Typora编辑器的常用快捷键介绍及主题样式设置
附 Typora工具安装包及修改后的主题样式文件 点击下载
1、编辑器Typora中的快捷键
快捷键很多,只做部分展示!
| 具体设置 | 快捷键 |
|---|---|
| 标题设置 | 【 Ctrl + 数字】 |
| 字体加粗 | 【 Ctrl + B】 |
| 字体倾斜 | 【 Ctrl + I】 |
| 内容搜索 | 【 Ctrl + F】 |
| 内容替换 | 【 Ctrl + H】 |
| 删除线 | 【 Alt + Shift + 5】 |
| 清除格式 | 【 Ctrl + \】 |
| 插入表格 | 【 Ctrl + T】 |
| 插入引用 | 【 > + 空格】 |
2、修改Typora的主题样式
Typora官网提供的一些主题都相当不错,但难免有些主题中的个别样式并不令人满意,要如何修改呢?
比如说,我不喜欢亮显标黄这个样式,感觉影响阅读,想要把文字直接显示成绿色。
默认的:

修改后:

2.1 找到主题文件夹
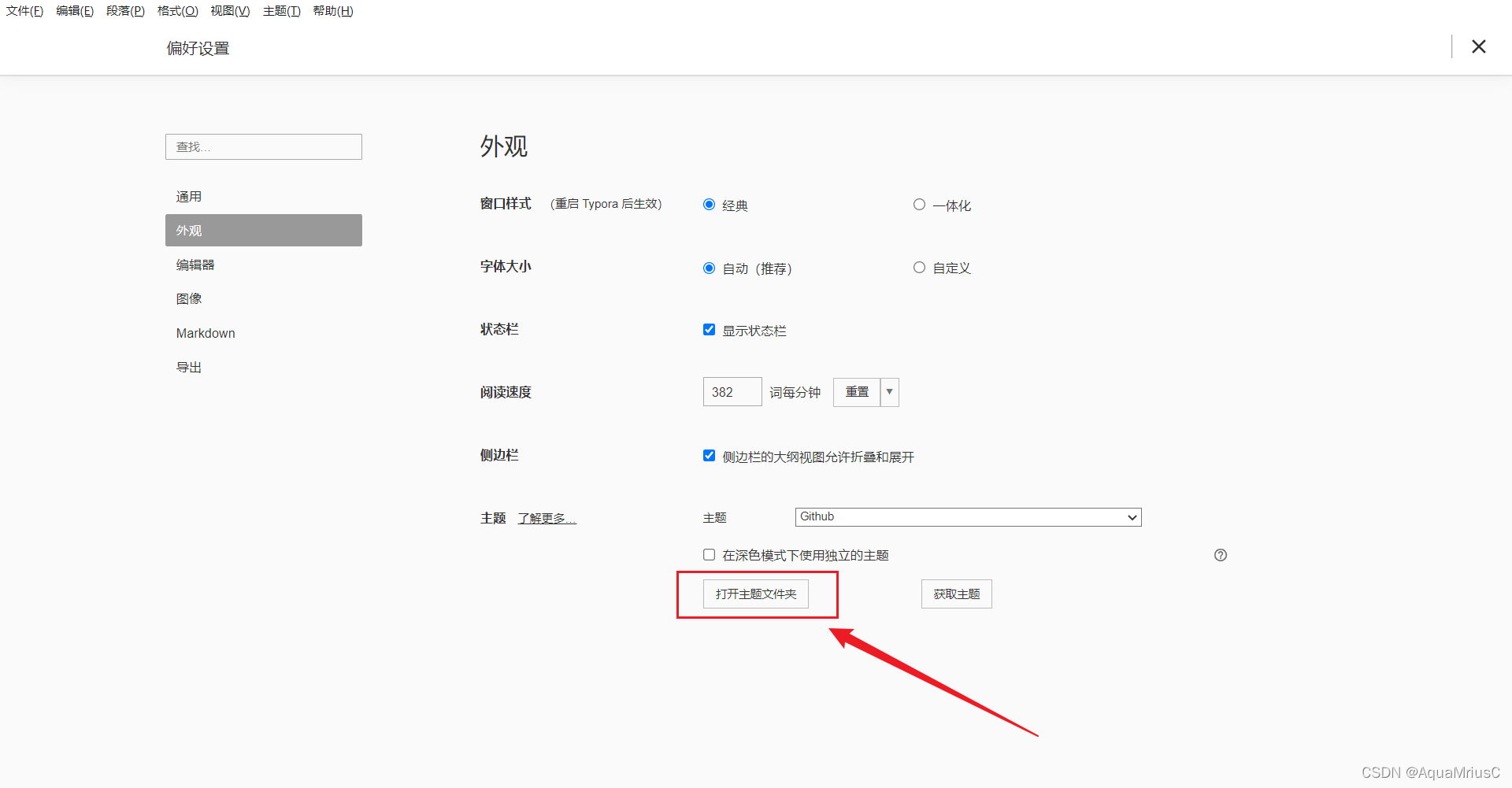
- 依次打开【文件】<------>【偏好设置】<------>【外观】,打开主题文件夹。

