目录
前言
最近刚学完PHP和Mysql,历时半个多月时间完成了这样一个简单的算是人员管理系统吧,为了加深印象总结一下,还有很多不足之处,希望大家多多指正,一起学习!
概述
完成这个系统我们要用到的软件有VScode(大家应该都有),Navicat(数据库管理工具),XAMPP(大家如果没有装数据库,可以在下载时勾选里面的Mysql)。还需在文件中加入layui。
总共有以下这些文件:
内容
-
创建数据库表
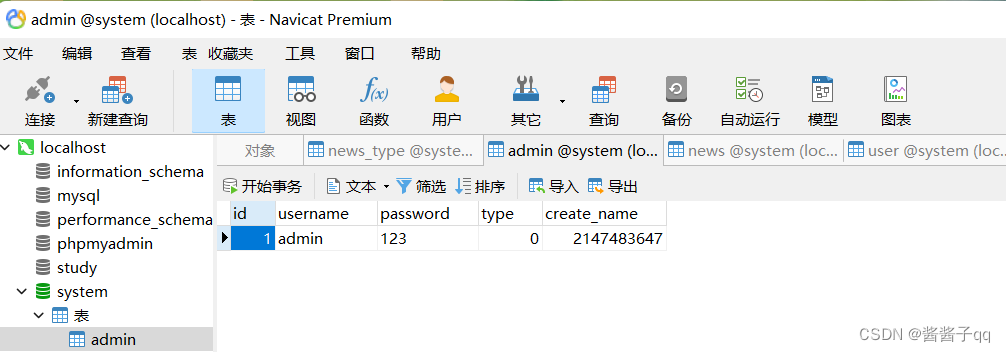
- 首先我们需要在Navicat中建立两个表,第一个时登录系统的表,主要用于存放账号密码

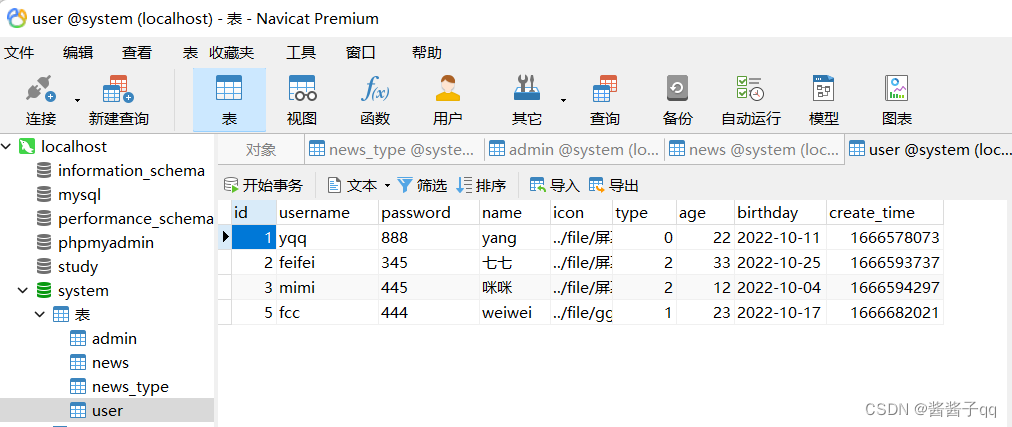
第二个用来实现增删改查的user表

连接数据库db.php
<?php
$dsn = "mysql:host=127.0.0.1;port=3306;dbname=system;charset=utf8";
$mysqlAccount = "root";
$mysqlPassword = "";
// 创建PDO对象
$pdo = new PDO($dsn, $mysqlAccount, $mysqlPassword);
//设置取值方式
// $pdo->setAttribute(PDO::ATTR_DEFAULT_FETCH_MODE,PDO::FETCH_ASSOC);获取图片upload.php
<?php
// echo "<pre>";
// var_dump($_FILES['pic']);
function response_json($code = 0, $msg = "", $data = [])
{
$res = [
"code" => $code,
"msg" => $msg,
"data" => $data
];
//将二维数组变为json数组,通过die方法返回出去
die(json_encode($res, JSON_UNESCAPED_UNICODE));
}
// var_dump($_FILES);
if (!empty($_FILES['pic'])) {
//图片保存
$imginfo = $_FILES['pic'];
// 图片保存路径
$path = '../file/'. $imginfo['name'];
//保存图片到指定路径
move_uploaded_file($imginfo['tmp_name'], $path);
//相应数据
response_json(1, "上传成功", ["path" => $path]);
} else {
//相应数据
response_json(-1, "上传失败");
}
.实现登录
-
login.php
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>管理系统</title> <link rel="stylesheet" href="../utils/layui-v2.7.6/css/layui-css"> <script src="../utils/layui-v2.7.6/layui/layui.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script> <style> body { background-color: #5FB878; /* display: flex; justify-content: center; align-items: center; */ } .box { width: 330px; height: 230px; background-color: #fff; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); border-radius: 6px; box-shadow: rgba(29, 203, 122, 0.3) 0px 0px 0px 3px; padding: 30px; box-sizing: border-box; display: flex; flex-direction: column; justify-content: space-between; } .btns { display: flex; justify-content: space-between; } </style> </head> <body> <div class="box"> <h2>后台管理系统</h2> <form class="layui-form" action="../server/server_login.php" method="POST"> <div class="layui-form-item"> <div> <input type="text" name="username" required lay-verify="required" placeholder="请输入账号" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <div > <input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form> </div> <script> //Demo // layui.use('form', function() { // var form = layui.form; // //提交 // form.on('submit(formDemo)', function(data) { // layer.msg(JSON.stringify(data.field)); // return false; // }); // }); </script> </body> </html>server_login.php
