JavaWeb在线商城系统
JavaWeb在线商城开发知识总结(java+jsp+servlet+MySQL+jdbc+css+js+jQuery)
这个基于JavaWeb的在线商城项目是我们专业这学期期末实训的项目
项目视频演示
期末实训项目-JavaWeb在线商城系统(java+jsp+servlet+MySQL+jdbc+css+js+jQuery)
获取项目数据和数据库:
期末实训项目-JavaWeb在线商城系统
项目代码及数据库下载链接
gitee链接:
https://gitee.com/yuhaowen/ShoppingMall.git
GitHub:
https://github.com/yuhaowen0917/JavaWeb-ShoppingMall.git
项目资源和数据库
https://download.csdn.net/download/yuyunbai0917/85839278
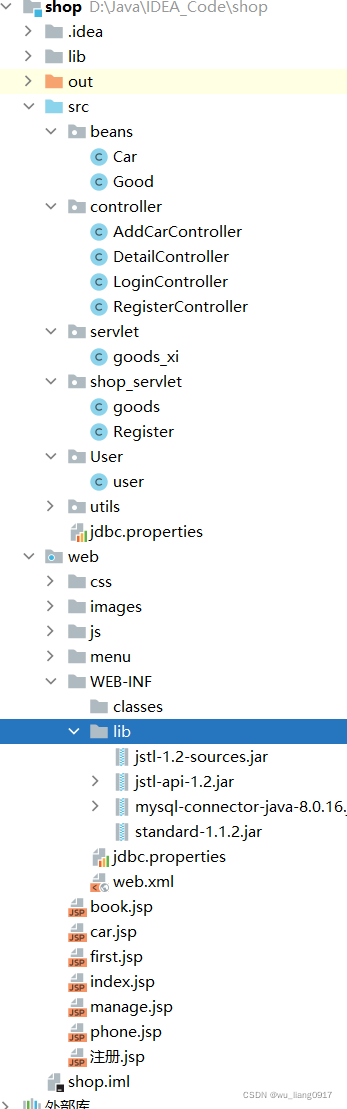
项目结构图

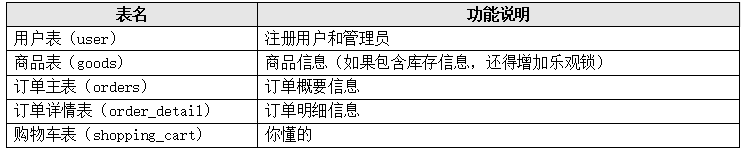
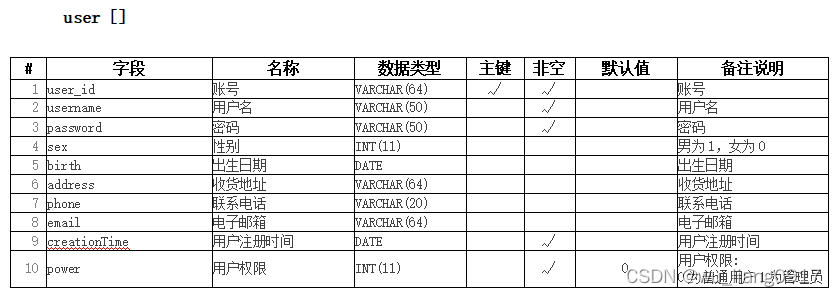
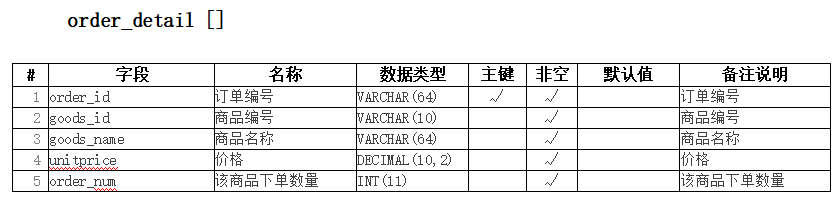
数据库设计






前端界面设计
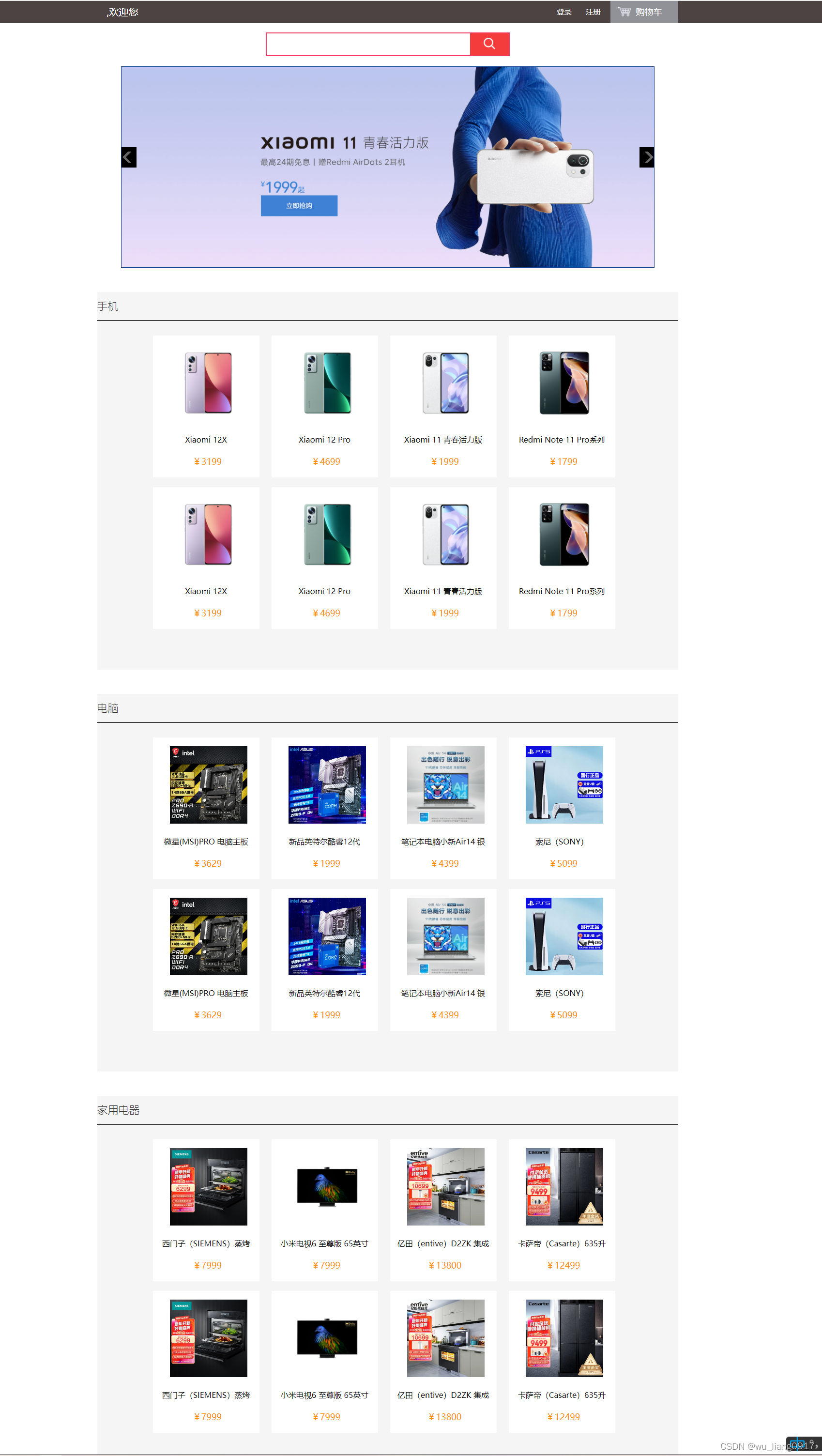
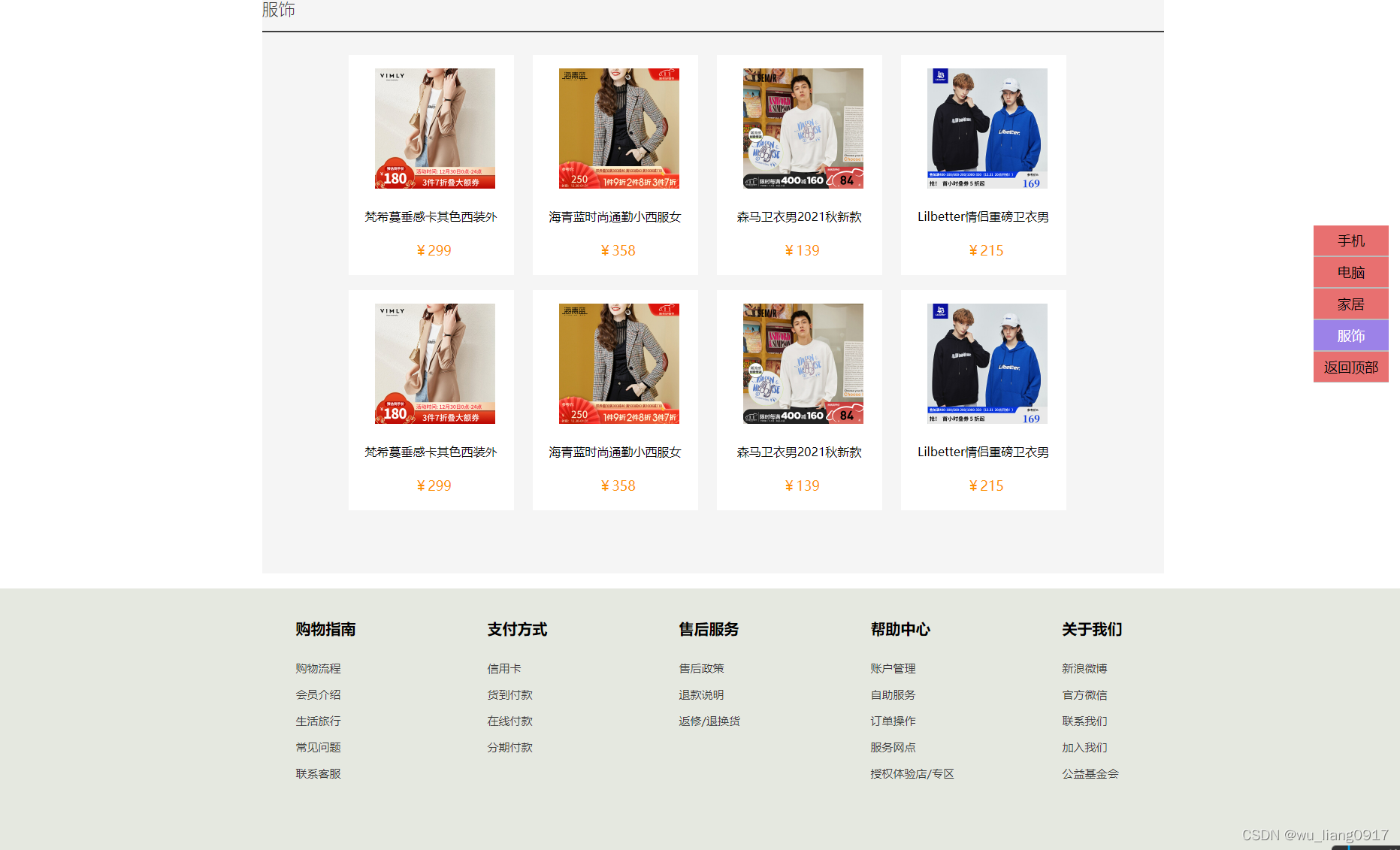
商城首页


商城首页.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>实训在线商城</title>
<link rel="stylesheet" type="text/css" href="css/public.css"/>
<link rel="stylesheet" type="text/css" href="css/shouye.css"/>
<script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script>
<script src="js/front_page.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="head">
<div class="head_zi">
<div class="huan">
,欢迎您
</div>
<div class="car">
<a href="购物车界面.html"><img src="images/购物车.png" height="28px">
<span>购物车</span>
</a>
</div>
<div class="login">
<div><a href="注册.html">登录</a></div>
<div><a href="注册.html">注册</a></div>
</div>
</div>
</div>
<!--搜索框-->
<div class="search_kuang">
<div class="search">
<input type="text" class="text">
<button><img src="images/搜索图标.png" width="40px"></button>
</div>
</div>
<div class="shop">
<div class="lunbo" >
<span class="right" id="right"></span>
<span class="left" id="left"></span>
<div id="lunbo" >
<div>
<a href="#"><img src="images/mi11.png" ></a>
</div>
<div>
<a href="#"><img src="images/pingban5.png" ></a>
</div>
<div>
<a href="#"><img src="images/450ebe4e2420eba7064b6ce08b2fc503.jpg"></a>
</div>
<div>
<a href="#"><img src="images/3e34ddd6b7bcbfb90ed09e871d291593.png" ></a>
</div>
<div>
<a href="#"><img src="images/f89261d8655d76f2ab2340e4a3738678.jpg"></a>
</div>
</div>
</div>
<div class="nei">
<div class="box_tit w">
<h2 class="title">手机</h2>
<div class="nei_pohot">
<ul>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/63e15f377e87212d460592b4a1369ccd.jpg" >
</div>
<div class="na">Xiaomi 12X</div>
<p>¥3199</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/a7382271e3a677bf188679ca38d68a42.jpg" >
</div>
<div class="na">Xiaomi 12 Pro</div>
<p>¥4699</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/0d4b362431de4bdda03315ffdbc7b32a.jpg" >
</div>
<div class="na">
Xiaomi 11 青春活力版
</div>
<p>¥1999</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/6d0a3e7acc3e91e2cfd83dbbe1d1c029.jpg" >
</div>
<div class="na">
Redmi Note 11 Pro系列
</div>
<p>¥1799</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/63e15f377e87212d460592b4a1369ccd.jpg" >
</div>
<div class="na">Xiaomi 12X</div>
<p>¥3199</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/a7382271e3a677bf188679ca38d68a42.jpg" >
</div>