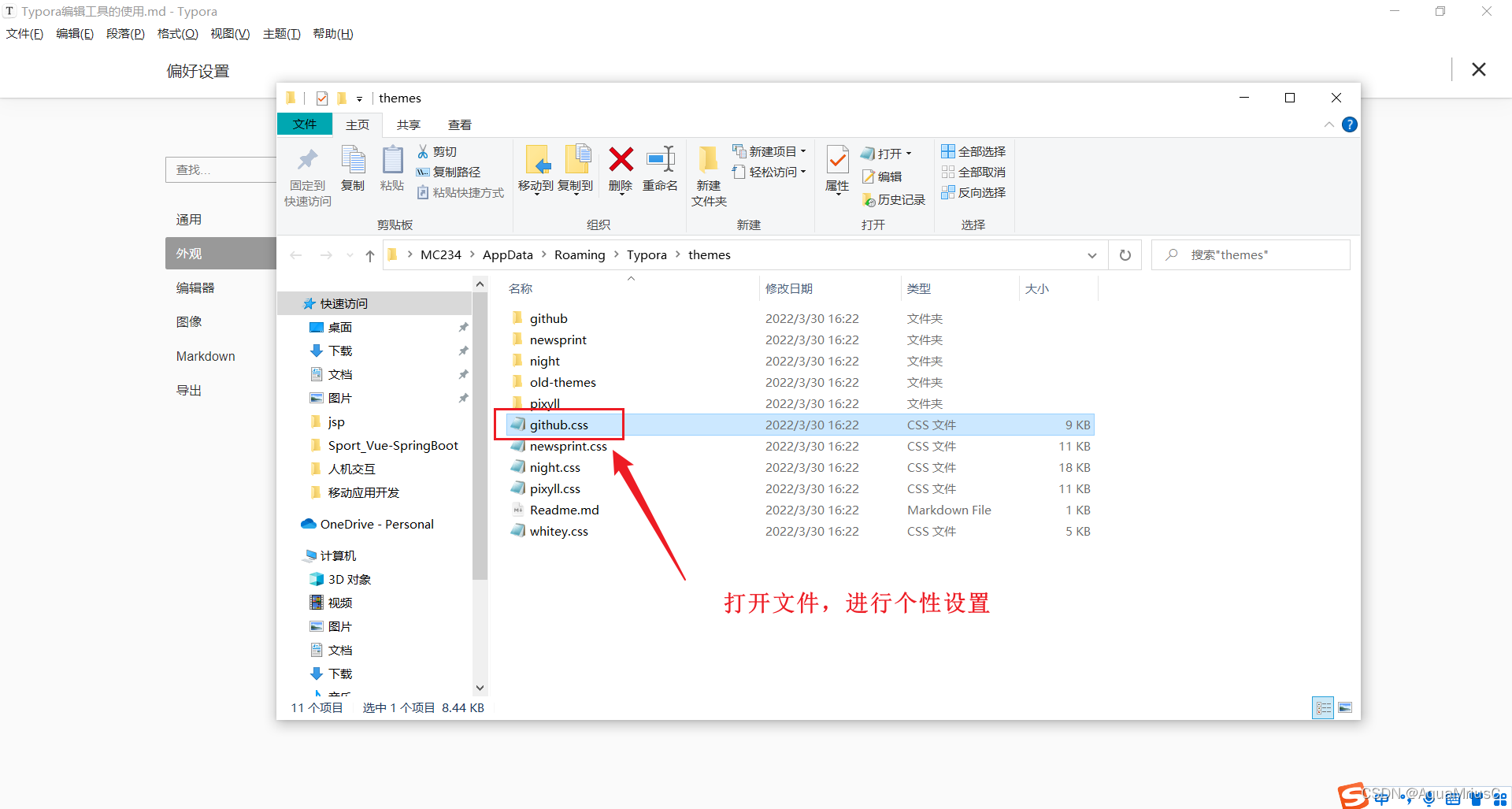
2.2 打开样式文件

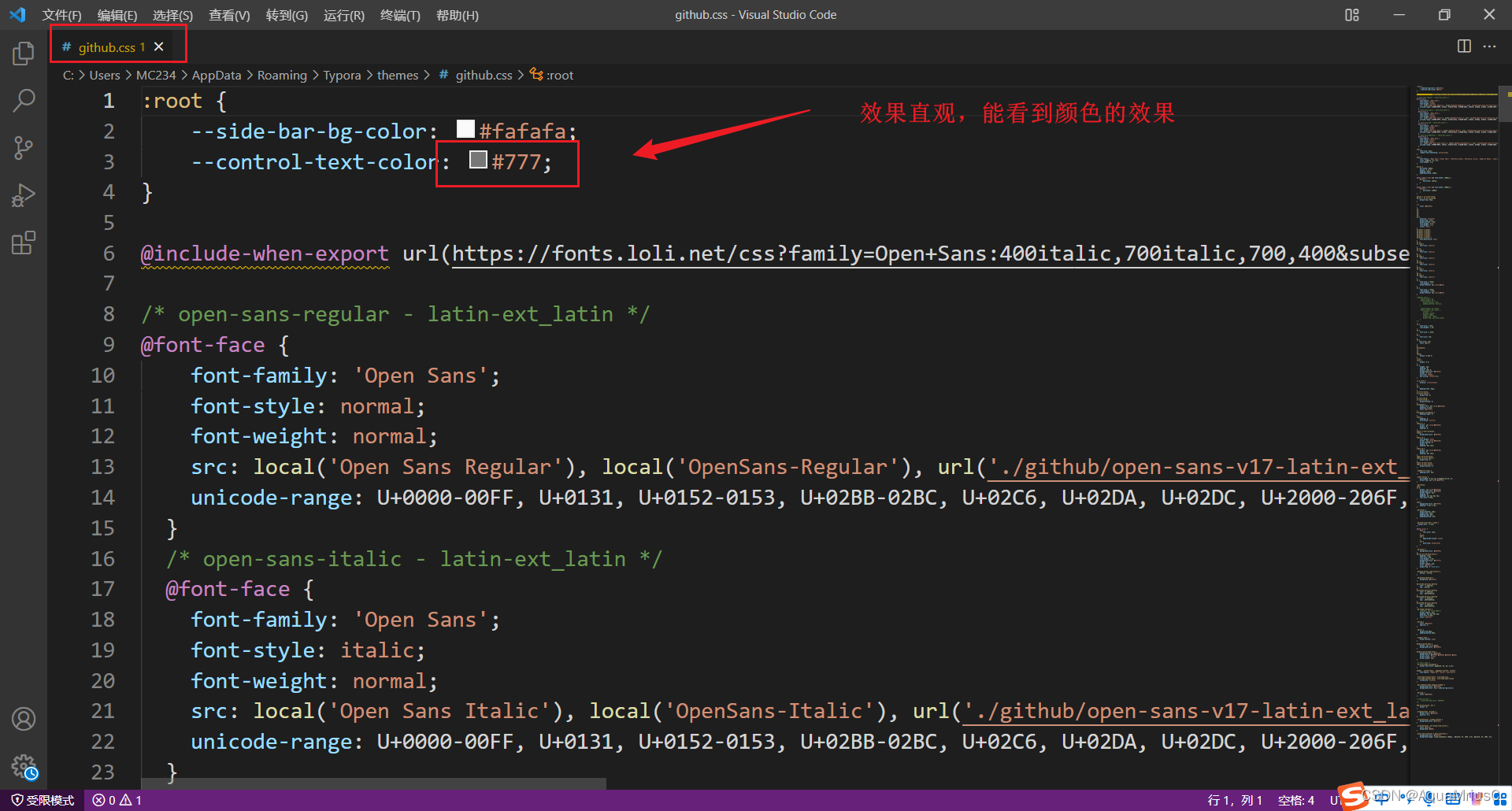
这里推荐使用VSCode打开样式文件,效果大家一看便知,我看中的是它能够将颜色直接显示出来,非常直观,当然使用其他工具也可以。

2.3 修改样式文件
根据自己的需要做针对性的修改,完毕后重启Typora即可!
2.3.1修改文本高亮的样式
注意:CSS文件中默认是没有高亮设置的,只需要在css文件中的任意位置添加如下配置即可。
- 添加的内容
/* 内容高亮显示 */
#write mark {
background-color: #03870F;
border-radius: 2px;
padding: 1px 10px;
margin: 0 2px;
color: #ffffff;
}
- 添加的位置(任意)

- 添加后重启Typora的效果

设置高亮快捷键:
依次打开【文件】<------>【偏好设置】<------>【高级设置】<------>【conf.user.json】文件。

- 修改的位置

- 修改的内容
"keyBinding": {
// for example:
// "Always on Top": "Ctrl+Shift+P"
// All other options are the menu items 'text label' displayed from each typora menu
// 高亮
"Highlight": "Ctrl + l"
},
添加后重启,然后使用快捷键 Ctrl + l 就可以对选中的内容进行标记!
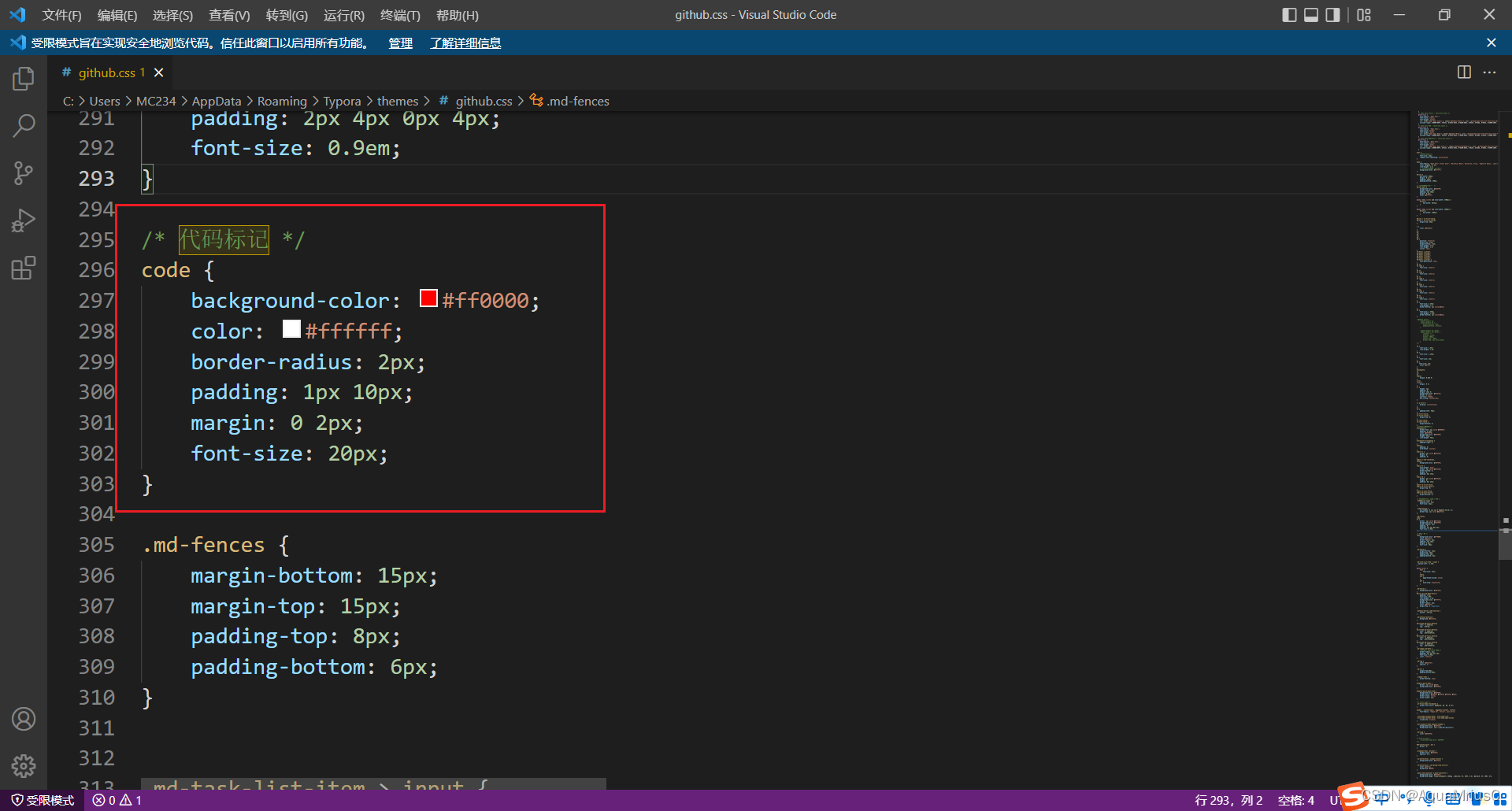
2.3.2 修改代码标记的样式
依次修改这两个部分的样式即可
- 修改的内容
/* 代码标记 */
code {
background-color: #ff0000;
color: #ffffff;
border-radius: 2px;
padding: 1px 10px;
margin: 0 2px;
font-size: 20px;
}
- 修改的位置

