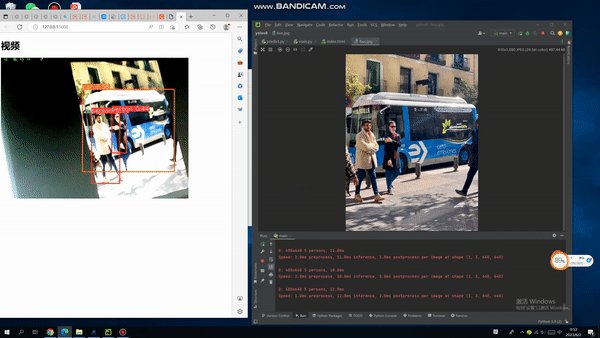
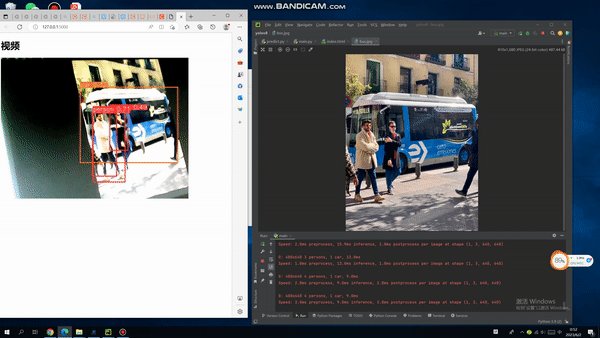
话不多说,先上效果。摄像头为博主手持的…

实现方案如下,欢迎评论区交流,希望有更好的方案。
前端界面代码
<!DOCTYPE html>
<html>
<head>
<title>视频</title>
</head>
<body>
<h1>视频</h1>
<img src="{
{ url_for('video_feed') }}">
</body>
</html>
检测代码
生成视频帧的函数generate_frames()不断地迭代产生视频帧数据。
具体来说,generate_frames()函数使用cv2.VideoCapture打开本地摄像头,然后进入一个无限循环。在每次循环中,它调用cap.read()读取摄像头的视频帧,然后调用process_frame()方法对该帧进行yolo的目标检测。
关键在于使用yield语句将每个处理后的帧数据输出为一个视频帧。这意味着在每次迭代时,生成器都会生成一个视频帧,并通过HTTP响应流发送给客户端。生成器会继续循环,读取下一帧并进行处理,然后再次通过yield语句生成下一个视频帧。
这样,当客户端请求视频流时,Response对象会使用generate_frames()生成器返回的视频帧数据作为响应内容,并设置相应的HTTP头部以指定数据类型和边界。
import cv2
from flask import Flask, render_template, Response
from ultralytics import YOLO
app = Flask(__name__)
model = YOLO("yolov8n.pt")
def process_frame(frame):
# 在这里对视频帧进行处理
# 这里只是一个示例,你可以根据需要自定义处理逻辑
# 例如这里就返回yolo检测的结果
# gray = cv2.cvtColor(frame, cv2.COLOR_BGR2GRAY)
res = model(frame) # predict on an image
res_plotted = res[0].plot()
return res_plotted
def generate_frames():
cap = cv2.VideoCapture(0)
while True:
ret, frame = cap.read()
if not ret:
break
processed_frame = process_frame(frame)
# 将处理后的帧转换为JPEG格式
ret, buffer = cv2.imencode('.jpg', processed_frame)
frame_data = buffer.tobytes()
# 使用生成器生成视频帧
yield (b'--frame\r\n'
b'Content-Type: image/jpeg\r\n\r\n' + frame_data + b'\r\n')
@app.route('/')
def index():
return render_template('index.html')
@app.route('/video_feed')
def video_feed():
return Response(generate_frames(),
mimetype='multipart/x-mixed-replace; boundary=frame')
if __name__ == '__main__':
app.run(debug=True)