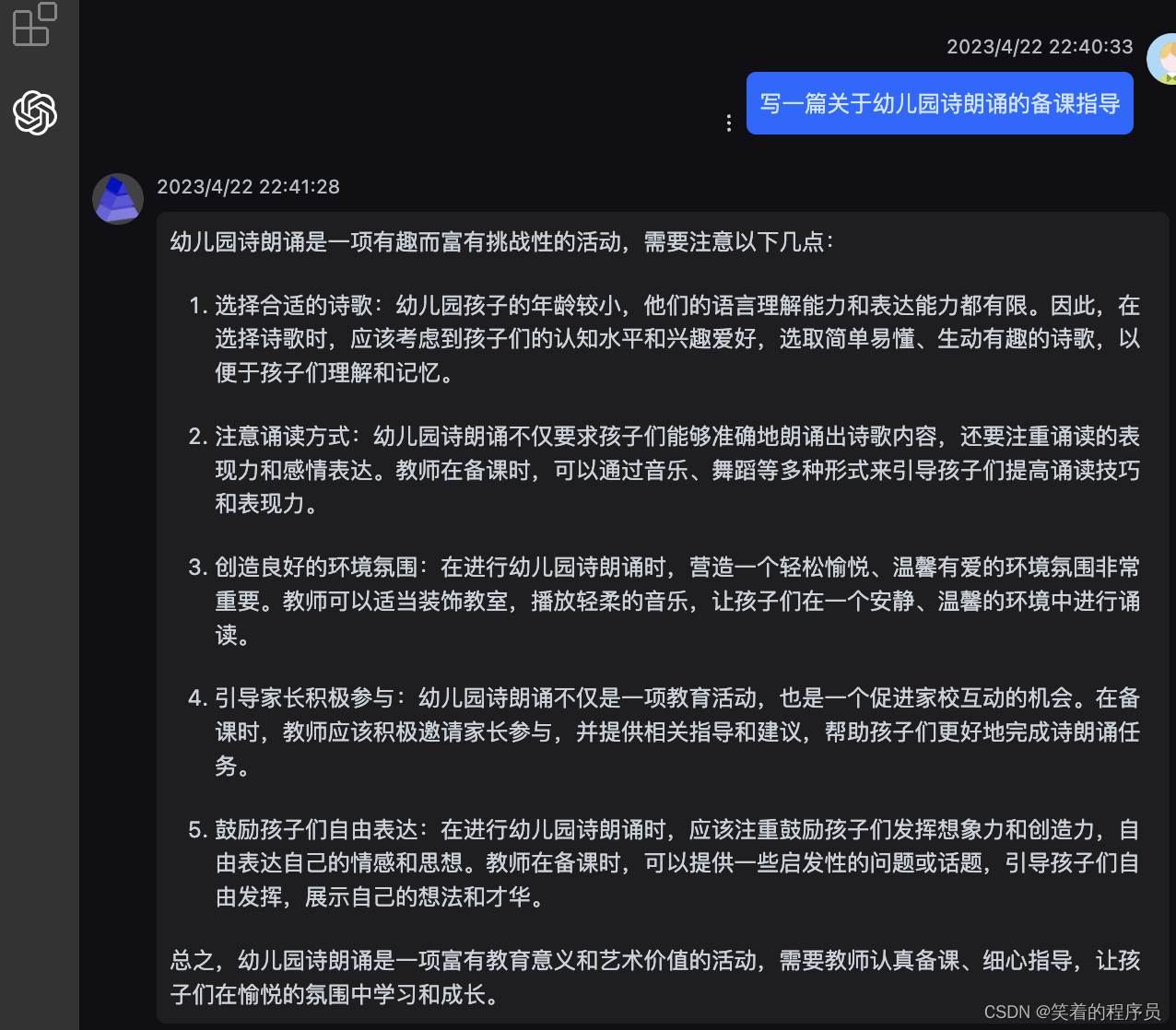
创作能力也因最新的GPT的接入而变的强大:

写在最后
但是这个插件给到你的体验字符数是有限的,要想长期使用,就得去官网获取ApiKey,或者在下面的Moss商店购买字符包,这对于想体验ChartGPT的同学,简化了操作流程,只不过有的时候,体验新的技术是得付出一些金钱的代价的,毕竟人家公司也是要运作资金的哈~~