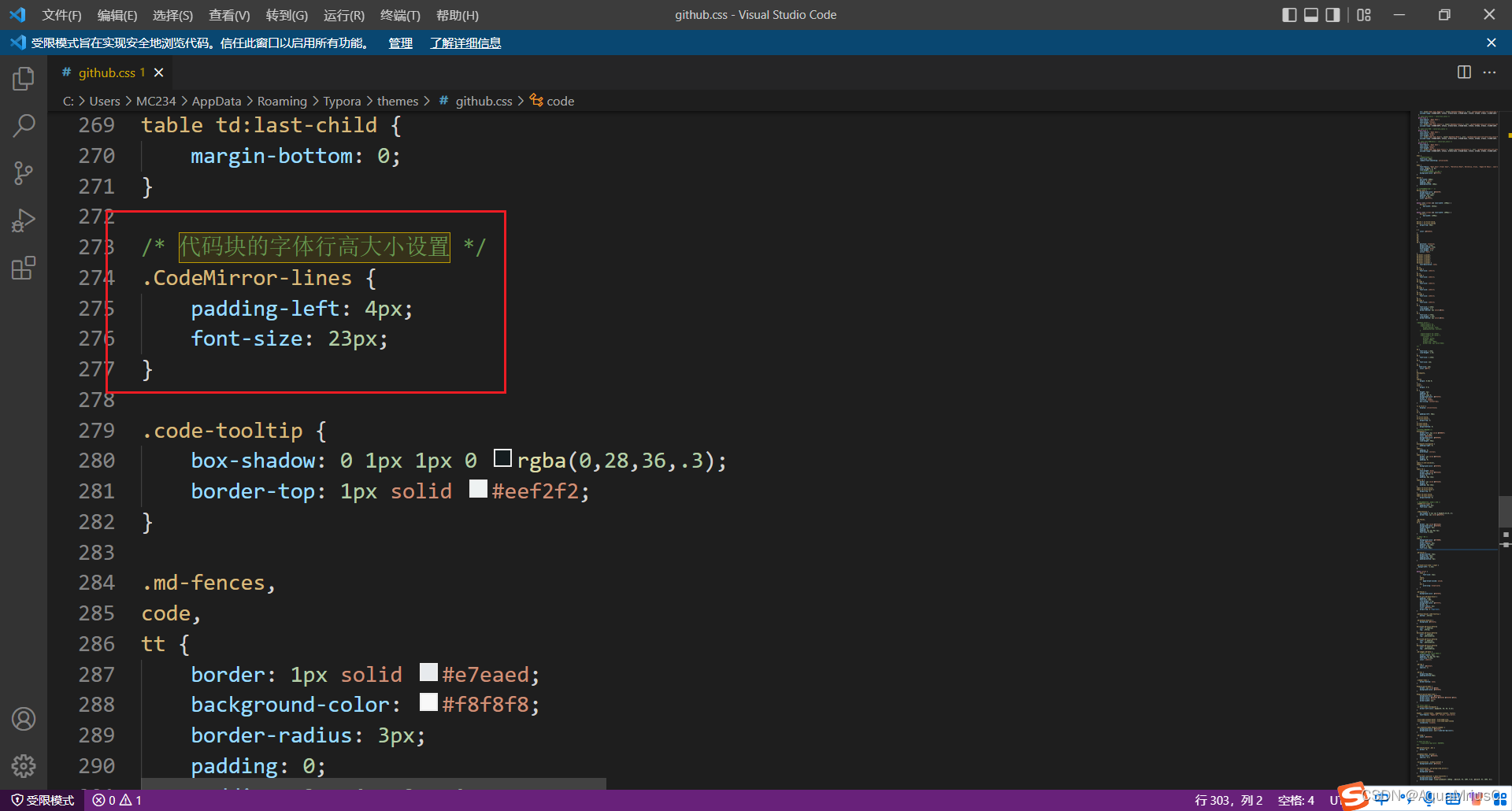
- 修改的内容
/* 代码块的字体行高大小设置 */
.CodeMirror-lines {
padding-left: 4px;
font-size: 23px;
}
- 修改的位置