<div class="na">Xiaomi 12 Pro</div>
<p>¥4699</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/0d4b362431de4bdda03315ffdbc7b32a.jpg" >
</div>
<div class="na">
Xiaomi 11 青春活力版
</div>
<p>¥1999</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/phone/6d0a3e7acc3e91e2cfd83dbbe1d1c029.jpg" >
</div>
<div class="na">
Redmi Note 11 Pro系列
</div>
<p>¥1799</p>
</a>
</li>
</ul>
</div>
</div>
<div class="box_tit w">
<h2 class="title">电脑</h2>
<div class="nei_pohot">
<ul>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/dbeee1b261367546.jpg" >
</div>
<div class="na">微星(MSI)PRO 电脑主板</div>
<p>¥3629</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/8079c5b8a20b6eb7.jpg" >
</div>
<div class="na">新品英特尔酷睿12代</div>
<p>¥1999</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/O1CN01XdmjpR1IOuqoGgg5r_!!2616970884.jpg" >
</div>
<div class="na">
笔记本电脑小新Air14 银
</div>
<p>¥4399</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/f063016c41fa50de.jpg" >
</div>
<div class="na">
索尼(SONY)playstation5
</div>
<p>¥5099</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/dbeee1b261367546.jpg" >
</div>
<div class="na">微星(MSI)PRO 电脑主板</div>
<p>¥3629</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/8079c5b8a20b6eb7.jpg" >
</div>
<div class="na">新品英特尔酷睿12代</div>
<p>¥1999</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/O1CN01XdmjpR1IOuqoGgg5r_!!2616970884.jpg" >
</div>
<div class="na">
笔记本电脑小新Air14 银
</div>
<p>¥4399</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/computer/f063016c41fa50de.jpg" >
</div>
<div class="na">
索尼(SONY)playstation5
</div>
<p>¥5099</p>
</a>
</li>
</ul>
</div>
</div>
<div class="box_tit w">
<h2 class="title">家用电器</h2>
<div class="nei_pohot">
<ul>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/home/181a74dccd6f4a71.jpg" >
</div>
<div class="na">
西门子(SIEMENS)蒸烤箱一体机嵌入式
</div>
<p>¥7999</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/home/c7c15101f2c8a652a4a0d069501d1e53.jpg" >
</div>
<div class="na">小米电视6 至尊版 65英寸</div>
<p>¥7999</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/home/cf71655746411c0f.jpg!cc_320x320.webp" >
</div>
<div class="na">
亿田(entive)D2ZK 集成灶蒸烤一体
</div>
<p>¥13800</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/home/33508813f3a5059d.jpg" >
</div>
<div class="na">
卡萨帝(Casarte)635升四开门十字对开门冰箱
</div>
<p>¥12499</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/home/181a74dccd6f4a71.jpg" >
</div>
<div class="na">
西门子(SIEMENS)蒸烤箱一体机嵌入式
</div>
<p>¥7999</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/home/c7c15101f2c8a652a4a0d069501d1e53.jpg" >
</div>
<div class="na">小米电视6 至尊版 65英寸</div>
<p>¥7999</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/home/cf71655746411c0f.jpg!cc_320x320.webp" >
</div>
<div class="na">
亿田(entive)D2ZK 集成灶蒸烤一体
</div>
<p>¥13800</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/home/33508813f3a5059d.jpg" >
</div>
<div class="na">
卡萨帝(Casarte)635升四开门十字对开门冰箱
</div>
<p>¥12499</p>
</a>
</li>
</ul>
</div>
