学习ECharts数据可视化之前必须要会的技术:
1、HTML5 + css3布局
2、Javascript / jQuery相关技术
3、CSS3动画、渐变
4、flex布局 和 rem 适配方案
用到/ 学习到的新技术
1、图片边框 border-image
2、ES6模板字符
3、ECharts可视化库等等
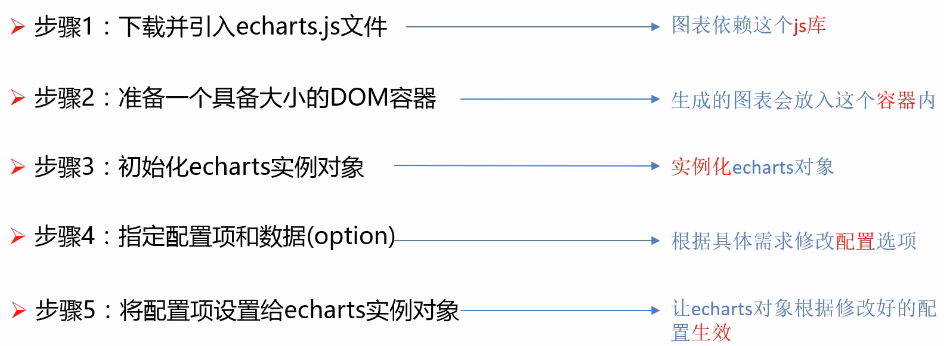
ECharts使用五部曲

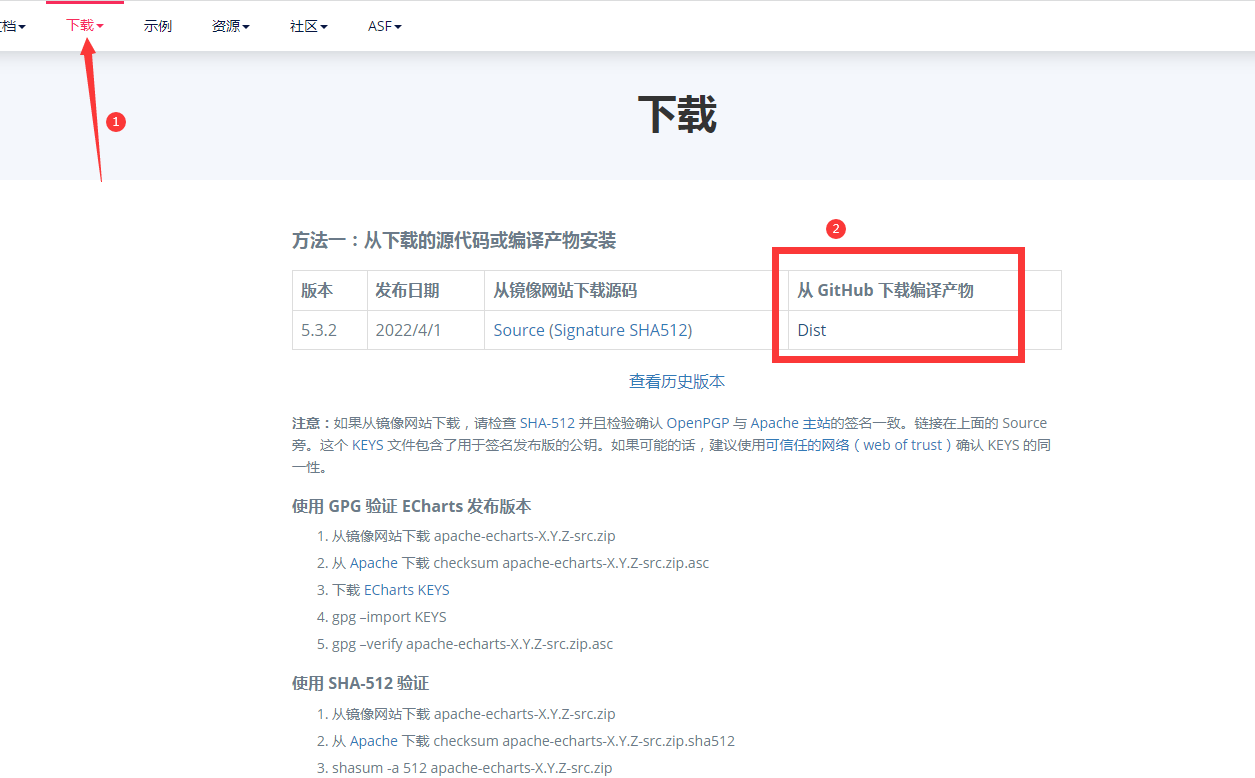
找到ECharts官网的下载,点击下载,然后找到并点击Dist,再选择echarts.min.js下载(也可以选择自己合适的版本下载)

<!-- 1.引入文件 -->
<script src="../part_17(ECharts)/echarts.min.js"></script>
<!-- 2.准备一个盒子用来装图表,注意:这个盒子必须具备大小(宽高) -->
<div class="box"></div>
<script>
// 3、初始化echarts 实例对象 (以前用new,现在用echarts.init)
var myChart = echarts.init(document.querySelector('.box'));
// 4、指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {
},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {
},
series: [
{
name: '销量',
// bar表示图表类型是柱形图
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 5、将配置项和数据(option) 设置给 实例对象(mychart)
myChart.setOption(option);
</script>