提示:课程设计项目总结,基于SSM框架的作业提交与批改系统,分为教师端和学生端,教师端具备作业的创建与批改功能,学生端具备作业的查看与做题功能。项目具体如下。
前言
基于SSM的作业提交与批改系统。
资源下载位置:https://mbd.pub/o/bread/ZJWXmJxy
一、开发技术
后端(SSM框架)+前端(JSP+LayUI+jQuery)+数据库(Mysql)+服务器(Tomcat)+Maven
二、开发环境
开发工具:Intellij IDEA
数据库:mysql5.5
服务器:tomcat 8
项目管理工具:maven
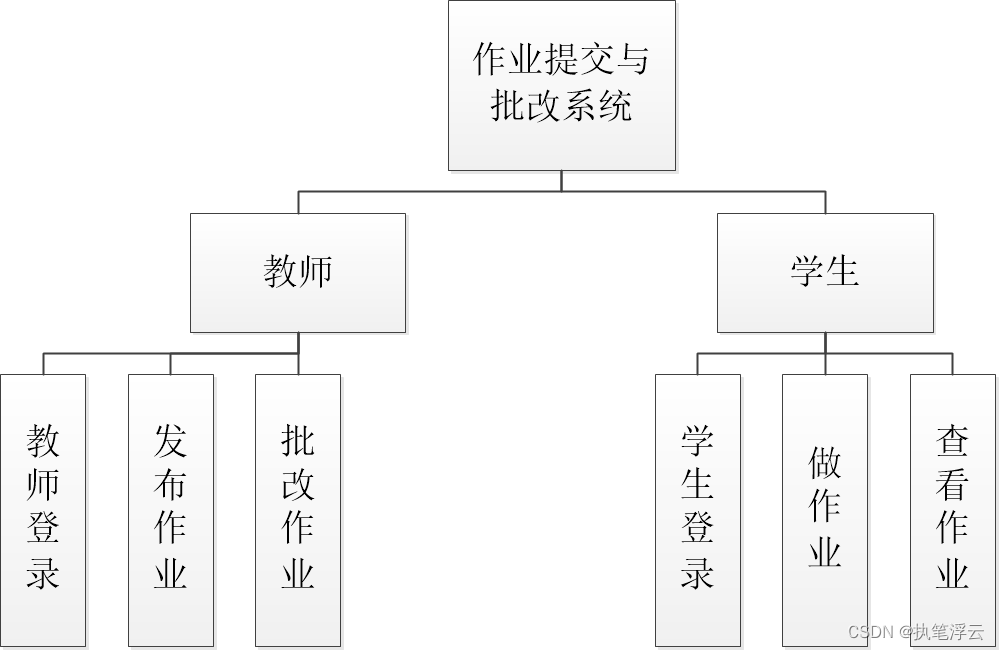
三、系统功能结构