</div>
<div class="box_tit w">
<h2 class="title">服饰</h2>
<div class="nei_pohot">
<ul>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/clothes/16fea7d7bb3f9144.jpg" >
</div>
<div class="na">梵希蔓垂感卡其色西装外套女</div>
<p>¥299</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/clothes/7ea39f5f4878b162.jpg" >
</div>
<div class="na">海青蓝时尚通勤小西服女</div>
<p>¥358</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/clothes/703d1f6c28d1c818.jpg" >
</div>
<div class="na">
森马卫衣男2021秋新款oversize创意图案
</div>
<p>¥139</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/clothes/4cc75617291b3b63.jpg" >
</div>
<div class="na">
Lilbetter情侣重磅卫衣男加绒
</div>
<p>¥215</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/clothes/16fea7d7bb3f9144.jpg" >
</div>
<div class="na">梵希蔓垂感卡其色西装外套女</div>
<p>¥299</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/clothes/7ea39f5f4878b162.jpg" >
</div>
<div class="na">海青蓝时尚通勤小西服女</div>
<p>¥358</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/clothes/703d1f6c28d1c818.jpg" >
</div>
<div class="na">
森马卫衣男2021秋新款oversize创意图案
</div>
<p>¥139</p>
</a>
</li>
<li class="phone_tu">
<a href="#">
<div class="ph">
<img src="images/clothes/4cc75617291b3b63.jpg" >
</div>
<div class="na">
Lilbetter情侣重磅卫衣男加绒
</div>
<p>¥215</p>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="nav">
<ul>
<li class="current">手机</li>
<li>电脑</li>
<li>家居</li>
<li>服饰</li>
<div class="back">返回顶部</div>
</ul>
</div>
<div class="footer">
<div class="translate">
<div class="footer-links">
<h5>购物指南</h5>
<ul>
<li><a href="#">购物流程</a></li>
<li><a href="#">会员介绍</a></li>
<li><a href="#">生活旅行</a></li>
<li><a href="#">常见问题</a></li>
<li><a href="#">联系客服</a></li>
</ul>
</div>
<div class="footer-links">
<h5>支付方式</h5>
<ul>
<li><a href="#">信用卡</a></li>
<li><a href="#">货到付款</a></li>
<li><a href="#">在线付款</a></li>
<li><a href="#">分期付款</a></li>
</ul>
</div>
<div class="footer-links">
<h5>售后服务</h5>
<ul>
<li><a href="#">售后政策</a></li>
<li><a href="#">退款说明</a></li>
<li><a href="#">返修/退换货</a></li>
</ul>
</div>
<div class="footer-links">
<h5>帮助中心</h5>
<ul>
<li><a href="#">账户管理</a></li>
<li><a href="#">自助服务</a></li>
<li><a href="#">订单操作</a></li>
<li><a href="#">服务网点</a></li>
<li><a href="#">授权体验店/专区</a></li>
</ul>
</div>
<div class="footer-links">
<h5>关于我们</h5>
<ul>
<li><a href="#">新浪微博</a></li>
<li><a href="#">官方微信</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">加入我们</a></li>
<li><a href="#">公益基金会</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
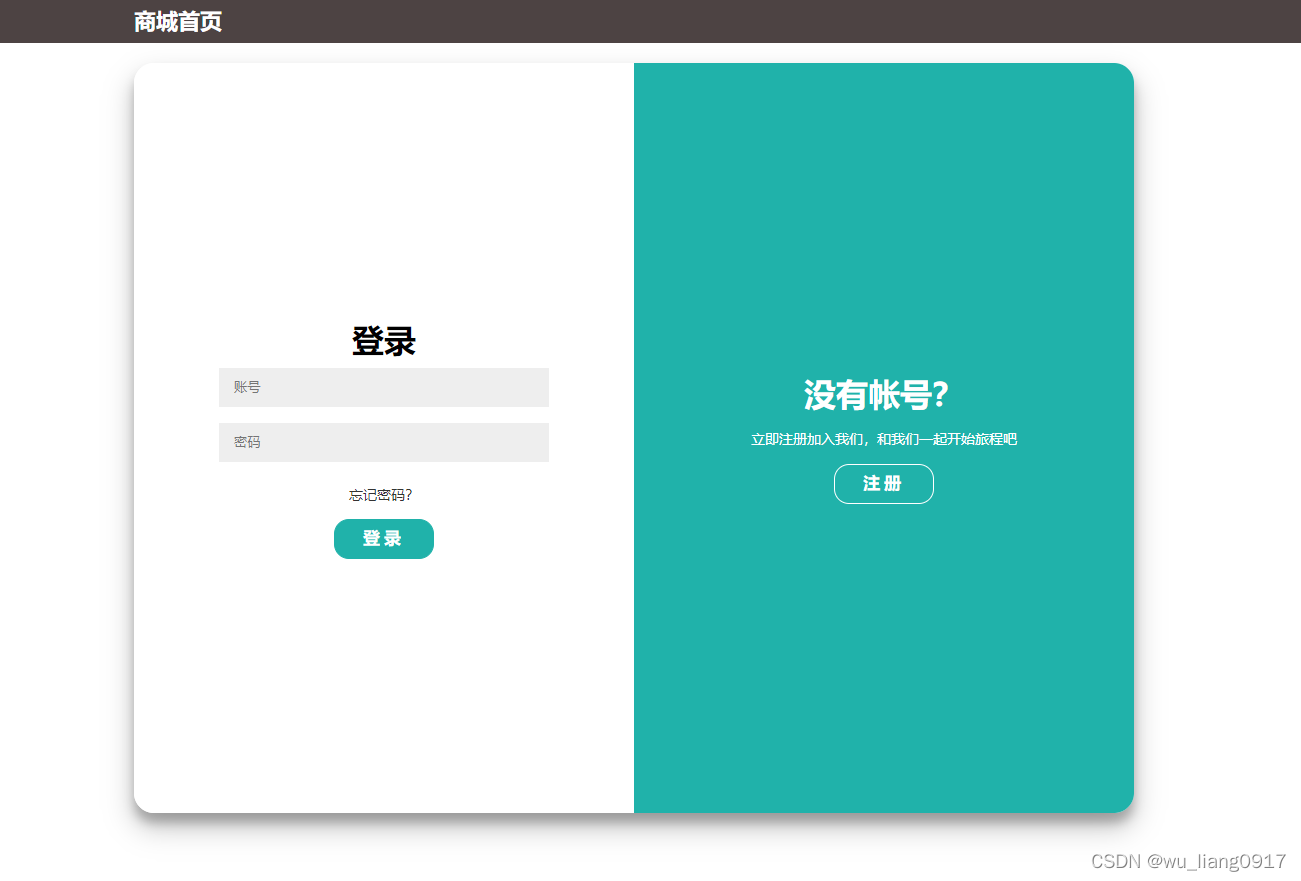
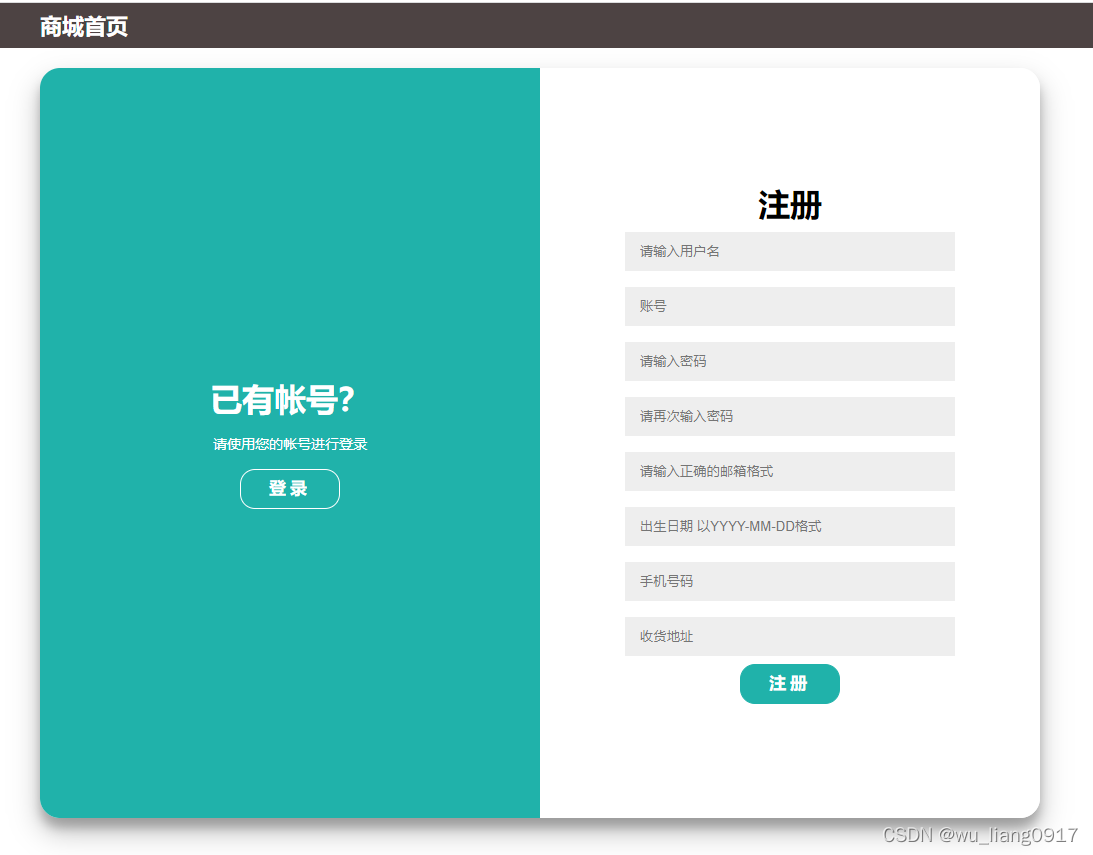
登录注册页面


登录注册页面.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在线商城注册页面</title>
<link rel="stylesheet" type="text/css" href="css/public.css"/>
<link rel="stylesheet" type="text/css" href="css/login.css"/>
<script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.validate.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/login.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="head">
