Xournal++版本号:1.1.2
我们可以先去官方github上去下载 Xournal++ ,找到Release去下载你喜欢的版本然后安装。这里不再赘述。
配置快捷键(通过自定义插件的方式非常简单)
自定义插件的教程,官方文档里也有,大家也可以自己去看看。地址在这 ,关于配置快捷键其实还可以通过改源码的方式,不过稍显的麻烦些。有兴趣大家自己琢磨琢磨。话不多说,直接走plugin把。
1、先要找到安装的文件夹,然后找到Plugin目录。

点击Example文件夹,会发现3个文件main.lua,plugin.ini,var_dump.lua。这里我们简单修改一下。
- 先来看plugin.ini
[about]
## Author / Copyright notice
author=xxxxx
# 插件描述
description=This is a minimal example plugin, for reference
## If the plugin is packed with Xournal++, use
## <xournalpp> then it gets the same version number
version=0.1
#这个是配置插件的开关,记得设为true就行
[default]
enabled=true
# 插件函数的主入口,lua的集成方式,性能很好!=_=
[plugin]
mainfile=main.lua
- 再来看
main.lua:下面是main.lua的文件内容。大家对应着搞成定自己喜欢的快捷键。app.registerUi({["menu"] = "Blue Pen", ["callback"] = "blue_pen", ["accelerator"] = "b"});比如这行代码accelerator后就是你自己定义的快捷键,对应的就是Blue Pen,后续就是一一对应着修改就行。
-- This is an example Xournal++ Plugin - copy this to get started
var_dump = require "var_dump"
-- Register all Toolbar actions and intialize all UI stuff
function initUi()
-- print("Hello from Example: Plugin initUi called\n");
-- ref = app.registerUi({["menu"] = "Tests123", ["callback"] = "exampleCallback", ["accelerator"] = "<Control>t"});
-- app.uiAction({["action"] = "ACTION_TOOL_LINE_STYLE_DASH"})
-- print("Menu reference:");
-- var_dump(ref);
-- print("Example plugin registered\n");
-- app.registerUi({["menu"] = "Select Region", ["callback"] = "lasso", ["accelerator"] = "g"});
app.registerUi({["menu"] = "Blue Pen", ["callback"] = "blue_pen", ["accelerator"] = "b"});
app.registerUi({["menu"] = "Red Pen", ["callback"] = "red_pen", ["accelerator"] = "w"});
app.registerUi({["menu"] = "Green Pen", ["callback"] = "green_pen", ["accelerator"] = "g"});
app.registerUi({["menu"] = "Orange Pen", ["callback"] = "orange_pen", ["accelerator"] = "q"});
app.registerUi({["menu"] = "Blue Highlighter", ["callback"] = "blue_highlighter", ["accelerator"] = "<Shift>f"});
app.registerUi({["menu"] = "Red Highlighter", ["callback"] = "red_highlighter", ["accelerator"] = "<Shift>w"});
app.registerUi({["menu"] = "Green Highlighter", ["callback"] = "green_highlighter", ["accelerator"] = "<Shift>g"});
app.registerUi({["menu"] = "Yellow Highlighter", ["callback"] = "yellow_highlighter", ["accelerator"] = "<Shift>q"});
-- app.registerUi({["menu"] = "Undo", ["callback"] = "undo", ["accelerator"] = "r"});
-- app.registerUi({["menu"] = "Redo", ["callback"] = "redo", ["accelerator"] = "<Shift>r"});
-- app.registerUi({["menu"] = "Copy", ["callback"] = "copy", ["accelerator"] = "c"});
-- app.registerUi({["menu"] = "Paste", ["callback"] = "paste", ["accelerator"] = "v"});
-- app.registerUi({["menu"] = "Cut", ["callback"] = "cut", ["accelerator"] = "x"});
-- app.registerUi({["menu"] = "Delete", ["callback"] = "delete", ["accelerator"] = "t"});
-- app.registerUi({["menu"] = "Ruler", ["callback"] = "ruler", ["accelerator"] = "w"});
app.registerUi({["menu"] = "Eraser", ["callback"] = "eraser", ["accelerator"] = "e"});
app.registerUi({["menu"] = "Select Object", ["callback"] = "select_object", ["accelerator"] = "a"});
end
-- Callback if the menu item is executed
function exampleCallback()
result = app.msgbox("Test123", {[1] = "Yes", [2] = "No"});
print("result = " .. result)
end
function lasso()
app.uiAction({["action"] = "ACTION_TOOL_SELECT_REGION"})
end
function blue_pen()
app.uiAction({["action"] = "ACTION_TOOL_PEN"})
app.changeToolColor({["color"] = 0x3333CC, ["tool"] = "pen"})
end
function red_pen()
app.uiAction({["action"] = "ACTION_TOOL_PEN"})
app.changeToolColor({["color"] = 0xEF0044, ["tool"] = "pen"})
end
function green_pen()
app.uiAction({["action"] = "ACTION_TOOL_PEN"})
app.changeToolColor({["color"] = 0x008000, ["tool"] = "pen"})
end
function orange_pen()
app.uiAction({["action"] = "ACTION_TOOL_PEN"})
app.changeToolColor({["color"] = 0xEF7000, ["tool"] = "pen"})
end
function blue_highlighter()
app.uiAction({["action"] = "ACTION_TOOL_HIGHLIGHTER"})
app.changeToolColor({["color"] = 0x20D0FF, ["tool"] = "highlighter"})
end
function red_highlighter()
app.uiAction({["action"] = "ACTION_TOOL_HIGHLIGHTER"})
app.changeToolColor({["color"] = 0xFF55FF, ["tool"] = "highlighter"})
-- app.changeToolColor({["color"] = 0xFF22FF, ["tool"] = "highlighter"})
end
function green_highlighter()
app.uiAction({["action"] = "ACTION_TOOL_HIGHLIGHTER"})
app.changeToolColor({["color"] = 0x00FF00, ["tool"] = "highlighter"})
end
function yellow_highlighter()
app.uiAction({["action"] = "ACTION_TOOL_HIGHLIGHTER"})
app.changeToolColor({["color"] = 0xEEFF00, ["tool"] = "highlighter"})
end
function undo()
app.uiAction({["action"] = "ACTION_UNDO"})
end
-- This doesn't work?
function redo()
app.uiAction({["action"] = "ACTION_REDO"})
end
function copy()
app.uiAction({["action"] = "ACTION_COPY"})
end
function cut()
app.uiAction({["action"] = "ACTION_CUT"})
end
function paste()
app.uiAction({["action"] = "ACTION_PASTE"})
end
function delete()
app.uiAction({["action"] = "ACTION_DELETE"})
end
function eraser()
app.uiAction({["action"] = "ACTION_TOOL_ERASER"})
end
function select_object()
app.uiAction({["action"] = "ACTION_TOOL_SELECT_OBJECT"})
end
-- Disable this because it doesn't turn the ruler off again
-- function ruler()
-- app.uiAction({["action"] = "ACTION_RULER"})
-- end
最后打开你的应用app应该就可以使用啦!
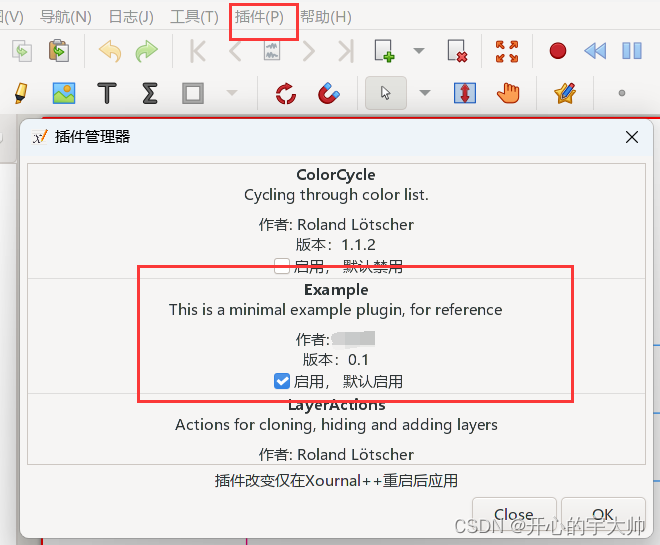
PS:如果不行的话,打开插件然后点击启用你设置的插件名字。