四、系统功能简介
教师端功能
教师端登录页面

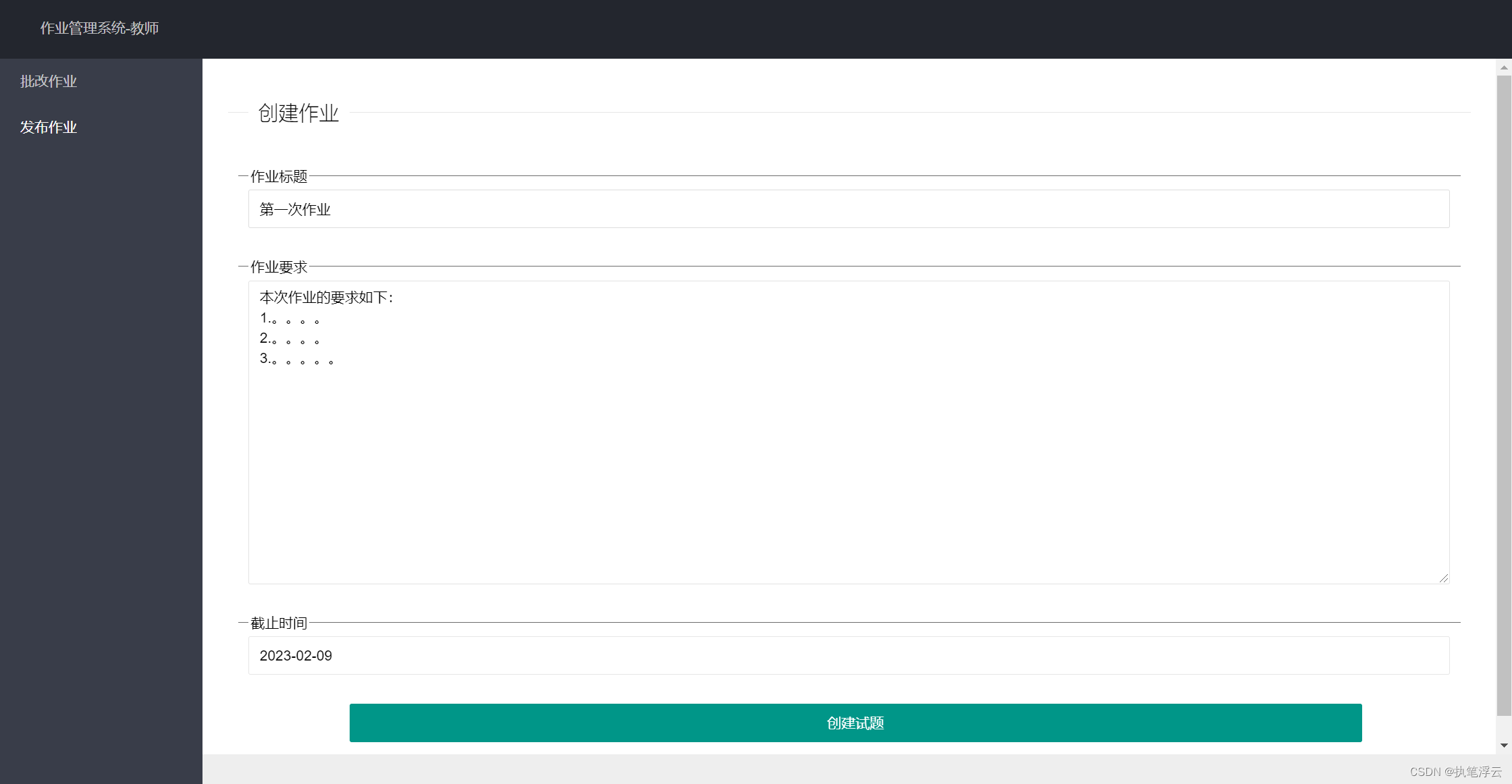
教师发布作业,先填写作业标题,作业要求和截止时间,然后点击创建试题来创建试题。

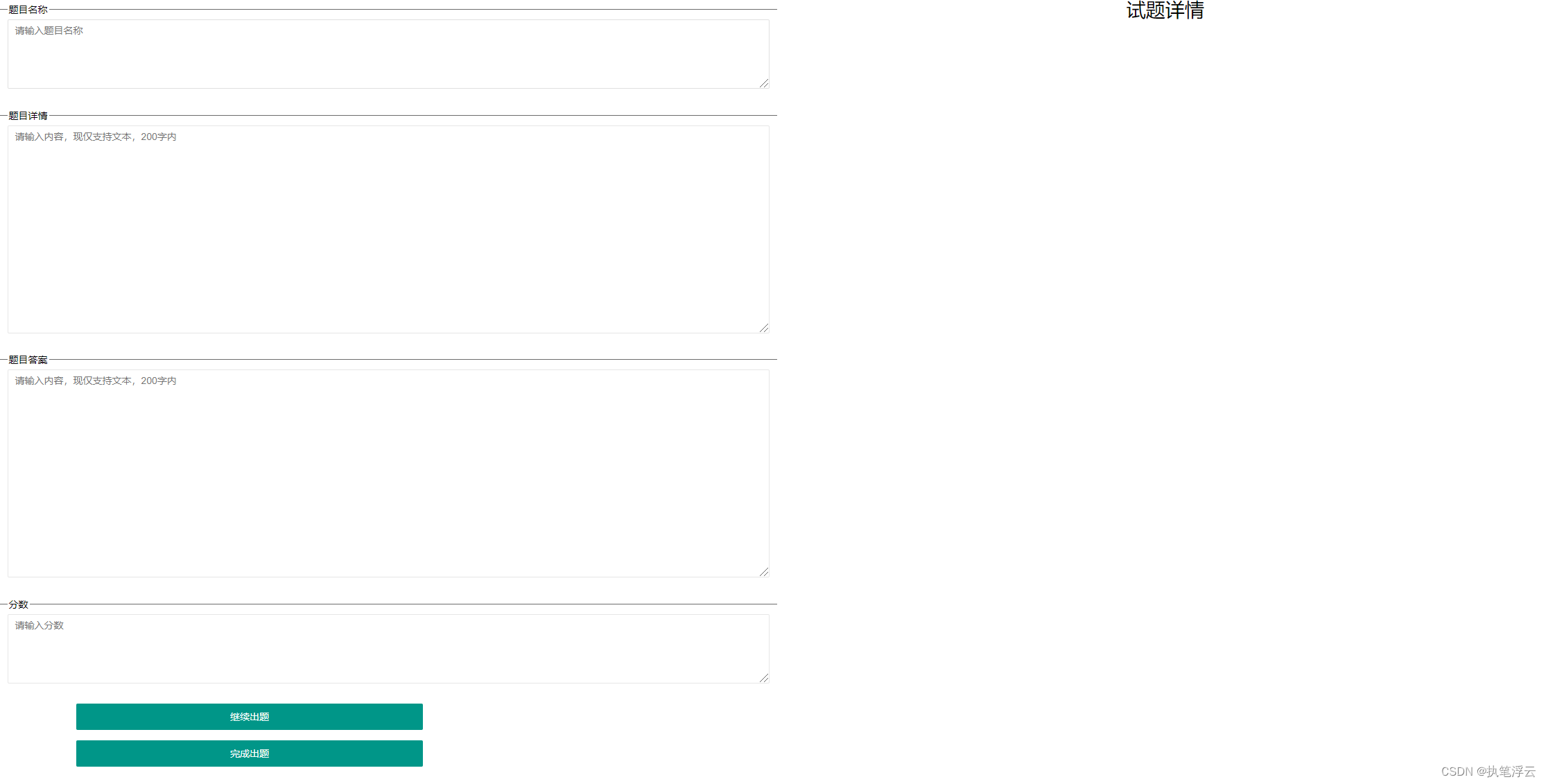
创建标题左侧为出题部分,出完一题后会将此题显示在右侧

如下:

在出完题后点击完成出题即可停止出题,此时,所有的学生即会收到这份作业。
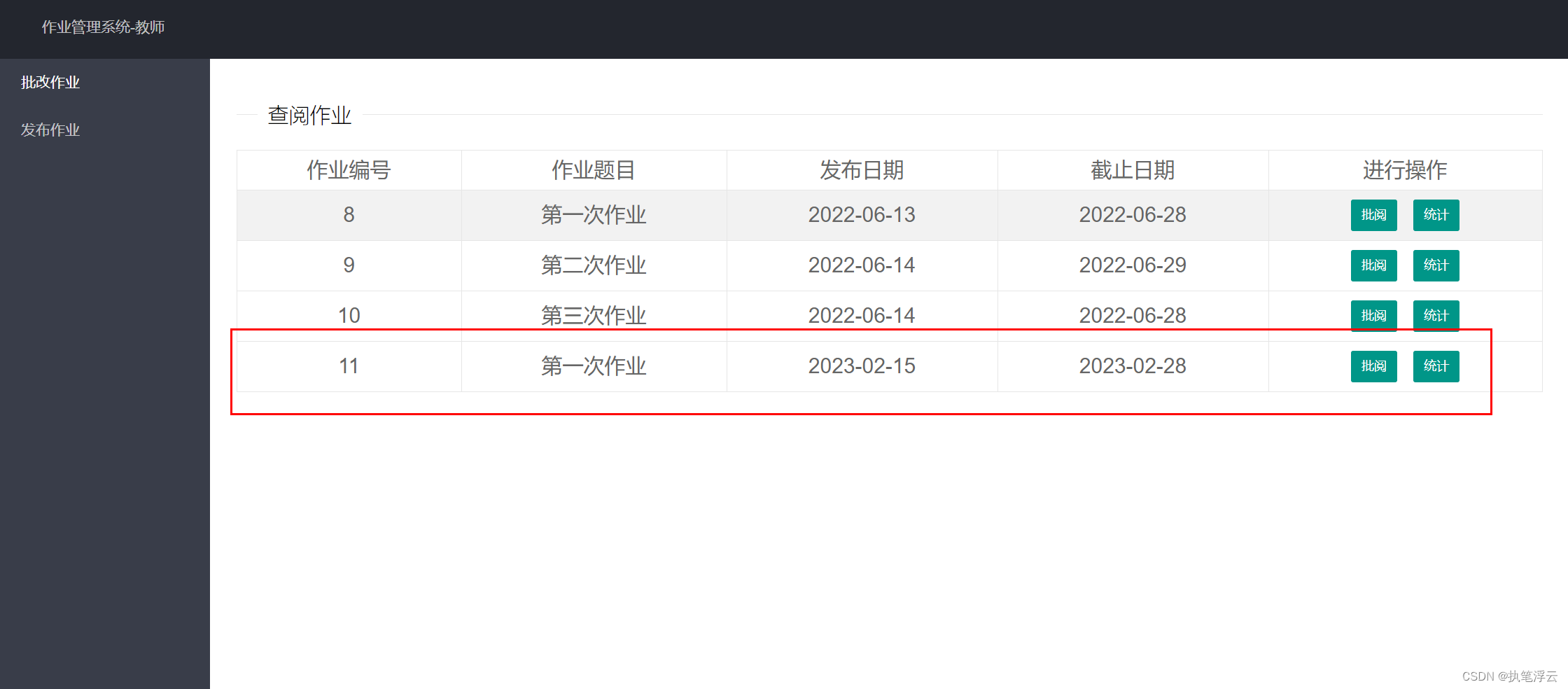
次处显示作业的部分有一个小bug,只有当你发布的作业有至少以为学生提交了,才能够在首页看到。

