本篇文章uni-app微信小程序开发-8分钟上手开发
-首先到微信小程序官网登录/注册微信小程序 微信小程序官网
uni-app + 微信小程序
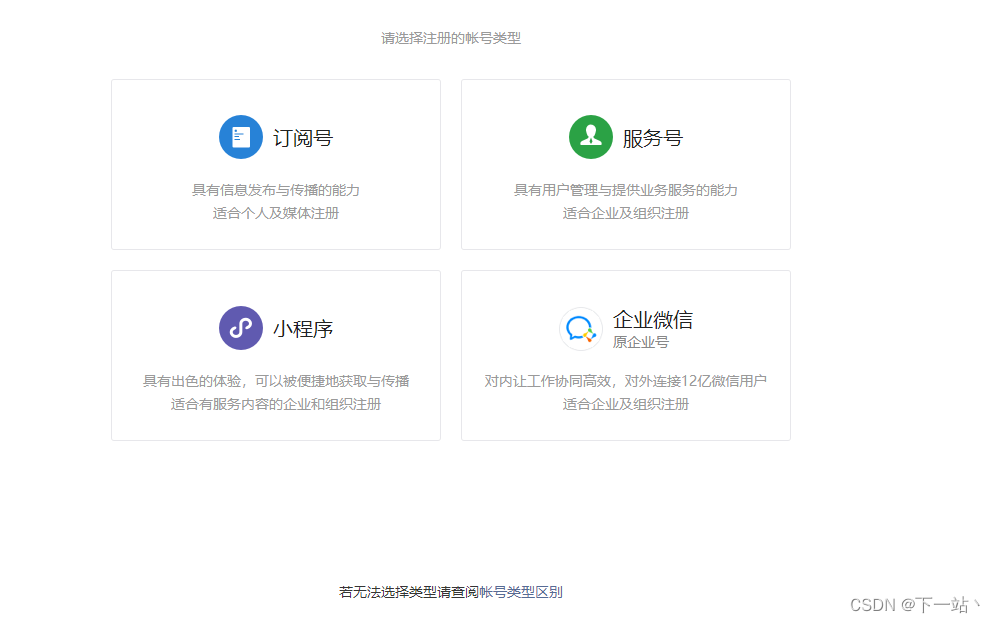
注册微信小程序
这里要注意:
激活邮箱之后,选择主体类型为 “个人类型”,并按要求登记主体信息。主体信息提交后不可修改,该主体将成为你使用微信公众平台各项服务和功能的唯一法律主体与缔约主体,在后续开通其他业务功能时不得变更或修改。

下载微信web开发者工具
我们需要下载微信web开发者工具 官网地址
重点:
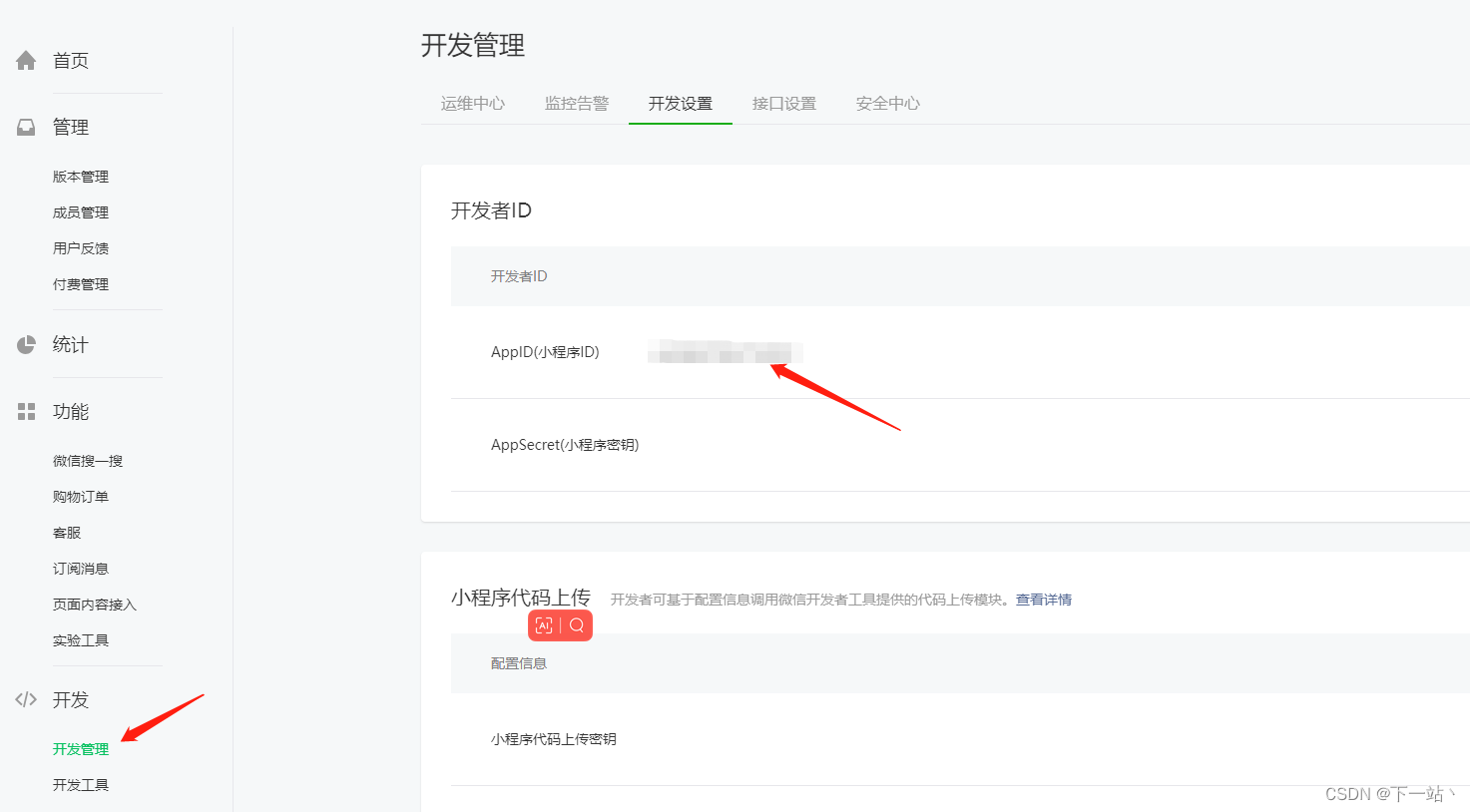
在微信小程序官网的 开发设置页面查看AppID 需要用到这个

