在前端对登录密码进行加密,md5+盐值
场景:前端制定规则账号密码,后端不进行参与,完全就是前端进行校验
缺点:对于现在网络发达的时代,大部分人随便攻击你的网站就可以看到你的账号密码这样就可以轻松进入你的网站、不安全。
优点:基本没有,除非就是临时搭建 不需要后端
- 当然这是我开发时候的场景 大家在和后端进行加密的时候也可以使用这套加密逻辑是一样的
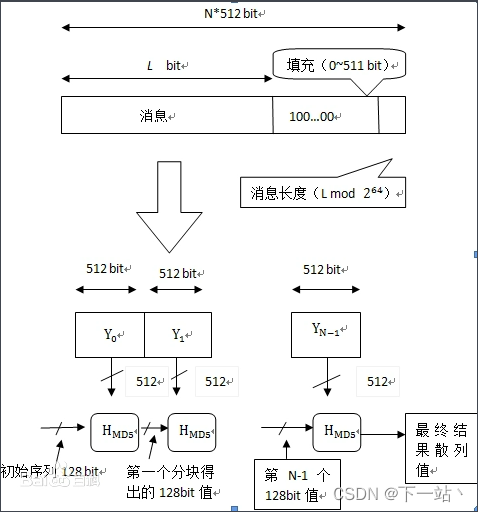
了解MD5
其实在MD5之前还有MD4和MD2 他们都是算法 经过一代一代的迭代
- MD5的特点
1.长度固定:无论多长的字符串,加密后长度都是一样长。
2.方便使用:我们可以直接下载MD5的包 可以直接使用md5("加密内容")
3.不可逆性:基于这个不可逆性大大的提高了安全性
亿点小知识:对于MD5不可逆的说法网上有很多讨论 如果是暴力逆转的话就不好说了

盐值是什么?
第一次听到盐值、很懵 盐?
翻译 salt:盐
其实SALT值属于随机值 不规律的值
其实盐值就是给算法加点盐(salt),salt相当于加密的密钥,增加攻击网站破解加密后值的难度
实战
1.安装MD5
npm install js-md5
2.引入MD5
全局引入
import md5 from 'js-md5';
Vue.prototype.$md5 = md5;
// 其他页面使用
this.$md5("加密内容")
局部映入
import md5 from 'js-md5';
md5("加密内容")
3.在login页面
<script setup lang="ts">
import {
reactive, ref, onMounted } from 'vue'
import md5 from 'js-md5';
let form = reactive({
user: "",
password: "",
})
const solt = 'yanzhi' // 盐值
const newUser= // newUser 是前端写死加密过后的账号进行来比对的
{
user: '1232f297a57a5a74', // admin
passwor: '1232f297a57a5a74' // 123456
},
// 登录按钮
const = subForm(()=>{
这里就可以判断 md5(md5(from.user)+solt) 和 newUser.user的值是否相等
})
- 代码可能描述清楚
这里我们用公式描述
md5(md5(“未加密的账户”)+盐值)
从上面描述看其实就是 先进行加密账号然后加上盐值 再次进行加密

以上就是md5+盐值感谢大家的阅读
如碰到其他的问题 可以私下我 一起探讨学习
如果对你有所帮助还请 点赞 收藏谢谢~!
关注收藏博客 作者会持续更新…