用户档案PDF报表
理解数据填充的两种方式熟练构造分组报表
熟练构造Chart图形报表实现个人档案的PDF输出
数据填充
我们介绍了如何使用JasperReport来生成简单的文本报表,正式企业开发中动态数据展示也是报表中最重要的一 环,接下来我们共同研究的就是填充动态数据到PDF报表中。
/**
* 填充数据构造JasperPrint
* is: 文件输入流
* parameters:参数
* dataSource:数据源
*/
public static JasperPrint fillReport(InputStream is, Map<String, Object> parameters,
JRDataSource dataSource) throws JRException {
通过这段填充数据的源代码得知,JasperReport对报表模板中的数据填充有很多中方式,最典型的有以下两种:
- Parameters(参数)填充
- DataSource(数据源)填充
参数Map填充数据
Parameters通常是用来在打印的时候从程序里传值到报表里。也就是说parameters通常的是起参数传递的作用。 他们可以被用在一些特定的场合(比如应用中SQL 查询的条件),如report中任何一个需要从外部传入的变量等(如一个Image对象所包括的char或报表title的字符串)。parameters也需要在创建的时候定义它的数据类型。parameters 的数据类型是标准的java的Object。
模板制作
创建新模板,删除不需要的Band

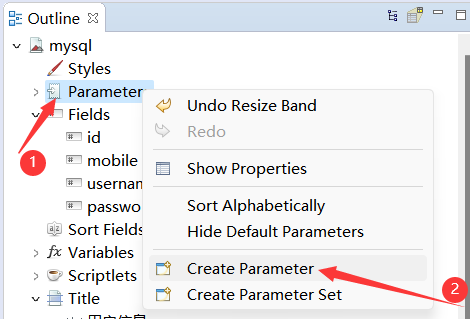
创建Parameter
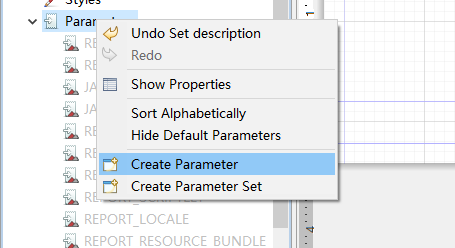
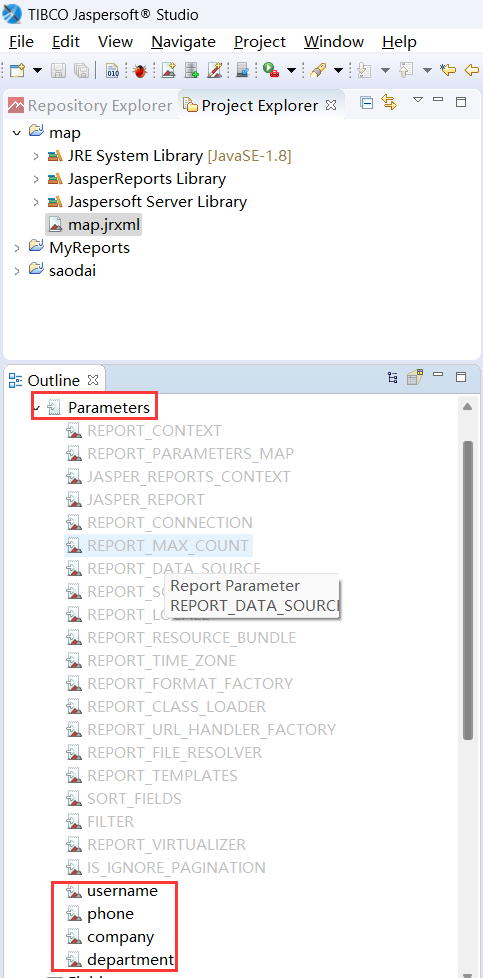
在outline面板中找到Parameters,右键 -> Create Parameter,新建一个Parameter(生成一个Paramerter1)


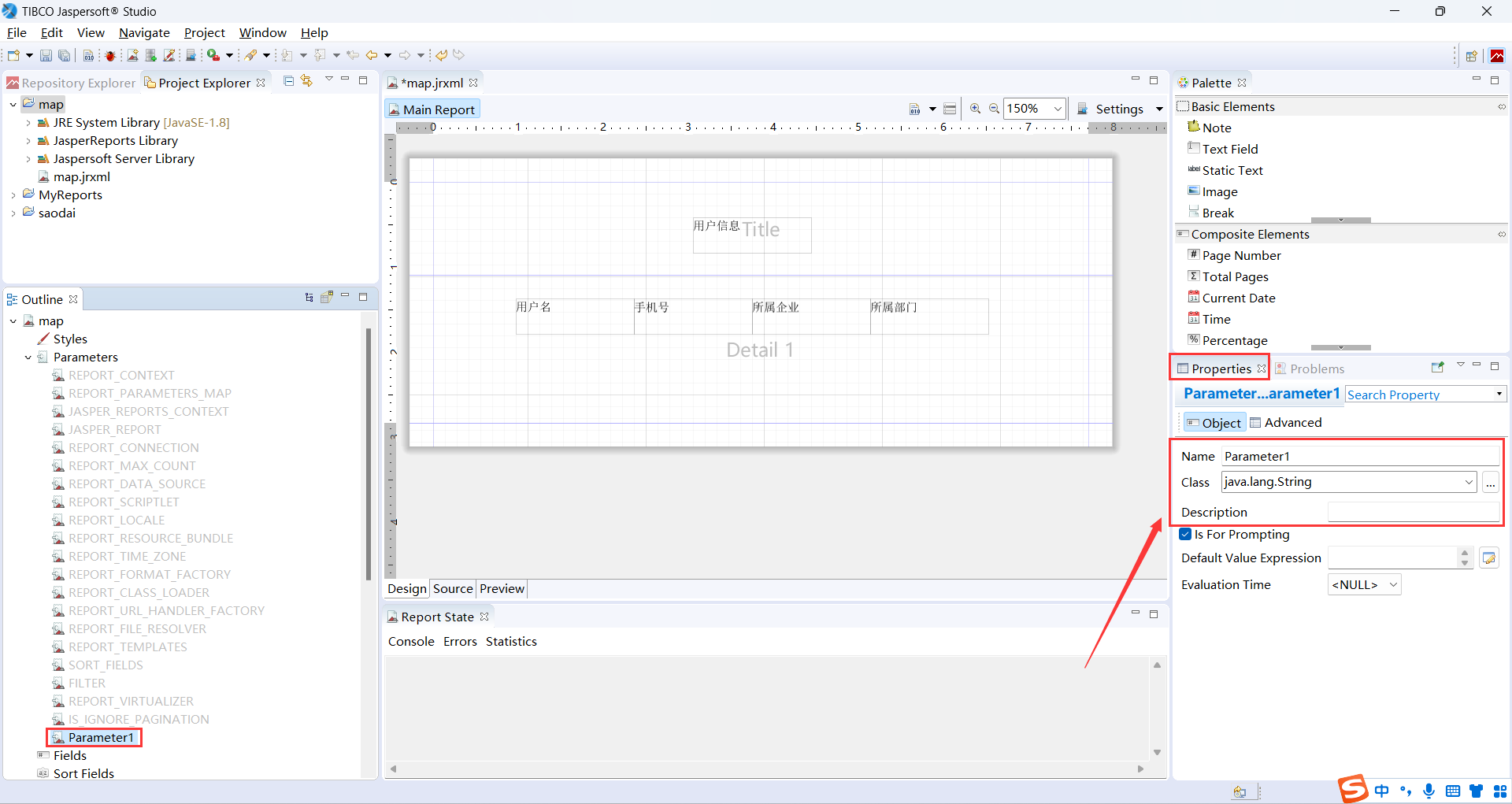
选中新建的参数Paramete1,可以看到右侧的Properties栏,这里可以设置参数的信息,设置Name为title、Class为java.lang.String.这里要注意名字要认真取,不能重复,因为传入的参数的key就是这个参数名,以此来进行一一对应


