uniapp微信小程序端自定义组件不传数据时,自动显示为null,该怎么删除?
本人在百度搜索无果,然后再继续看uniapp学习视频,发现了把props数组形式改为对象形式即可解决。
下面请看代码:
错误示范(下图是自定义组件)(用的数组形式,其实做项目比较少用这个)
<template>
<view>
<view class="item">
<view class="itemTitle">{
{itemTitle}}</view>
<view class="more">{
{more}}</view>
</view>
</view>
</template>
<script>
export default {
name:"item",
props:["itemTitle","more"],
data() {
return {
}
},
methods: {
}
}
</script>
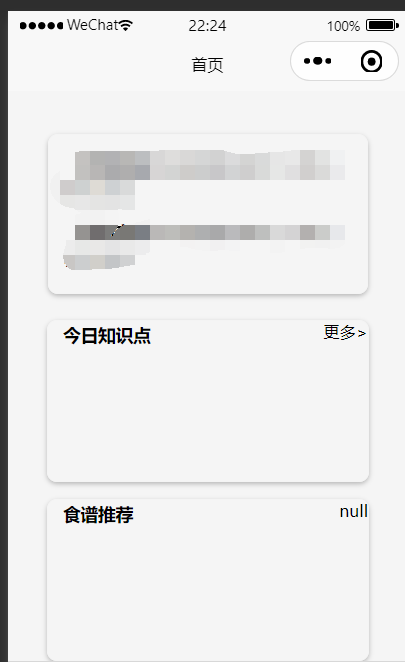
结果如下图,在首页index.vue里面不传数据就会出现null

正确的解决办法(这种方法在实际项目中常用)
<template>
<view>
<view class="item">
<view class="itemTitle">{
{itemTitle}}</view>
<view class="more">{
{more}}</view>
</view>
</view>
</template>
<script>
export default {
name:"item",
// props:["itemTitle","more"],
props:{
itemTitle:{
type:String,
default:"默认标题"
},
more:{
type:String,
default:""
}
},
data() {
return {
}
},
methods: {
}
}
</script>
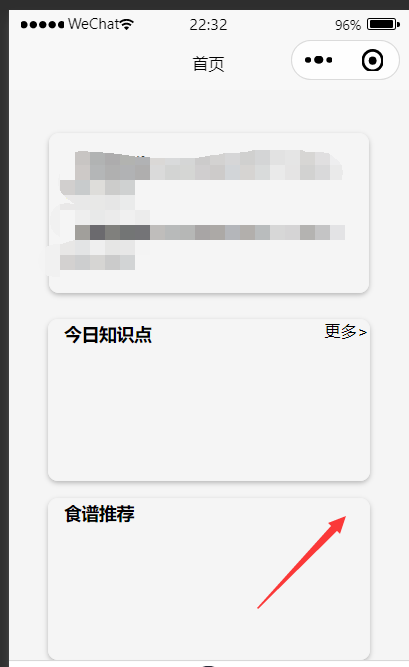
结果如下图:

这样就没有null了