1.getters:类似是Vuex中的计算属性,也具有缓存功能:如果state中的数据得到了改变,那么getters中的属性的值也会发生改变,如果state的值没有发生任何变化,那么getters中的属性,的值就不会发生改变
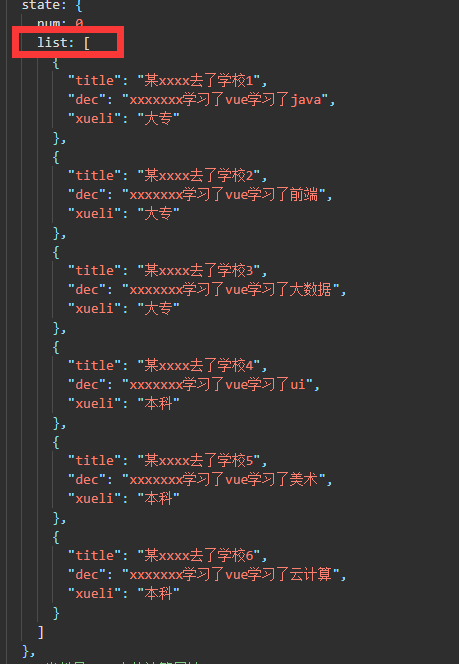
(1)例如state里有个list数据:

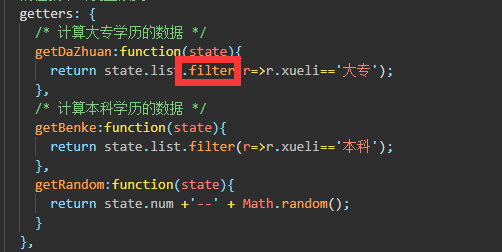
(2)再gitters里通过filter方法过滤出需要的数据

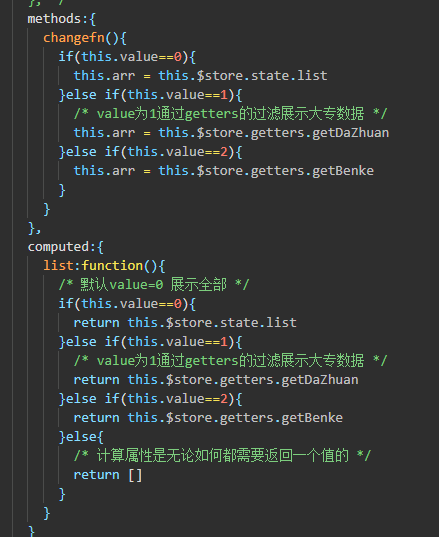
(3)之后可以再APP页面,对过滤出的数据进行使用,渲染页面,有两种方式,一种change方式一种computed方式

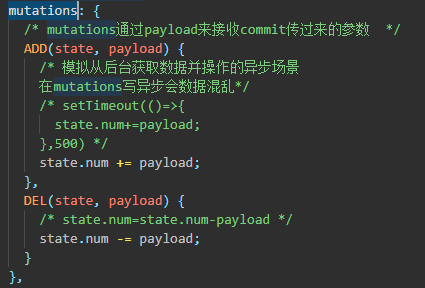
(4),如果需要修改state状态,统一在mutations里面进行修改,
先定义一个修改方法ADD,payload为参数,再使用commit提交来执行mutations的ADD方法

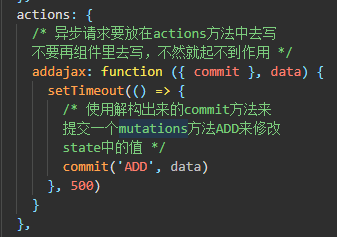
(5)在action里存放异步请求,如果异步请求再mutation里写,数据会乱

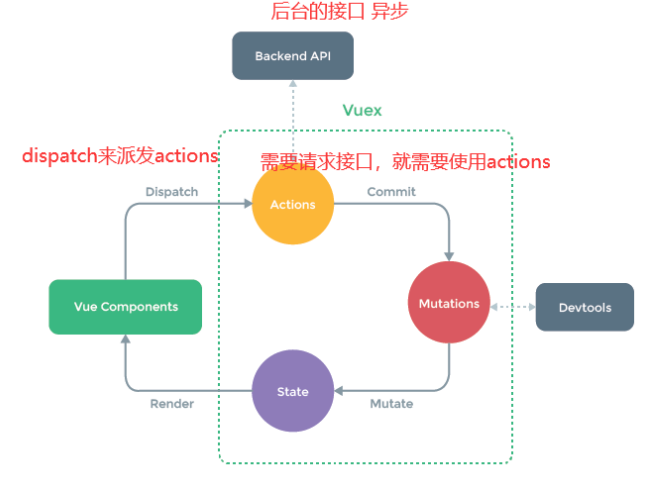
(6)同步的vuex提交的流程图

异步vuex 修改数据的流程