-
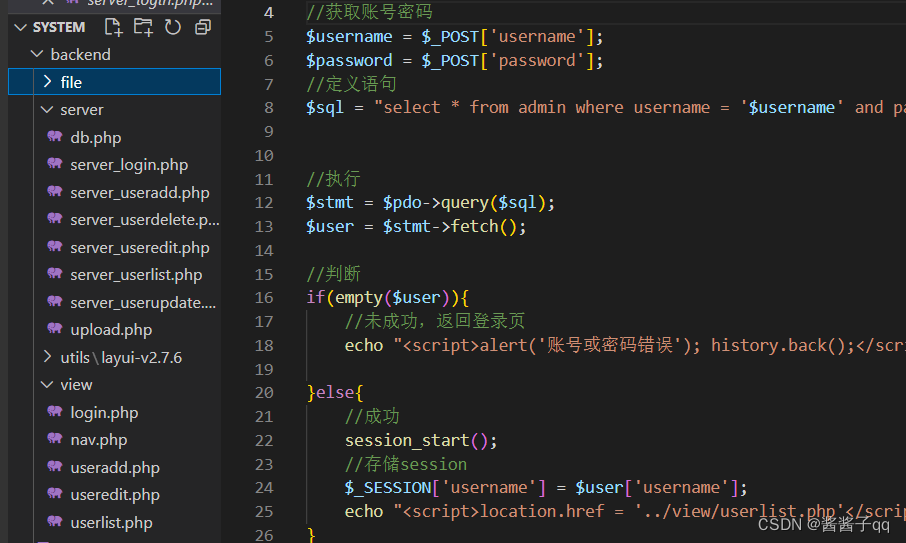
<?php require_once '../server/db.php'; //获取账号密码 $username = $_POST['username']; $password = $_POST['password']; //定义语句 $sql = "select * from admin where username = '$username' and password = '$password'"; //执行 $stmt = $pdo->query($sql); $user = $stmt->fetch(); //判断 if(empty($user)){ //未成功,返回登录页 echo "<script>alert('账号或密码错误'); history.back();</script>"; }else{ //成功 session_start(); //存储session $_SESSION['username'] = $user['username']; echo "<script>location.href = '../view/userlist.php'</script>"; }效果
-

实现列表
-
nav.php
-
<div class="layui-header"> <div class="layui-logo layui-hide-xs layui-bg-black">后台管理系统</div> <!-- 头部区域(可配合layui 已有的水平导航) --> <ul class="layui-nav layui-layout-left"> <!-- 移动端显示 --> <li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft"> <i class="layui-icon layui-icon-spread-left"></i> </li> <li class="layui-nav-item layui-hide-xs"><a href="">控制台</a></li> <li class="layui-nav-item layui-hide-xs"><a href="">商品管理</a></li> <li class="layui-nav-item layui-hide-xs"><a href="">用户</a></li> <li class="layui-nav-item"> <a href="javascript:;">其他</a> <dl class="layui-nav-child"> <dd><a href="">menu 11</a></dd> <dd><a href="">menu 22</a></dd> <dd><a href="">menu 33</a></dd> </dl> </li> </ul> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item layui-hide layui-show-md-inline-block"> <a href="javascript:;"> <img src="gg.jpg" class="layui-nav-img"> tester </a> <dl class="layui-nav-child"> <dd><a href="">Your Profile</a></dd> <dd><a href="">Settings</a></dd> <dd><a href="">Sign out</a></dd> </dl> </li> <li class="layui-nav-item" lay-header-event="menuRight" lay-unselect> <a href="javascript:;"> <i class="layui-icon layui-icon-more-vertical"></i> </a> </li> </ul> </div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <!-- 左侧导航区域(可配合layui已有的垂直导航) --> <ul class="layui-nav layui-nav-tree" lay-filter="test"> <li class="layui-nav-item layui-nav-itemed"> <a class="" href="javascript:;">所有用户</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">用户列表</a></dd> <dd><a href="javascript:;">添加用户</a></dd> <dd><a href="javascript:;">menu 3</a></dd> <dd><a href="">the links</a></dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">新闻管理</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">list 1</a></dd> <dd><a href="javascript:;">list 2</a></dd> <dd><a href="">超链接</a></dd> </dl> </li> <li class="layui-nav-item"><a href="javascript:;">云市场</a></li> <li class="layui-nav-item"><a href="">发布商品</a></li> </ul> </div> </div>userlist.php
-
<?php session_start(); // $_SESSION['username'] if (empty($_SESSION['username'])) { echo "<script>alert('请先登录');location.href = './login.php'</script>"; } //引入数据库连接文件 require_once '../server/server_userlist.php'; ?> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>首页</title> <link rel="stylesheet" href="../utils/layui-v2.7.6/layui/css/layui.css"> <script src="../utils/layui-v2.7.6/layui/layui.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script> </head> <style> .btn1 { padding: 15px; } img { width: 30px; height: 30px; } </style> <body> <div class="layui-layout layui-layout-admin"> <?php include './nav.php' ?> <div class="layui-body"> <!-- 内容主体区域 --> <div style="padding: 15px;"> <!-- 页面主体内容 --> <button type="buttton" class="layui-btn" onclick="location.href= 'useradd.php'"> <i class="layui-icon layui-icon-add-circle-fine"></i> 新增用户 </button> <!-- 显示用户信息的表格 --> <table class="layui-table"> <colgroup> <col width="150"> <col width="200"> <col> </colgroup> <thead> <tr> <th>编号</th> <th>账号</th> <th>密码</th> <th>姓名</th> <th>头像</th> <th>身份</th> <th>年龄</th> <th>生日</th> <th>创建时间</th> <th>操作</th> </tr> </thead> <tbody> <?php foreach ($users as $user) { echo "<tr> <td>{$user['id']}</td> <td>{$user['username']}</td> <td>{$user['password']}</td> <td>{$user['name']}</td> <td><img src='{$user['icon']}'></td> <td>{$user['type_name']}</td> <td>{$user['age']}</td> <td>{$user['birthday']}</td> <td>{$user['ctime']}</td> <td> <button type='button' class='layui-btn layui-btn-normal layui-btn-sm ' onclick='toEditPage(${user['id']})'>编辑</button> <button type='button' class='layui-btn layui-btn-danger layui-btn-sm ' onclick='delUser(${user['id']},\"{$user['name']}\")'>删除</button> </td> </tr>"; } ?> </tbody> </table> <!-- 分页 --> <div id="test1"></div> </div> </div> <div class="layui-footer"> <!-- 底部固定区域 --> 底部固定区域 </div> </div> <!-- <script src="./layui/layui.js"></script> --> <script> //删除用户 function delUser(id,name) { layer.confirm('确定要删除'+name+'吗?', { icon: 3, title: '提示' }, function(index) { window.location.href = '../server/server_userdelete.php?id=' + id; layer.close(index); }); } //编辑用户 function toEditPage(id) { window.location.href = "./useredit.php?id=" + id; } // JS分页相关 layui.use('laypage', function() { var laypage = layui.laypage; //执行一个laypage实例 laypage.render({ elem: 'test1' //注意,这里的 test1 是 ID,不用加 # 号 , count: 50 //数据总数,从服务端得到 }); }); //JS layui.use(['element', 'layer', 'util'], function() { var element = layui.element, layer = layui.layer, util = layui.util, $ = layui.$; //头部事件 util.event('lay-header-event', { //左侧菜单事件 menuLeft: function(othis) { layer.msg('展开左侧菜单的操作', { icon: 0 }); }, menuRight: function() { layer.open({ type: 1, content: '<div style="padding: 15px;">处理右侧面板的操作</div>', area: ['260px', '100%'], offset: 'rt' //右上角 , anim: 5, shadeClose: true }); } }); }); </script> </body> </html>server_userlist.php
-
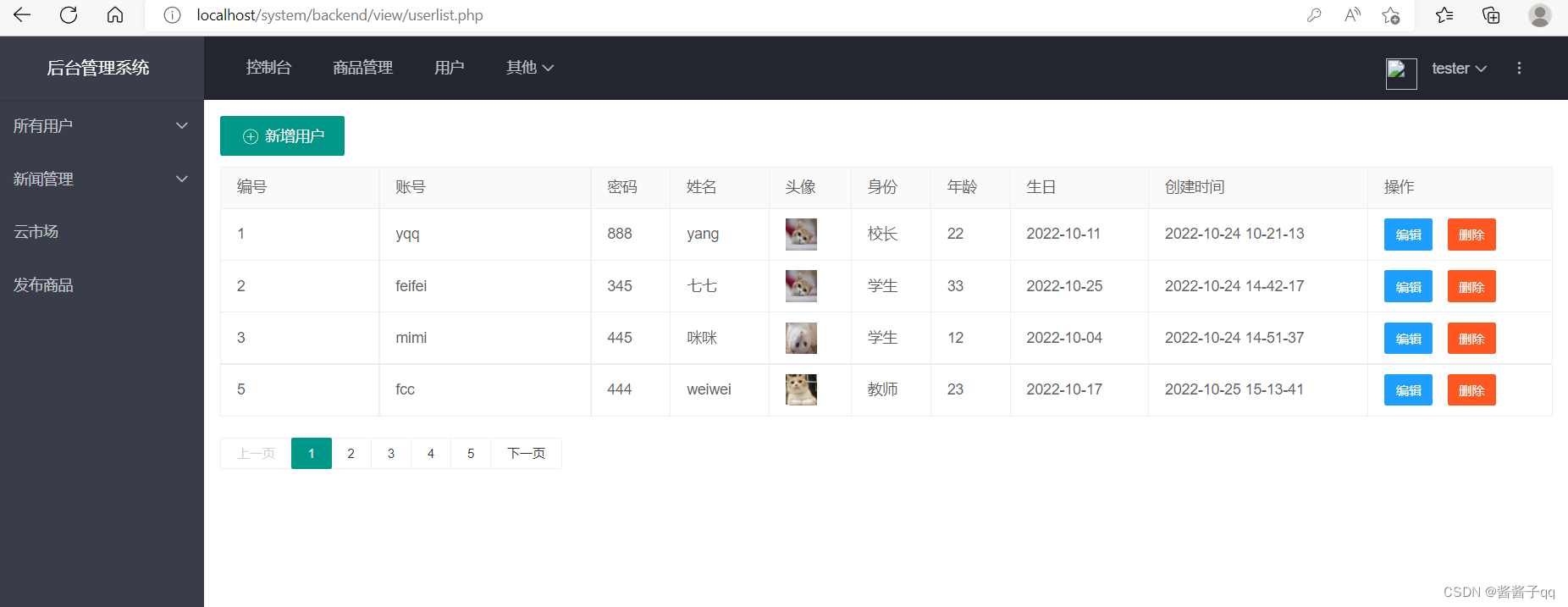
<!-- 通过数据库获取用户数据 --> <?php //引入数据库连接文件 require_once '../server/db.php'; //定义sql语句 $sql = "select * from user"; //执行查询 $stmt = $pdo->query($sql); //处理结果集 $users = $stmt->fetchAll(); date_default_timezone_set('Asia/Shanghai'); // echo "<pre>"; // foreach ($users as $v){ // print_r($v); // } //对结果集中数据做转换 foreach ($users as &$item) { switch($item['type']) { case 0: $item['type_name'] = '校长'; break; case 1: $item['type_name'] = '教师'; break; case 2: $item['type_name'] = '学生'; break; } $item['ctime'] = date('Y-m-d H-i-s',$item['create_time']); }效果
-

-
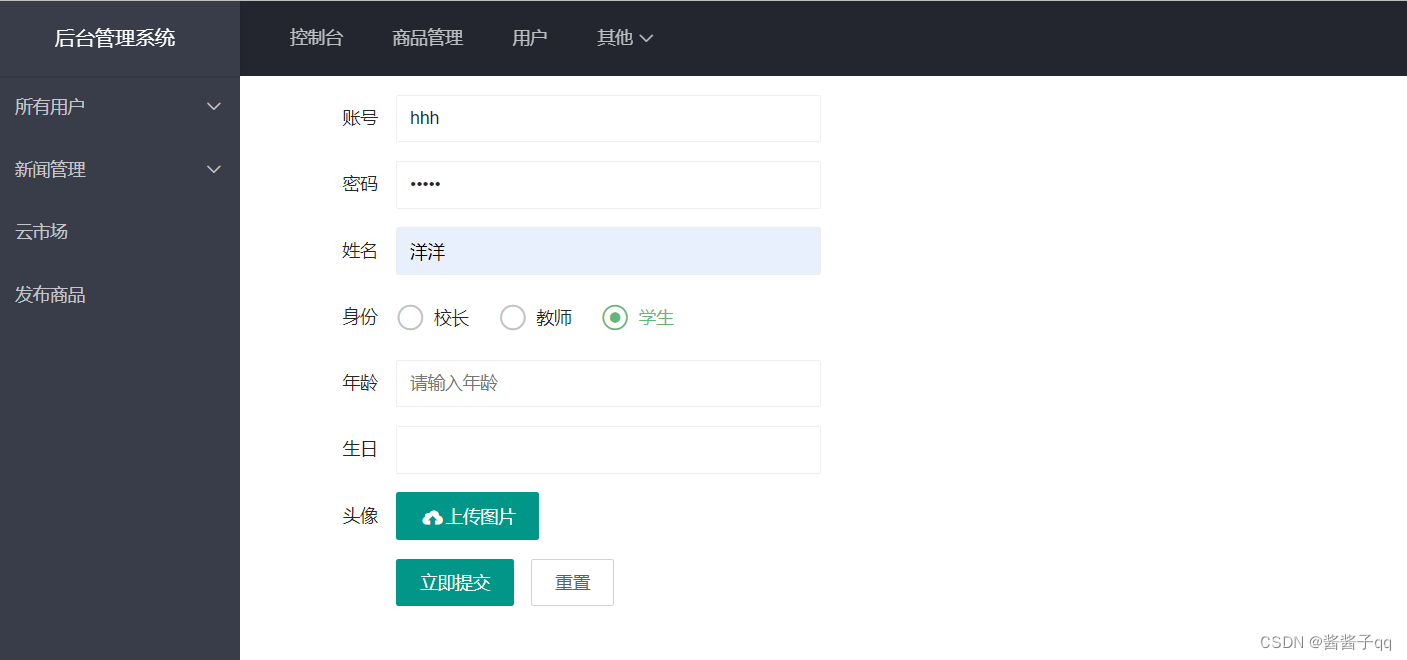
新增用户
- useradd.php
-
<?php session_start(); // $_SESSION['username'] if (empty($_SESSION['username'])) { echo "<script>alert('请先登录');location.href = './login.php'</script>"; } //引入数据库连接文件 ?> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>新增用户</title> <link rel="stylesheet" href="../utils/layui-v2.7.6/layui/css/layui.css"> <script src="../utils/layui-v2.7.6/layui/layui.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script> </head> <style> .btn1 { padding: 15px; } #show_img { width: 40px; height: 40px; display: none; } </style> <body> <div class="layui-layout layui-layout-admin"> <?php include './nav.php' ?> <div class="layui-body"> <!-- 内容主体区域 --> <div style="padding: 15px;width: 450px;"> <!