背景:
在鼠标慢慢滚动,滚动到某一处位置的时候,滚动条自动触发,拼命往下走。正常应该是滑动到摸个位置时候,加载下一页的数据。
Video_2022-09-16_155954
这个问题困扰了我两天,特此记录。
用的Vant组件库的van-list来实现自动加载下一页数据。
解决思路:
1.因为出现现象是鼠标不动,但是滚动条会自动。所以我先考虑,是不是跟滚动条的事件有关。翻遍了代码,我也没有写鼠标滚动条事件啊,scrollTop都没有写。在这个思路我困在里面2个多小时,查阅网上资料无果,心态崩溃了1个多小时。
2.后面我就在想,是不是vant组件库的问题,里面的底部加载事件方法有问题。看了下,只是滑动到底的时候,去请求接口。也没啥了。(ps:想去看组件库源码,但是不知道源码在哪里看...好像是在node_modules里...)
3.来都来了,那会不会是接口的问题啊?想了想应该不会,但是我还是检查了一下(老爷保佑,找到了问题了)
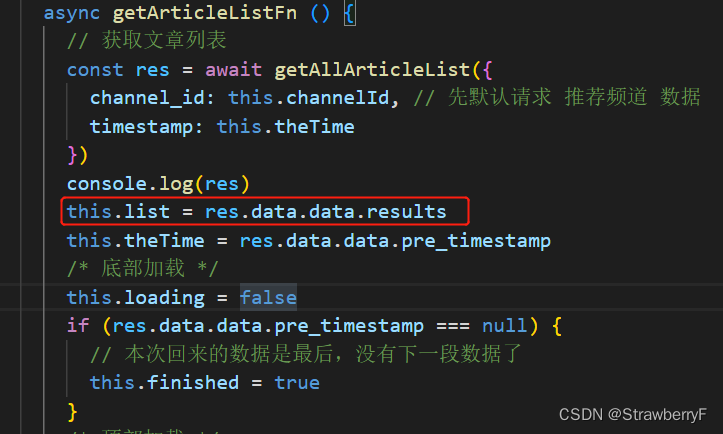
请求回来的数据列表,第一页和下一页没有合并!!赶紧改正!!

总结:
从这个问题中,也暴露了es6扩展运算符的弱点。附上学习链接:
https://blog.csdn.net/astonishqft/article/details/82899965
找问题报错,果然还是得自己多思考啊,心态也很重要。每次想要放弃的时候,还好我告诉自己,再看20分钟,就不钻牛角尖了 。因为这样想,这次才能找到这个没有标红的报错。
相关代码:
<van-list
v-model="loading"
:finished="finished"
finished-text="没有更多了"
@load="onLoad"
:immediate-check="false"
offset="50"
>async getArticleListFn () {
// 获取文章列表
const res = await getAllArticleList({
channel_id: this.channelId, // 先默认请求 推荐频道 数据
timestamp: this.theTime
})
console.log(res)
this.list = [...this.list, ...res.data.data.results]
this.theTime = res.data.data.pre_timestamp
/* 底部加载 */
this.loading = false
if (res.data.data.pre_timestamp === null) {
// 本次回来的数据是最后,没有下一段数据了
this.finished = true
}
/* 顶部加载 */
// 顶部加载状态改为false
this.isLoading = false
},
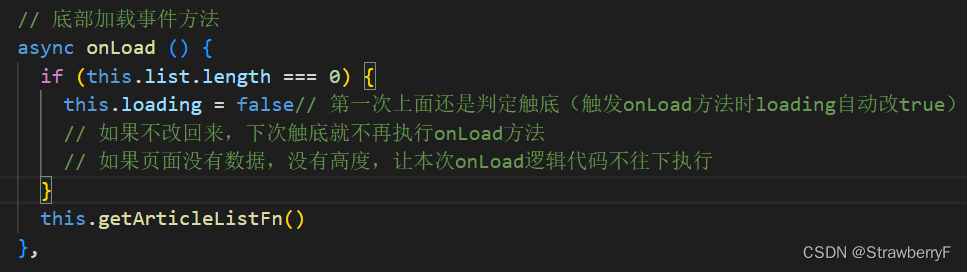
// 底部加载事件方法
async onLoad () {
if (this.list.length === 0) {
this.loading = false// 第一次上面还是判定触底(触发onLoad方法时loading自动改true)
// 如果不改回来,下次触底就不再执行onLoad方法
// 如果页面没有数据,没有高度,让本次onLoad逻辑代码不往下执行
}
this.getArticleListFn()
},