这是第一篇学习记录笔记。
需求:实行网页中固定导航栏的功能,随着页面的下拉滚动,导航条始终保 持在页面内可见。
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>固定导航栏</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.top, .nav {
width: 1423px;
margin: 0 auto;
}
.main {
width: 1000px;
margin: 10px auto;
}
img {
display: block;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="top">
<img src="images/top.png"/>
</div>
<div class="nav">
<img src="images/nav.png"/>
</div>
<div class="main">
<img src="images/main.png"/>
</div>
<script src="jquery-1.1.2.js"></script>
<script>
$(function(){
// 获取第一模块的高度
var TopHeight=$('.top').height();
var navHeight=$('.nav').height();
// 需求1、给当前页面一个滚动事件
$(window).scroll(function(){
var scrollTopValue=$(window).scrollTop();
if(scrollTopValue>=TopHeight){
$('.nav').css({
position:'fixed',
top:0,
left:0
});
$('.main').css({
marginTop:navHeight+10
});
}else{
$('.nav').css({
position:'static',
top:0,
left:0
});
$('.main').css({
marginTop:10
});
}
})
})
</script>
</body>
</html>
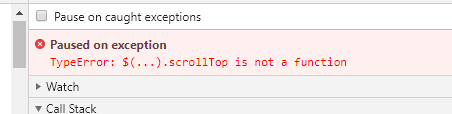
写完之后没能实现功能,审查元素发现显示scrollTop is not a function
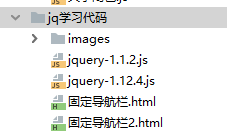
所以可能是jquery的版本不对,应该是jquery-1.12.4.js,而不是jquery-1.1.2.js 我将自己写的版本改成了和老师一样的版本,jquery-1.12.4.js还是实现不了功能。这里有个前提,老师的文件是在外部文件夹打开的,而这个文件夹里有jquery-1.12.4.js这个包,所以老师的代码可以实现功能,虽然我强行改了引用jq的文件名,但是jquery-1.12.4.js与我写的代码并不处于同一个文件夹中,所以我的代码实际上 并不能使用jquery-1.12.4.js这个包。
我将自己写的版本改成了和老师一样的版本,jquery-1.12.4.js还是实现不了功能。这里有个前提,老师的文件是在外部文件夹打开的,而这个文件夹里有jquery-1.12.4.js这个包,所以老师的代码可以实现功能,虽然我强行改了引用jq的文件名,但是jquery-1.12.4.js与我写的代码并不处于同一个文件夹中,所以我的代码实际上 并不能使用jquery-1.12.4.js这个包。
其实是个很简单的问题,也很基础,但是还是让我找了半天才发现这个bug。
解决方法是,我把jquery-1.12.4.js这个放到和自己写的代码的同一个文件夹里面,这样我的代码就可以实现固定导航栏这个功能了