1.先用 微信官方文档demo,下载下来去改就行,

2.(后端)填写上认证后的,公众号appid,appsecret。

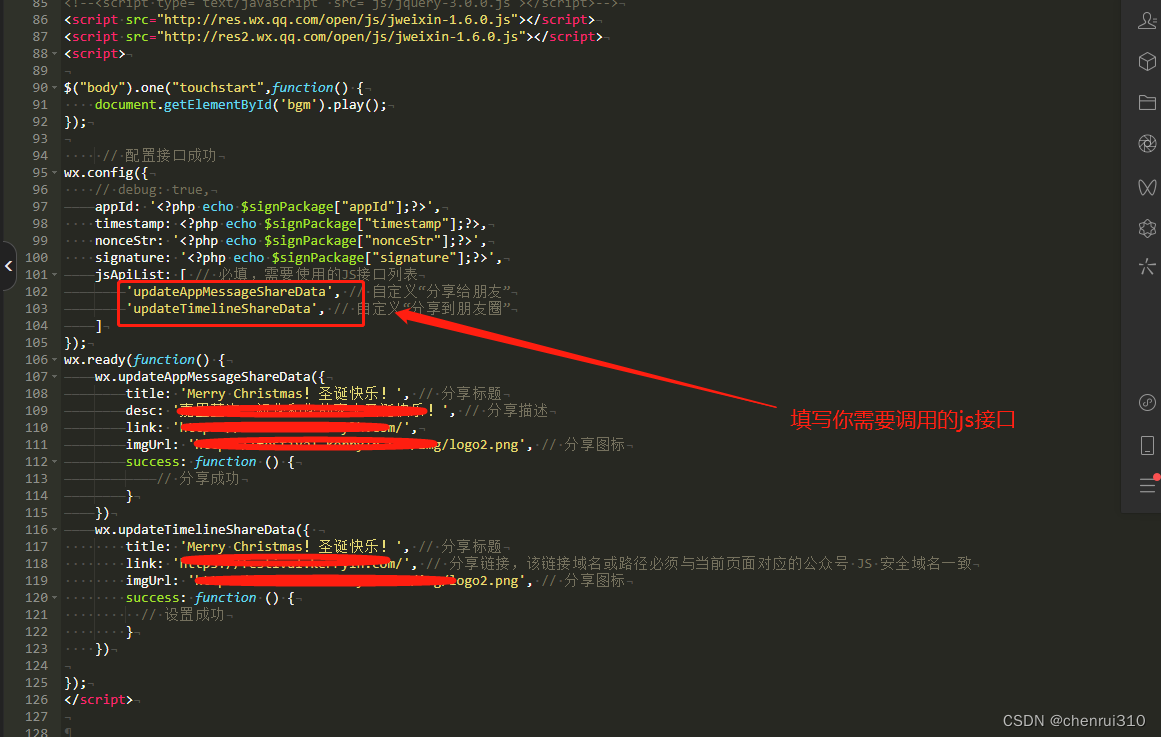
3.(前端代码) 配置好需要的接口(调试打开debug,查看是否有问题)

4. 一般微信分享链接出现config:invalid signature错误的解决方法

1、APPID和APPSECRET填错
这个错误可以到官方的调试页面获取access_token看看是否是正确,点击获取获取access_token
根据返回的结果可以判断页面内的APPID和APPSECRET有没有出错,没有出错的话可以点击获取jsapi_ticket
利用前面拿到的access_token 采用http GET方式请求获得jsapi_ticket,如果出错的话会返回对应的说明。
2、超过了每日的access_token获取上限
官方限定每日2000次请求,所以如果没有缓存access_token的话,还是比较容易过限的。
3、查看微信公共号状态是否不正常
比如验证过期了,被封禁了等。
4、确认config中nonceStr
js中驼峰标准大写S, timestamp与用以签名中的对应noncestr, timestamp一致。
5、确认url是页面完整的url
请在当前页面alert(location.href.split('#')[0])确认,包括'http(s)://'部分,以及'?'后面的GET参数部分,但不包括'#'hash后面的部分,这里在文章《静态页面实现微信分享带缩略图、标题和描述》最后已做说明,大家可以自行修改好。
6、配置curl是否使用ssl的带证书(https协议)访问开关(注意)
找到官方提供的jssdk.php,找到代码:
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, true);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, true);
将true改为false,因为一般我们是没有安装证书的(https协议),所以将true改为false就好,反之,如果网站安装了证书,则将false改为true。
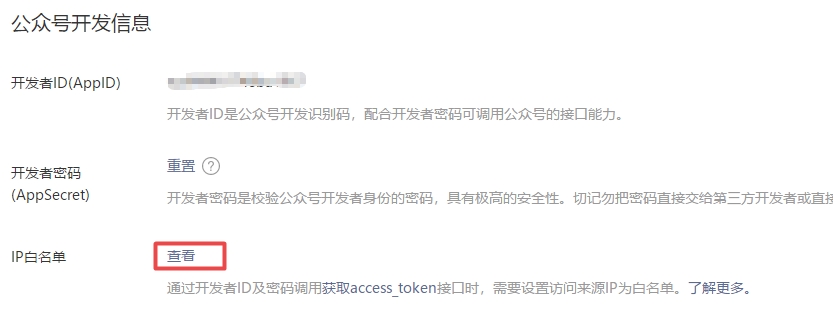
7、将网站所在服务器IP地址加入白名单(注意)