-- 新增用户的表单 --> <form class="layui-form" action="../server/server_useradd.php" method="POST"> <div class="layui-form-item"> <label class="layui-form-label">账号</label> <div class="layui-input-block"> <input type="text" name="username" required lay-verify="required" placeholder="请输入编号" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">密码</label> <div class="layui-input-block"> <input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"> </div> </div> <form class="layui-form" action=""> <div class="layui-form-item"> <label class="layui-form-label">姓名</label> <div class="layui-input-block"> <input type="text" name="name" required lay-verify="required" placeholder="请输入姓名" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">身份</label> <div class="layui-input-block"> <input type="radio" name="type" value="0" title="校长"> <input type="radio" name="type" value="1" title="教师"> <input type="radio" name="type" value="2" title="学生" checked> </div> </div> <div class="layui-form-item"> <div class="layui-form-item"> <label class="layui-form-label">年龄</label> <div class="layui-input-block"> <input type="text" name="age" required lay-verify="required" placeholder="请输入年龄" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <div class="layui-form-item"> <label class="layui-form-label">生日</label> <div class="layui-input-block"> <input type="text" name="birthday" class="layui-input" id="birthday"> </div> </div> <div class="layui-form-item"> <div class="layui-form-item"> <label class="layui-form-label">头像</label> <input type="hidden" name="icon"> <div class="layui-input-block"> <button type="button" class="layui-btn" id="pic"> <i class="layui-icon"></i>上传图片 </button> <img src=" " alt="" id="show_img"> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form> </div> </div> <div class="layui-footer"> <!-- 底部固定区域 --> 底部固定区域 </div> </div> <!-- <script src="./layui/layui.js"></script> --> <script> //js // layui.use('form', function(){ // var form = layui.form; // //监听提交 // form.on('submit(formDemo)', function(data){ // return false; // }); // }); //头像上传相关操作 layui.use('upload', function() { var upload = layui.upload; //执行实例 var uploadInst = upload.render({ elem: '#pic' //绑定元素 , url: '../server/upload.php' //上传接口 , field:'pic', done: function(res) { console.log(res); //上传完毕回调 $("input[name='icon']").attr("value",res.data.path); $("input[name='pic']").attr("value",res.data.path); $("#show_img").attr("src",res.data.path).css('display',"inline-block") }, error: function() { //请求异常回调 } }); }); // 日期相关操作 layui.use('laydate', function() { var laydate = layui.laydate; //执行一个laydate实例 laydate.render({ elem: '#birthday' //指定元素 }); }); //JS layui.use(['element', 'layer', 'util'], function() { var element = layui.element, layer = layui.layer, util = layui.util, $ = layui.$; //头部事件 util.event('lay-header-event', { //左侧菜单事件 menuLeft: function(othis) { layer.msg('展开左侧菜单的操作', { icon: 0 }); }, menuRight: function() { layer.open({ type: 1, content: '<div style="padding: 15px;">处理右侧面板的操作</div>', area: ['260px', '100%'], offset: 'rt' //右上角 , anim: 5, shadeClose: true }); } }); }); </script> </body> </html>server_useradd.php
-
<!-- 新增用户的后端操作 --> <?php //引入数据库连接文件 require_once './db.php'; //获取表单参数 $username = $_POST['username'] ; $password = $_POST['password'] ; $name = $_POST['name'] ; $type = $_POST['type']; $age = $_POST['age'] ; $birthday = $_POST['birthday'] ; $icon = $_POST['icon'] ; $create_time = time(); //定义sql语句 $sql = "insert into user values (null,'$username','$password','$name','$icon',$type,$age,'$birthday',$create_time)"; //执行 $isSuccess = $pdo->exec($sql); //判断并处理结果 if($isSuccess) { echo "<script>location.href = '../view/userlist.php'</script>"; }else{ echo "<script>alert('新增失败');location.href = '../view/useradd.php'</script>"; }效果
-

-
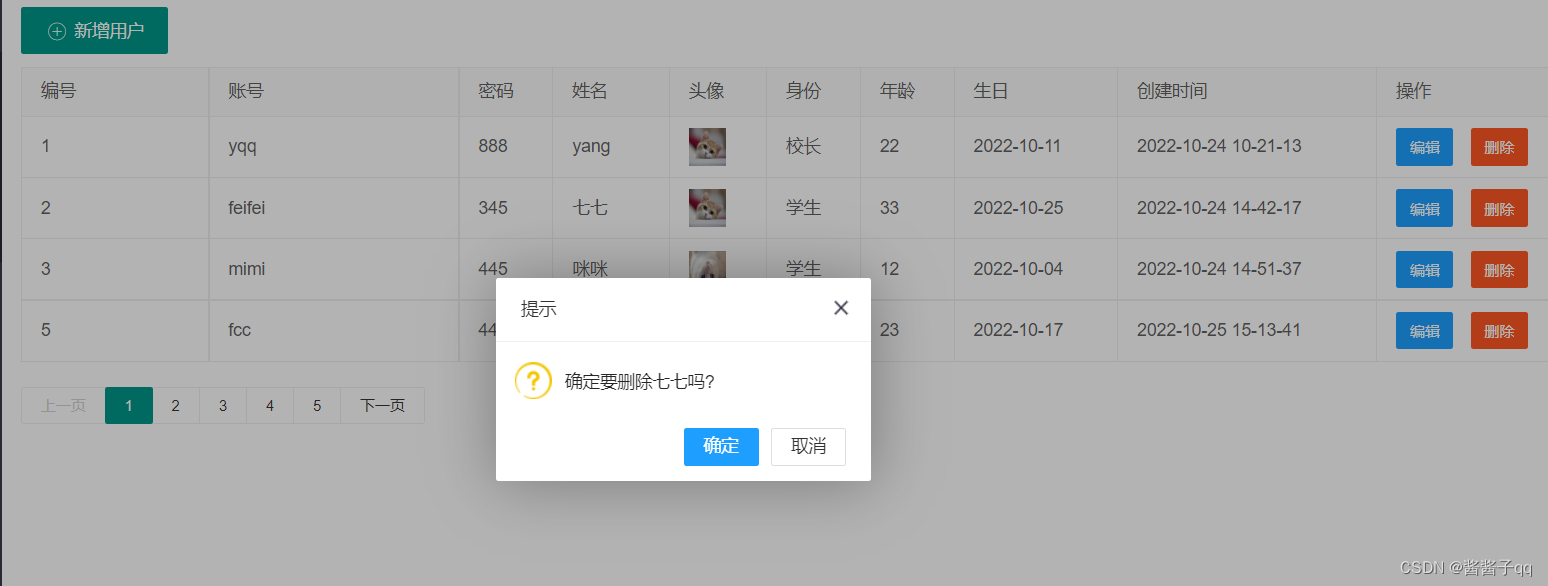
删除用户
- server_userdelete.php
-
<?php //引入数据库连接文件 require_once './db.php'; //获取参数 $id = $_GET['id']; //定义sql $sql = "delete from user where id = " .$id; //执行sql $isSuccess = $pdo->exec($sql); //判断并处理结果 if($isSuccess) { echo "<script>location.href = '../view/userlist.php'</script>"; }else{ echo "<script>alert('删除失败');location.href = '../view/userlist.php'</script>"; }效果
-

-
编辑用户
- useredit.php
-
<?php include '../server/server_useredit.php' ?> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>编辑用户</title> <link rel="stylesheet" href="../utils/layui-v2.7.6/layui/css/layui.css"> <script src="../utils/layui-v2.7.6/layui/layui.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script> </head> <style> .btn1{ padding: 15px; } img{ width: 30px; height: 30px; } </style> <body> <div class="layui-layout layui-layout-admin"> <?php include './nav.php' ?> <?php $id=$_GET['id'] ?