<div class="shouye_head">
<a href="商城首页.html">商城首页</a>
</div>
</div>
<div class="dowebok" id="dowebok">
<!-- 注册 -->
<div class="form-container sign-up">
<form action="#" method="get" class="register">
<h1>注册</h1>
<input type="text" id="username" name="username" placeholder="请输入用户名" />
<input type="text" id="user_id" name="user_id" placeholder="账号" />
<input type="password" id="pwd" name="password" placeholder="请输入密码" />
<input type="password" id="second_pwd" name="second_pwd" placeholder="请再次输入密码" />
<input id="email" id="email" name="email" type="email" placeholder="请输入正确的邮箱格式">
<input type="text" id="birth" name="birth" placeholder="出生日期 以YYYY-MM-DD格式" />
<input type="text" id="phone" name="phone" placeholder="手机号码" />
<input type="text" id="address" name="address" placeholder="收货地址" />
<button>注册</button>
</form>
</div>
<!-- 登录 -->
<div class="form-container sign-in">
<form action="#" method="get" class="sign">
<h1>登录</h1>
<input type="text" name="user_id" placeholder="账号">
<input type="password" name="password" placeholder="密码">
<a href="###">忘记密码?</a>
<button>登录</button>
</form>
</div>
<!-- 两边的蒙版 -->
<div class="overlay-container">
<div class="overlay">
<!-- 登录蒙版 -->
<div class="overlay-panel mask-left">
<h1>已有帐号?</h1>
<p>请使用您的帐号进行登录</p>
<button class="ghost" id="signIn">登录</button>
</div>
<!-- 注册蒙版 -->
<div class="overlay-panel mask-right">
<h1>没有帐号?</h1>
<p>立即注册加入我们,和我们一起开始旅程吧</p>
<button class="ghost" id="signUp">注册</button>
</div>
</div>
</div>
</div>
</body>
</html>
购物车页面

car.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商城购物车界面</title>
<link rel="stylesheet" type="text/css" href="css/public.css"/>
<link rel="stylesheet" type="text/css" href="css/carts.css"/>
<script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script>
<script src="js/cart.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="head">
<div class="shouye_head">
<a href="商城首页.html">商城首页</a>
</div>
</div>
<div class="cart">
<div class="cart-head">
<div class="column g-select">
<div class="g-checkbox">
<input type="checkbox" class="all each">
</div>
全选
</div>
<div class="column g-images">图片</div>
<div class="column g-goodsname">商品名称</div>
<div class="column g-props">商品信息</div>
<div class="column g-price">单价</div>
<div class="column g-quantity">数量</div>
<div class="column g-sum">小计</div>
<div class="column g-action">操作</div>
</div>
<div class="carts-goods">
<div class="cell c-select">
<div class="c-checkbox">
<input type="checkbox" class="each">
</div>
</div>
<div class="cell c-images">
<a href="#" title="Vue.js全家桶零基础入门到进阶项目实战"><img src="images/carts/f84ce8d17e55cf74.jpg" alt="Vue.js全家桶零基础入门到进阶项目实战"></a>
</div>
<div class="cell c-goodsname"><a href="#" title="Vue.js全家桶零基础入门到进阶项目实战">Vue.js全家桶零基础入门到进阶项目实战</a></div>
<div class="cell c-props">Vue.js全家桶零基础入门到进阶项目实战</div>
<div class="cell c-price">
<span>¥</span>
<div class="c-price_num">99.20</div>
</div>
<div class="cell c-quantity">
<button type="button" class="reduce">-</button>
<input type="text" value="1" class="text_num">
<button type="button" class="add">+</button>
</div>
<div class="cell c-sum">
<span>¥</span>
<div class="c-sum_num">99.20</div>
</div>
<div class="cell c-action">
<a href="#" class="remove">移除商品</a>
</div>
</div>
<div class="carts-goods">
<div class="cell c-select">
<div class="c-checkbox">
<input type="checkbox" class="each">
</div>
</div>
<div class="cell c-images">
<a href="#" title="CSS新世界"><img src="images/carts/8e7d4ce45fdacb89.jpg" alt="CSS新世界"></a>
</div>
<div class="cell c-goodsname"><a href="#" title="CSS新世界">CSS新世界</a></div>
<div class="cell c-props">CSS新世界</div>
<div class="cell c-price">
<span >¥</span>
<div class="c-price_num">108.80</div>
</div>
<div class="cell c-quantity">
<button type="button" class="reduce">-</button>
<input type="text" value="1" class="text_num">
<button type="button" class="add">+</button>
</div>
<div class="cell c-sum">
<span>¥</span>
<div class="c-sum_num">108.80</div>
</div>
<div class="cell c-action">
<a href="#" class="remove">移除商品</a>
</div>
</div>
<div class="carts-goods">
<div class="cell c-select">
<div class="c-checkbox">
<input type="checkbox" class="each">
</div>
</div>
<div class="cell c-images">
<a href="book.html" title="CSS世界(异步图书出品)"><img src="images/188b8e81859a3051.jpg" alt="CSS新世界"></a>
</div>
<div class="cell c-goodsname"><a href="book.html" title="CSS世界(异步图书出品)">CSS世界(异步图书出品)</a></div>
<div class="cell c-props">CSS世界(异步图书出品)</div>
<div class="cell c-price">
<span >¥</span>
<div class="c-price_num">57.80</div>
</div>
<div class="cell c-quantity">
<button type="button" class="reduce">-</button>
<input type="text" value="1" class="text_num">
<button type="button" class="add">+</button>
</div>
<div class="cell c-sum">
<span>¥</span>
<div class="c-sum_num">57.80</div>
</div>
<div class="cell c-action">
<a href="#" class="remove">移除商品</a>
</div>
</div>
</div>
<div class="payment">
<div class="cart-pay">
<div class="pay-left">
<div class="select_all">
<input type="checkbox" class="all each">
全选
</div>
<div class="goods_num">
已选择数量:
<span>0</span>
件
</div>
</div>
<div class="pay-right">
<div class="right_jie">
<div class="btn">
<a href="#">结算</a>
</div>
<div class="price-sum">
<div class="price-show">总价是:</div>
<div class="show-money">
¥
<span>00.00</span>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
car.js
能够实现购物车中对商品的复选框全选、计算商品的数量小计,以及购物车中商品总价
$(function(){
// $(".c-sum_num").click(function(){
// console.info($(this).text());
// })
totl();
goodsnum();
// 全选
$(".all").click(function() {
let all = $(this).prop("checked")
$(".each").each(function() {
$(this).prop("checked", all);
})
})
// 减少商品数量
$(".reduce").click(function(){
var num = $(this).siblings(".text_num").val();
if(num>0){
num--;
$(this).siblings(".text_num").val(num);
}
var price=$(this).parents().siblings(".c-price").children(".c-price_num").text();
var sum_num = $(this).parents().siblings(".c-sum").children(".c-sum_num");