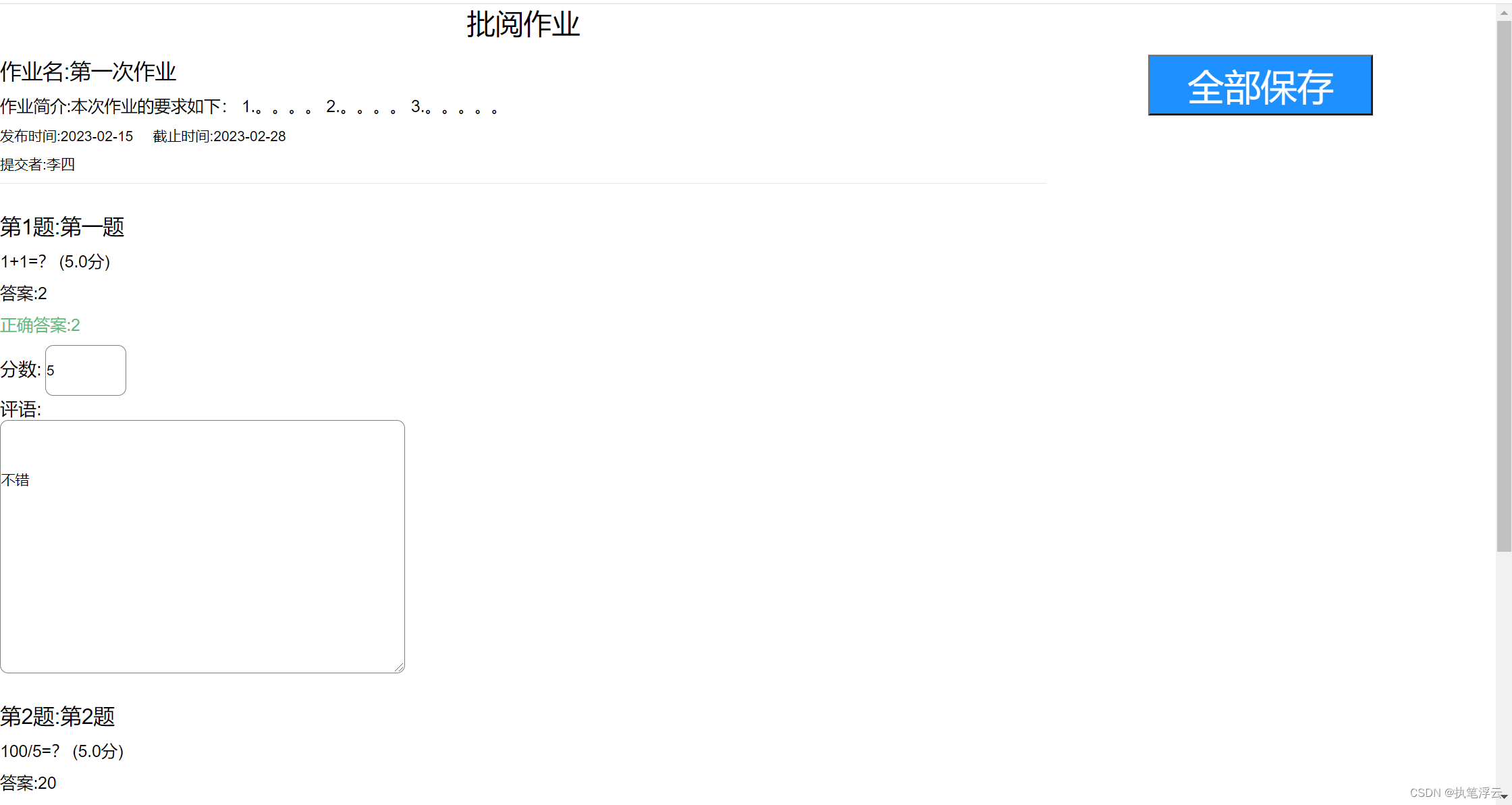
点击批阅可以批阅所有已提交学生的作业


点击全部保存,既可以完成批阅。此时首页会显示批阅的总分,并能进行修改

对于已经批阅完成的作业,也提供了作业统计的功能,显示如下(数据较少):

学生端功能
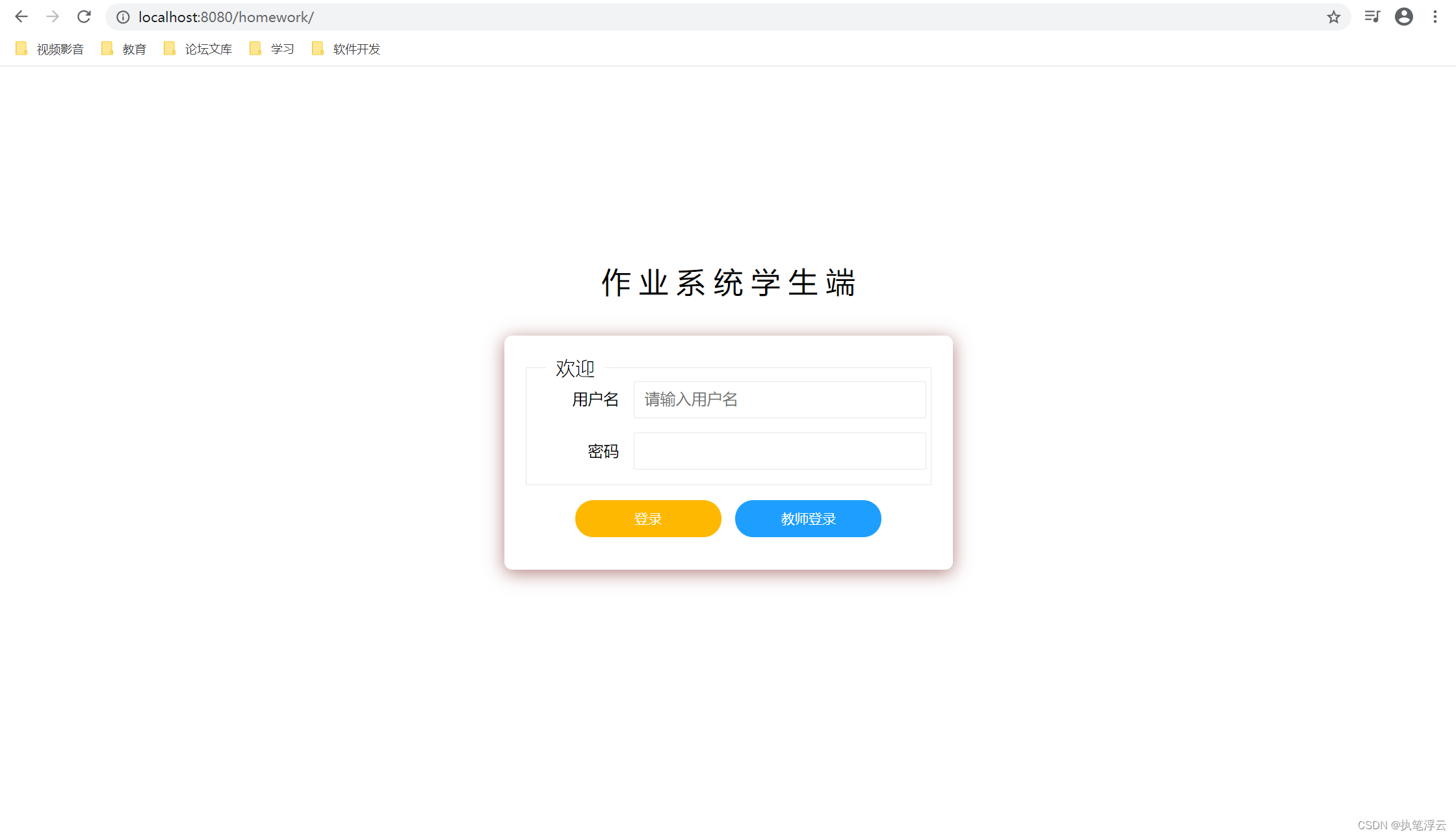
学生登录页面

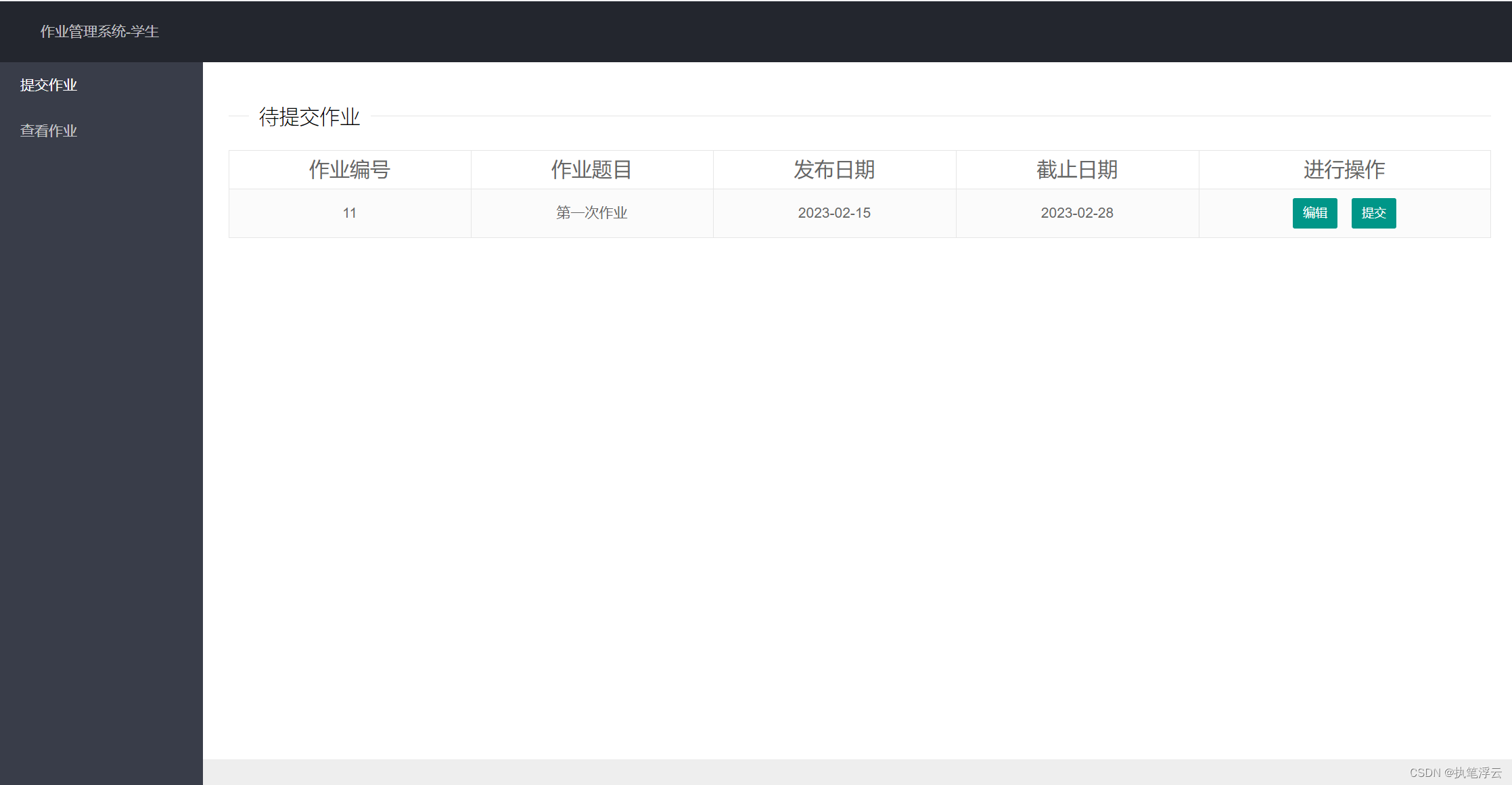
登录成功后进入首页,可以看到还未结束的作业。

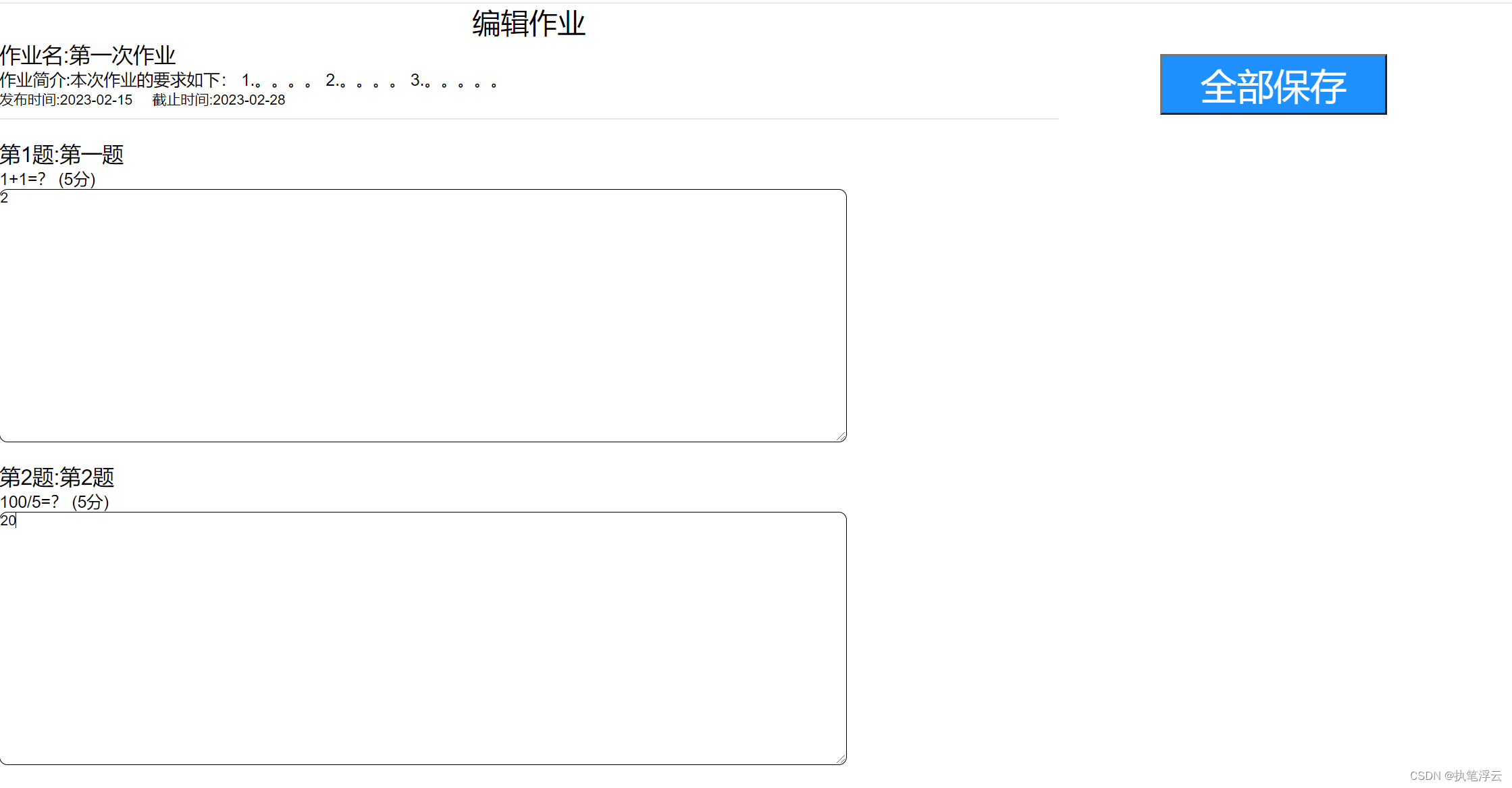
点击编辑即可做作业

在完成作业后,点击全部保存,即可将作业进行保存。并且我在此处进行了优化,可以进行自动保存,使用的是在文本框中失去焦点即自动保存。

