直接进入正题:
关于视频的插入可使用 video标签
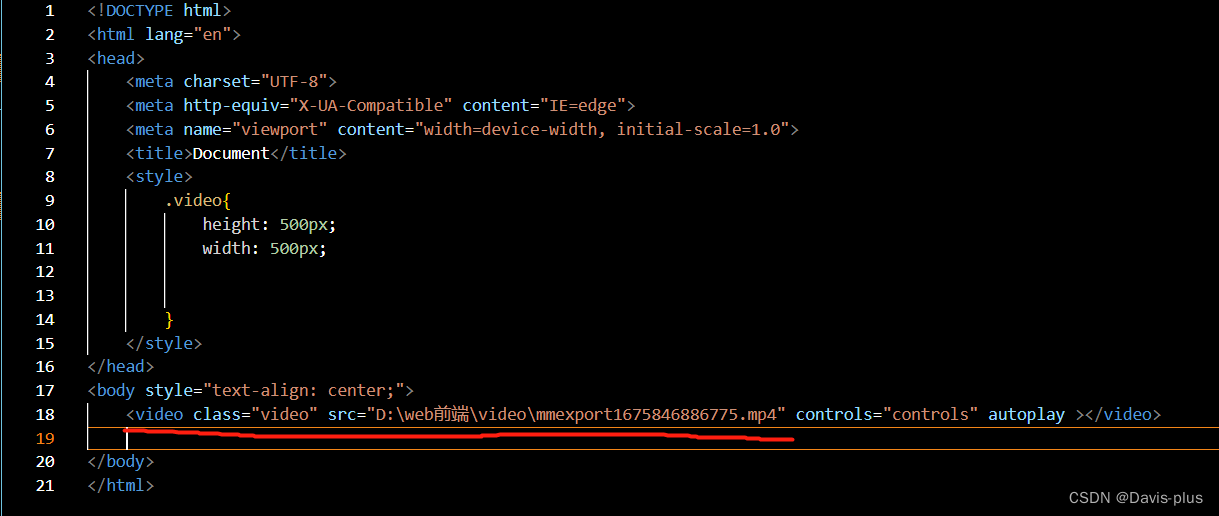
如下图

简单介绍下用到的几个属性
class定义了video类 在style中调整这个类的长度和高度属性;
src处引入视频的链接;
controls属性:允许用户控制视频的播放,包括音量,跨帧,暂停/恢复播放;
autoplay属性:让视频可以自动播放;
还有一些关于视频在网页中位置的调整
要满屏的话可将height和width调整为100%(下图以500px为例)
视频要居中或者置后的操作可在body标签中添加text-align:center(end),不过这个是将整个body部分全部居中(置后)了;

当然关于自动播放需要自行调节一下浏览器的设置,具体操作步骤可参考上一篇文章(10条消息) 关于如何在html网页中插入可以自动播放的背景音乐_Davis-plus的博客-CSDN博客![]() https://blog.csdn.net/m0_74191800/article/details/130778263?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_74191800/article/details/130778263?spm=1001.2014.3001.5501