var sum = parseFloat(price*num);
// console.log(sum);
$(sum_num).text(sum);
totl();
goodsnum();
});
// 增加商品数量
$(".add").click(function(){
var num = $(this).siblings(".text_num").val();
num++;
$(this).siblings(".text_num").val(num);
var price=$(this).parents().siblings(".c-price").children(".c-price_num").text();
var sum_num = $(this).parents().siblings(".c-sum").children(".c-sum_num");
var sum = parseFloat(price*num);
// console.log(sum);
$(sum_num).text(sum);
totl();
goodsnum();
});
// 删除商品
$(".remove").click(function(){
$(this).parents(".carts-goods").remove();
totl();
goodsnum();
});
// 总价
function totl(){
let sumprice = 0;
$.each($(".c-sum_num"),function() {
sumprice+=parseFloat($(this).text());
$(".show-money span").text(sumprice);
});
}
// 统计商品数量
function goodsnum(){
let goods_num=0;
$.each($(".text_num"),function() {
goods_num+=parseInt($(this).val());
$(".goods_num span").text(goods_num);
});
}
});
编写代码实现功能
连接数据库实现登录注册功能
user.java
package User;
public class user {
private int user_id;
private String username;
private String password;
public int getId() {
return user_id;
}
public void setId(int id) {
this.user_id = user_id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User [user_id=" + user_id + ", username=" + username + ", password=" + password + "]";
}
public user(int id, String username, String password, String address) {
super();
this.user_id = user_id;
this.username = username;
}
public user() {
super();
}
}
RegisterController.java
package controller;
import shop_servlet.Register;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
//import service.UserService2;
@WebServlet("/register.do")
public class RegisterController extends HttpServlet{
private static final long serialVersionUID = 7804524886360637172L;
public RegisterController() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
String username = request.getParameter("username");
String user_id = request.getParameter("user_id");
String password = request.getParameter("password");
String email = request.getParameter("email");
String birth = request.getParameter("birth");
String phone = request.getParameter("phone");
String address = request.getParameter("address");
Register userService = new Register();
if(userService.register(username, user_id, password, email, birth, phone, address) > 0) {
response.getWriter().print("register success!");
}else {
response.getWriter().print("register false!");
}
} catch (Exception e) {
e.printStackTrace();
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
LoginController.java
package controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import shop_servlet.Register;
@WebServlet("/login.do")
public class LoginController extends HttpServlet{
private static final long serialVersionUID = 7242872008838278971L;
public LoginController() {
super();
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
String user_id = request.getParameter("user_id");
String password = request.getParameter("password");