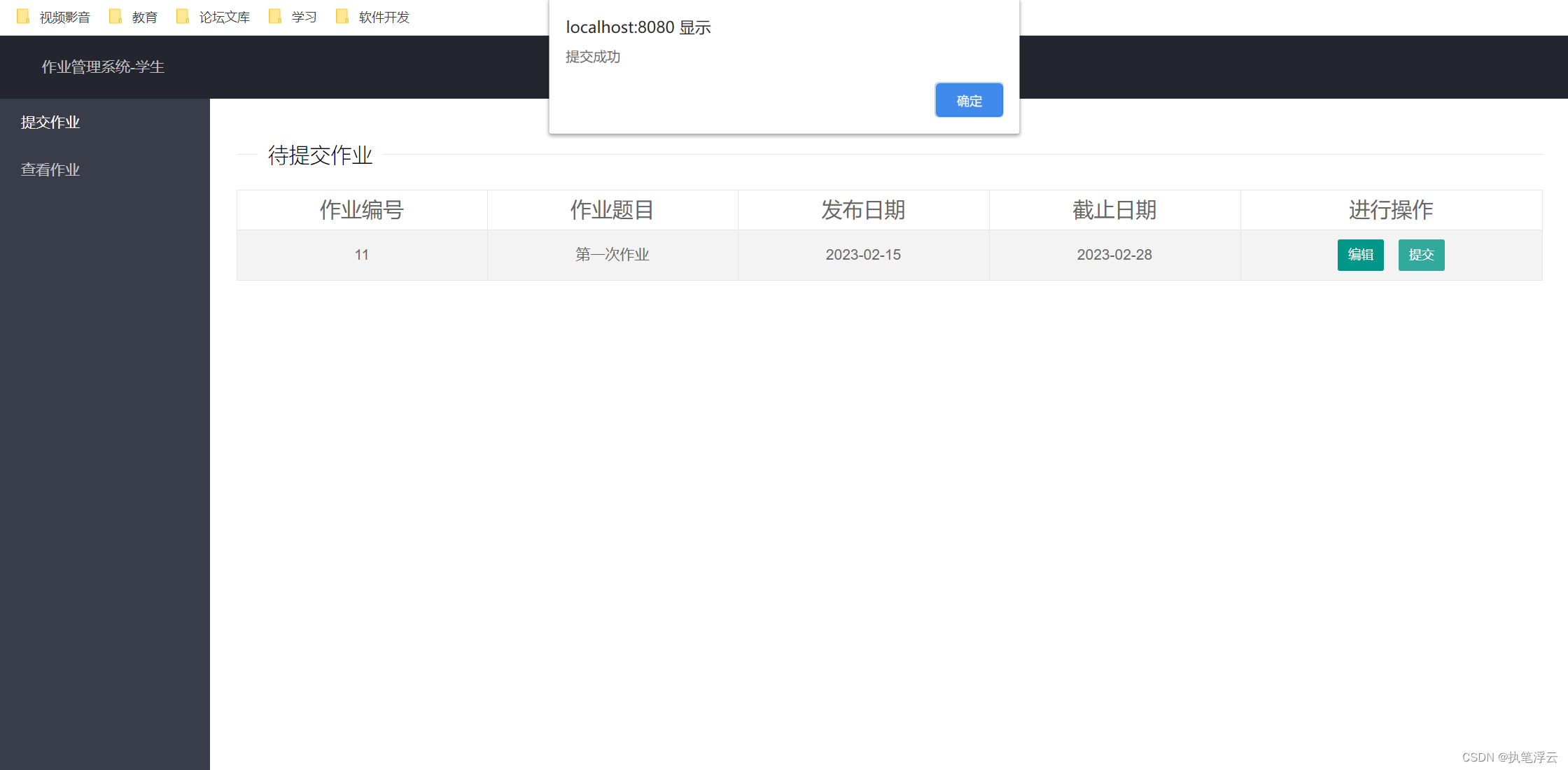
在作业完成后,可以点击提交来提交作业给老师。

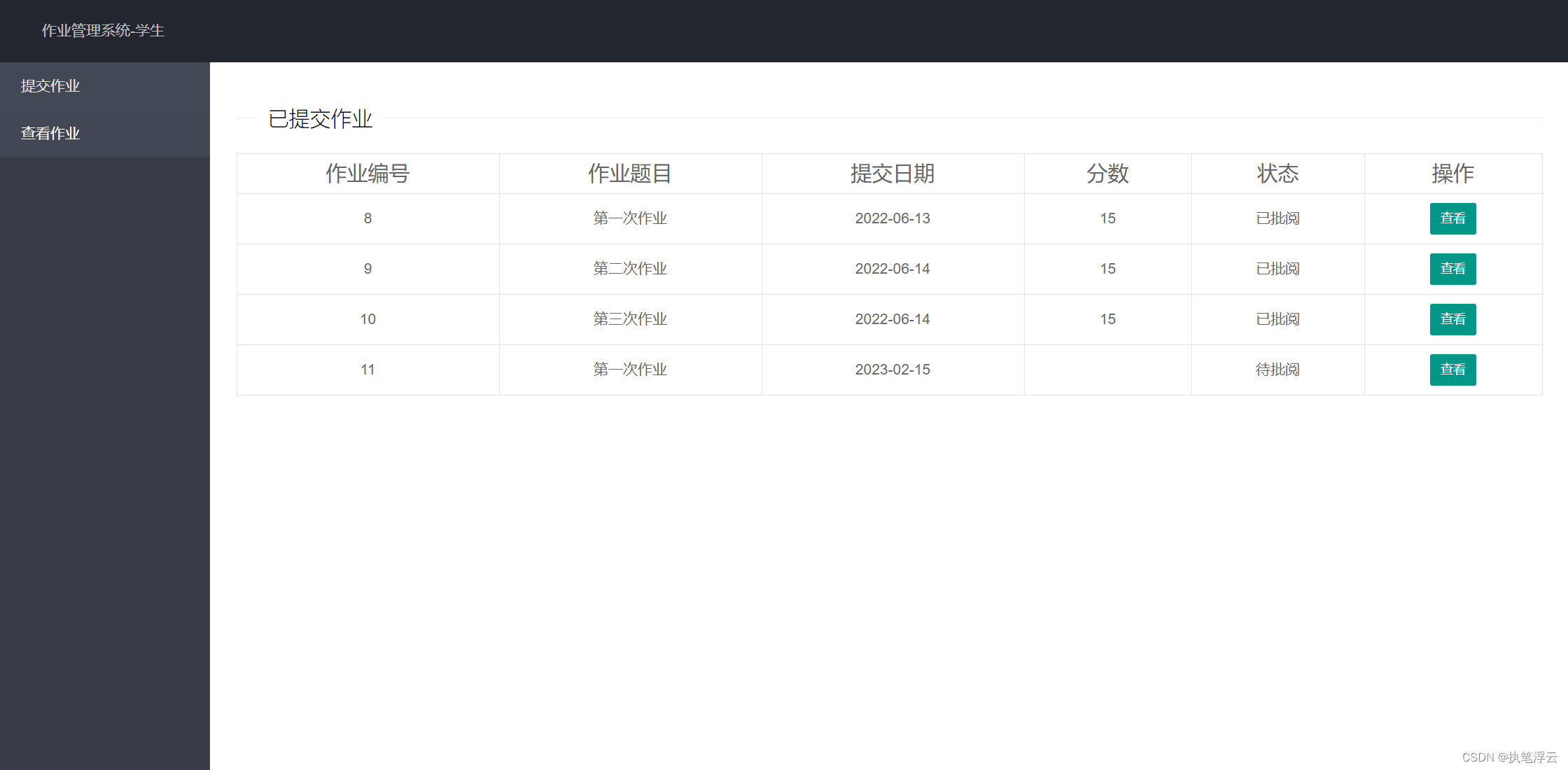
在查看作业里面,可以看到所有的作业,包括已批阅和未批阅的作业。

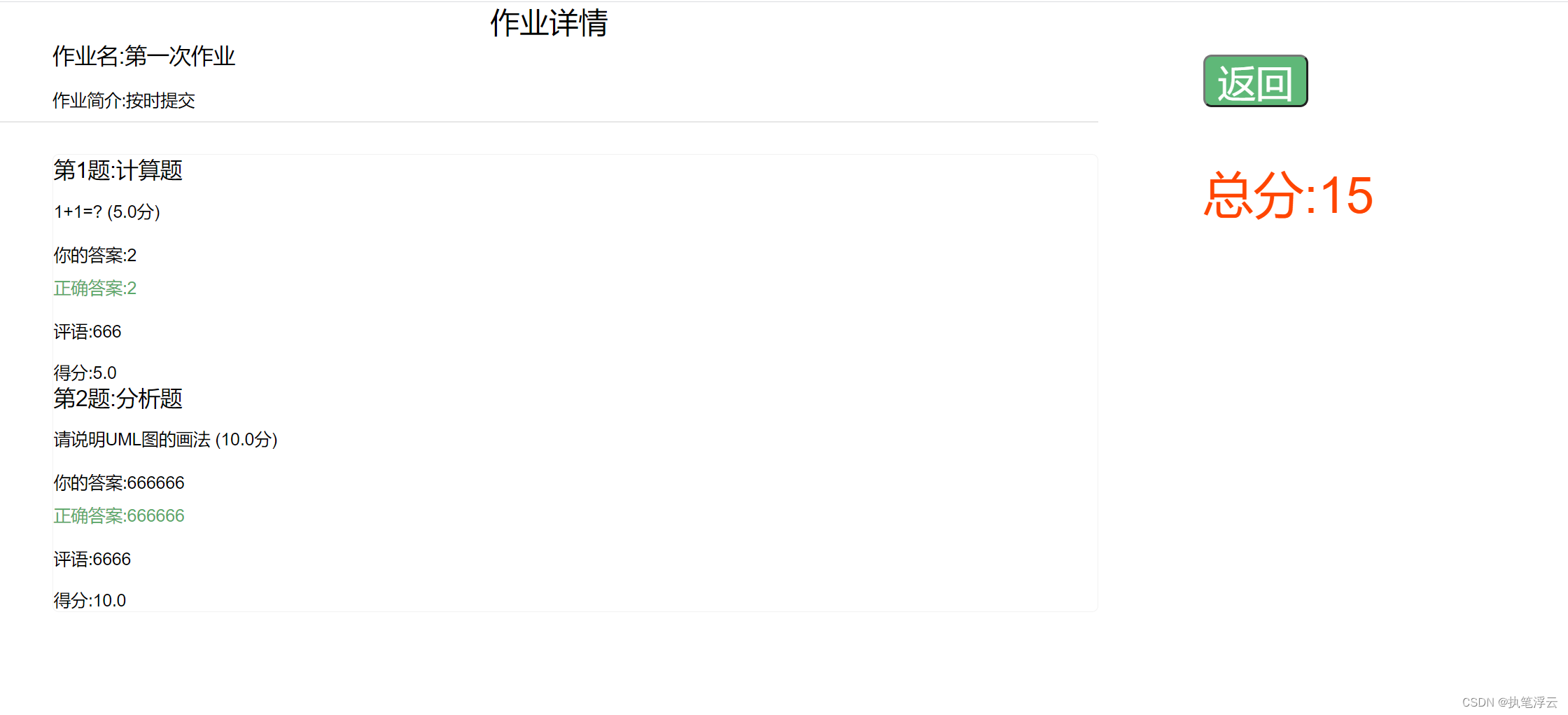
