1.vue展示页面内容
<template>
<view>
<view class="main">
<view class="subject">抽奖结果</view>
<view class="body">
<maoScroll :data="data" :showNum="showNum" :lineHeight="lineHeight" :animationScroll="animationScroll" :animation="animation">
<template v-slot="{line}">
<view class="line">{
{line.author}} 获得 {
{line.subject}}</view>
</template>
</maoScroll>
</view>
</view>
<view class="main">
<view class="subject">滑动配置</view>
<view class="body">
<view><text>数据总数:</text><text>{
{count}}条(模拟)</text></view>
<view><text>显示条数:</text><text>{
{showNum}}条</text></view>
<view><text>每行高度:</text><text>{
{lineHeight}}rpx</text></view>
<view><text>滑动时间:</text><text>{
{animationScroll}}毫秒</text></view>
<view><text>滑动间隔:</text><text>{
{animation}}毫秒</text></view>
</view>
</view>
</view>
</template>
<script>
import maoScroll from '@/components/mao-scroll/mao-scroll.vue';
export default {
components:{
maoScroll
},
data() {
return {
title: 'Hello',
data: [],
count: 30,
showNum: 5,
lineHeight: 60,
animationScroll: 800,
animation: 800,
}
},
onLoad() {
console.log('init');
console.log(this.data, '初始化数据 空数据');
let self = this;
setTimeout(function(){
console.log('模拟从网上获取数据 花费了1秒');
self.createData();
console.log(self.data, '获取到的数据');
}, 1000);
},
methods: {
createData: function(){
for(let i = 1; i <= this.count; i++){
this.data.push({
author: 'MaoUI',
subject: 'OnePlus手机 * ' + i + '部'
})
}
}
}
}
</script>
<style>
.main{margin:30rpx;background-color: #FF6700;border-radius: 10rpx;border:1px solid #FF6700;}
.main .subject{height: 80rpx;font-size: 36rpx;text-align: center;line-height: 80rpx;color: #fff;}
.main .body{padding: 20rpx;background-color: #FFFFFF;}
.main .body .line{height: 60rpx;line-height: 60rpx;}
</style>
2./components/mao-scroll/mao-scroll.vue 文件内容
<template>
<view>
<view class="maoScroll-main" :style="'height:'+(lineHeight*showLine)+'rpx;'">
<view :style="'margin-top:-'+marginTop/2+'rpx;'">
<view v-for="(item,index) in showdata" :key="'maoScroll'+index" :style="'height:'+lineHeight+'rpx;'">
<slot :line="item" />
</view>
</view>
</view>
</view>
</template>
<script>
export default {
name: 'maoScroll',
data() {
return {
showdata: [],
marginTop: 0,
showLine: 0,
}
},
props:{
data: {
type: Array,
default: []
},
showNum: {
type: Number,
default: 3,
},
lineHeight: {
type: Number,
default: 60,
},
animationScroll: {
type: Number,
default: 500,
},
animation: {
type: Number,
default: 2000,
}
},
methods: {
init: function(){
this.showLine = this.showNum < this.data.length ? this.showNum : this.data.length;
for(let i = 0; i < this.data.length; i++){
this.showdata.push(this.data[i]);
}
for(let i = 0; i < this.showLine; i++){
this.showdata.push(this.data[i]);
}
setInterval(this.animationFunc, this.animation);
},
animationFunc: function(){
if(this.marginTop >= this.data.length*this.lineHeight){
this.marginTop = 0;
}
let stepTime = this.animationScroll/this.lineHeight;
var step = 0;
let self = this;
var index = setInterval(function(){
self.marginTop = self.marginTop + 1;
step++;
if (step >= self.lineHeight) {
clearInterval(index);
}
}, stepTime);
}
},
watch: {
data(outdata, newdata) {
this.init();
}
}
}
</script>
<style>
.maoScroll-main{width: 100%;overflow: hidden;}
</style>
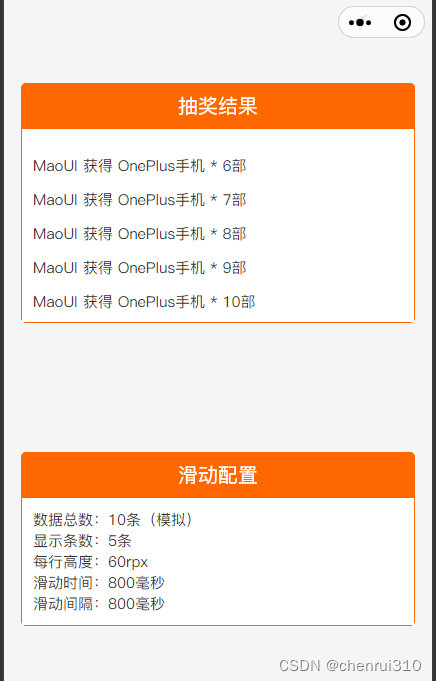
最终效果暂时