v-if和v-show作用看起来差不多,都是用来控制元素的显示、隐藏,当条件不成立时,其所对应的标签元素都不可见。
一、区别
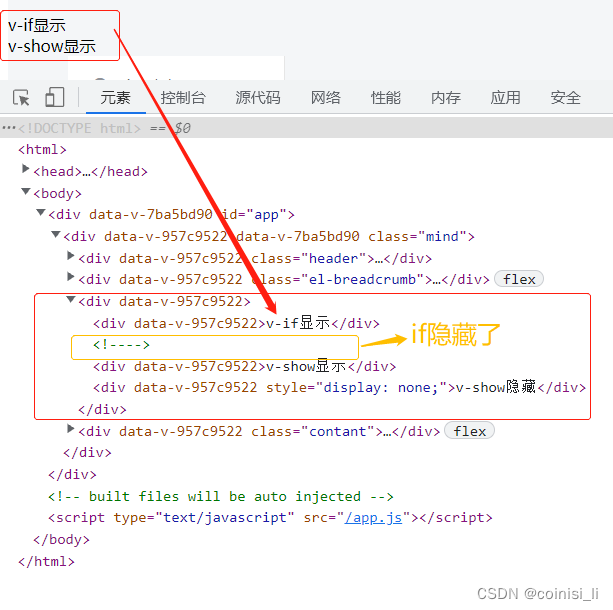
v-if 是让这个dom 存在与不存在的问题,而v-show这个dom一直存在,只是显示与不显示。

1. v-if:
v-if在条件切换时,会对标签进行适当的创建和销毁。
v-if是惰性的,只有当条件为真时才会真正渲染标签;如果初始条件不为真,则v-if不会去渲染标签。即通过控制vue的虚拟dom树上的节点,来联动控制真实dom上的节点,从而控制元素的显示、隐藏。
2. v-show:
v-show则仅在初始化时加载一次
v-show则无论初始条件是否成立,都会渲染标签,它仅仅做的只是简单的CSS(display)切换。
3. 性能
v-if的开销相对来说会比v-show大,当在频繁切换的时候v-show, 在切换不频繁的时候用v-if, 因为v-if 在刚刚加载的时候产生dom, 当dom产生的时候会损耗点性能 。
扫描二维码关注公众号,回复:
15285472 查看本文章


二、使用场景
1. v-if适用于不需要频繁切换元素显示和隐藏的情况
比如组件重置,其实就是给这个组件v-if , 然后给false, 再给true 就可以了。
2. v-show适用于需要频繁切换元素的显示和隐藏的场景。