模板参数设置

将设置好的参数直接拖入表格中对应的位置,并设置好大小与对齐方式。
PDF输出
package cn.itcast.controller;
import net.sf.jasperreports.engine.*;
import org.springframework.core.io.ClassPathResource;
import org.springframework.core.io.Resource;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.FileInputStream;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
@RestController
public class JasperController02 {
/**
* 基于parameters以Map的形式填充数据
*/
@GetMapping("/testJasper2")
public void createPdf(HttpServletRequest request, HttpServletResponse response) throws IOException {
//1.引入jasper文件
Resource resource = new ClassPathResource("templates/testParam.jasper");
FileInputStream fis = new FileInputStream(resource.getFile());
//2.创建JasperPrint,向jasper文件中填充数据
ServletOutputStream os = response.getOutputStream();
try {
Map parameters = new HashMap<>();
//设置参数 参数的key = 模板中使用的parameters参数的name
parameters.put("username","张三");
parameters.put("phone","120");
parameters.put("department","讲师");
parameters.put("company","字节跳动");
JasperPrint print = JasperFillManager.fillReport(fis,parameters,new JREmptyDataSource());
JasperExportManager.exportReportToPdfStream(print,os);
} catch (JRException e) {
e.printStackTrace();
}finally {
os.flush();
}
}
}
骚戴理解:这个是通过hashMap来填充参数的,这里写的都是静态的数据,唯一要注意的就是这个hashMap里的key要和Parameters里面的属性名保持一致!使用HashMap填充适用于一对一的数据,就是标题下面只有一行数据的情况,如果是想一对多,也就是数据列表的形式,跟数据库表格数据一样的话就要用JDBC或者JavaBean的填充方式!

数据源填充数据
JDBC数据源
配置数据连接
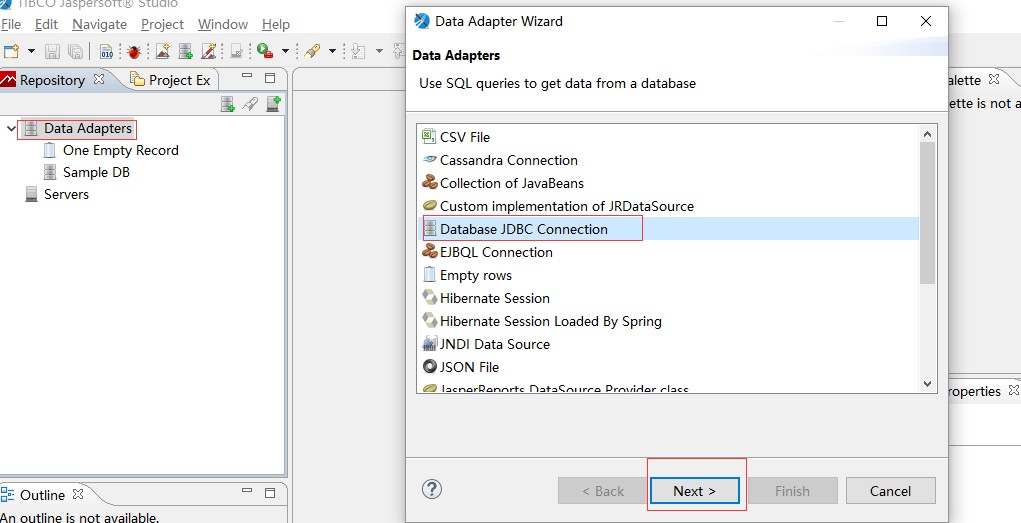
选择Data Adapters右键选择Create Data Adapter

使用JDBC数据源填充数据:使用Jaspersoft Studio 先要配置一个数据库连接填写数据源的类型,选择“Database JDBC Connection”
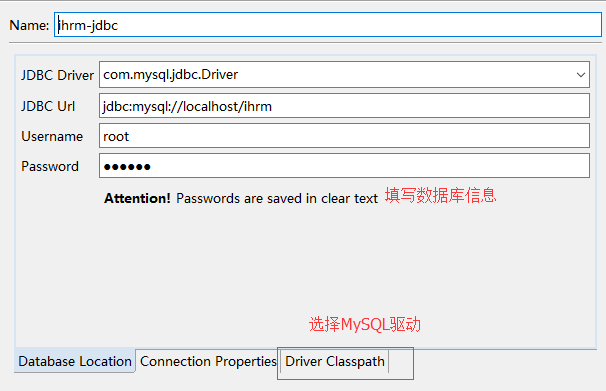
配置数据库信息


这一步,需要:
(1)给创建的这个数据连接起个名字;
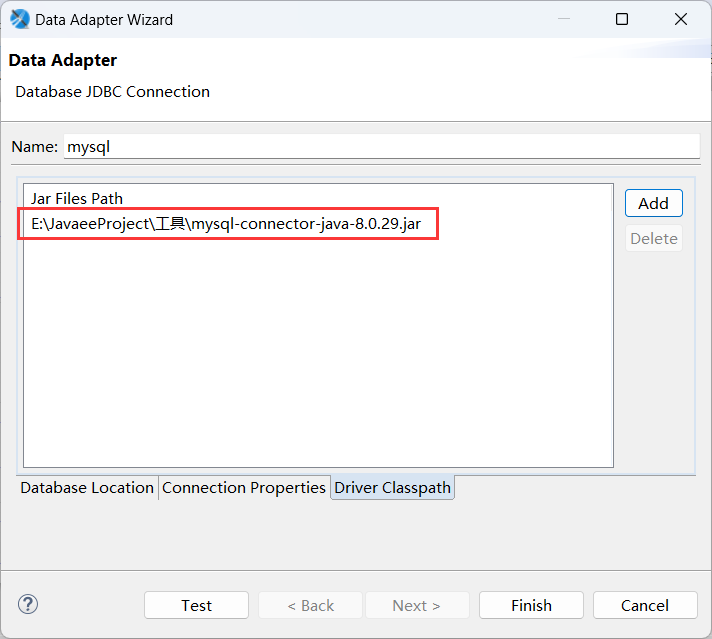
(2)根据数据库选择驱动类型; Jaspersoft Studio 已经内置了很多常用数据库的驱动,使用的时候直接选就可以了。当然,如果这还满足不了你的话,你还可以添加你指定的 JDBC 驱动 jar 包。
骚戴理解:这个Mysql驱动其实就是jdbc的驱动包,如下所示!

