目录
中文摘要 1
ABSTRACT 2
第一章 设计的背景及意义 4
1.1交通灯的背景 4
1.1.1交通灯的历史 4
1.1.2交通灯的出现 4
1.2交通灯的意义 5
第二章 系统方案设计与要求 5
2.1单片机交通灯控制系统通行方案设计 5
2.2单片机交通控制系统的功能要求 7
2.2.1显示模块功能 7
2.2.2 按键模块功能 7
2.3单片机交通控制系统的基本构成及原理 7
第三章 系统硬件电路的设计 8
3.1系统硬件总电路构成 8
3.2单片机系统 9
3.2.1单片机引脚介绍 9
单片机主要特点: 10
3.2.2单片机最小系统 12
3.3显示系统 13
3.3.1 LED显示 13
3.3.2数码管显示 14
3.4信号显示驱动电路 14
3.5键盘输入电路 15
第四章 系统软件程序的设计 16
4.1程序主体设计流程 16
4.2子程序模块设计 17
4.3 KEIL51的应用 18
4.4 protel99se的应用 18
第五章 问题与解决方法 20
第六章 总结与展望 21
附录A 23
附录B 23
致谢 24
第二章 系统方案设计与要求
2.1单片机交通灯控制系统通行方案设计
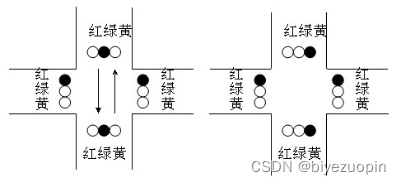
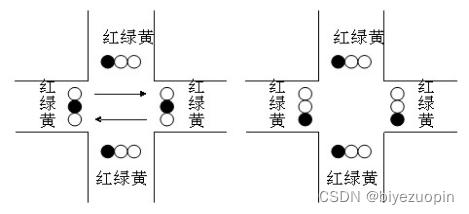
设在十字路口,分为东西向和南北向,在任一时刻只有一个方向通行,另一方向禁行,持续一定时间,经过短暂的过渡时间,将通行禁行方向对换。其具体状态如下图所示。说明:黑色表示亮,白色表示灭。交通状态从状态1开始变换,直至状态6然后循环至状1,周而复始,即如图(图2-1)所示:直至状态6然后循环至状态1,通过具体的路口交通灯状态的演示分析我们可以把这四个状态归纳如下:


图2-1交通状态
东西方向红灯灭,同时绿灯亮,南北方向黄灯灭,同时红灯亮,倒计时20秒。此状态下,东西向禁止通行,南北向允许通行。
东西方向绿灯灭,同时黄灯亮,南北方向红灯亮,倒计时5秒。此状态下,除了已经正在通行中的其他所以车辆都需等待状态转换。
南北方向红灯灭,同时绿灯亮,东西方向黄灯灭,同时红灯亮,倒计时30秒。此状态下,东西向允许通行,南北向禁止通行。
南北方向绿灯灭,同时黄灯亮,东西方向红灯亮,倒计时5秒。此状态下,除了已经正在通行中的其他所以车辆都需等待状态转换。
#include <reg51.h> //头文件
#define uchar unsigned char
#define uint unsigned int //宏定义
uchar data buf[4]; //秒显示的变量
uchar data sec_dx=20; //东西数默认
uchar data sec_nb=30; //南北默认值
uchar data set_timedx=20; //设置东西方向的时间
uchar data set_timenb=30; //设置南北方向的时间
int n;
uchar data countt0,countt1;//定时器0中断次数
//定义6组开关
sbit k4=P3^7; //切换方向
sbit k1=P3^5; //时间加
sbit k2=P3^6; //时间减
sbit k3=P3^4; //确认
sbit k5=P3^1; //禁止
sbit k6=P1^5; //夜间模式
sbit Red_nb=P2^6; //南北红灯标志
sbit Yellow_nb=P2^5; //南北黄灯标志
sbit Green_nb=P2^4; //南北绿灯标志
sbit Red_dx=P2^3; //东西红灯标志
sbit Yellow_dx=P2^2; //东西黄灯标志
sbit Green_dx=P2^1; //东西绿灯标志
sbit Buzz=P3^0;
bit set=0; //调时方向切换键标志 =1时,南北,=0时,东西
bit dx_nb=0; //东西南北控制位
bit shanruo=0; //闪烁标志位
bit yejian=0; //夜间黄灯闪烁标志位
uchar code table[11]={ //共阴极字型码
0x3f, //--0
0x06, //--1
0x5b, //--2
0x4f, //--3
0x66, //--4
0x6d, //--5
0x7d, //--6
0x07, //--7
0x7f, //--8
0x6f, //--9
0x00 //--NULL
};
















