设置el-table表格中数据为空时,用符号 '--' 代替
一、通过template标签
<el-table-column label="姓名">
<template slot-scope="scope">{
{
scope.row.name ? scope.row.name : '--'}}</template>
</el-table-column>
二、通过css伪类:empty选择器
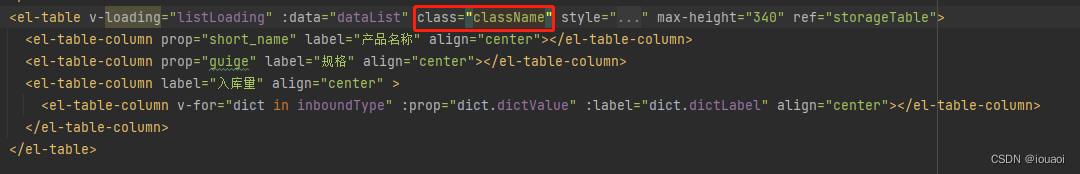
1.为table设置class名称

2.设置css样式
<style scoped>
/* el-table 列数据为空自动显示 -- */
.className :empty::before{
content:'--';
color:gray;
}
</style>
亲测效果:
