转载自:https://blog.csdn.net/u014063717/article/details/50914466
HTML5定义了几个与日期有关的新控件。支持日期控件的浏览器会提供一个方便的下拉式日历,供用户选择。
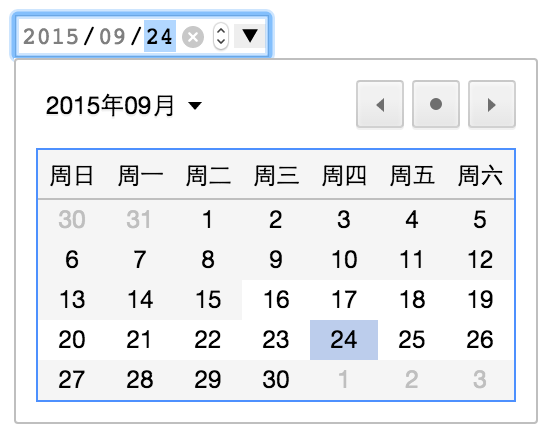
注意:我测试了Chrome和Opera,火狐提供下拉式日历支持,其它浏览器可能仍是一个普通文本框。1,日期控件 - date
<input type="date" value="2015-09-24"/>- 1
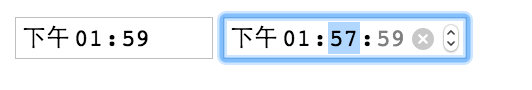
2,时间控件 - time
<input type="time" value="13:59"/>
<input type="time" value="13:59:59"/>- 1
- 2
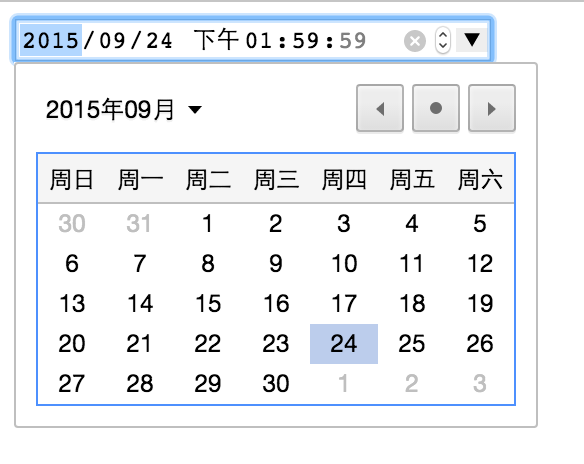
3,日期时间控件 - datetime-local
<input type="datetime-local" value="2015-09-24T13:59:59"/>- 1
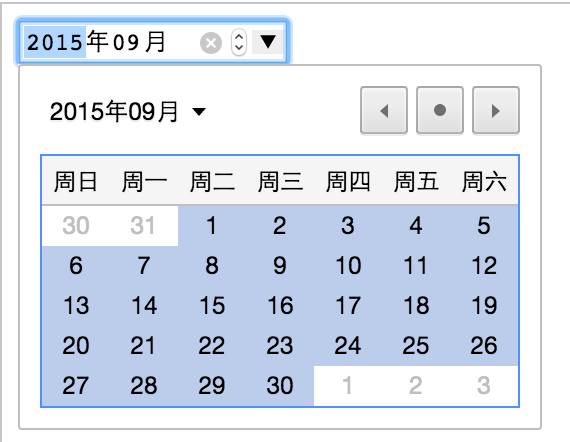
4,月控件 - month
<input type="month" value="2015-09"/>- 1
5,周控件 - week
<input type="week" value="2015-W02"/>- 1
6,日期时间控件也支持min和max属性,表示可设置的最小和最大时间
<input type="date" value="2015-09-24" min="2015-09-16" max="2015-09-26"/>