背景
因为尚品汇后台管理项目接口地址有两个:登录时候用的是:http://39.98.123.211:8170/
商品接口信息用的是:http://39.98.123.211:8510/
可见前面是地址是一致的,但是端口号不一样。
这就会导致,登录进得去,但是获取数据的时候,没有办法取数据;或者登录不进,但是数据取得到。无论哪一种都不是我们想要的。
尚品汇项目中,教程代码写的如下:
在vue.config.js中配置跨域代理
proxy: {
'/dev-api': {
target: 'http://39.98.123.211:8170',
pathRewrite: { '^/dev-api': '' },
},用axios封装了一个request.js:
// create an axios instance
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url
// withCredentials: true, // send cookies when cross-domain requests
timeout: 5000 // request timeout
})
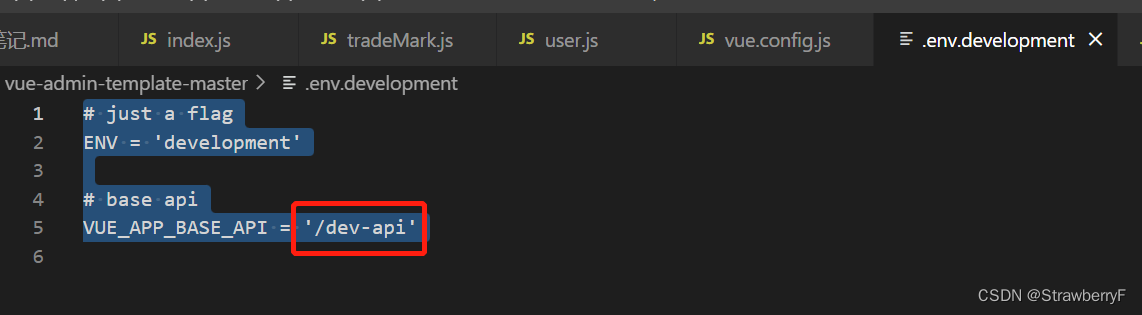
.env.development中:可见其是拼接了VUE_APP_BASE_API这个路径:我们写什么他自动给我们拼接上去。

解决
经过前辈指点改写代码如下:
不采用教程里拼接简写这种写法了。
在vue.config.js中配置跨域代理
// 配置代理跨域
proxy: {
'/dev-api': {
target: 'http://39.98.123.211:8170',
pathRewrite: { '^/dev-api': '' },
},
'/dev1-api': {
target: 'http://39.98.123.211:8510',
pathRewrite: { '^/dev1-api': '' },
},
},request.js:
// create an axios instance
const service = axios.create({
// baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url
baseURL: '',
// withCredentials: true, // send cookies when cross-domain requests
timeout: 5000 // request timeout
})接着在引用到接口的地方各自补充上对应的/dev-api 、/dev1-api
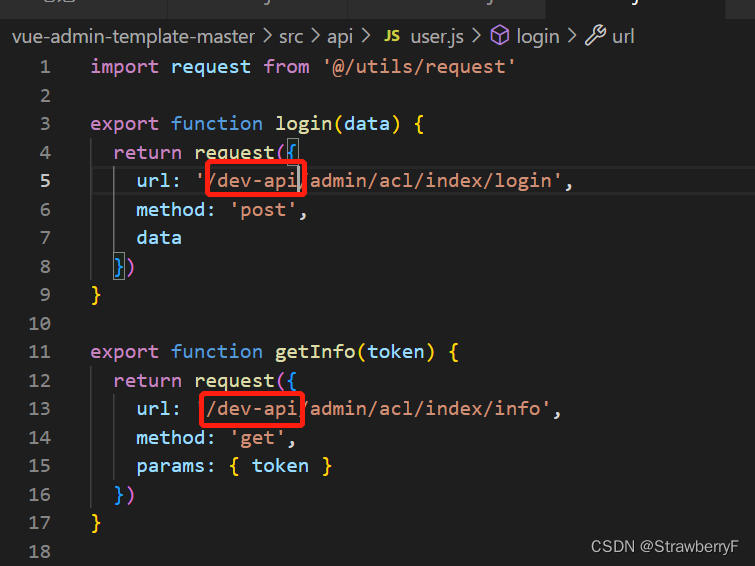
登录部分相关代码:

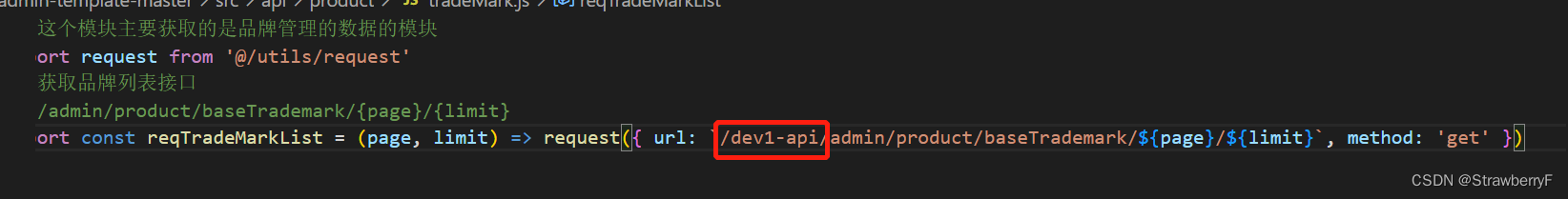
商品列表部分代码:

最后,因为我们改了vue.config.js配置文件,记得重启服务器!!