: 需要在微信小程序里面填写

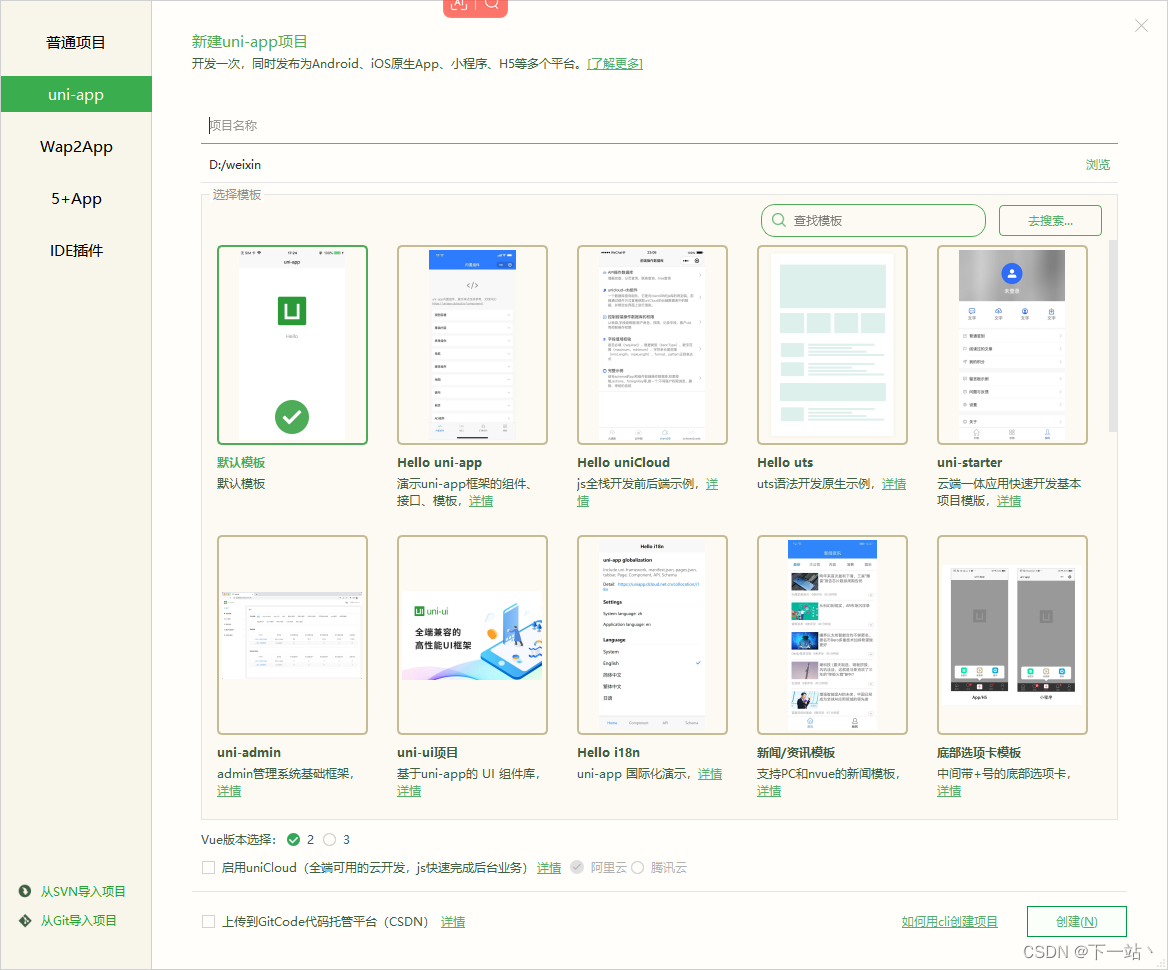
创建项目
我们在左上角 文件-> 新建-> 项目 这里新建项目 选择合适自己的项目

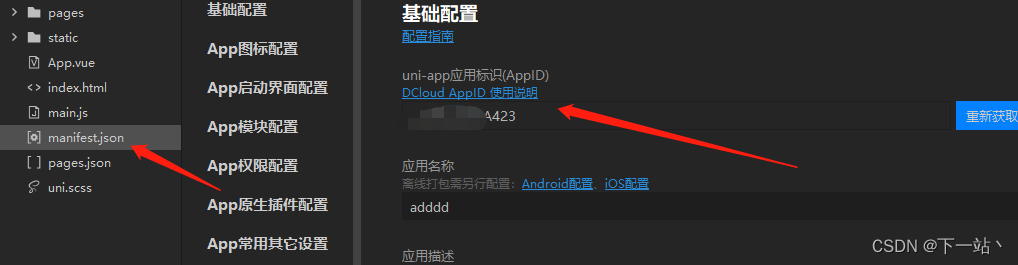
创建好项目之后 我们配置好AppID
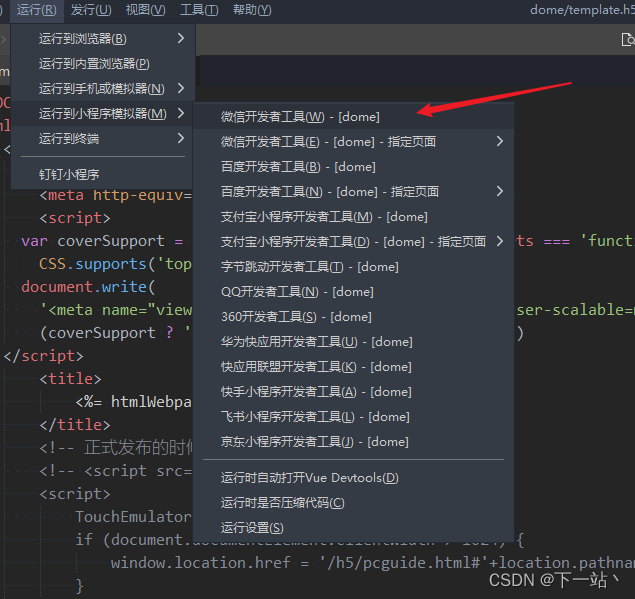
运行项目 这里我选择新建的是演示uni-app模板
这里建议大家第一次使用可以看一下模板里面的组件、接口、以及扩展组件等模板 之后可以快速的进行开发页面
配置路由导航文件
pages.json
{
"pages": [
// pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/tabBar/component/component",
},
]
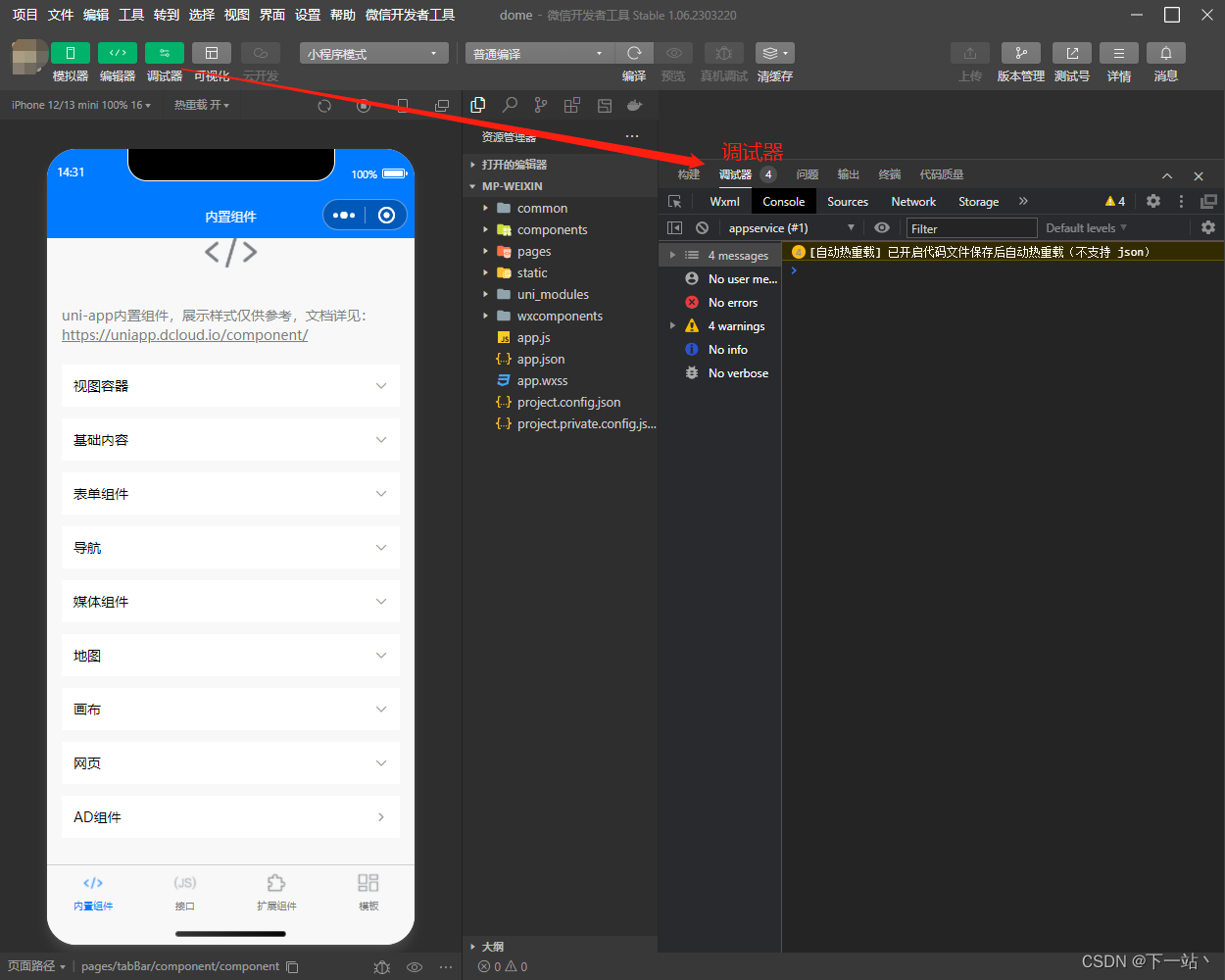
打开调试器

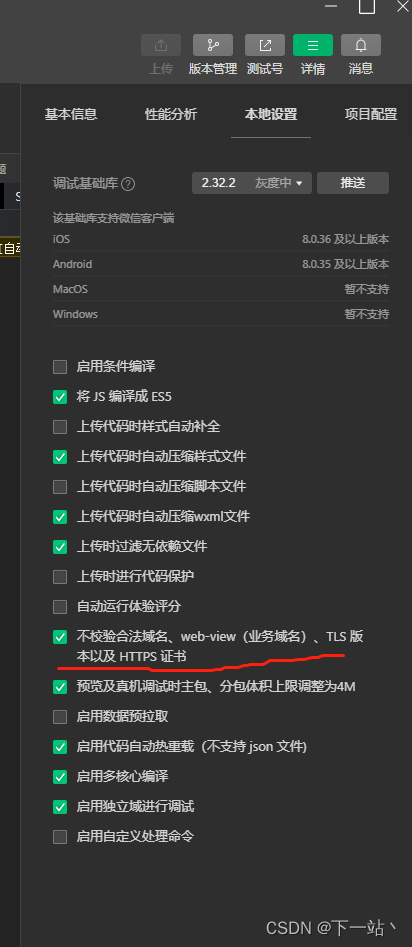
联调接口时不检验域名

预览和真机调试
要注意如果没有 填写 AppID 是无法预览和真机调试的

亿点小知识:我们在真机调试的时候 只有拥有权限的人才可以扫码进行真机调试且只能一个人扫码调试


以上就是微信小程序开发uni-app-8分钟上手开发感谢大家的阅读
如碰到其他的问题 可以私下我 一起探讨学习
如果对你有所帮助还请 点赞 收藏谢谢~!
关注收藏博客 作者会持续更新…