目录
1.步骤
1.约定前后端交互的接口
2.开发服务器代码
a.编写servlet处理前端发来的请求
b.编写数据库代码,存储获取关键的数据
3.开发客户端代码
a.基于ajax构造请求,解析响应
b.点击按钮后,触发给服务器发送请求的行为
2.提供两个接口:
1.告诉服务器当前留言的是什么样的数据(当用户提交按钮时,会给服务器器发送一个Http请求,让服务器能把消息存下来)
2.从服务器获取到当前有哪些留言数据(当页面加载,就从服务器获取曾经存储的信息内容)
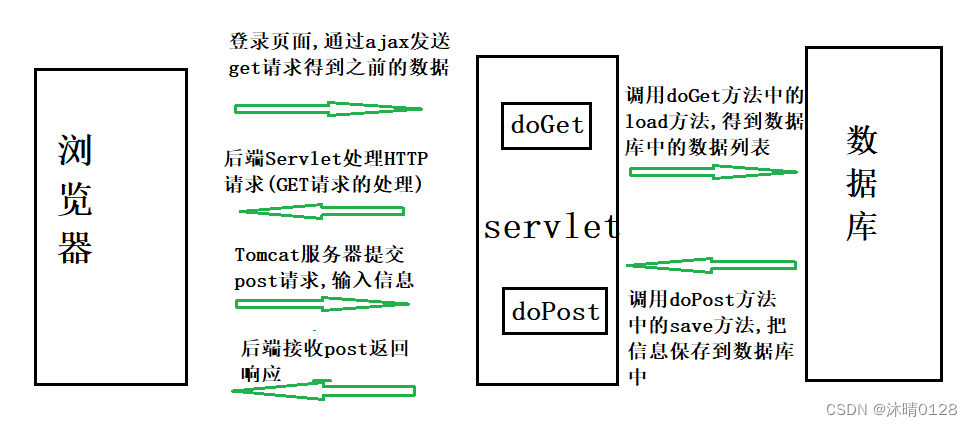
3.流程