模板制作
制作空白模板
创建空白模板,并将不需要的Band删除
将数据库用户字段配置到模块中
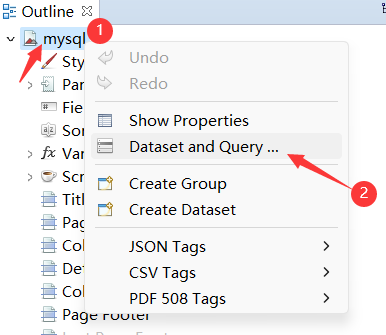
为了方便的进行模板制作,可以将需要数据库表中的字段添加到Studio中。在outline中右键模板,选择dataset and query


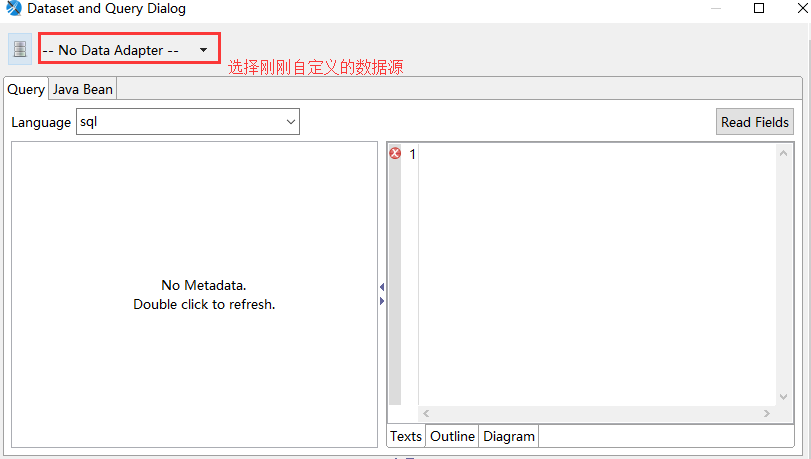
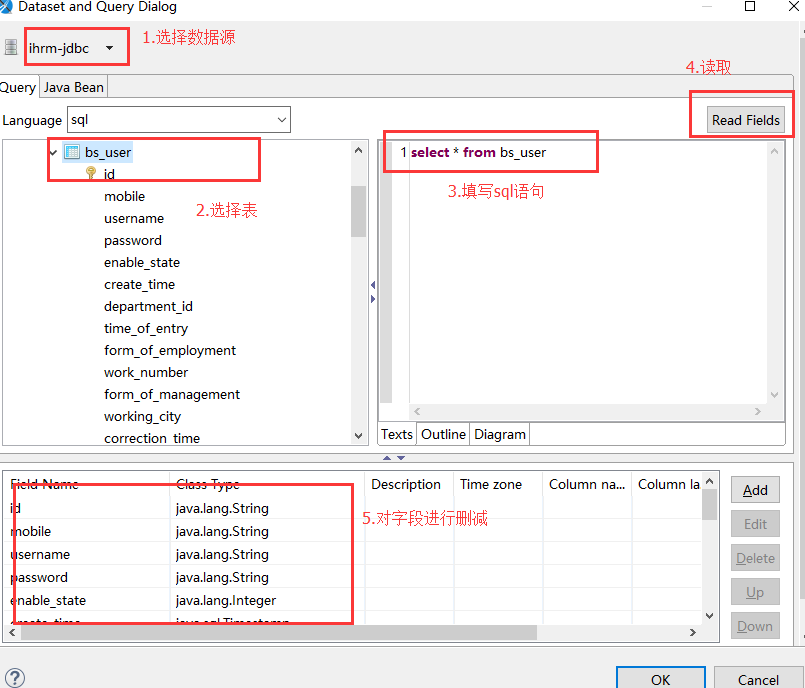
用户可以在 SQL 查询语句输入窗口中,输入需要查询数据的查询语句,点击右上角的“Read Fields”按钮,界面下方的字段列表中,就会显示此查询语句中所涵盖的所有字段的列表。在后面的报表设计中,我们就可以直接使用这些字段了。

在“Fields”列表中,只保留报表中使用的字段,其他用不到的字段最好用“Delete”删掉,防止由于数据表变化,导致报表模板中的字段设置与数据表对应不上,导致报表报错。输入完毕后,点击“OK”按钮,系统即会把查询语句保存在报表模板中。

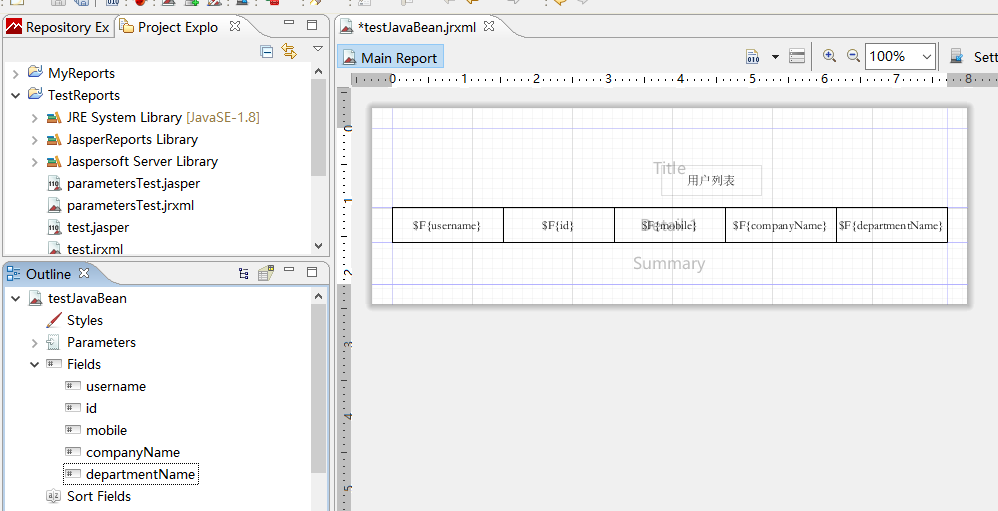
填充Filed
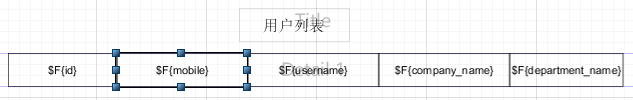
将id,mobile,username等拖入到 Detail Band中设计模板如下:

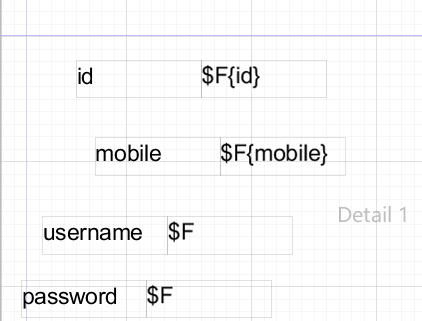
骚戴理解:在把Fields里面列名拽到控制台可能会出现下面这样的情况


可以看到多了一些东西,也就是我红色画出的部分,这些其实就是描述,可以不用,所以删掉即可

在预览的时候出现这样的情况,这是样式问题,选中Detail1可以看到它的高度是286px

在选中列框可以看到高度是30px

只需要把detail1的高度改成列框的高度即可

其实也可以直接拖拽detail1的框和列框的高度保持一致即可

调整后

动态传入参数来筛选数据
创建动态参数cid


这里修改sql语句加一个查询条件,使用Jasper的语法$P{}传参数

然后报错测试即可!
PDF输出
package cn.itcast.controller;
import net.sf.jasperreports.engine.*;
import org.springframework.core.io.ClassPathResource;
import org.springframework.core.io.Resource;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.FileInputStream;
import java.io.IOException;
import java.sql.Connection;
import java.sql.DriverManager;
import java.util.HashMap;
import java.util.Map;
@RestController
public class JasperController03 {
/**
* 基于JDBC数据源的形式填充数据
*/
@GetMapping("/testJasper3")
public void createPdf(HttpServletRequest request, HttpServletResponse response) throws Exception {
//1.引入jasper文件
Resource resource = new ClassPathResource("templates/testConn.jasper");
FileInputStream fis = new FileInputStream(resource.getFile());
//2.创建JasperPrint,向jasper文件中填充数据
ServletOutputStream os = response.getOutputStream();
try {
Map parameters = new HashMap<>();
//查询企业id为1的所有用户
parameters.put("cid","1");
//获取数据库连接
Connection conn= getConnection();
JasperPrint print = JasperFillManager.fillReport(fis,parameters,conn);
JasperExportManager.exportReportToPdfStream(print,os);
} catch (JRException e) {
e.printStackTrace();
}finally {
os.flush();
}
}
public Connection getConnection() throws Exception {
Class.forName("com.mysql.jdbc.Driver");
Connection conn = DriverManager.getConnection("jdbc:mysql://localhost/ihrm","root","111111");
return conn;
}
}
骚戴理解:这里只需要修改JasperPrint print = JasperFillManager.fillReport(fis,parameters,conn);即可,传入一个Connection对象替换原来的new JREmptyDataSource()
JavaBean数据源
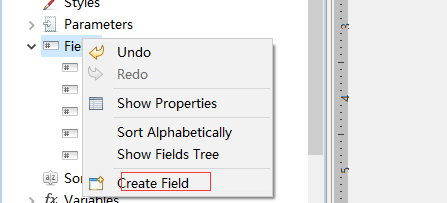
创建Filed
创建Filed

骚戴理解:JavaBean的方式就只能手动一个个的去创建Fields,然后拖拽到控制台进行设计,不像JDBC一样可以自己生成!
构造模板

PDF输出
配置实体类
package cn.itcast.domain;
public class User {
private String id;
private String username;
private String company;
private String dept;
private String mobile;
public User(String id, String username, String company, String dept, String mobile) {
this.id = id;
this.username = username;
this.company = company;
this.dept = dept;
this.mobile = mobile;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getCompany() {
return company;
}
public void setCompany(String company) {
this.company = company;
}
public String getDept() {
return dept;
}
public void setDept(String dept) {
this.dept = dept;
}
public String getMobile() {
return mobile;
}
public void setMobile(String mobile) {
this.mobile = mobile;
}
}
使用javaBean数据源
package cn.itcast.controller;
import cn.itcast.domain.User;
import net.sf.jasperreports.engine.JRException;
import net.sf.jasperreports.engine.JasperExportManager;
import net.sf.jasperreports.engine.JasperFillManager;
import net.sf.jasperreports.engine.JasperPrint;
import net.sf.jasperreports.engine.data.JRBeanCollectionDataSource;
import org.springframework.core.io.ClassPathResource;
import org.springframework.core.io.Resource;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.FileInputStream;
import java.sql.Connection;
import java.sql.DriverManager;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class JasperController04 {
/**
* 基于javaBean数据源的形式填充数据
*/
@GetMapping("/testJasper4")
public void createPdf(HttpServletRequest request, HttpServletResponse response) throws Exception {
//1.引入jasper文件
Resource resource = new ClassPathResource("templates/testBean.jasper");
FileInputStream fis = new FileInputStream(resource.getFile());
//2.创建JasperPrint,向jasper文件中填充数据
ServletOutputStream os = response.getOutputStream();
try {
Map parameters = new HashMap<>();
//构建javaBean的数据源
//1.获取到对象的list集合
List<User> userList = getUserList();
//2.通过list集合创建javaBean的数据源对象
JRBeanCollectionDataSource ds = new JRBeanCollectionDataSource(userList);
JasperPrint print = JasperFillManager.fillReport(fis,parameters,ds);
JasperExportManager.exportReportToPdfStream(print,os);
} catch (JRException e) {
e.printStackTrace();
}finally {
os.flush();
}
}
public List<User> getUserList() {
List<User> list = new ArrayList<>();
for(int i=0;i<10;i++) {
User user = new User(i+"", "用户"+i, "字节跳动","讲师", "1380000000"+i);
list.add(user);
}
return list;
}
}
骚戴理解:JavaBean实现的核心代码如下所示
JRBeanCollectionDataSource ds = new JRBeanCollectionDataSource(userList);通过传入集合来构造一个JRBeanCollectionDataSource对象,这是JavaBean的数据源
分组报表
概述
有两种情况会使用分组报表: 美观和好看的显示。
当数据分为两层表时,经常需要批量打印子表的数据。打印时,常常需要按照父表的外键或关联值进行自动分组,即每一条父表记录所属的子表记录打印到一组报表中,每组报表都单独计数及计算页数。
在应用中,可以通过选择需要打印的父表记录,将父表记录的 ID 传入,由报表自动进行分组。
设置分组属性
新建模板
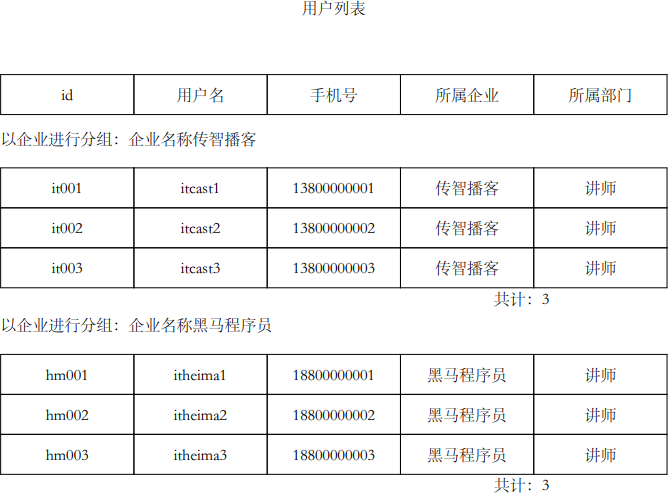
使用用户列表模板完成分组案例
新建报表群组
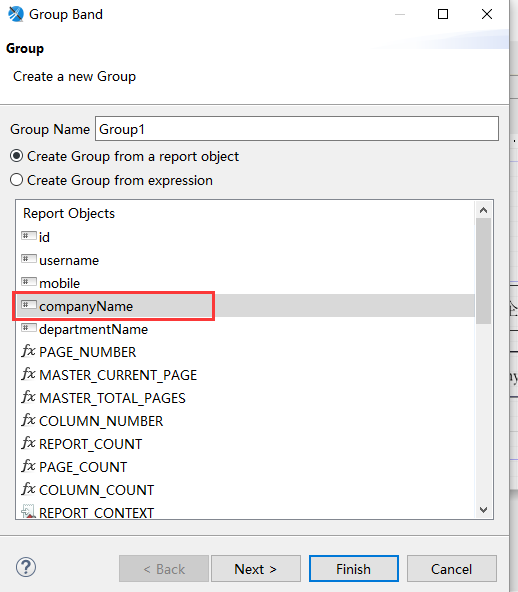
选中报表名称点击右键,选择菜单中的“Create Group”。

需要设置分组的名称、分组字段。也可以设置按照指定的函数、方法处理后进行分组

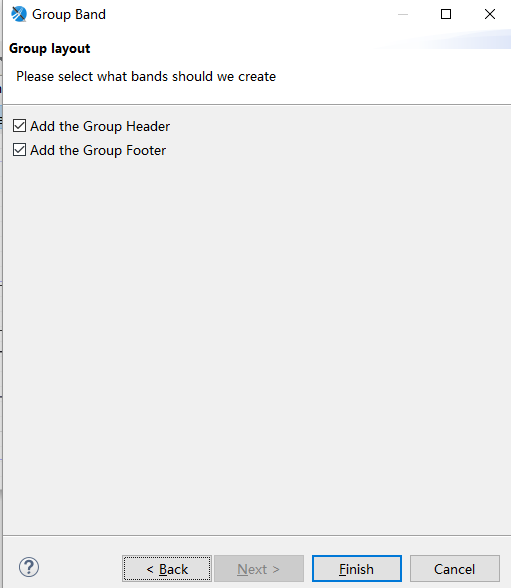
按照字段“companyName”进行分组。设置完毕,点击“Next”。系统显示细节设置界面。此处可以设置是否加入“group header”和“group footer”区。建议保持默认选中,加入这两个区域,这样可以控制在每组报表的结尾, 打印相应的信息,例如统计信息等。

放置报表数据
将Fields里的companyName拖入 Group Header中 ,会跳出 TextField Wizard框,选中
No Calculation Function

双击 $F{companyName} 会弹出Expression editor框

骚戴理解:这里注意写法和Java的写法差不多,有点类似字符串拼接
"以企业进行分组:企业名称" + $F{companyName)
添加分组Band
将需要作为表头打印的内容拖入 CompanyGroup Header1 栏,将字段拖入 detail 栏,将每个分组结尾需要打印的内容放入 Companygroup footer 栏,将页脚需要打印的内容放入 Page Footer栏,如下图。

统计每组记录数
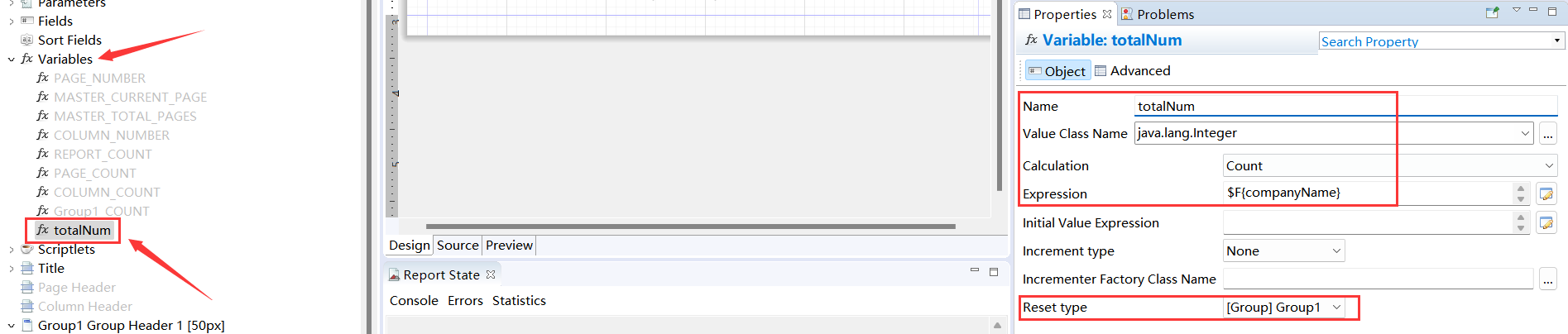
首先创建fx的Variables变量

设置这个Variables变量的属性,只需要设置下面右边画出来的属性即可

其中Expression表示分组依据,这里是一个表达式$F{companyName},表示分组是按照companyName企业名称进行分组的!Calculation表示计算方式,这里用的是Count,因为是需要统计每个组的记录数,就是有多少条数据,Calculation还有其他的选项,这里列出来便于了解!