- 修改后的效果

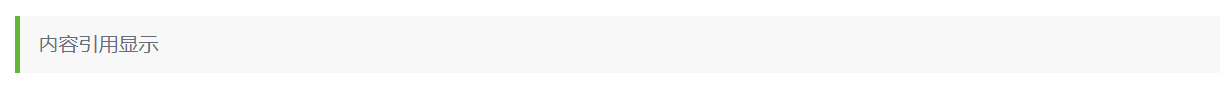
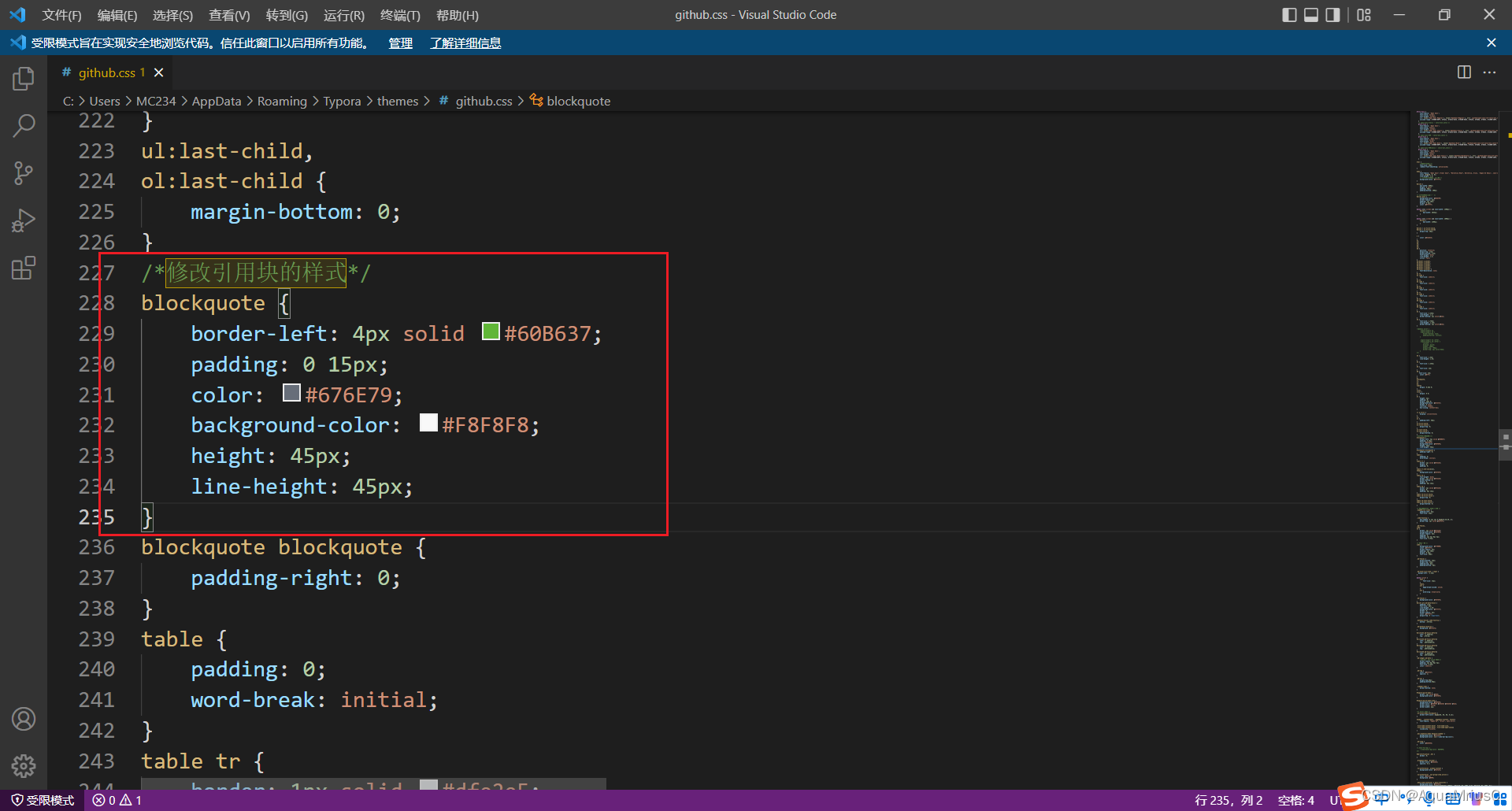
2.3.3 修改内容引用的样式
- 修改的内容
/*修改引用块的样式*/
blockquote {
border-left: 4px solid #60B637;
padding: 0 15px;
color: #676E79;
background-color: #F8F8F8;
height: 45px;
line-height: 45px;
}
- 修改的位置

- 修改后的效果