Register userService = new Register();
if(userService.login(user_id,password)) {
request.getSession().setAttribute("user_id", user_id);
response.sendRedirect("first.jsp");
}else {
response.getWriter().print("register false!");
}
}catch(Exception e) {
e.printStackTrace();
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
购物车连接数据库,将商品加入购物车后,能够查看商品详细信息
Car.java
package beans;
public class Car {
private String goods_id;
private String goods_name;
private String unitprice;
private String quantity;
private String userid;
private String pic;
public String getGoods_id() {
return goods_id;
}
public void setGoods_id(String goods_id) {
this.goods_id = goods_id;
}
public String getGoods_name() {
return goods_name;
}
public void setGoods_name(String goods_name) {
this.goods_name = goods_name;
}
public String getUnitprice() {
return unitprice;
}
public void setUnitprice(String unitprice) {
this.unitprice = unitprice;
}
public String getQuantity() {
return quantity;
}
public void setQuantity(String quantity) {
this.quantity = quantity;
}
public String getUserid() {
return userid;
}
public void setUserid(String userid) {
this.userid = userid;
}
public String getPic() {
return pic;
}
public void setPic(String pic) {
this.pic = pic;
}
}
AddCarController.java
package controller;
import beans.Car;
import beans.Good;
import utils.JDBCUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
//import service.UserService2;
@WebServlet("/addcar.do")
public class AddCarController extends HttpServlet{
private static final long serialVersionUID = 7804524886360637172L;
public AddCarController() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
HttpSession session= request.getSession();
String id = request.getParameter("id");
Object user_id= session.getAttribute("user_id");
//1查询
//查询商品
String sql="SELECT * FROM goods WHERE goods_id=?";
Connection connection= JDBCUtils.getConnection();
PreparedStatement stmt = connection.prepareStatement(sql);
stmt.setString(1, id);
ResultSet rs = stmt.executeQuery();
Good good=new Good();
while (rs.next()) {
good.setGoods_id(rs.getString("goods_id"));
good.setGoods_name(rs.getString("goods_name"));
good.setUnitprice(rs.getString("unitprice"));
good.setDetails(rs.getString("details"));
good.setPic(rs.getString("photo"));
}
//2添加到数据库
String sqladd="INSERT INTO car (goods_id, goods_name,unitprice,quantity,userid,pic) VALUES (?,?,?,?,?,?)";
stmt = connection.prepareStatement(sqladd);
stmt.setString(1, good.getGoods_id());
stmt.setString(2,good.getGoods_name());
stmt.setString(3,good.getUnitprice());
stmt.setString(4,"1");
stmt.setString(5,user_id.toString());
stmt.setString(6, good.getPic());
int res=stmt.executeUpdate();//执行sql语句
if (res>0){
System.out.println("插入成功");
}
//3返回购物车
String carsql="select * from car where userid=?";
stmt = connection.prepareStatement(carsql);
stmt.setString(1, user_id.toString());
//查询商品
rs = stmt.executeQuery();
Car car=null;
