01 引言
Bito IDEA插件地址:https://plugins.jetbrains.com/plugin/18289-bito–gpt-4–chatgpt-to-write-code-explain-code-create-tests
Bito 是一个继Copilot之后的又一款神级IDEA代码辅助插件,感觉它可以超越Copilot,它的强大之处就是可以通过类似于ChatGPT对话的方式来编写代码,分析代码等,生成的代码可以复制以及直接插入。
最最关键的是它的注册流程很简单,而且免费,不用科学上网(待确认)。
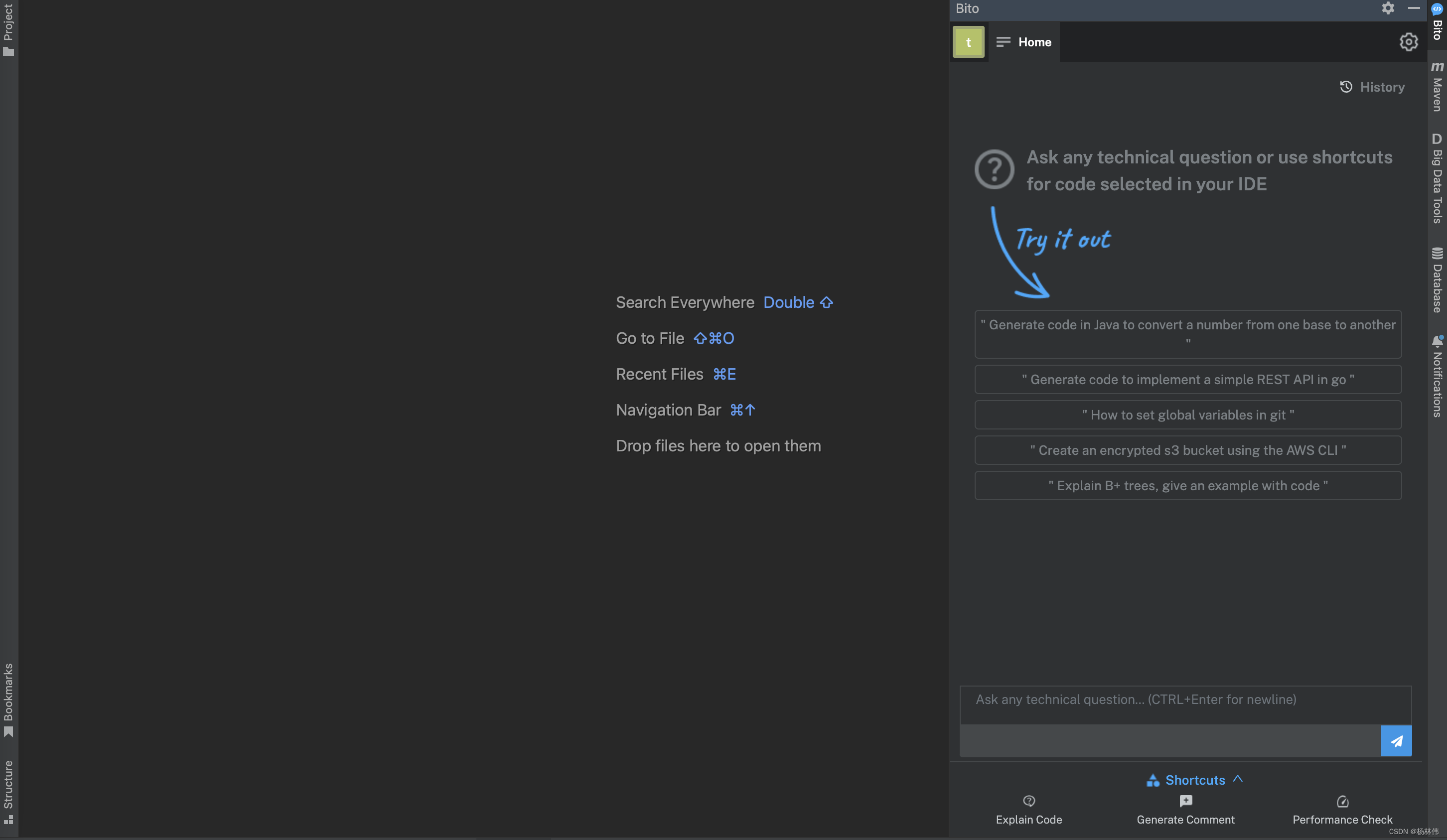
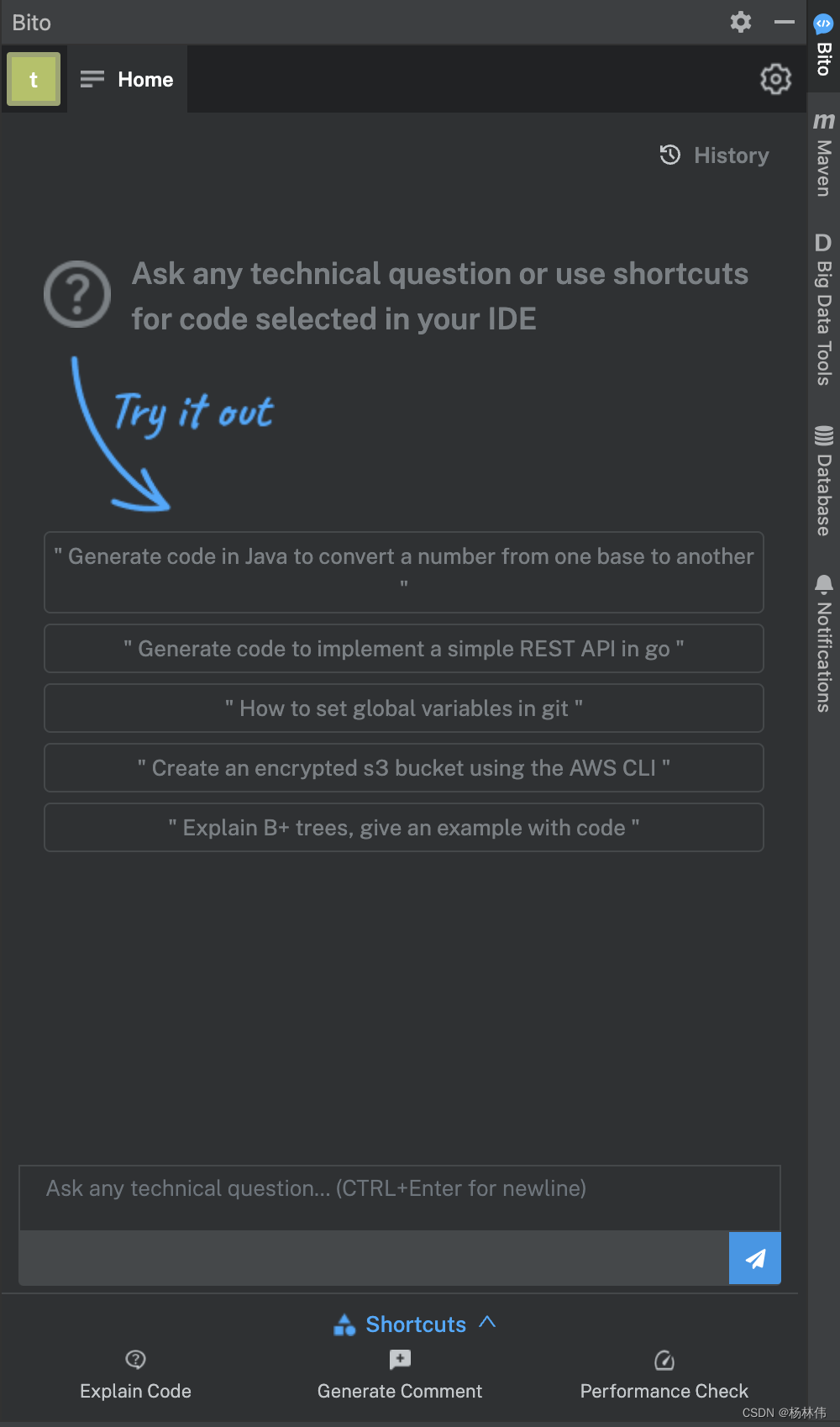
安装成功后的界面如下:

02 Bito的安装与使用
2.1 安装Bito
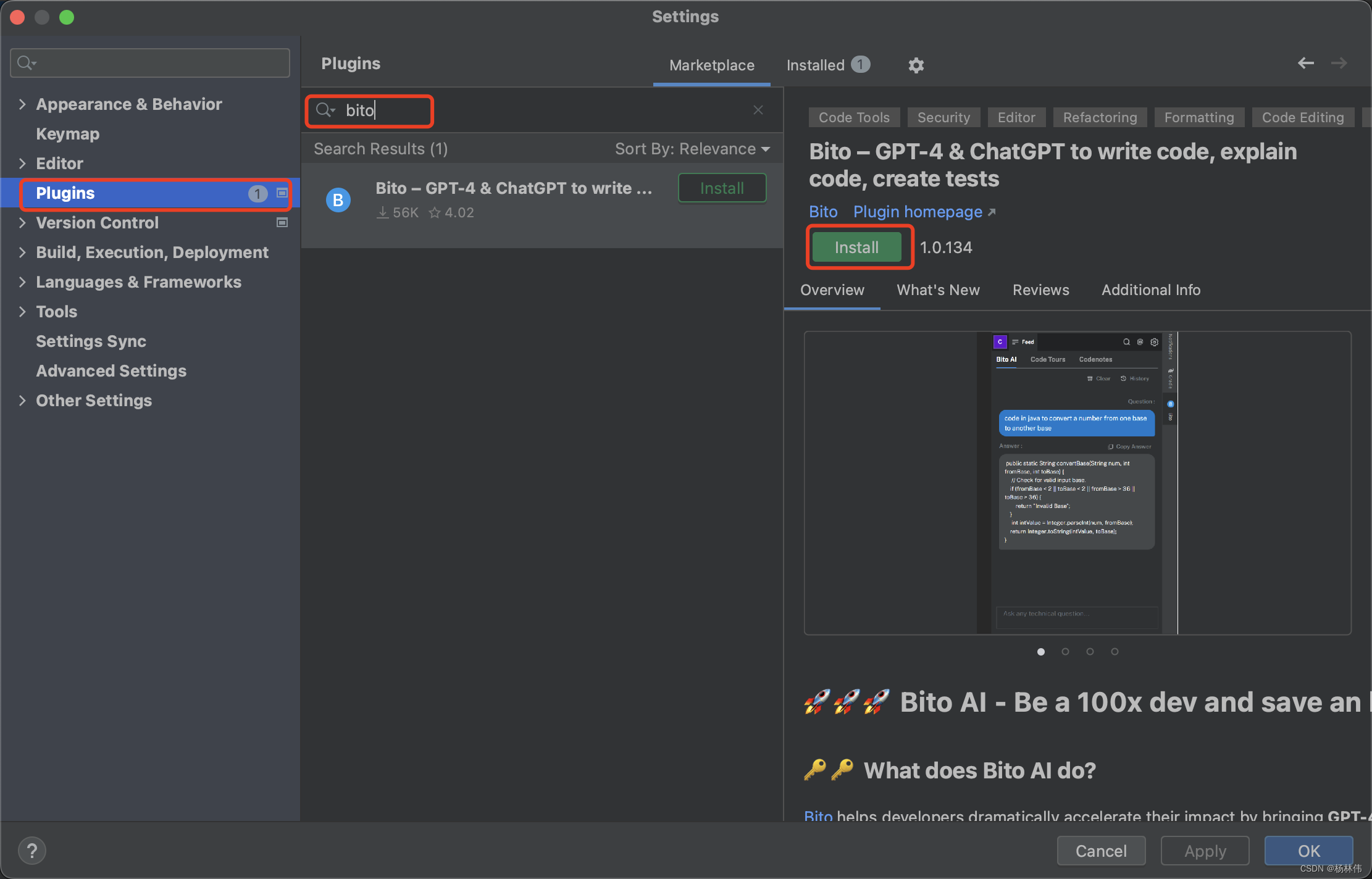
Bito的安装很简单,打开IDEA的Settings界面,选择“Plugin”选项,输入“Bito”,直接点击安装即可:

安装完成后,重启IDEA,插件生效。
2.2 注册并创建工作空间
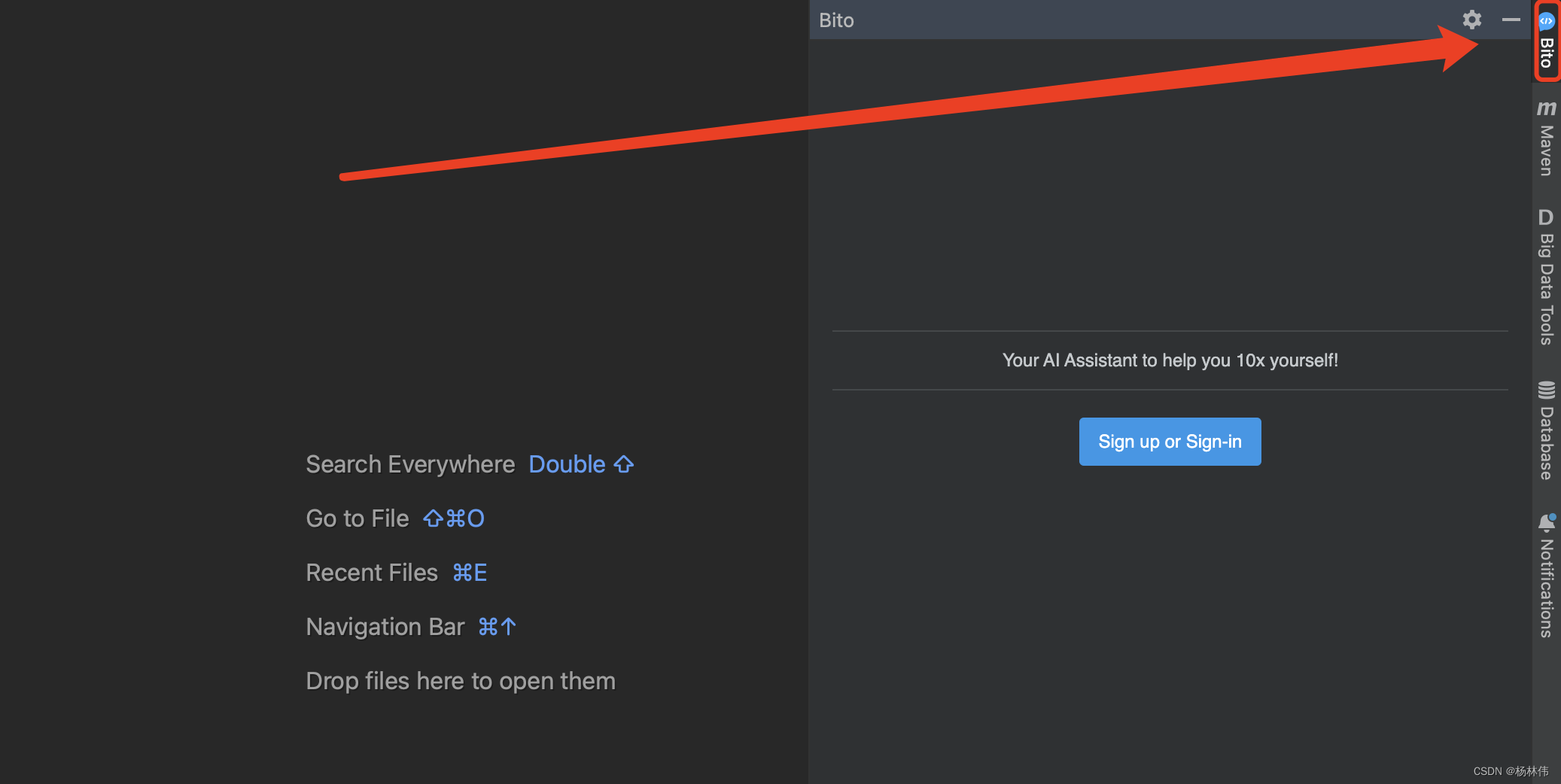
安装成功之后,在IDEA的右侧,可以看到新增了一个Bito的标签栏,点击展开:

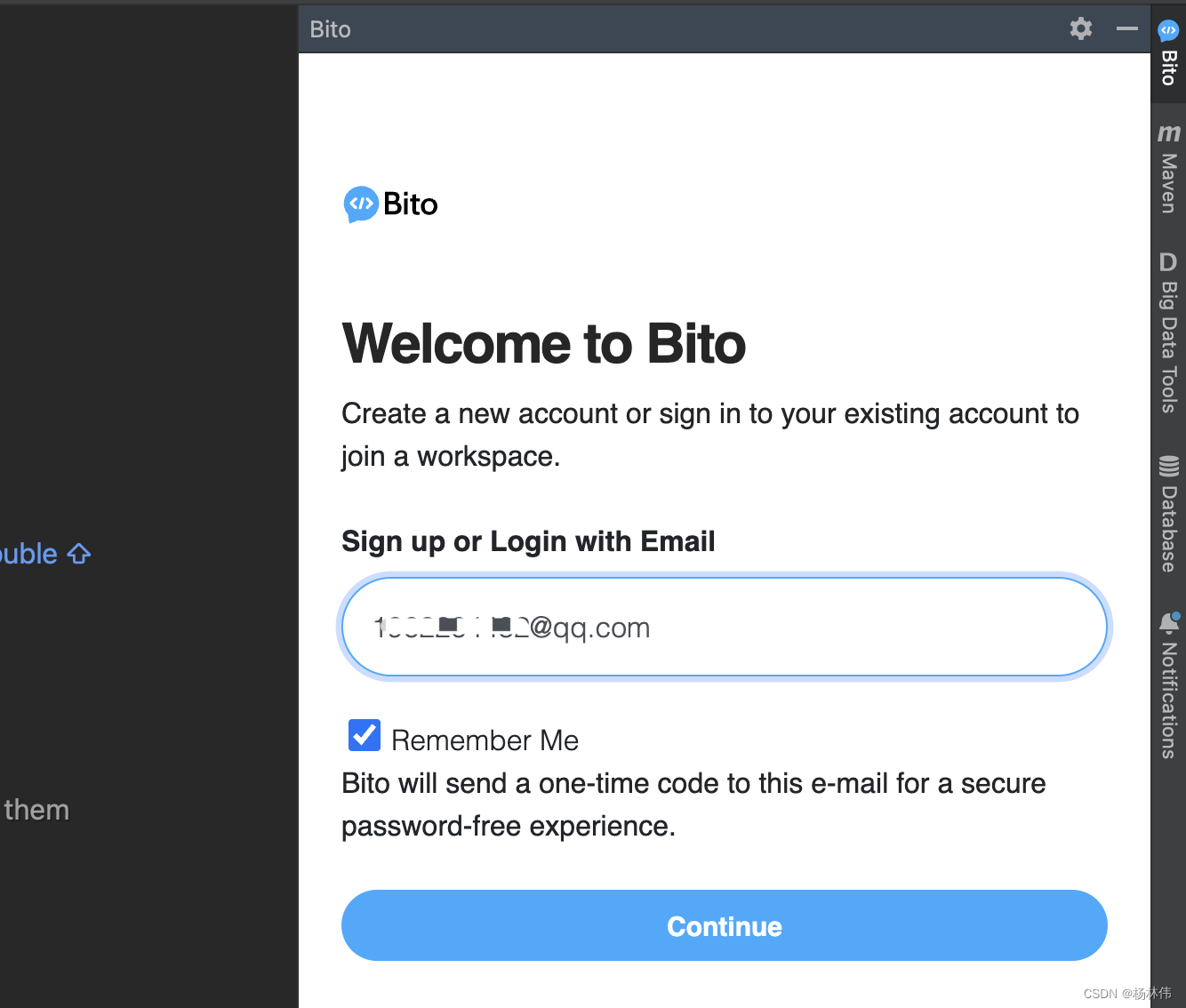
可以看到需要点击“Sign Up Or Sign-in”去登录或注册,输入邮箱之后,点击继续:

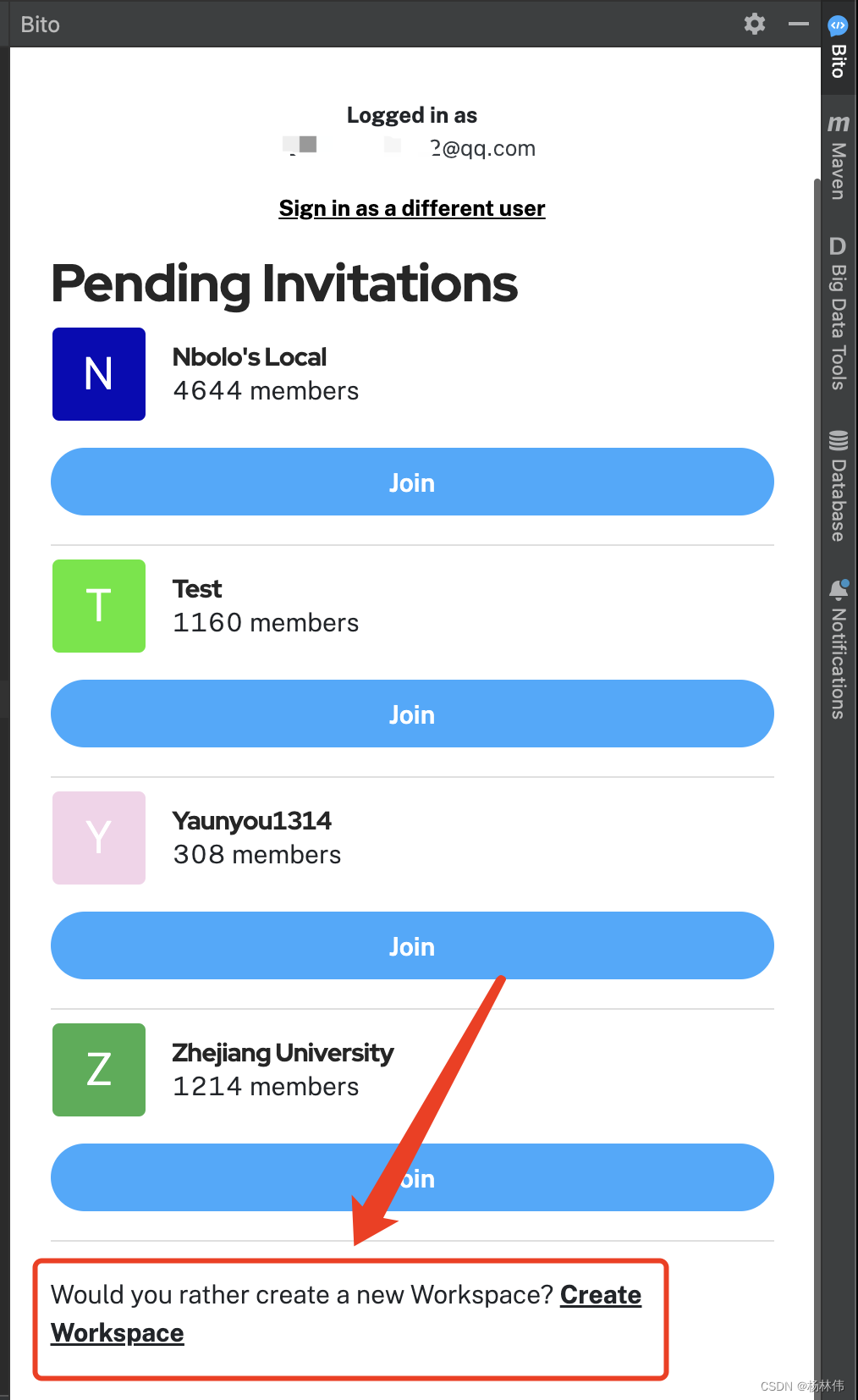
然后去邮箱取6位验证码输入(如果一直转圈,可以断开网络,使转圈去除,再联网输入),登录成功之后的界面如下:

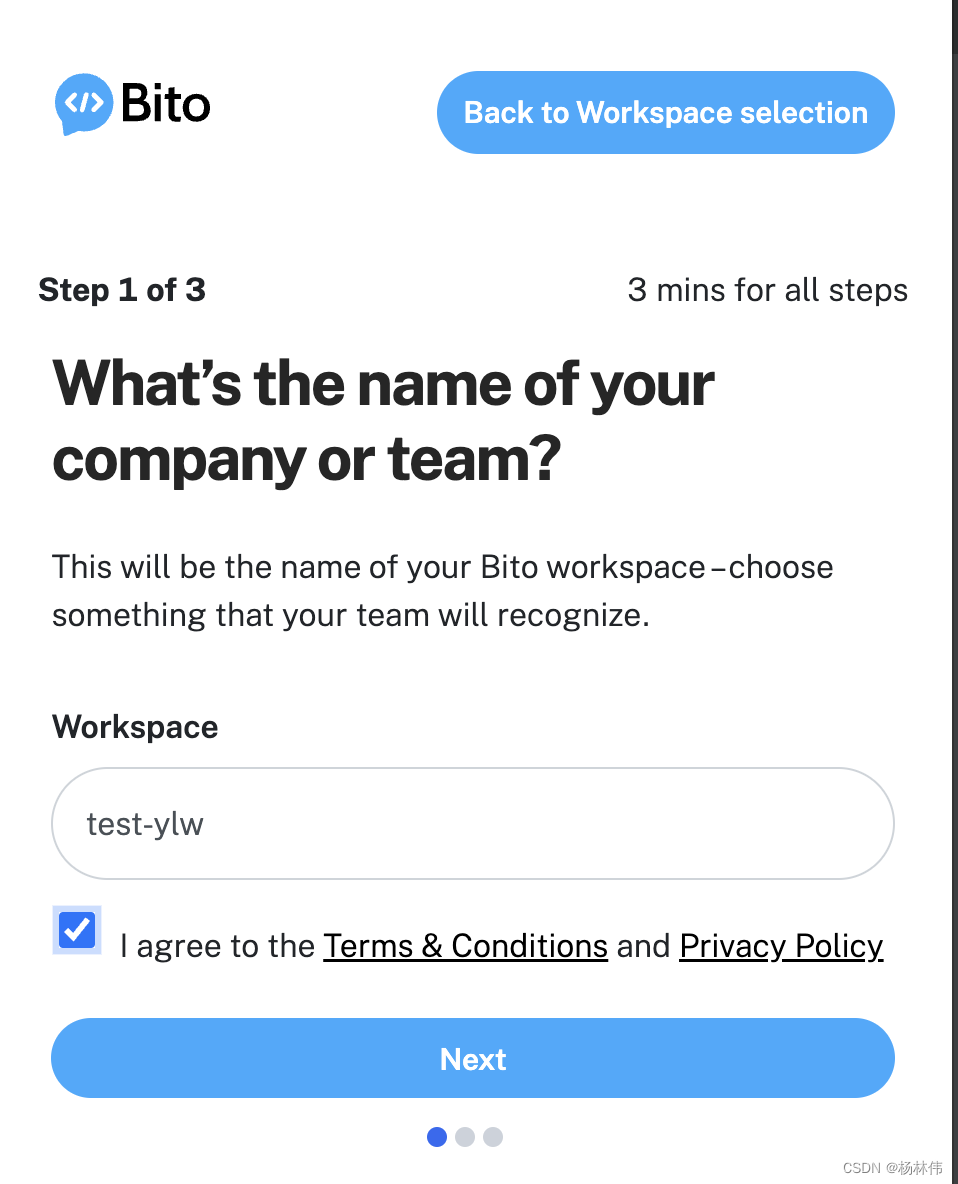
拉到最下面,点击创建工作空间(Create Workspace):

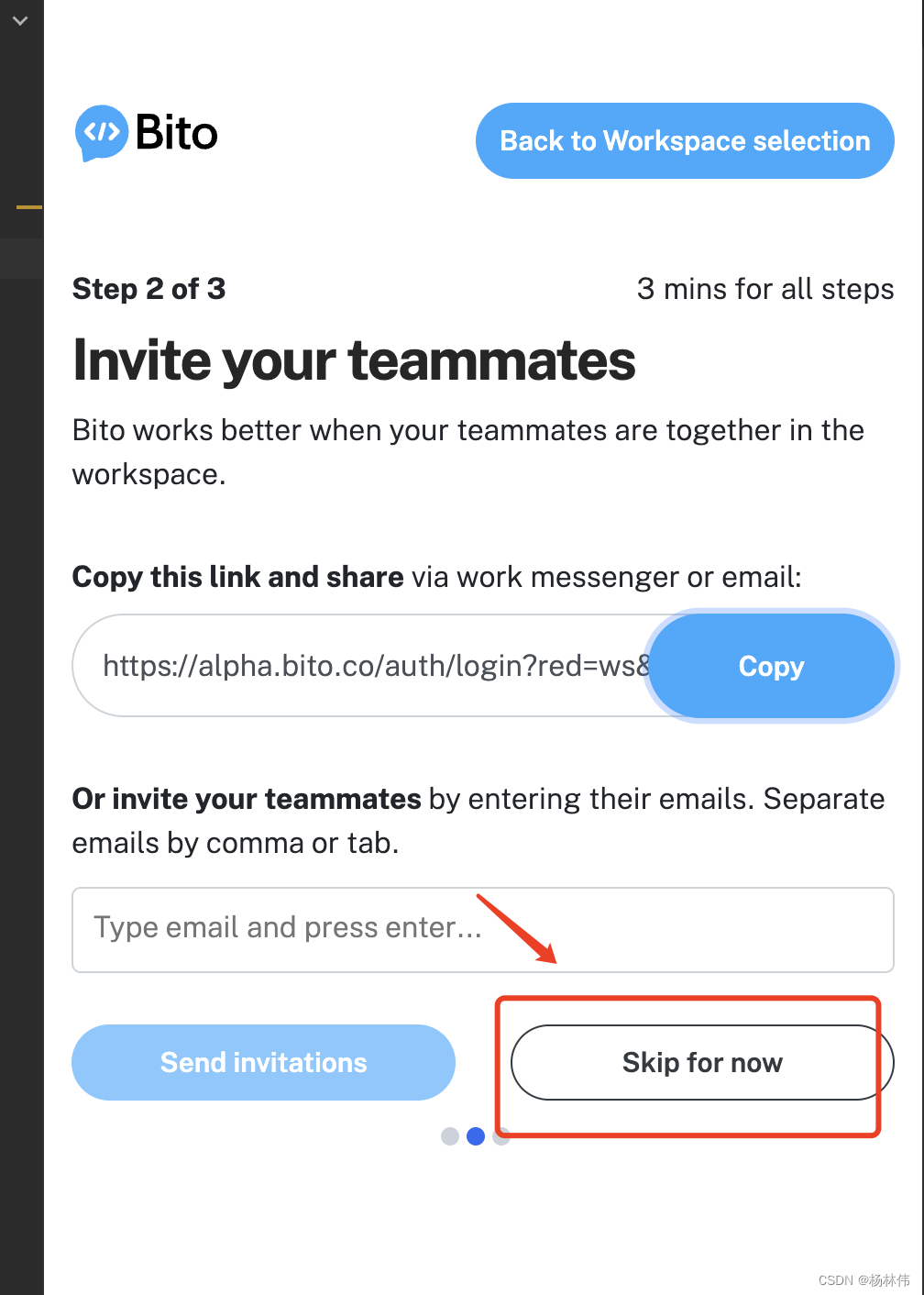
下一步直接跳过(如果有组员可以拉取组员):

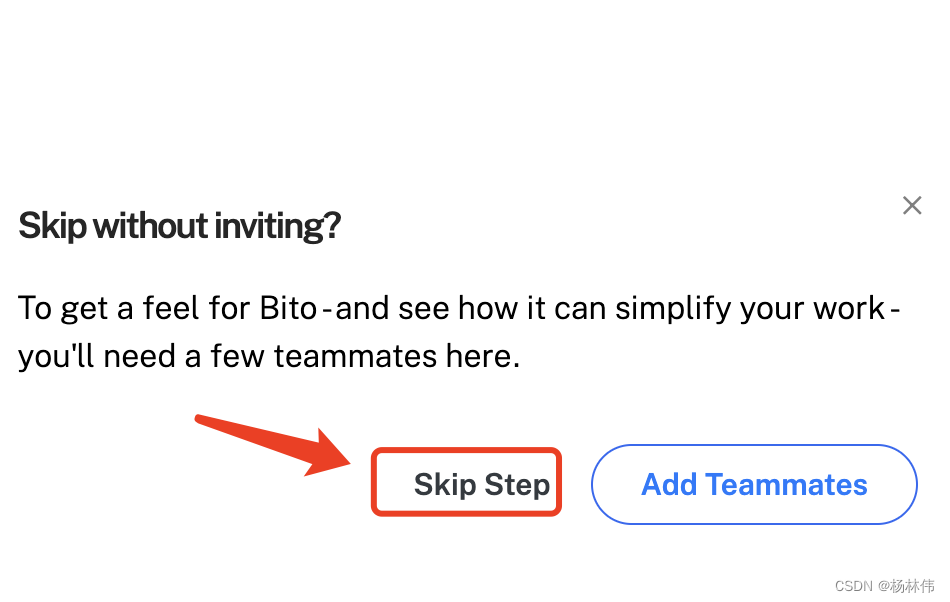
下一步也是跳过:

ok,注册成功,接下来可以使用了。

2.3 使用方式
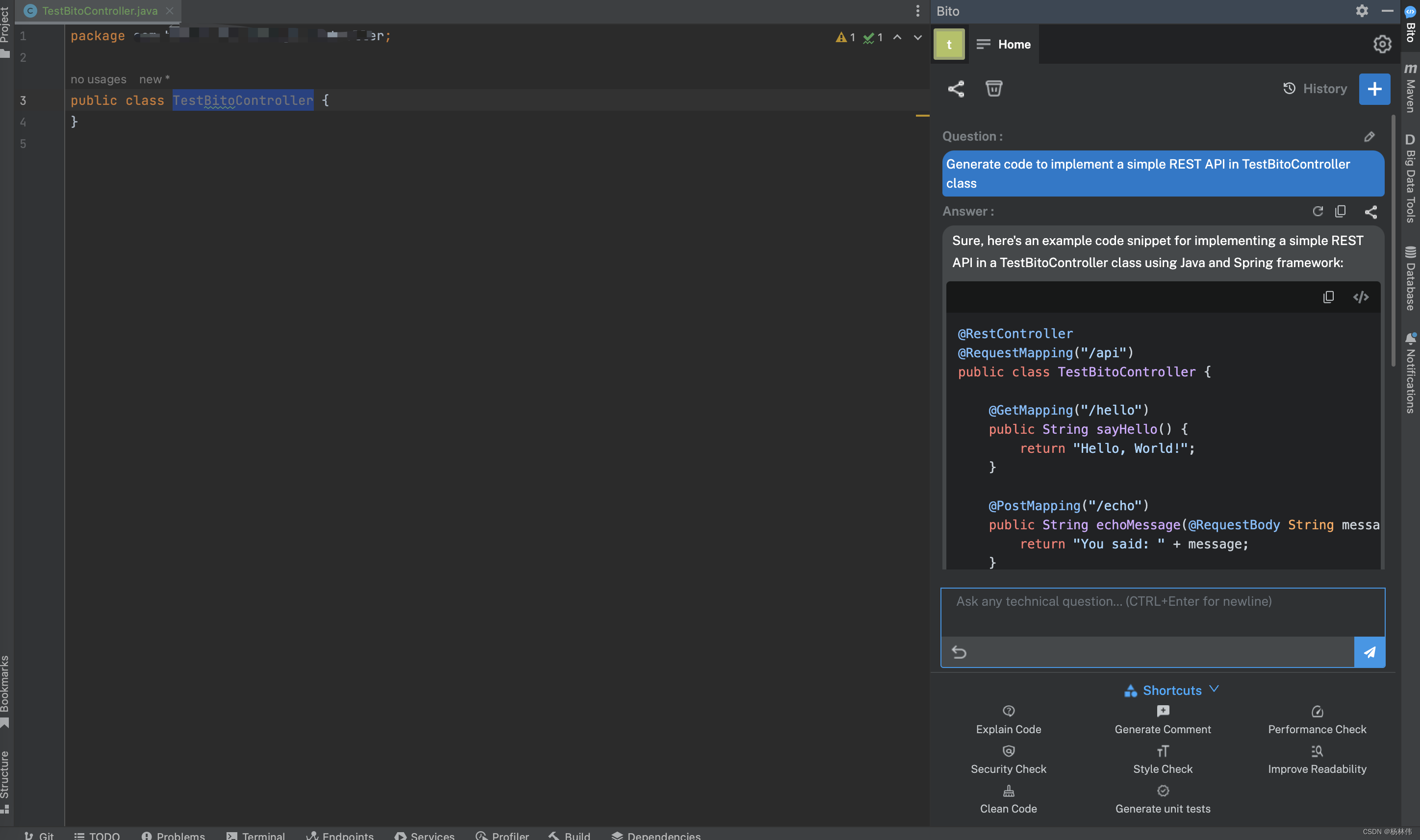