查看已批阅的作业

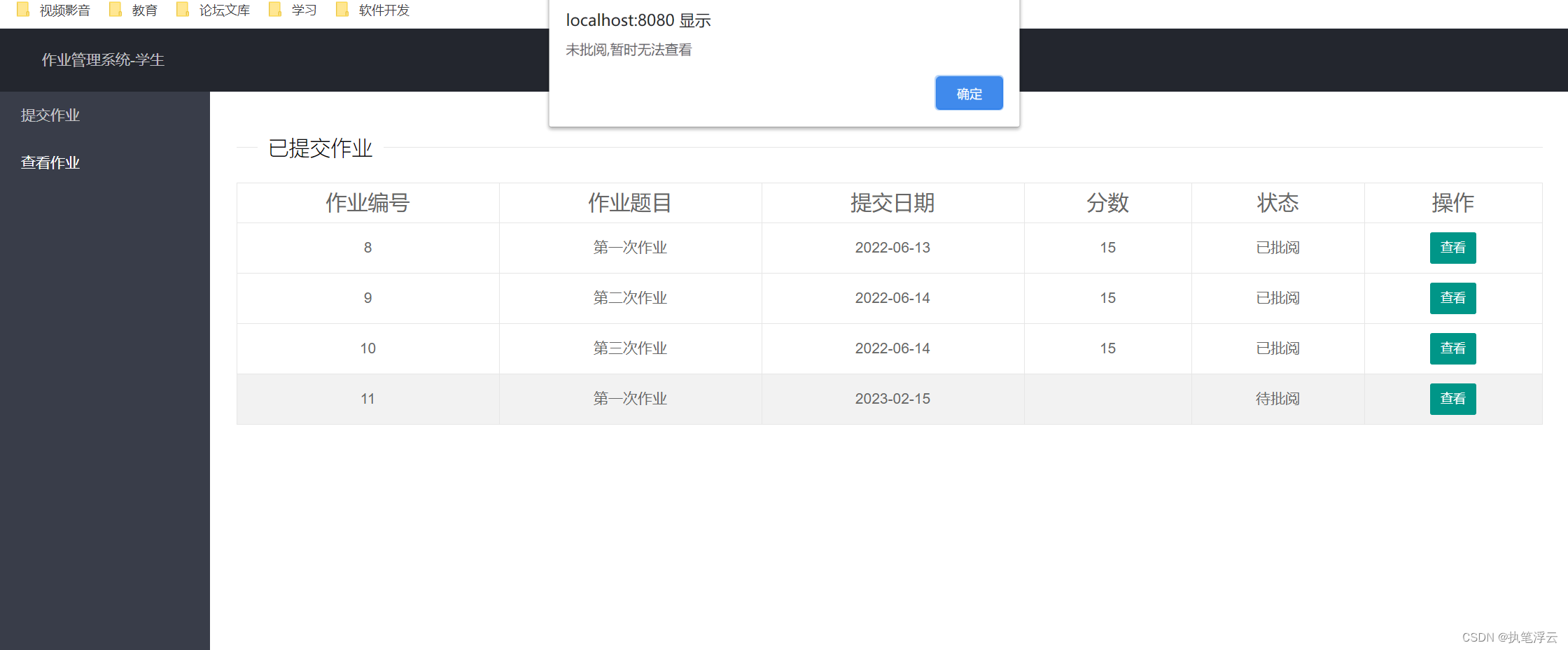
未批阅的作业暂时无法查看

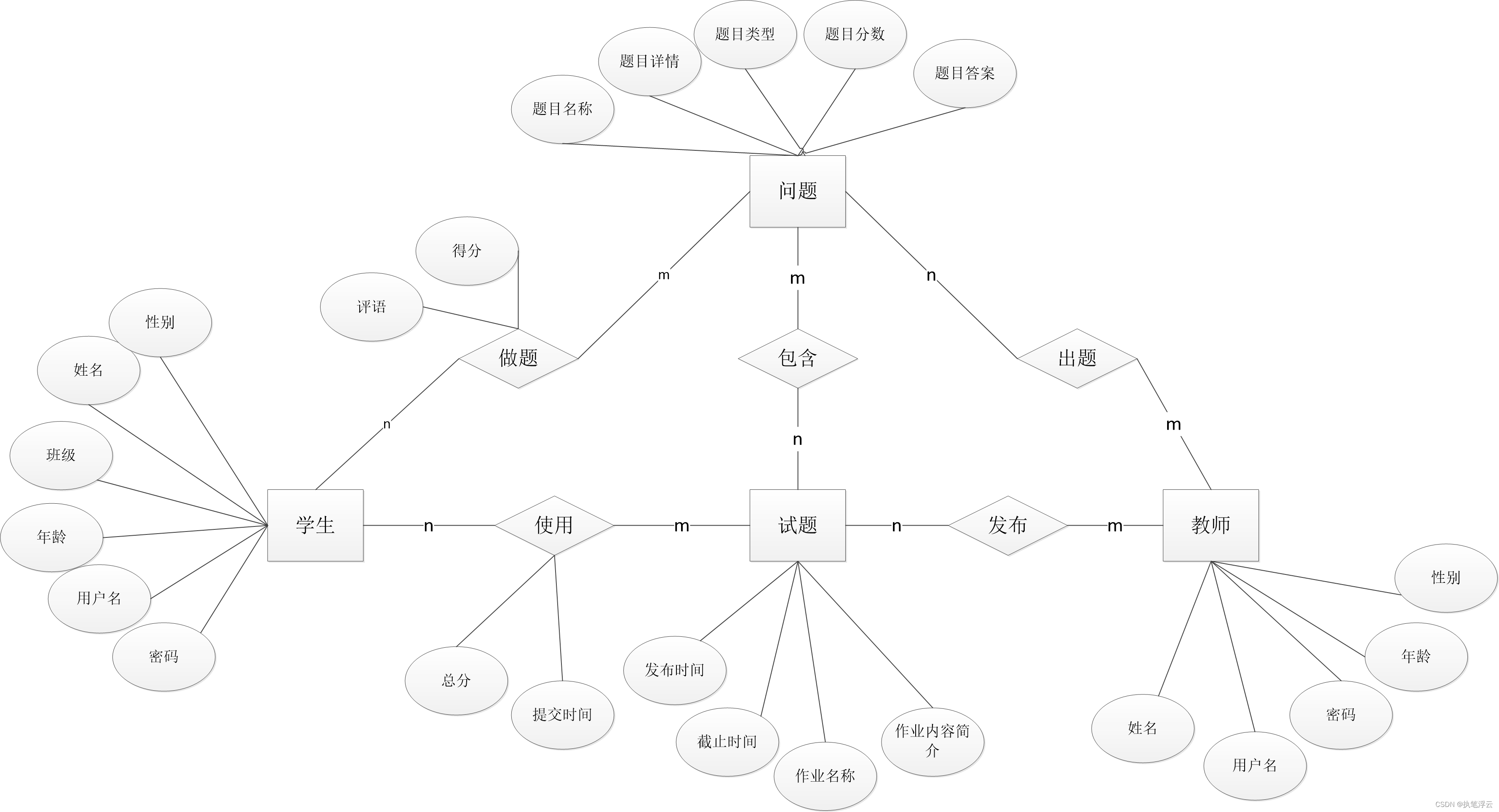
五、数据库设计
ER图如下

六、项目详细需求(包含用例图)
此部分将重点对系统的功能方面和数据方面的需求进行阐述。其中功能需求采用用例图和用例描述配合活动图的方式进行阐述,数据需求采用数据字典进行阐述。