List<Car> carList=new ArrayList<>();
while (rs.next()) {
car=new Car();
car.setGoods_id(rs.getString("goods_id"));
car.setGoods_name(rs.getString("goods_name"));
car.setUnitprice(rs.getString("unitprice"));
car.setQuantity(rs.getString("quantity"));
car.setPic(rs.getString("pic"));
carList.add(car);
}
connection.close();
request.getSession().setAttribute("carList", carList);
response.sendRedirect("car.jsp");
} catch (Exception e) {
e.printStackTrace();
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
通过点击首页的商品图片,查看商品的详细信息
Goods.java
package beans;
public class Good {
private String goods_id;
private String goods_name;
private String unitprice;
private String details;
private String pic;
public String getPic() {
return pic;
}
public void setPic(String pic) {
this.pic = pic;
}
public String getGoods_id() {
return goods_id;
}
public void setGoods_id(String goods_id) {
this.goods_id = goods_id;
}
public String getGoods_name() {
return goods_name;
}
public void setGoods_name(String goods_name) {
this.goods_name = goods_name;
}
public String getUnitprice() {
return unitprice;
}
public void setUnitprice(String unitprice) {
this.unitprice = unitprice;
}
public String getDetails() {
return details;
}
public void setDetails(String details) {
this.details = details;
}
@Override
public String toString() {
return "User [goods_id=" + goods_id + ", goods_name=" + goods_name + ", unitprice=" + unitprice + ", details=" + details + "]";
}
public Good(String goods_id, String goods_name, String unitprice, String details) {
super();
this.goods_id = goods_id;
this.goods_name = goods_name;
this.unitprice = unitprice;
this.details = details;
}
public Good() {
super();
}
}
DetailController.java
package controller;
import beans.Good;
import utils.JDBCUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
//import service.UserService2;
@WebServlet("/detail.do")
public class DetailController extends HttpServlet{
private static final long serialVersionUID = 7804524886360637172L;
public DetailController() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
String id = request.getParameter("id");
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
//查询商品
String sql="SELECT * FROM goods WHERE goods_id=?";
Connection connection= JDBCUtils.getConnection();
PreparedStatement stmt = connection.prepareStatement(sql);
stmt.setString(1, id);
ResultSet rs = stmt.executeQuery();
Good good=new Good();
while (rs.next()) {
good.setGoods_id(rs.getString("goods_id"));
good.setGoods_name(rs.getString("goods_name"));
good.setUnitprice(rs.getString("unitprice"));
good.setDetails(rs.getString("details"));
good.setPic(rs.getString("photo"));
}
connection.close();
request.getSession().setAttribute("good", good);
response.sendRedirect("phone.jsp");
} catch (Exception e) {
e.printStackTrace();
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
资源包

内容太多,文章里面只能够简单的描述一下,我正在整理文件,后面会将项目的所有文件打包上传到Gitee上面,供大家下载下来学习使用
这个项目我做得并不是很完美,各位可以发挥自己的才能去完善它
码字不易,还请点赞支持一下,谢谢