1.登录页面

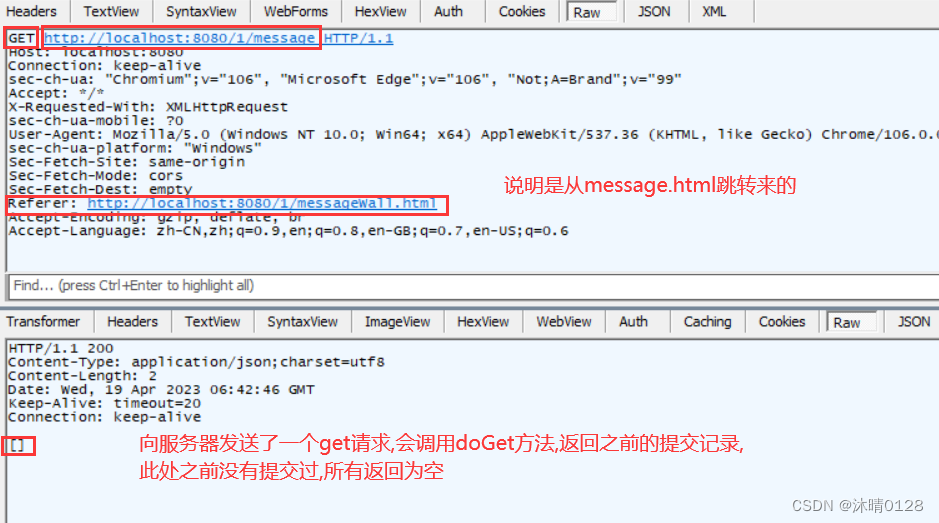
2.GET请求处理

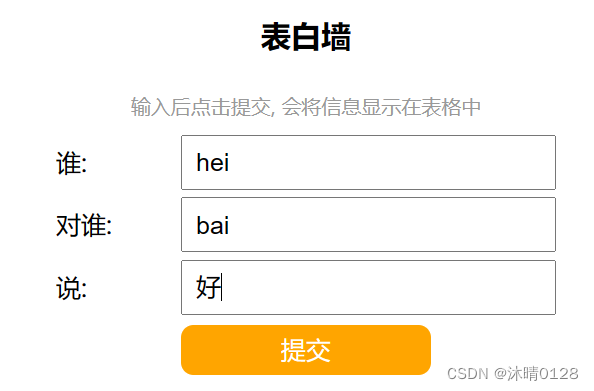
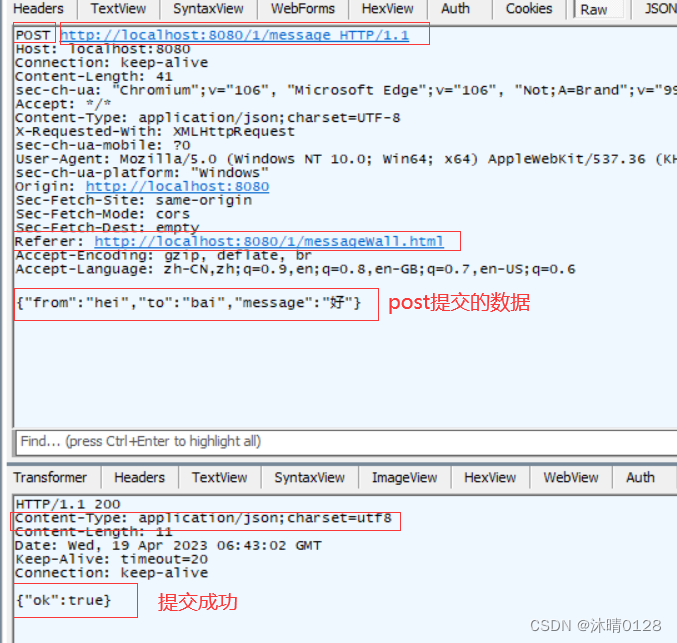
3.Tomcat服务器提交post请求,输入信息

4.接收post请求,返回响应


5.无论怎么刷新,内容都在

4.代码
1.前端代码
在代码中加入ajax
1.点击按钮提交,要构造数据发送服务器
2.页面加载时,从服务器获取消息列表,在页面显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白墙</title>
</head>
<body>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
width: 100%;
}
h3{
text-align: center;
/* 上下边距20 左右0 */
padding: 20px 0;
font-size: 24px;
}
p{
text-align: center;
color: #999;
padding: 10px 0;
}
.row{
width: 400px;
height: 50px;
/* 元素居中*/
margin: 0 auto;
display:flex;
justify-self:center;
align-items: center;
}
/* 对齐 */
.row span{
width:100px;
font-size: 20px;
}
.row input{
width: 300px;
height: 40;
line-height: 40px;
font-size: 20px;
/* 缩进 */
text-indent: 0.5em;
/* 去掉轮廓线 */
outline: none;
}
.row #submit{
width: 200px;
height: 40px;
font-size: 20px;
line-height: 40px;
margin: 0 auto;
color: white;
background-color: orange;
border: none;
border-radius: 10px;
}
.row #submit:active{
background-color:grey;
}
</style>
<div class="container">
<h3>表白墙</h3>
<p>输入后点击提交, 会将信息显示在表格中</p>
<div class="row">
<span>谁:</span>
<input type="text">
</div>
<div class="row">
<span>对谁:</span>
<input type="text">
</div>
<div class="row">
<span>说:</span>
<input type="text">
</div>
<div class="row">
<button id="submit">提交</button>
</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
//页面加载时,从服务器获取消息列表,在页面显示
function getMessages(){
$.ajax({
type:'get',
url:'message',
success:function(body){
let container=document.querySelector(".container");
for(let message of body){
let div=document.createElement('div');
div.innerHTML=message.from+'对'+message.to+'说:'+message.message;
div.className='row';
container.appendChild(div);
}
}
});
}
getMessages();
//当点击submit会获取input的内容,把内容构成成div插入到页尾
let submitBtn=document.querySelector('#submit');
submitBtn.onclick=function(){
//1.获取内容
let inputs=document.querySelectorAll('input');
let from=inputs[0].value;
let to=inputs[1].value;
let msg=inputs[2].value;
if(from=='' || to=="" || msg==""){
//用户没有填写完,先不提交数据
return;
}
//2.生成新的div,把div加入的页面
let div=document.createElement('div');
div.innerHTML=from+'对'+to+'说:'+msg;
div.className='row';
let container=document.querySelector('.container');
container.appendChild(div);
//3.清空之前输入框的内容
for(let i=0;i<inputs.length;i++){
inputs[i].value='';
}
//4.把当前的输入框的内容,构造成HTTP post请求,通过ajax发给服务器
let body={
from:from,
to:to,
message:msg
};
//点击按钮提交,要构造数据发送服务器
$.ajax({
type:'post',
url:'message',
contentType:'appliaction/json;charset=utf8',
data:JSON.stringify(body),
success:function(body){
alert("消息提交成功");
},
error:function(body){
alert("消息提交失败");
}
});
}
</script>
</body>
</html>2.sql创建表
create table message(`from` varchar(1024),`to` varchar(1024),message varchar(4096));3.后端代码
MessageServlet.java
1.创建Message类,成员变量(from,to,message)
2.doPost()处理提交消息请求
1.输入字符流转成java对象
2.通过save方法存入数据库
3.通过contentType告知页面,返回的数据是json格式
4.输出
3.doGet()获取消息列表,把内容返回给客户端
1.从load方法中得到从数据库中得到的信息
2.把java对象转成json格式
3.返回数据类型,输出
4.保存消息到数据库
1.和数据库建立连接
2.构造SQL语句
3.执行SQL
4.关闭
5.从数据库中获取信息
class Message{
public String from;
public String to;
public String message;
}
@WebServlet("/message")
public class MessageServlet extends HttpServlet {
private ObjectMapper objectMapper=new ObjectMapper();
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Message message=objectMapper.readValue(req.getInputStream(),Message.class);
save(message);
resp.setContentType("application/json;charset=utf8");
resp.getWriter().write("{\"ok\":true}");
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
List<Message> messages=load();
String jsonString=objectMapper.writeValueAsString(messages);
System.out.println("jsonString"+jsonString);
resp.setContentType("application/json; charset=utf8");
resp.getWriter().write(jsonString);
}
private void save(Message message) {
Connection connection=null;
PreparedStatement statement=null;
try {
connection=DBUtil.getConnection();
String sql="insert into message values(?,?,?)";
statement= connection.prepareStatement(sql);
statement.setString(1,message.from);
statement.setString(2,message.to);
statement.setString(3,message.message);
statement.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
}finally {
DBUtil.close(connection,statement,null);
}
}
private List<Message> load() {
List<Message> messages=new ArrayList<>();
Connection connection=null;
PreparedStatement statement=null;
ResultSet resultSet=null;
try {
connection=DBUtil.getConnection();
String sql="select*from message";
statement= connection.prepareStatement(sql);
resultSet=statement.executeQuery();
while(resultSet.next()){
Message message=new Message();
message.from=resultSet.getString("from");
message.to=resultSet.getString("to");
message.message=resultSet.getString("message");
messages.add(message);
}
} catch (SQLException e) {
e.printStackTrace();
}finally {
DBUtil.close(connection,statement,resultSet);
}
return messages;
}
}DBUtil.java
1.构造对象
2.初始化事件源,懒汉模式的线程,要进行三步操作
3.连接
4.关闭
public class DBUtil {
private static final String URL="jdbc:mysql://127.0.0.1:3306/java1?characterEncoding=utf8&useSSL=false";
private static final String USERNAME="root";
private static final String PASSWORD="123456";
private volatile static DataSource dataSource=null;
private static DataSource getDataSource(){
if(dataSource==null){
synchronized (DBUtil.class){
if(dataSource==null){
dataSource=new MysqlDataSource();
((MysqlDataSource)dataSource).setUrl(URL);
((MysqlDataSource)dataSource).setUser(USERNAME);
((MysqlDataSource)dataSource).setPassword(PASSWORD);
}
}
}
return dataSource;
}
public static Connection getConnection() throws SQLException {
return getDataSource().getConnection();
}
public static void close(Connection connection, PreparedStatement
statement, ResultSet resultSet){
if(resultSet!=null){
try {
resultSet.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(statement!=null){
try {
statement.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(connection!=null){
try {
connection.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
}