> <div class="layui-body"> <!-- 内容主体区域 --> <div style="padding:15px;width:450px"> <!-- 添加用户按钮 --> <button type="button" class="layui-btn layui-btn-sm layui-btn" onclick="location.href='./userlist.php'"> <i class="layui-icon layui-icon-left ">返回</i> </button> <form class="layui-form" action="../server/server_userupdate.php" method="POST"> <div class="layui-input-block"> </div> <div class="layui-form-item"> <label class="layui-form-label">姓名</label> <div class="layui-input-block"> <?php echo "<input type='text' name='name' required lay-verify='required' placeholder='{$name}' autocomplete='off' class='layui-input'>"; ?> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">账号</label> <div class="layui-input-block"> <?php echo " <input type='text' name='username' placeholder='{$username}' autocomplete='off' class='layui-input' >" ?> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">密码</label> <div class="layui-input-block"> <?php echo" <input type='password' name='password' required lay-verify='required' placeholder='{$password}' autocomplete='off' class='layui-input'>"; ?> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">年龄</label> <div class="layui-input-block"> <?php echo "<input type='text' name='age' required lay-verify='required' placeholder='{$age}' autocomplete='off' class='layui-input'>" ?> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">出生日期</label> <div class="layui-input-block"> <?php echo " <input type='text' name='birthday' placeholder='{$birthday}' class='layui-input' id='birthday'>" ?> </div> </div> <?php $check0=""; $check1=""; $check2=""; switch($type){ case 0: $check0="checked"; break; case 1: $check1="checked"; break; case 2: $check2="checked"; break; } ?> <div class="layui-form-item"> <label class="layui-form-label">身份</label> <div class="layui-input-block" > <input type="radio" name="type" value="0" title="校长" <?php echo $check0; ?>> <input type="radio" name="type" value="1" title="老师" <?php echo $check1; ?>> <input type="radio" name="type" value="2" title="学生" <?php echo $check2; ?>> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">头像</label> <input type="hidden" name="icon"> <div class="layui-input-block"> <button type="button" class="layui-btn" id="pic"> <i class="layui-icon"></i>更换头像 </button> <img src="" id="show_img"> </div> </div> <input type='hidden' name='id' value='<?php echo $id ?>' class='layui-input' > <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="formDemo" >立即提交</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form> </div> </div> <div class="layui-footer"> <!-- 底部固定区域 --> </div> </div> <script> layui.use('upload', function() { var upload = layui.upload; //执行实例 var uploadInst = upload.render({ elem: '#pic' //绑定元素 , url: '../server/upload.php' //上传接口 , field: 'pic', done: function(res) { //上传完毕回调 $("input[name='icon']").attr("value",res.data.path); $("#show_img").attr("src",res.data.path).css('display','inline-block'); }, error: function() { //请求异常回调 } }); }); </script> <script> // <!-- 出生日期的script --> layui.use('laydate', function() { var laydate = layui.laydate; //执行一个laydate实例 laydate.render({ elem: '#birthday' //指定元素 }); }); </script> <script> //JS layui.use(['element', 'layer', 'util'], function() { var element = layui.element, layer = layui.layer, util = layui.util, $ = layui.$; //头部事件 util.event('lay-header-event', { //左侧菜单事件 menuLeft: function(othis) { layer.msg('展开左侧菜单的操作', { icon: 0 }); }, menuRight: function() { layer.open({ type: 1, content: '<div style="padding: 15px;">处理右侧面板的操作</div>', area: ['260px', '100%'], offset: 'rt' //右上角 , anim: 5, shadeClose: true }); } }); }); </script> </body> </html>server_useredit.php
-
<?php //引入数据库连接文件 require_once '../server/db.php'; $id=$_GET['id']; $sql="select * from user where id=".$id; // echo $sql; $stmt=$pdo->query($sql); $user=$stmt->fetch(); $ids=$user["id"]; $name=$user["name"]; $username=$user["username"]; $password=$user["password"]; $age=$user["age"]; $birthday= $user["birthday"]; $type= $user["type"]; $icon=$user["icon"];server_userupdate.php
-
<?php //引入数据库连接文件 require_once './db.php'; //获取表单参数 $username = $_POST["username"]; $name = $_POST["name"]; $password = $_POST["password"]; $age = $_POST["age"]; $birthday = $_POST["birthday"]; $type = $_POST["type"]; $icon = $_POST["icon"]; $id = $_POST["id"]; $sql = "update user set username='$username',name='$name',password='$password',age=$age,birthday='$birthday',type=$type,icon='$icon' where id='$id'"; print_r($sql); $stmt = $pdo->exec($sql); if ($stmt == true) { echo "<script>location.href='../view/userlist.php';</script>"; } else { echo "<script>alert('更新失败!');location.href='../view/useredit.php';</script>"; }效果
-
