文章目录
预备知识
色/位深(Color Depth)
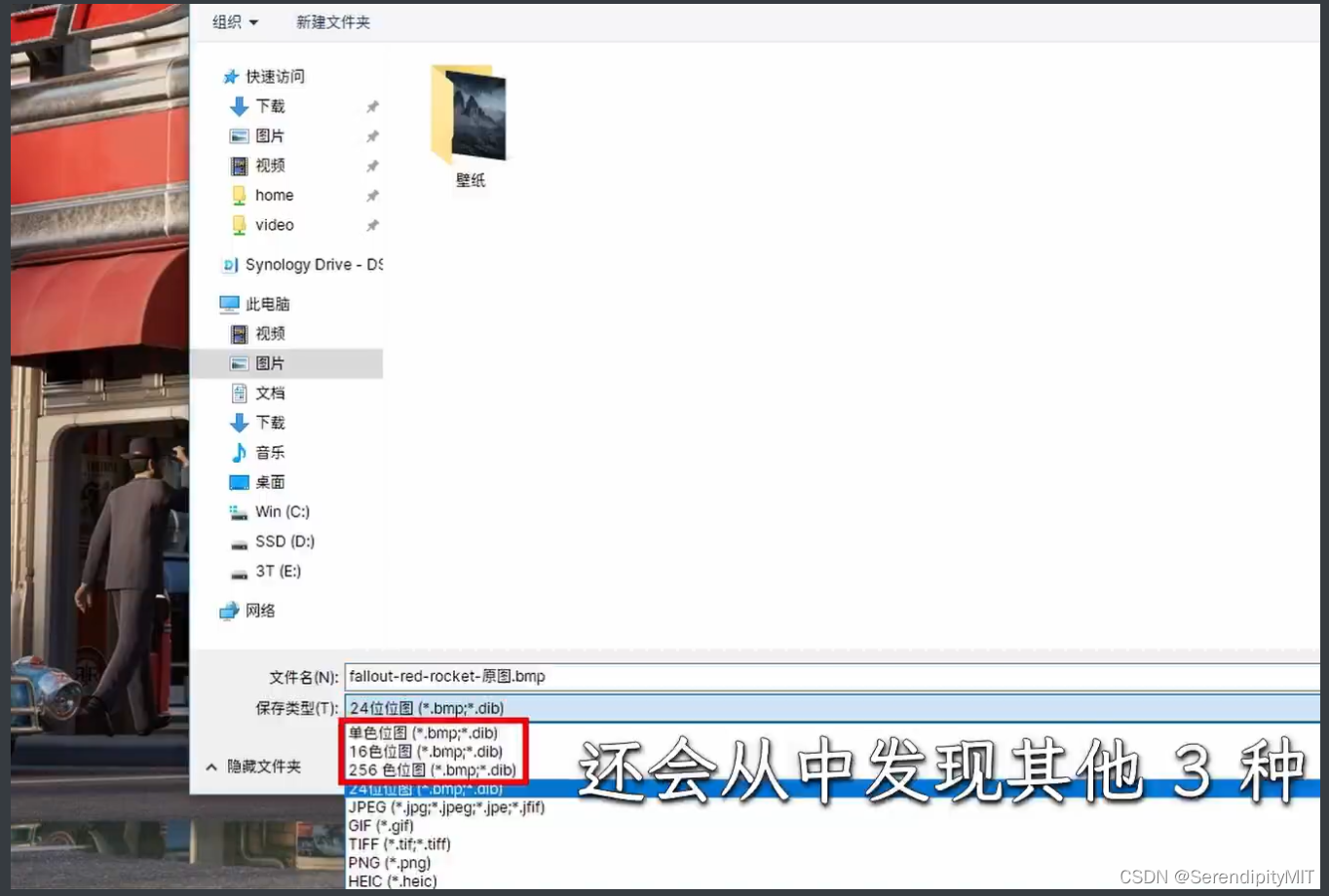
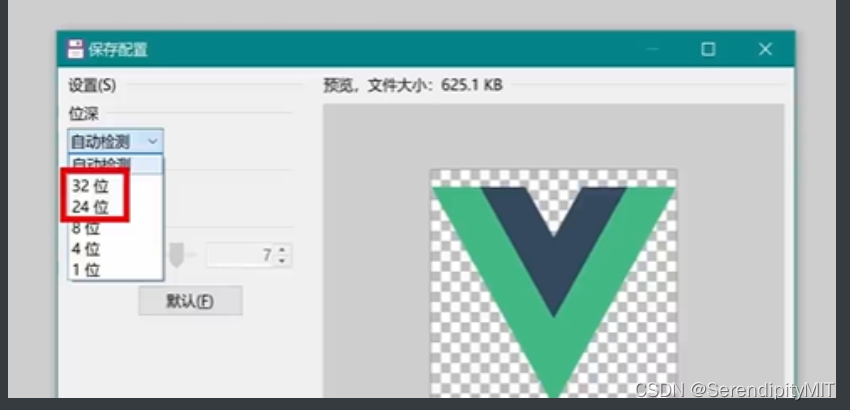
当保存图片的时候,以bmp格式保存,会有以下下拉选项:

不同的下拉选项会有不一样的效果:

这是什么原因呢?
24位色、256色、16色、单色、都指的是颜色数量。比如24位色的图片有多少种颜色:2^24 = 1600万+种颜色。那么具有256色的图片的位深就是8,以此类推。
24位色被叫做“真彩色”(True Color),正在研究的10位色深指的是R G B三个通道的每个位深都是10位,那么总共就是30位,也被叫做“深彩色”(Deep Color)。注意:jpg格式图片有四个通道
像素
色深就是每一个像素块可以显示出的颜色数量。
像素分为:图片像素颗粒、屏幕像素颗粒。
屏幕像素颗粒:电脑默认设定的颗粒,打开一个记事本,写几个字保存。我们所看到的一切就是屏幕像素颗粒
图片像素颗粒:当用画图软件打开一张图片的时候,我们经常看到“方所比例”这样的一个调节按钮,当是100%时,说明此时图片像素颗粒与屏幕像素颗粒一一对齐。
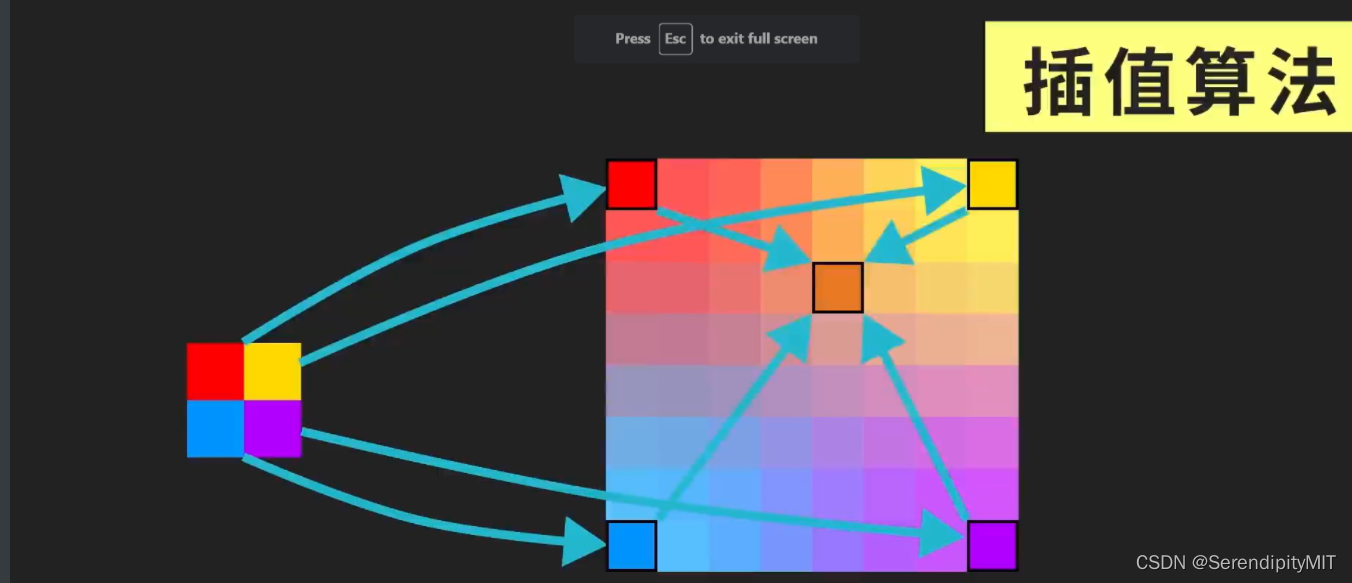
有趣现象:当你用其他的画图软件打开一张图片的时候,肯放大了好几倍还是看不到像素块,那是因为在你放大的时候,画图软件对每8*8 = 64个像素进行这样的操作:除了四个角,对其他60个像素点,按照四个角的像素点的颜色使用插值算法得到一个渐变色,视觉上才得以让我们看不到明显的像素点区分。