8、反向代理问题(注意)
如果以上查验绝没有解决问题,则查看下自己的服务器是否反向代理没有设置好,nginx配置反向代理代码:
proxy_set_header Host $http_host;
或者如下示例
server {
listen 80;
server_name test.test.com;
location / {
root html;
index index.html index.htm;
proxy_read_timeout 300;
proxy_connect_timeout 300;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_redirect off;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
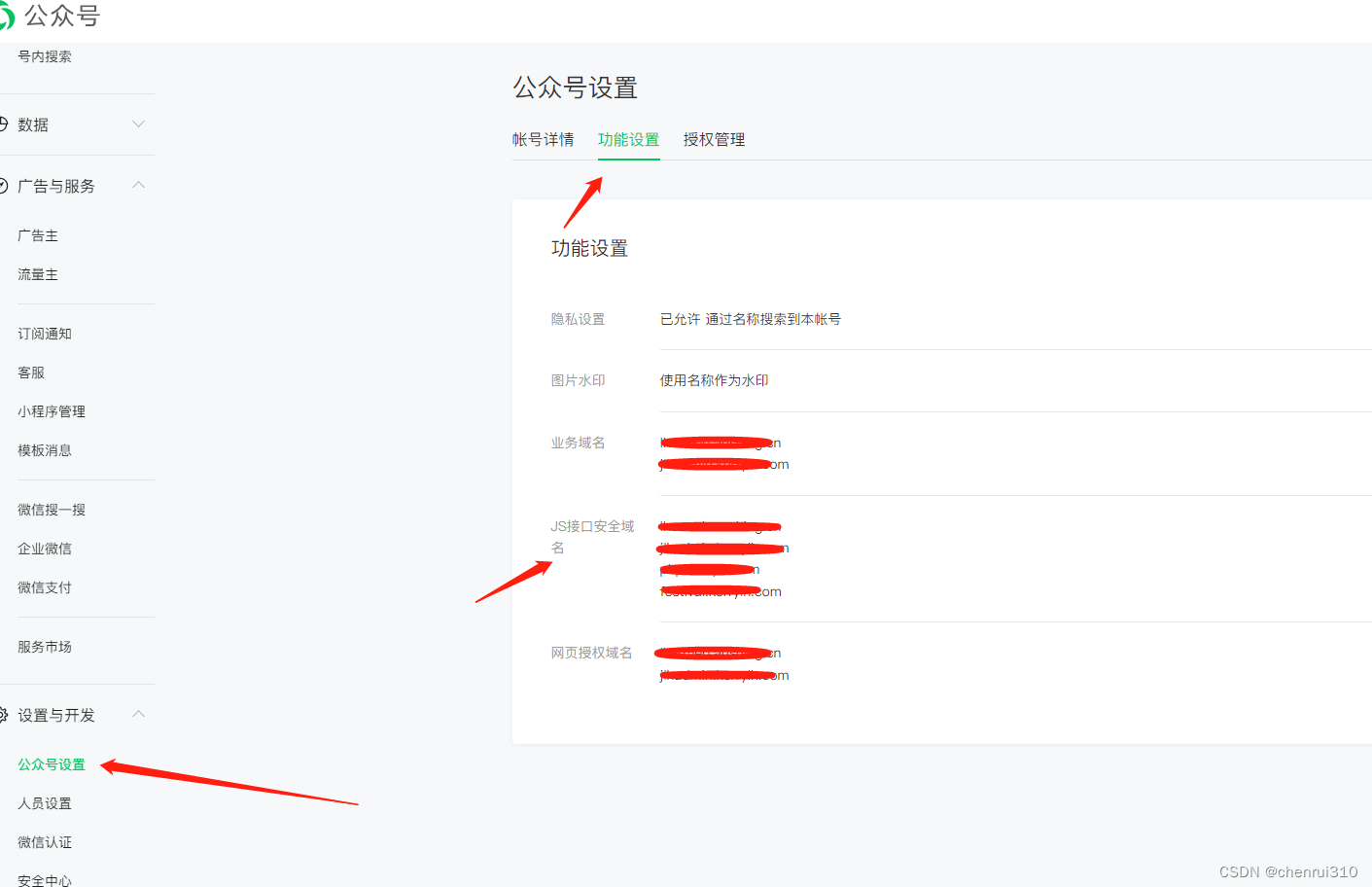
}9、js接口安全这边配置好你的域名(注意)

基本这些好了以后,过一会就配置好了能用了。
更改了分享朋友圈的内容,但是内容都没有变,就二次转发就变回来了。
10. 最后一步通过连接分享,是不行的,是要先把url,变成二维码访问后,再去分享,就正常了,没问题了。
最终效果如下:

