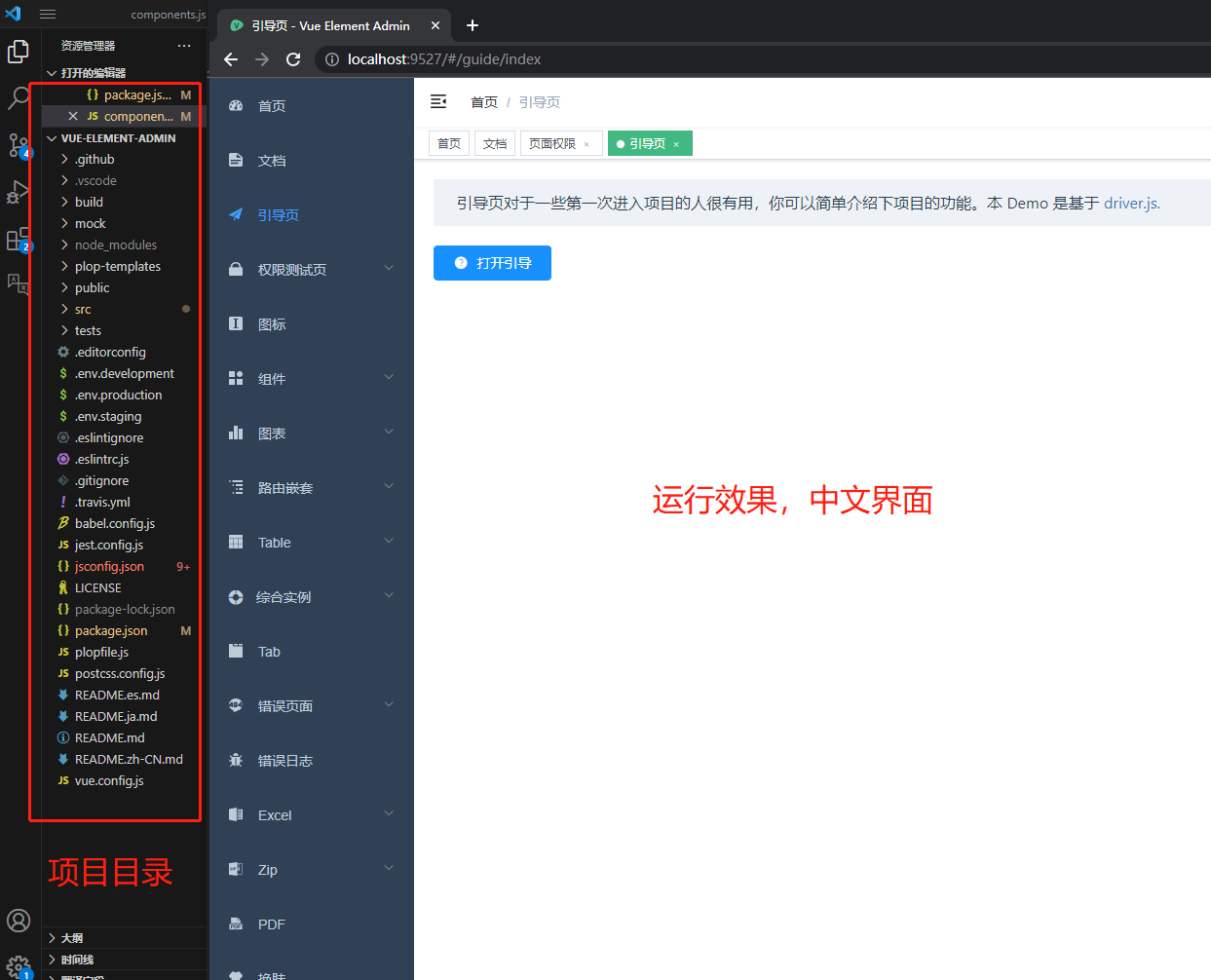
vue-element-admin - 超详细克隆并运行项目教程,完美解决 git clone 克隆项目失败、npm install 装包报错失败、项目运行后打开是英文的汉化等问题(新手小白一看就懂)
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/131197261
今日推荐
周排行