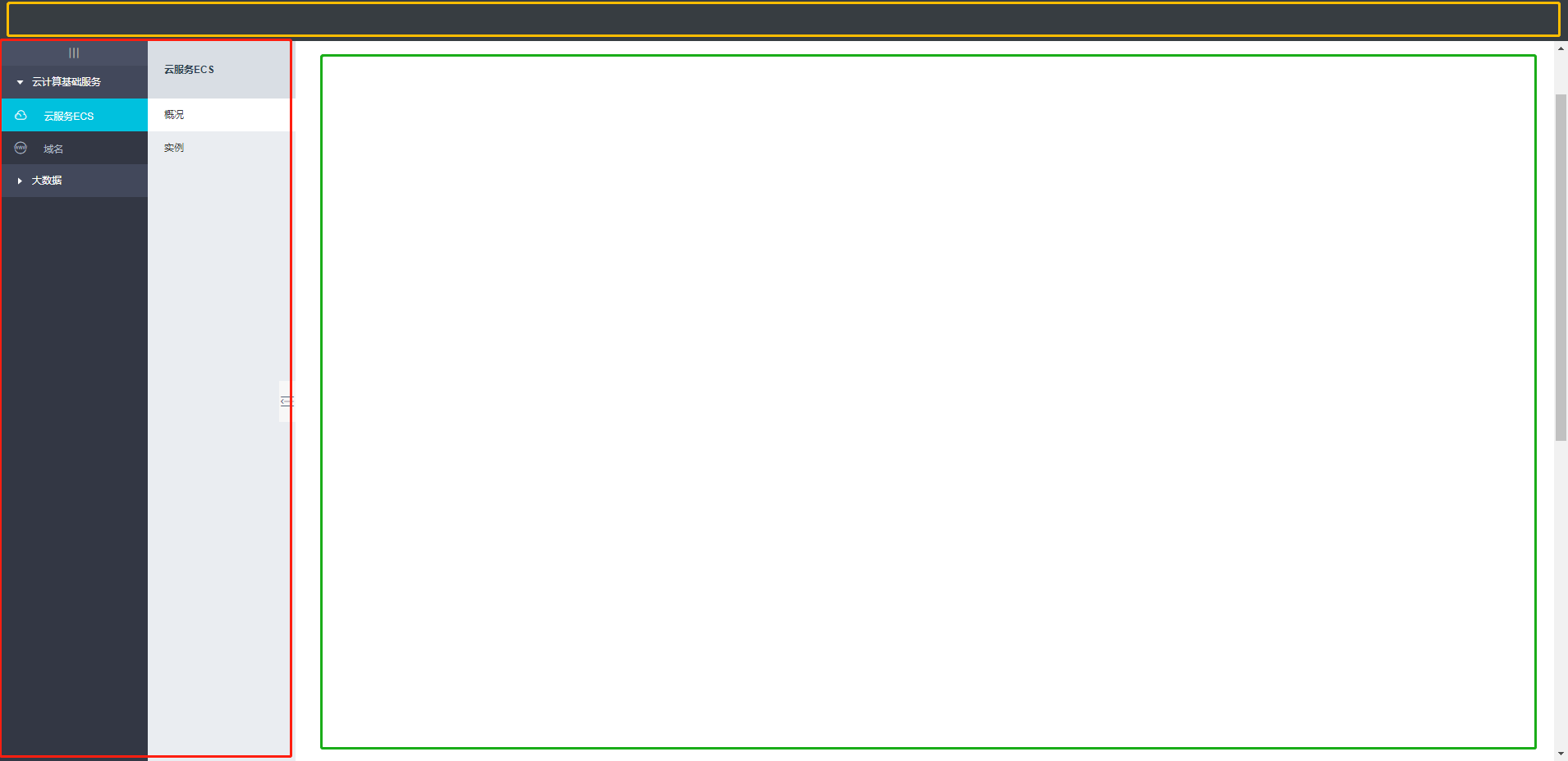
先看下页面截图,在线演示地址http://aliadmin.zengjielin.top/#/cloud/page1

页面分成三大部分头部,头部菜单栏,侧边菜单栏,右侧内容栏。
现在我们担心的是怎么使用侧边栏。
我们先克隆我们的项目到本地

然后进入我们的项目,安装项目依赖

运行我们的项目,然后浏览器打开http://localhost:8080/#/

我们打开编译器,只需要修改下面数据即可以为你们项目所用了

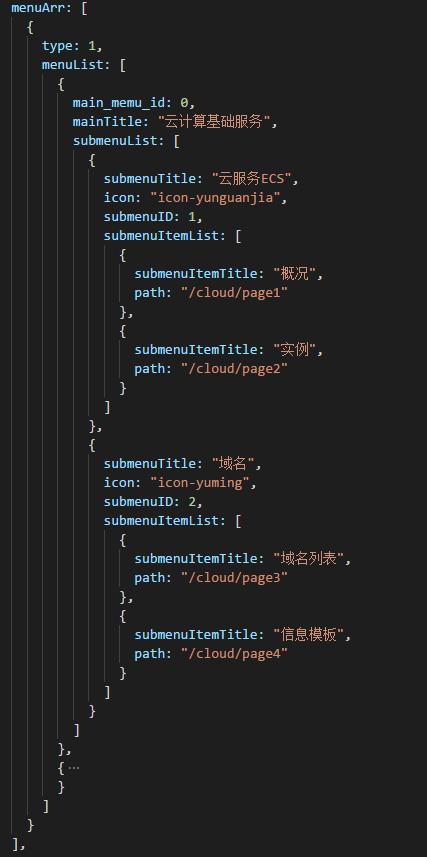
我们打开CloudSideBar.vue的一个文件,修改data()里面的数据

结合页面效果,你们仔细观察一下就知道怎么写了,这里我就不做太多描述。

现在修改menuArr的内容就可以达到你们自己的列表了,注意一下几点,给菜鸟的警告。
menuList里面的元素必须包含main_menu_id,而且必须从0开始,每一个元素递增。
然后submenuList里面的元素必须包含submenuID,而且必须1开始,每一个元素递增。
以上几点必须注意,否则不发达到效果。
项目是开源的,可以随便玩,转发请标注原著,尊重作者。