分辨率(Resolution)
分辨率也叫做图片的像素尺寸,宽像素数*高像素数。比如:1800 * 600这样的图片尺寸。各个时代视频(屏幕)的分辨率如下:

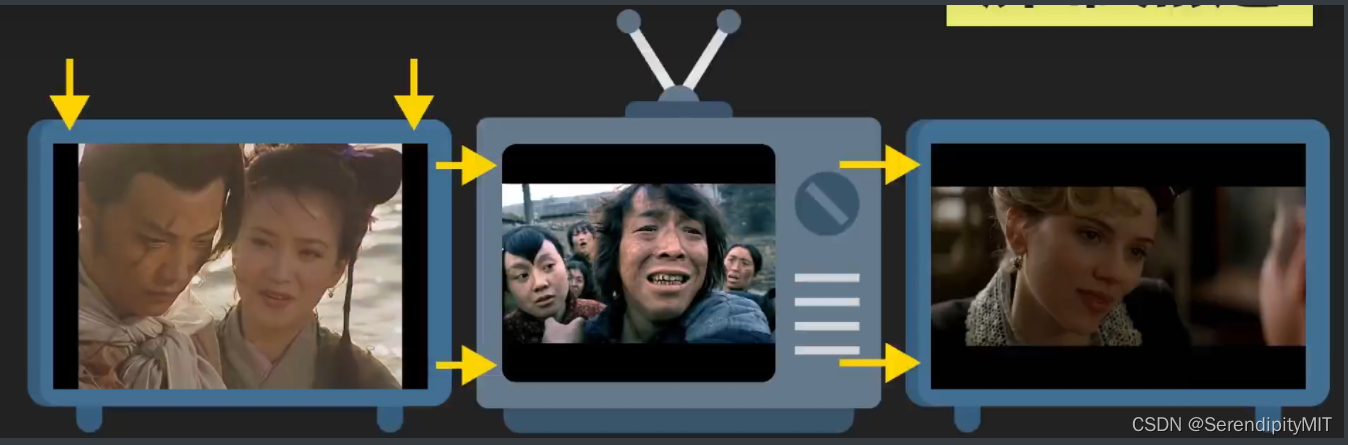
看各个屏幕的分辨率也就明白了一点:在老式电视上看现代视频上下会有黑框,在标准宽屏上看老式视频左右会有黑框。

各个分辨率的简称:1080p、720p等都指的是图像的高,根据宽高比16:9就可以算出宽。2k、4k这样的简称表示宽是2560像素、3840像素(虽然不是2000和4000,但是为了方便就这样称呼了),然年后根据宽高比16:9计算出“高”的像素。
三原色
红、黄、蓝:颜料三原色。(吸光)
红、绿、蓝:光的三原色。(发光)
计算机领域的色彩:R G B(红色、绿色、蓝色)
印刷领域的色彩:C M Y K(青色、品/红色、黄色、黑色)
Alpha通道
半透明:半透明是指图片一部分内容是透明的,从而可以让图片与周围环境更好的融为一体。如:

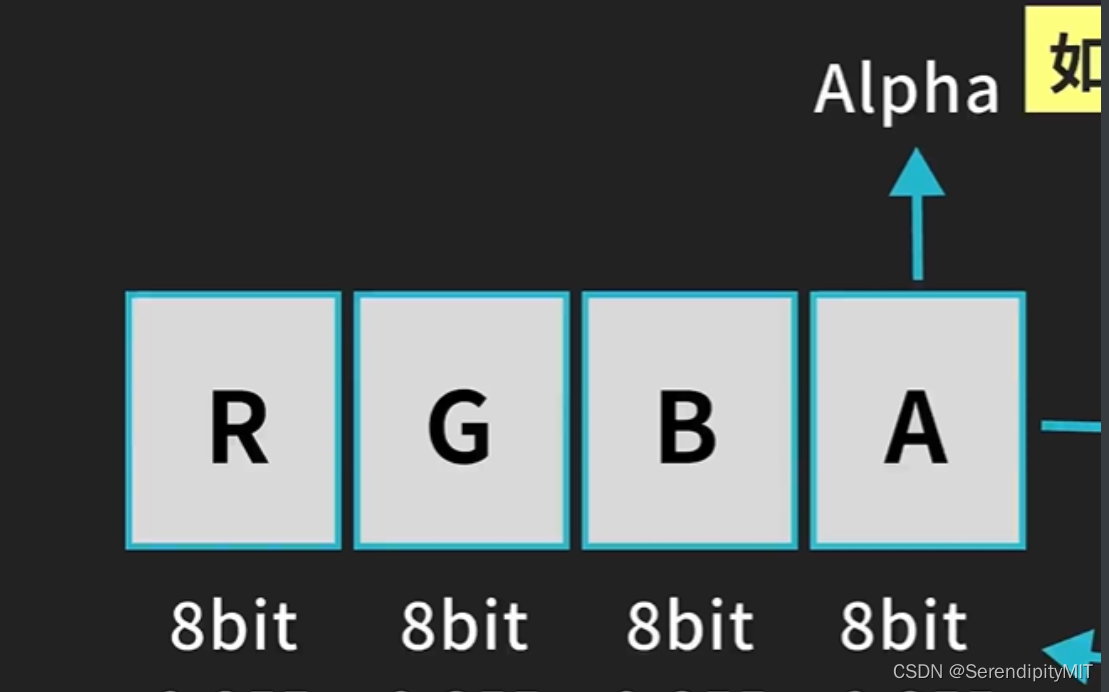
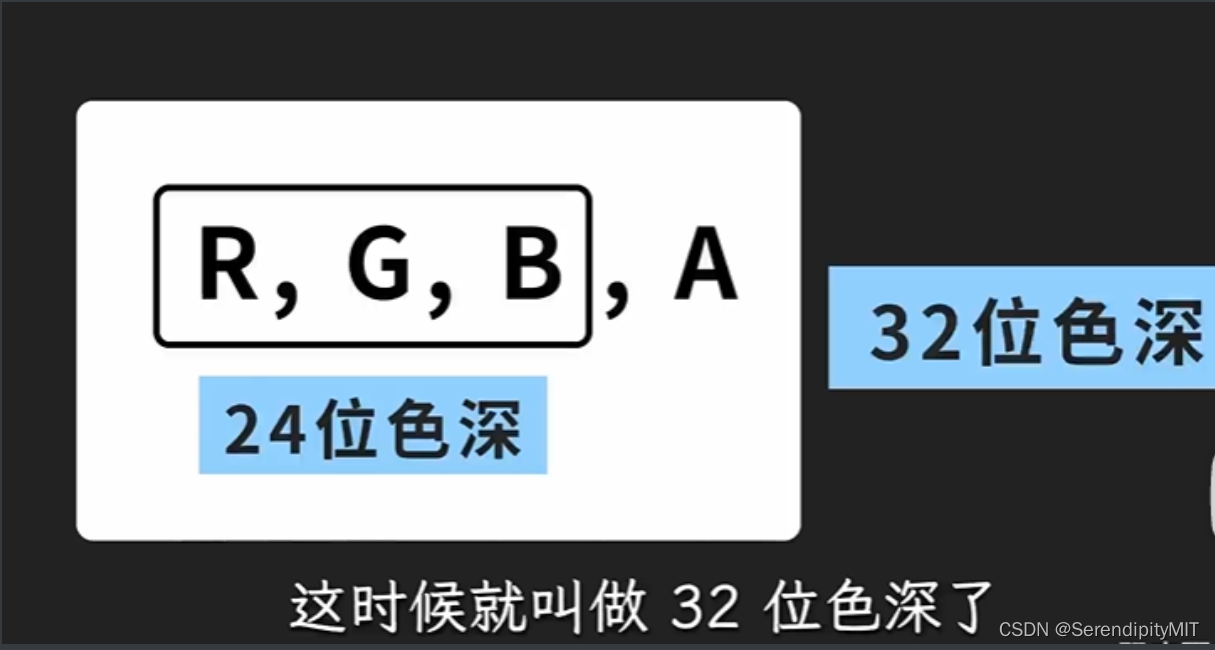
如何讲图片表示为透明/半透明:在R G B三通道后加一个表示透明度的颜色通道,用大写字母A表示,如图:

A通道与其他三个颜色通道一样,都是8bit,范围0-255。
所以有Alpha通道的24位色深的图像就是32位色深:

所以我们在另存为图片时,可能会让我们选择存储的位深是24还是32,区别就是是否要宝轮图像的透明度通道。

图像格式
bmp格式
1.又名"bitmap位图",微软唯一的亲儿子,在Windows操作系统基础上推出的图像查看器(画图)和图像编辑软件(PS)都无条件支持这种格式照片。
2.不支持压缩,手机拍出来的jpg格式照片在电脑上另存为bmp格式,内存占据会增加20倍,但清晰度不会增加20倍。
JPEG格式
1.又名jpg格式、j-Peg格式,现在主流的图片格式。
2.两个缺点:有损压缩和不支持半透明。有损压缩:也就是当把一个png格式的图片另存为jpg格式的时候,仔细观察会发现图中的边框线会变得模糊,产生了“噪点”。说明压缩过程中对图片质量产生了损害。半透明是什么上文有讲。
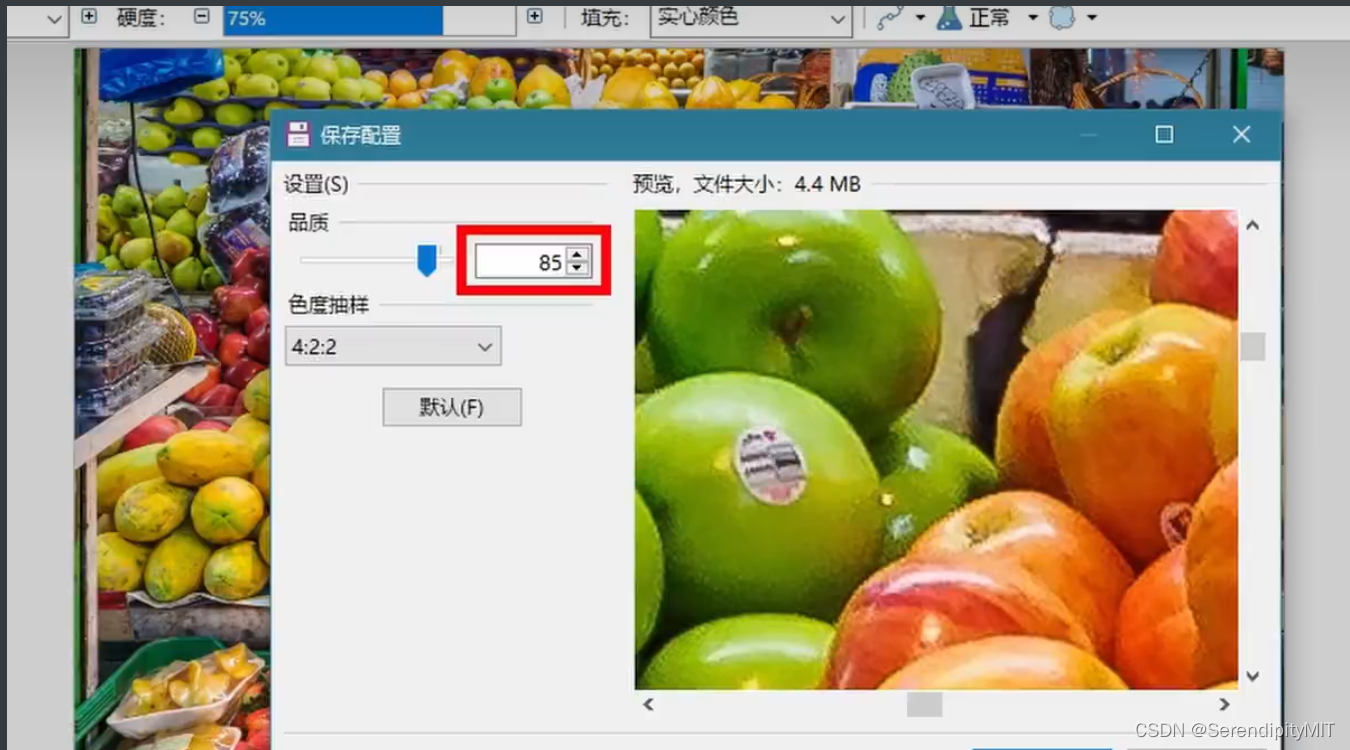
3.当我们用画图软件保存图片时,有时会让我们选择图像质量,选择质量为85的时候既可以拥有jpeg格式的内存大小,也会拥有和无损压缩相似地图片清晰度,是首选的数字。如图:

EXIF信息
exif不算是图像的格式,是图片的信息类型的一种而已,记录了图像拍摄过程中的一系列参数。无需过多了解
PNG格式
1.默认存储图片是无损压缩,不可更改。
2.不管编辑多少次不会失真,与jpg相反,jpg编辑次数越多失真的越厉害。因此png格适合需要多次编辑的图像使用。
GIF格式
1.特点:无损压缩、支持半透明、动画。
2.GIF存储半透明通道用了1个bit。
3.最高支持256色深,没有24位色深,所以几乎所有的GIF图片看起来都有年代感,旧的感觉。
WEBP格式
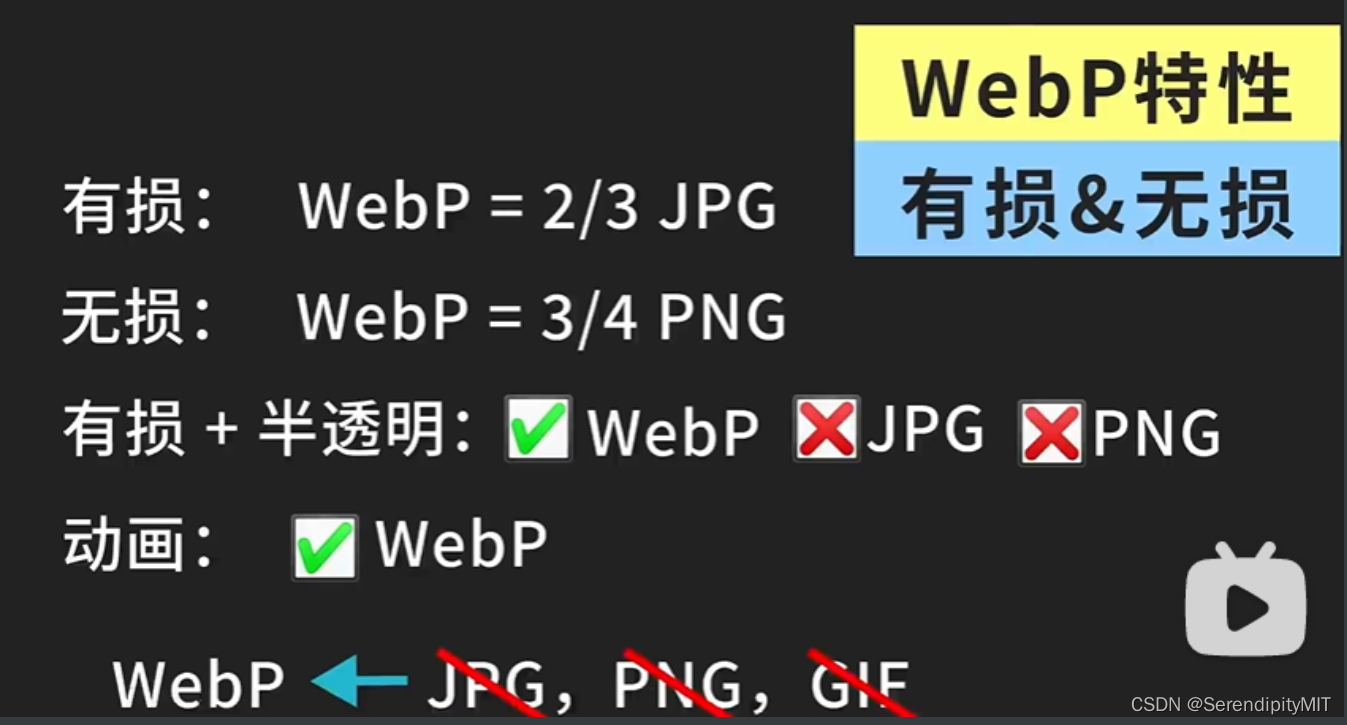
1.webp格式图片既可以有损压缩也可以无损压缩,两种方式的空间存储大小与jpg格式,png格式的图片有以下相应关系:

如上图所示,webp格式还支持动画、半透明,因此它具有代替jpg、png、gif格式的功能。
缩略图(Thumbnail)
缩略图不是特定的文件格式。文件管理器、图片查看器等都有存放缩略图的文件,一部手机里面存储了很多照片,直接加载需要消耗很大内存和很长时间,所以计算机就会将所有图片缩略成200 * 200 大小大约为10kb的小图片,当我们点击去查看的时候才会显示出图片的原图。

生成一次缩略图具有长期性。