发生重大哀悼事件时候,很多网站都将网站变灰色以示哀悼。在此我给大家总结了两种CSS网页变灰色代码方法,分享给大家。

CSS filter方法
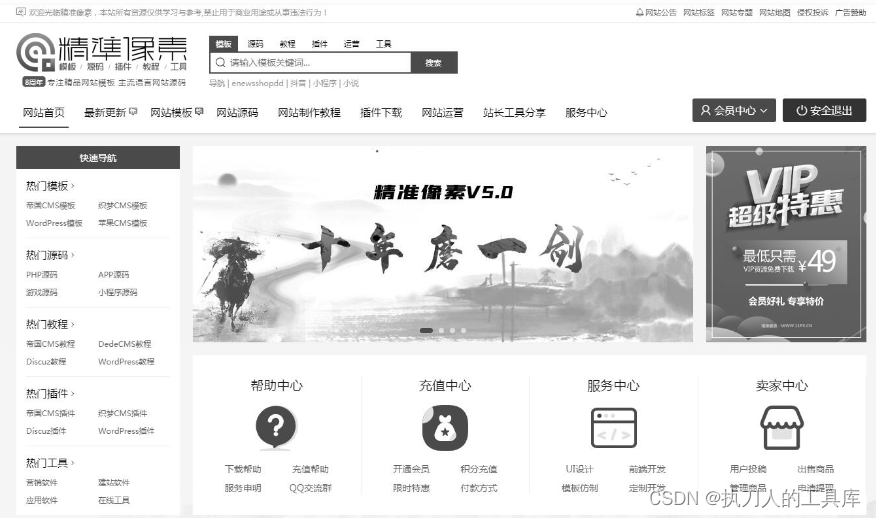
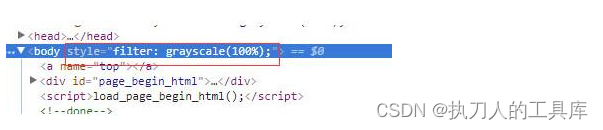
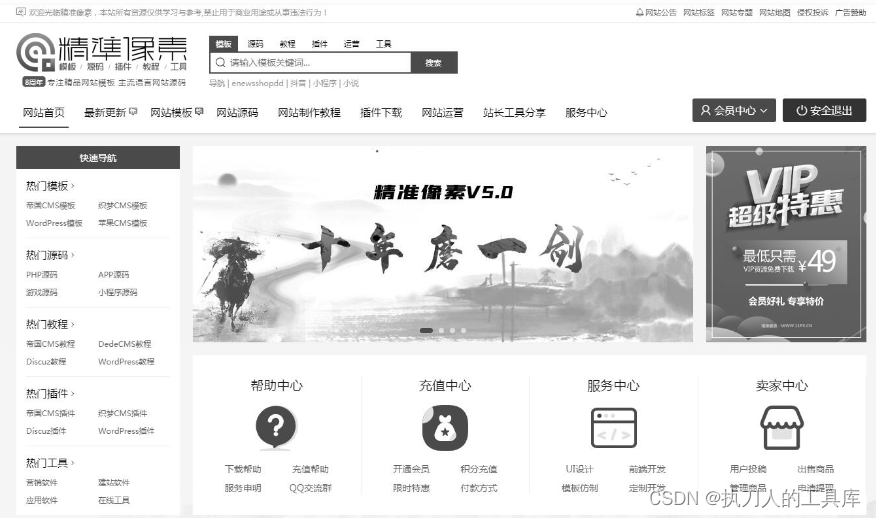
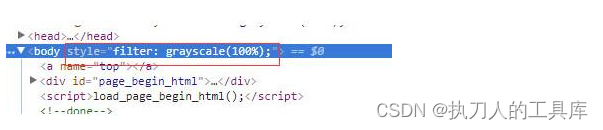
直接写在BODY里面,只需要将CSS代码:filter: grayscale(100%);放到body元素里面。如下图所示:

| 1 |
<body style="filter: grayscale(100%);">
|
或者写在CSS文件里面,兼容写法
| 1 2 3 4 5 6 7 8 |
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
}
|
简洁的写法
| 1 2 3 4 |
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
}
|
CSS grayscale方法
直接在网站的CSS样式文件中加入下面的代码,这样不用改html代码。
| 1 |
html {-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);_filter:none;}
|
或者使用下面的代码,兼容写法推荐上面的代码
| 1 2 3 4 5 6 7 8 9 |
html{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><fecolormatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'></fecolormatrix></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
|
简洁写法
| 1 |
<html style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);">
|