比如,在当前类,我想生成一个REST API风格的实例,我在对话框输入我的需求,会回答生成之后的代码:

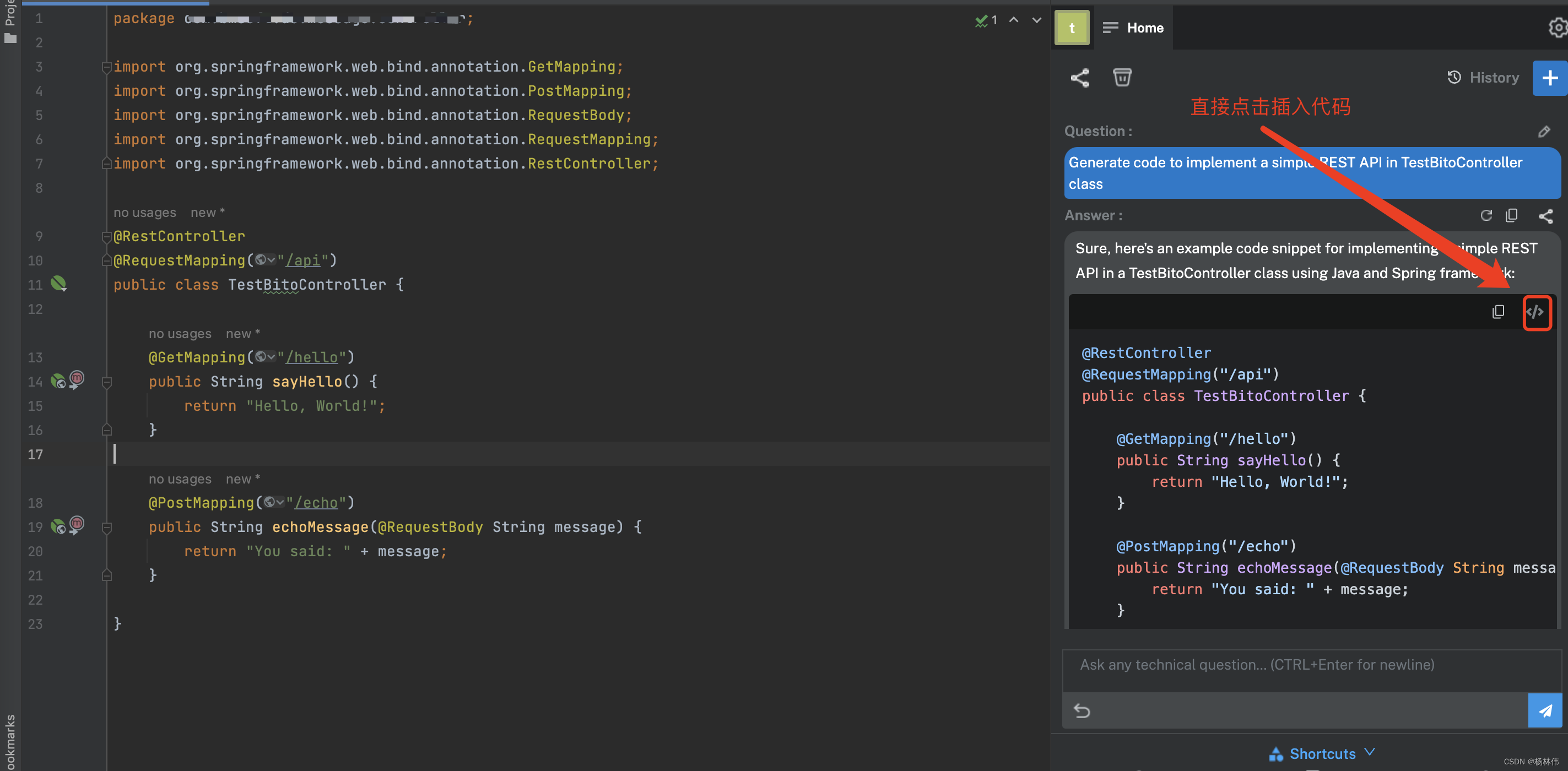
当然,可以把生成的代码直接插入:

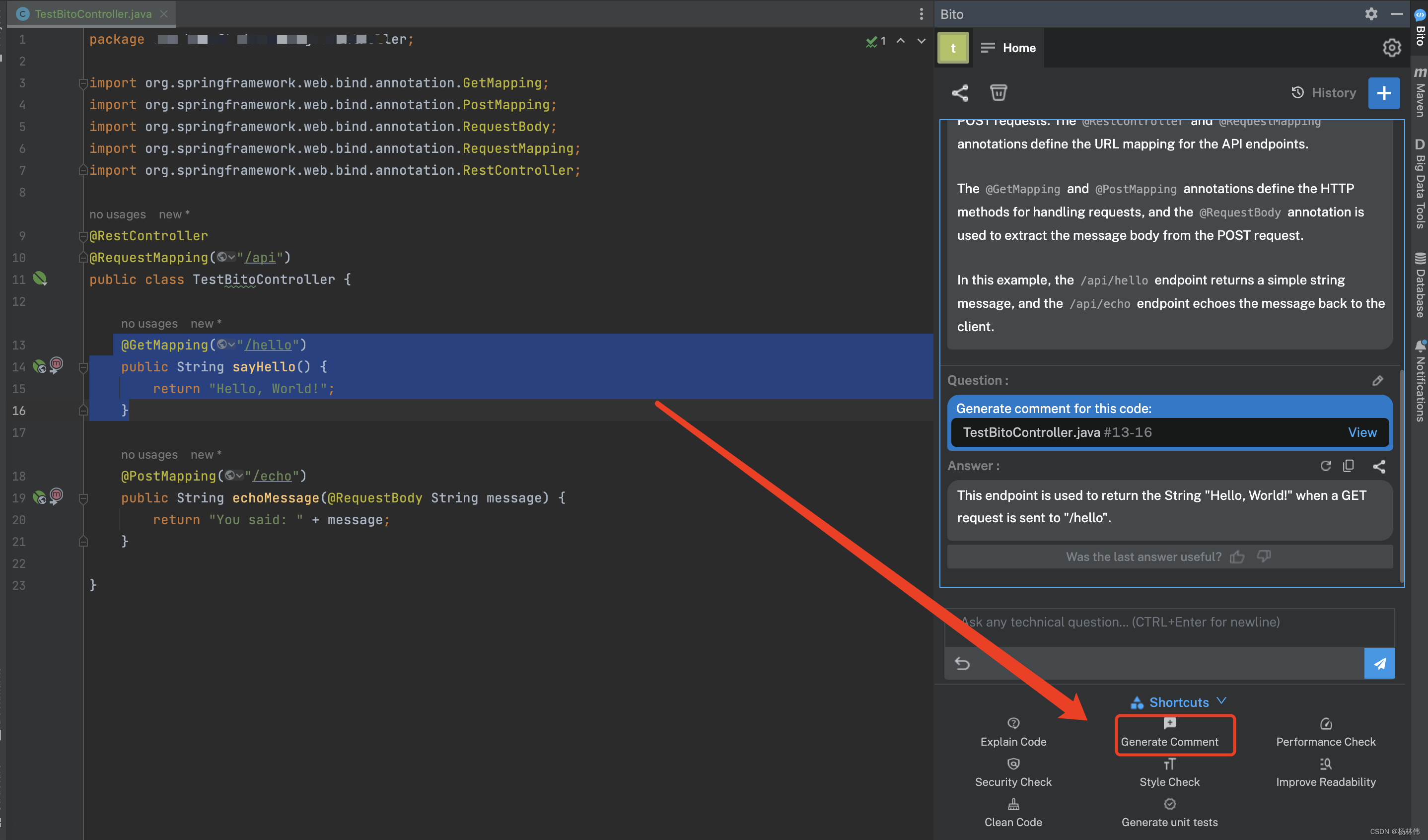
同时,我们也可以为选中的的代码块添加注释,在对话框的下面有很多快捷的方式(Shrotcuts),单纯是为了简化我们的对话,效果如下:

03 其它
3.1 插件支持的平台
Bito除了支持IntelliJ IDEA,还支持VS Code以及支持浏览器插件的方式:

3.2 文档
相关的介绍和使用详情可以参考:https://docs.bito.ai/
04 文末
本文主要讲解了Bito插件的使用,希望能帮助到大家,谢谢大家的阅读,本文完!