最后的Reset type其实是设置根据什么情况下来重置统计数,这里选择是按分组进行统计重置,也就是统计完一个组后就会把重置count=0,然后统计下一个分组,这些设计好后ctrl+s保存即可拖拽这个变量到控制台进行设计,这是自定义变量,Jaspersoft Studio自带一些Variables是可以直接用的,例如这里就用到了PAGE_NUMBER

Jaspersoft Studio自带的Variables都是什么意思?
- REPORT_COUNT:当前报表中已经处理的记录数。
- PAGE_NUMBER:当前页的页码。
- COLUMN_NUMBER:在详细段中,指明正在处理的列的编号。在组报表中,它是当前分组的列数。
- PAGE_COUNT:报表的总页数。
- COLUMN_COUNT:在详细段中,它指出正在处理的列的总数。在组报表中,它是总列数。
- REPORT_MAX_COUNT:报表中待处理的最大记录数。如果未指定,则无穷大。
PDF输出
package cn.itcast.controller;
import cn.itcast.domain.User;
import net.sf.jasperreports.engine.JRException;
import net.sf.jasperreports.engine.JasperExportManager;
import net.sf.jasperreports.engine.JasperFillManager;
import net.sf.jasperreports.engine.JasperPrint;
import net.sf.jasperreports.engine.data.JRBeanCollectionDataSource;
import org.springframework.core.io.ClassPathResource;
import org.springframework.core.io.Resource;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.FileInputStream;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class JasperController05 {
/**
* 分组报表
*/
@GetMapping("/testJasper5")
public void createPdf(HttpServletRequest request, HttpServletResponse response) throws Exception {
//1.引入jasper文件
Resource resource = new ClassPathResource("templates/testGroup.jasper");
FileInputStream fis = new FileInputStream(resource.getFile());
//2.创建JasperPrint,向jasper文件中填充数据
ServletOutputStream os = response.getOutputStream();
try {
Map parameters = new HashMap<>();
//构建javaBean的数据源
//1.获取到对象的list集合
List<User> userList = getUserList();
//2.通过list集合创建javaBean的数据源对象
JRBeanCollectionDataSource ds = new JRBeanCollectionDataSource(userList);
JasperPrint print = JasperFillManager.fillReport(fis,parameters,ds);
JasperExportManager.exportReportToPdfStream(print,os);
} catch (JRException e) {
e.printStackTrace();
}finally {
os.flush();
}
}
public List<User> getUserList() {
List<User> list = new ArrayList<>();
for(int i=0;i<10;i++) {
User user = new User(i+"", "itcast"+i, "传智播客","讲师", "1380000000"+i);
list.add(user);
}
for(int i=0;i<5;i++) {
User user = new User(i+"", "itheima"+i, "黑马程序员","讲师", "1380000000"+i);
list.add(user);
}
return list;
}
}
效果如下:

Chart图表
创建模板
- 创建模板,删除不需要的band,保留title和summary。

- 创建fifileds

- 创建chart图标
第一步:palette面板找到chart图表,拖拽到Summary中
第二步:选择需要的图表类型

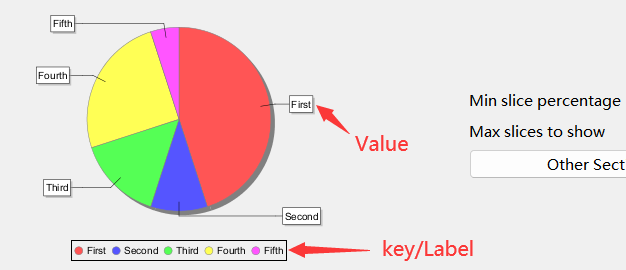
第三步:设置图表参数

Key: 圆饼图的内容是什么,也就是下面的 First,Second…的内容
Value:这个圆饼图的比例依据,根据 Value 属性来显示每个 Key 占的比例
Label:显示标签
骚戴理解:可以通过下面的图来更好的理解

PDF输出
实体类
package cn.itcast.domain;
public class UserCount {
private String company;
private Long count;
public UserCount(String company, Long count) {
this.company = company;
this.count = count;
}
public String getCompany() {
return company;
}
public void setCompany(String company) {
this.company = company;
}
public Long getCount() {
return count;
}
public void setCount(Long count) {
this.count = count;
}
}
骚戴理解:上面的这个对象的属性名要和Jaspersoft Studio的Fields里面的保持一致!
PDF输出
package cn.itcast.controller;
import cn.itcast.domain.User;
import cn.itcast.domain.UserCount;
import net.sf.jasperreports.engine.JRException;
import net.sf.jasperreports.engine.JasperExportManager;
import net.sf.jasperreports.engine.JasperFillManager;
import net.sf.jasperreports.engine.JasperPrint;
import net.sf.jasperreports.engine.data.JRBeanCollectionDataSource;
import org.springframework.core.io.ClassPathResource;
import org.springframework.core.io.Resource;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.FileInputStream;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class JasperController06 {
/**
* charts图形报表
*/
@GetMapping("/testJasper6")
public void createPdf(HttpServletRequest request, HttpServletResponse response) throws Exception {
//1.引入jasper文件
Resource resource = new ClassPathResource("templates/testCharts.jasper");
FileInputStream fis = new FileInputStream(resource.getFile());
//2.创建JasperPrint,向jasper文件中填充数据
ServletOutputStream os = response.getOutputStream();
try {
Map parameters = new HashMap<>();
//构建javaBean的数据源
//1.获取到对象的list集合
List<UserCount> userList = getUserCountList();
//2.通过list集合创建javaBean的数据源对象
JRBeanCollectionDataSource ds = new JRBeanCollectionDataSource(userList);
JasperPrint print = JasperFillManager.fillReport(fis,parameters,ds);
JasperExportManager.exportReportToPdfStream(print,os);
} catch (JRException e) {
e.printStackTrace();
}finally {
os.flush();
}
}
public List<UserCount> getUserCountList() {
List<UserCount> list = new ArrayList<>();
UserCount uc1 = new UserCount("传智播客",1000l);
UserCount uc2 = new UserCount("黑马程序员",1000l);
UserCount uc3 = new UserCount("baidu",1000l);
list.add(uc1);
list.add(uc2);
list.add(uc3);
return list;
}
}
父子报表
概述
复杂报表或数据内容较多的时候,可以使用子报表解决。
制作父报表
首先制作父报表,就是调用子报表的一个基础报表。主报表的作用有如下两种: 父报表中需要显示数据,使用子报表弥补studio设计的不足,父报表不需要显示任何数据,只是作为子报表的载体。适用于复杂报表的设计
制作子报表

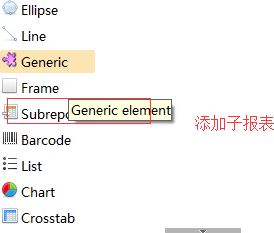
点击组件面板上的“Subreport”按钮,拖动到报表工作区上。
系统会自动弹出子报表选择窗口。可以选择创建一个新报表,还是使用一个已有的报表作为子报表。

选择“Create a new report”,可以立即制作新的子报表;
如果选择“Just create the subreport element”,系统会生成一个子报表区,可以在之后挂接需要的子报表。
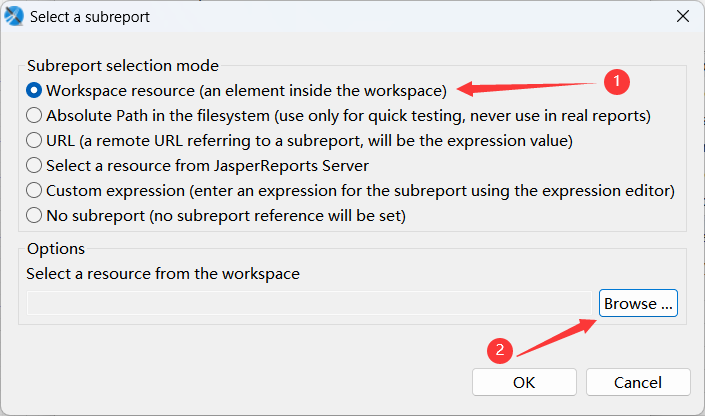
如果选择“Select an existing report”,则可以调用已经有的报表作为子报表;然后选择“Select a report file...”,选择第一个从控制台资源里获取子报表

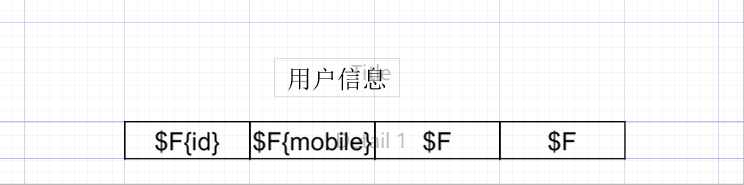
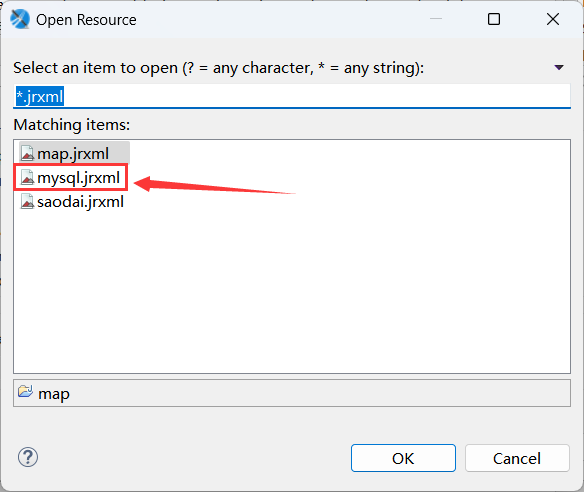
选择需要导入的子报表,例如我这里选择mysql这个子报表

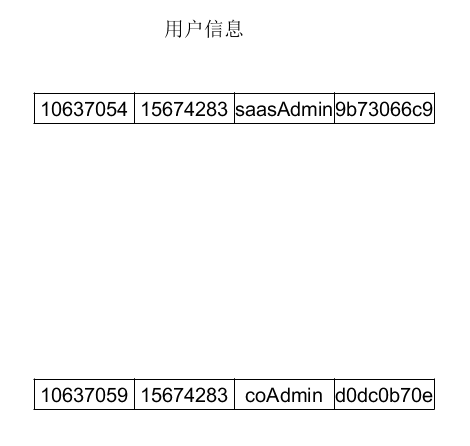
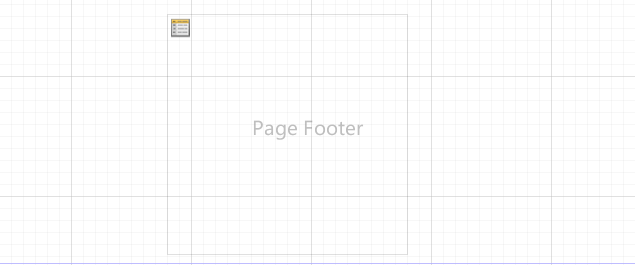
生成的效果就是下面这样的!

参数传递

PDF输出
package cn.itcast.controller;
import cn.itcast.domain.UserCount;
import net.sf.jasperreports.engine.*;
import net.sf.jasperreports.engine.data.JRBeanCollectionDataSource;
import org.springframework.core.io.ClassPathResource;
import org.springframework.core.io.Resource;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.FileInputStream;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class JasperController07 {
/**
* 父子报表
*/
@GetMapping("/testJasper7")
public void createPdf(HttpServletRequest request, HttpServletResponse response) throws Exception {
//1.引入jasper文件
Resource resource = new ClassPathResource("templates/main01.jasper");
FileInputStream fis = new FileInputStream(resource.getFile());
//2.创建JasperPrint,向jasper文件中填充数据
ServletOutputStream os = response.getOutputStream();
try {
Map parameters = new HashMap<>();
//参数 子报表的路径 子报表需要的数据
Resource subResout = new ClassPathResource("templates/testCharts.jasper");
parameters.put("sublist",getUserCountList());//子报表需要的数据
parameters.put("subpath",subResout.getFile().getPath());// 子报表的路径
JasperPrint print = JasperFillManager.fillReport(fis,parameters,new JREmptyDataSource());
JasperExportManager.exportReportToPdfStream(print,os);
} catch (JRException e) {
e.printStackTrace();
}finally {
os.flush();
}
}
public List<UserCount> getUserCountList() {
List<UserCount> list = new ArrayList<>();
UserCount uc1 = new UserCount("传智播客",1000l);
UserCount uc2 = new UserCount("黑马程序员",1000l);
UserCount uc3 = new UserCount("baidu",1000l);
list.add(uc1);
list.add(uc2);
list.add(uc3);
return list;
}
}用户档案下载
搭建环境
配置坐标
<dependency>
<groupId>net.sf.jasperreports</groupId>
<artifactId>jasperreports</artifactId>
<version>6.5.0</version>
</dependency>
<dependency>
<groupId>org.olap4j</groupId>
<artifactId>olap4j</artifactId>
<version>1.2.0</version>
</dependency>
<dependency>
<groupId>com.lowagie</groupId>
<artifactId>itext</artifactId>
<version>2.1.7</version>
</dependency>解决乱码问题
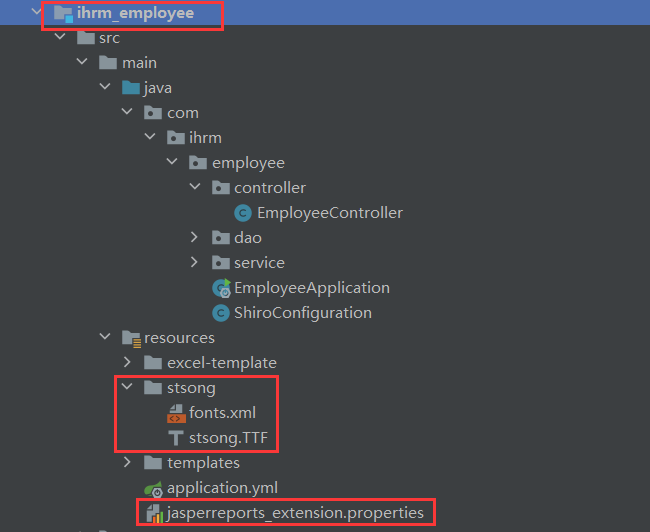
jasperreports_extension.properties
net.sf.jasperreports.extension.registry.factory.simple.font.families=net.sf.jasperreports.engine.fonts.SimpleFontExtensionsRegistryFactory
net.sf.jasperreports.extension.simple.font.families.lobstertwo=stsong/fonts.xml
骚戴理解:通过在导出pdf报表时候会出现中文乱码的问题,只需要把上面标出来的部分导入到项目里即可,然后在设计模板的时候中文都用华文宋体!
实现用户档案下载
/**
* 打印员工pdf报表
*/
@RequestMapping(value = "/{id}/pdf" , method = RequestMethod.GET)
public void pdf(@PathVariable String id) throws IOException {
//1.引入jasper文件
org.springframework.core.io.Resource resource = new ClassPathResource("templates/profile.jasper");
FileInputStream fis = new FileInputStream(resource.getFile());
//2.构造数据
//用户详情数据
UserCompanyPersonal personal = userCompanyPersonalService.findById(id);
//用户岗位信息数据
UserCompanyJobs jobs = userCompanyJobsService.findById(id);
//用户头像http://ruya1a2n3.hd-bkt.clouddn.com/1659438854295257088?t=1684575706082
String staffPhoto = "http://ruya1a2n3.hd-bkt.clouddn.com/" + id + "?t=100";
//3.填充pdf模版数据,并输出pdf
Map params = new HashMap();
Map<String, Object> personalMap = BeanMapUtils.beanToMap(personal);
Map<String, Object> jobsMap = BeanMapUtils.beanToMap(jobs);
params.putAll(personalMap);
params.putAll(jobsMap);
params.put("staffPhoto" , staffPhoto);
ServletOutputStream sos = response.getOutputStream();
try{
JasperPrint print = JasperFillManager.fillReport(fis , params , new JREmptyDataSource());
JasperExportManager.exportReportToPdfStream(print , sos);
}catch (JRException e){
e.printStackTrace();
}finally {
sos.flush();
}
}骚戴理解:注意上面的 staffPhoto图片路径要写自己的七牛云域名!!!然后要用要把数据库里bs_user表里的staff_photo都改成七牛云的url路径(因为只有有的是data url的路径),不然通过Postman测试会下面的报错

BeanMapUtils
package com.ihrm.common.utils;
import org.springframework.cglib.beans.BeanMap;
import java.util.HashMap;
import java.util.Map;
public class BeanMapUtils {
/**
* 将对象属性转化为map结合
*/
public static <T> Map<String, Object> beanToMap(T bean) {
Map<String, Object> map = new HashMap<>();
if (bean != null) {
BeanMap beanMap = BeanMap.create(bean);
for (Object key : beanMap.keySet()) {
map.put(key+"", beanMap.get(key));
}
}
return map;
}
/**
* 将map集合中的数据转化为指定对象的同名属性中
*/
public static <T> T mapToBean(Map<String, Object> map,Class<T> clazz) throws Exception {
T bean = clazz.newInstance();
BeanMap beanMap = BeanMap.create(bean);
beanMap.putAll(map);
return bean;
}
}
导入替换src\module-employees\pages\details.vue前端代码
<template>
<div class="dashboard-container">
<div class="app-container">
<el-card>
<el-tabs v-model="activeName" class="infoPosin">
<el-tab-pane name="first" class="rInfo">
<div class="fr">
<a class="fa fa-print" aria-hidden="true" title="打印" @click='handleExport()'></a>
<el-tooltip class="item" effect="dark" content="点击打印按钮->右击打印预览界面->点击'打印'" placement="top-end">
<i class="fa fa-question-circle-o" aria-hidden="true"></i>
</el-tooltip>
</div>
<span slot="label">登录账户设置</span>
<component v-bind:is="accountInfo" :objId='objId' ref="user"></component>
</el-tab-pane>
<el-tab-pane name="two" class="rInfo">
<span slot="label">个人详情</span>
<component v-bind:is="userInfo" :objId='objId' ref="user"></component>
</el-tab-pane>
<el-tab-pane name="third" class="rInfo">
<span slot="label">岗位信息</span>
<component v-bind:is="postInfo" :objId='objId'></component>
</el-tab-pane>
</el-tabs>
</el-card>
</div>
</div>
</template>
<script>
import accountInfo from './../components/details-account-info'
import userInfo from './../components/details-user-info'
import postInfo from './../components/details-post-info'
export default {
name: 'employeesDetails',
components: { accountInfo, userInfo, postInfo},
data() {
return {
accountInfo:'accountInfo',
userInfo: 'userInfo',
postInfo: 'postInfo',
activeName: 'first',
objId: this.$route.params.id,
dataList: []
}
},
methods: {
// 下载文件
handleExport() {
let id = this.$route.params.id;
location.href="http://localhost:9003/employees/"+id+"/pdf"
},
}
}
</script>
<style rel="stylesheet/scss" lang="scss">
.el-tabs__content {
overflow: initial;
}
.logInfo {
width: 250px;
float: right;
h2 {
margin: 0 0 0 20px;
padding: 0 0 0 20px;
height: 40px;
line-height: 40px;
border-bottom: 2px solid #e4e7ed;
font-size: 14px;
font-weight: normal;
}
}
.logList {
li {
list-style: none;
padding-left: 80px;
.logRinfo {
position: relative;
padding: 25px 0 0;
margin-left: 15px;
.time {
position: absolute;
left: -100px;
top: 25px;
}
.logContent {
position: relative;
}
.logContent:before {
content: '';
width: 14px;
height: 14px;
display: block;
border-radius: 50px;
position: absolute;
left: -24px;
top: 0;
z-index: 20;
border: 1px solid #26a69a;
background: #fff;
}
}
.logRinfo:before {
content: '';
position: absolute;
left: -18px;
top: -15px;
width: 2px;
height: 40px;
background-color: #e0e0e0;
}
}
}
</style>
<style rel="stylesheet/scss" lang="scss" scoped>
</style>