(一)功能需求
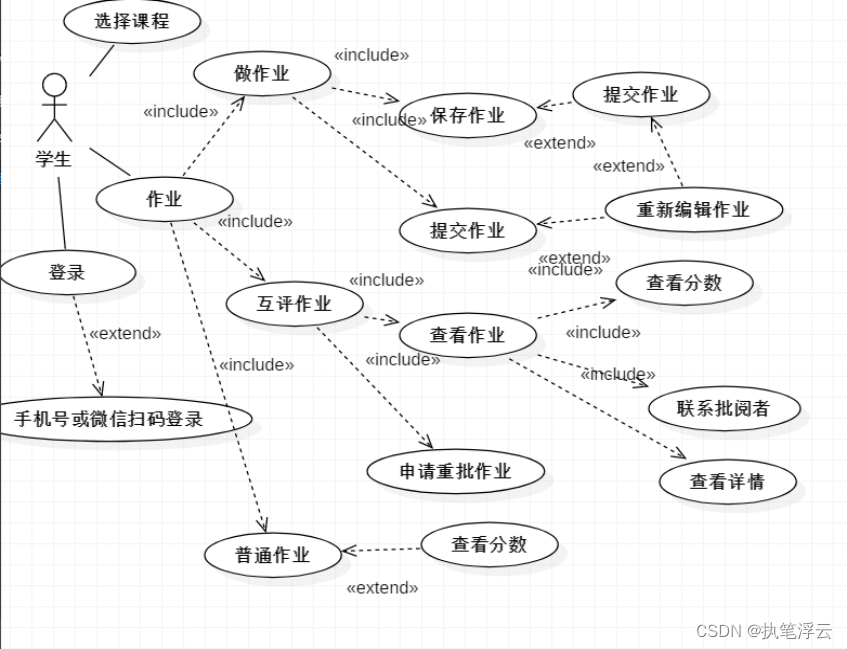
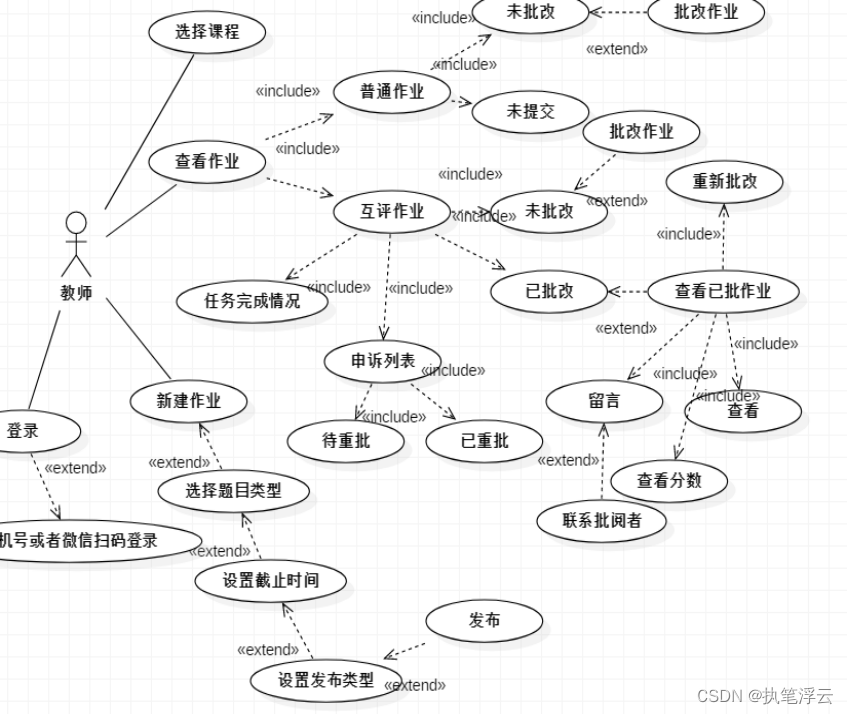
通过用例分析法得知,本系统的使用者有:老师、学生。其中:老师使用系统老师发布作业、老师批改作业、老师检查作业完成情况、老师检查重批;学生使用系统学生提交作业、学生互评作业、学生联系互评。具体的用例建模结果如下图所示:


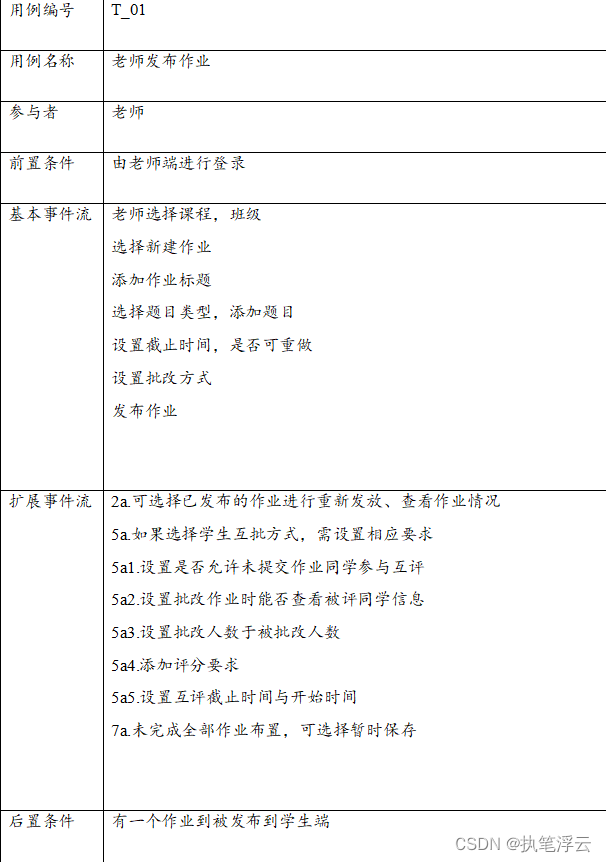
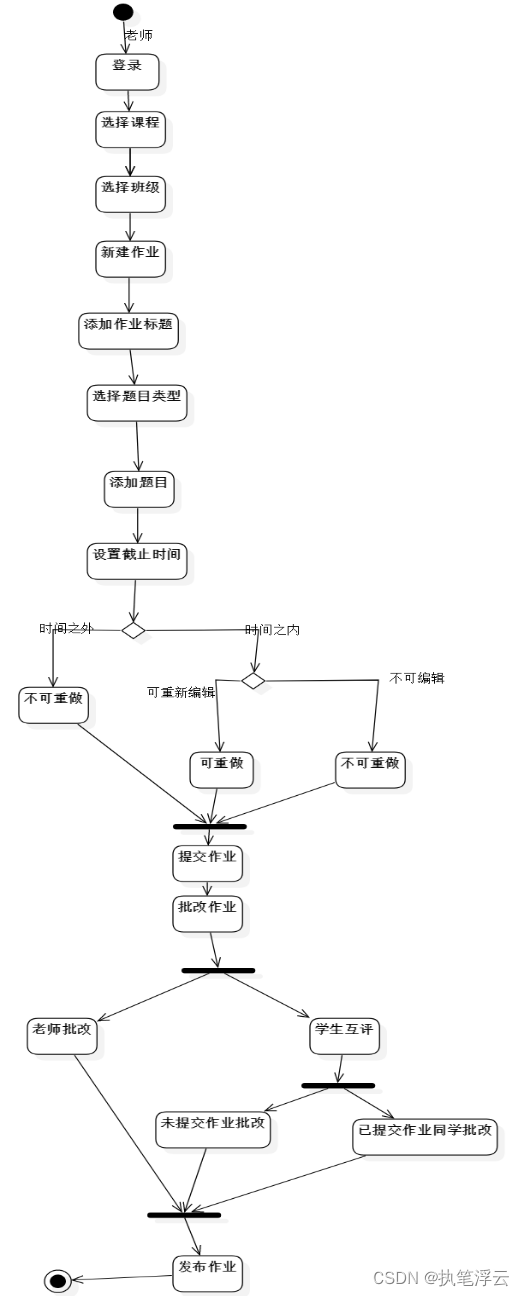
1.“老师发布作业”用例


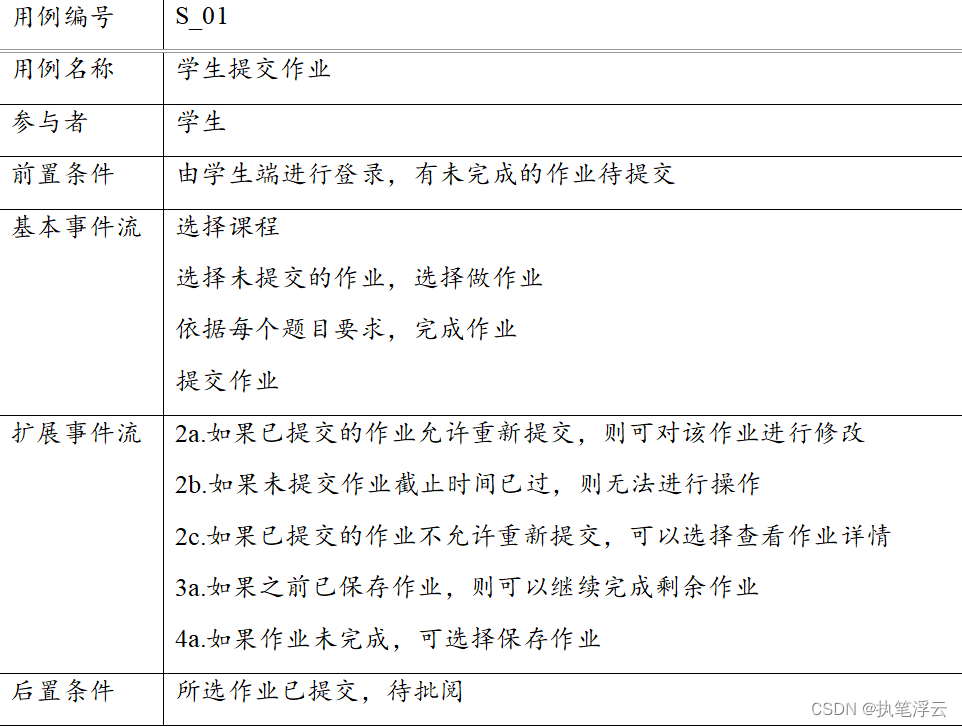
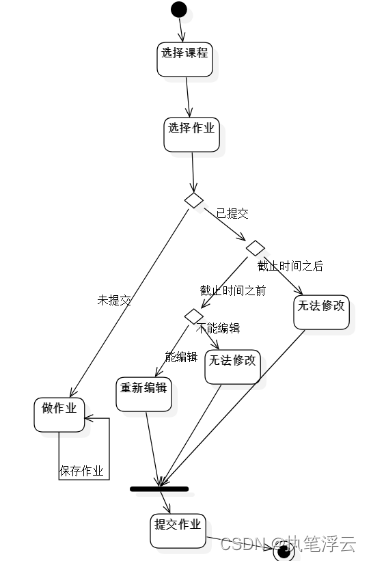
2.“学生提交作业”用例


其它的此处省略:https://download.csdn.net/download/qq_43456702/87453513
总结
本课程通过使用SSM框架开发了作业提交与批改系统,分为教师端和学生端,具备作业提交和批改的基本功能,功能基本完善。
在这次的开发中后端主要以SSM框架作为开发的主要技术,前端以使用layUI框架为主,部分页面设计比较简单,还有很多可以改进的地方。这次项目的主要功能还是以增删改查为主要功能,基本实现了作业提交与批改的主要功能。但是在开发过程中也遇到了很多的问题,让我的开发进度变慢,但是也让我学到了很多的东西。也让我知道了进行项目开发的不容易,对于项目的开发流程有了更多的认识和理解。