1. 本地搭建
本地搭建和运行参考:https://blog.csdn.net/whyistao/article/details/122422432
2. 一些功能的使用方法
2.1 资源添加
2.1.1 从文件资源管理器添加

2.1.2 从画布中添加
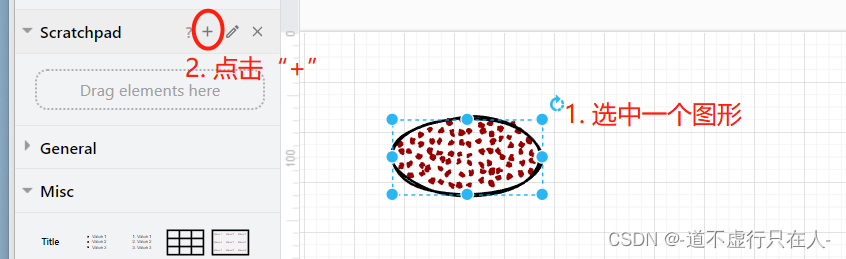
2.1.2.1 方式1:选中图形,点击加号

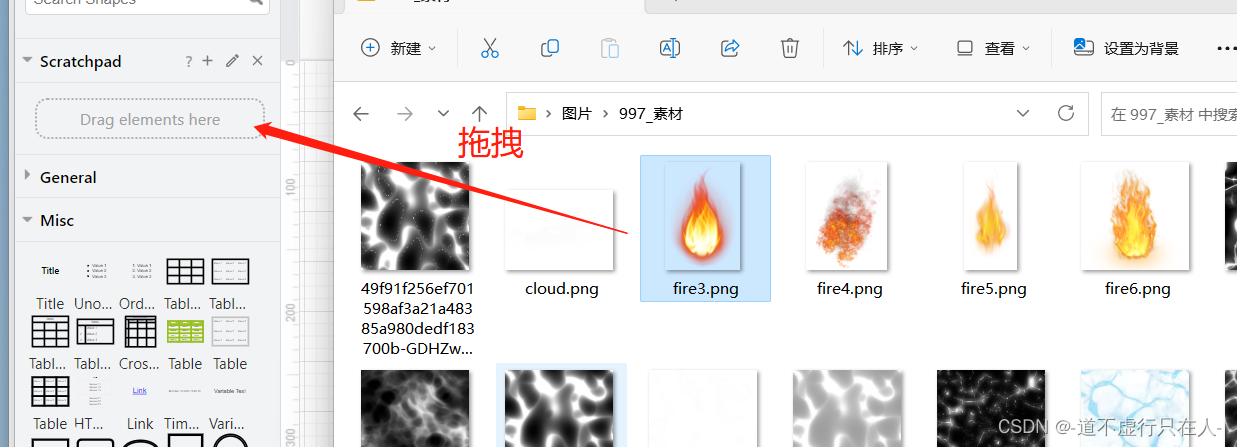
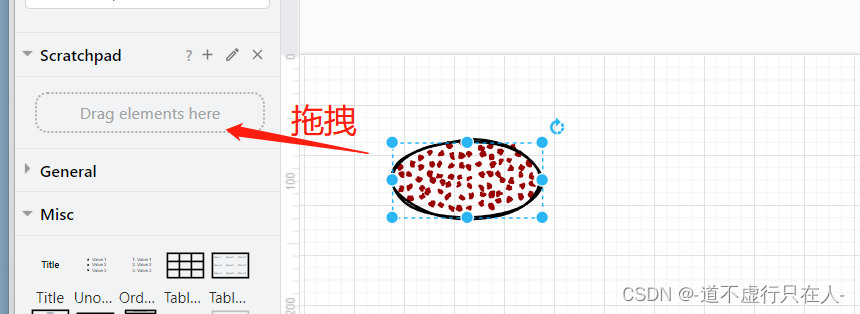
2.1.2.2 方式2:从画布上拖拽图形到“Scratchpad”

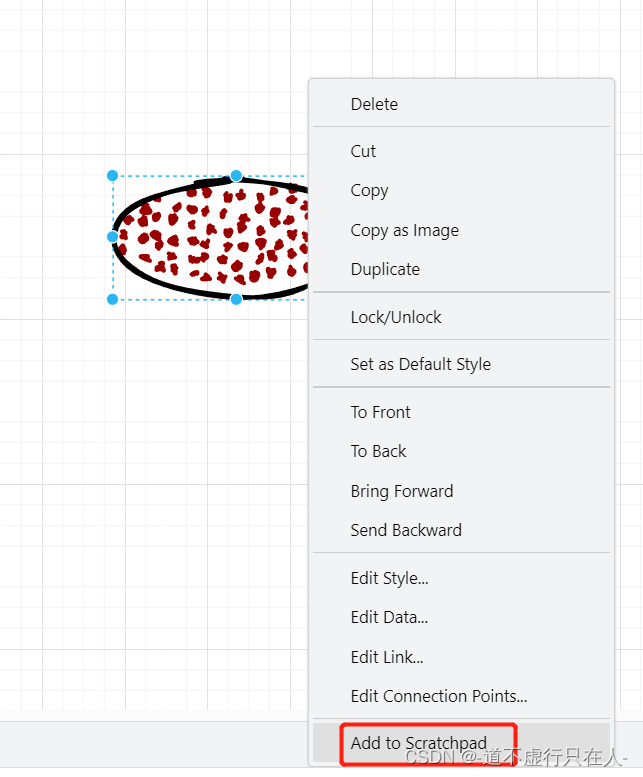
2.1.2.3 方式3:右键图形,点击“add to scratchpad”

2.2 图形旋转和翻转
2.2.1 图形旋转
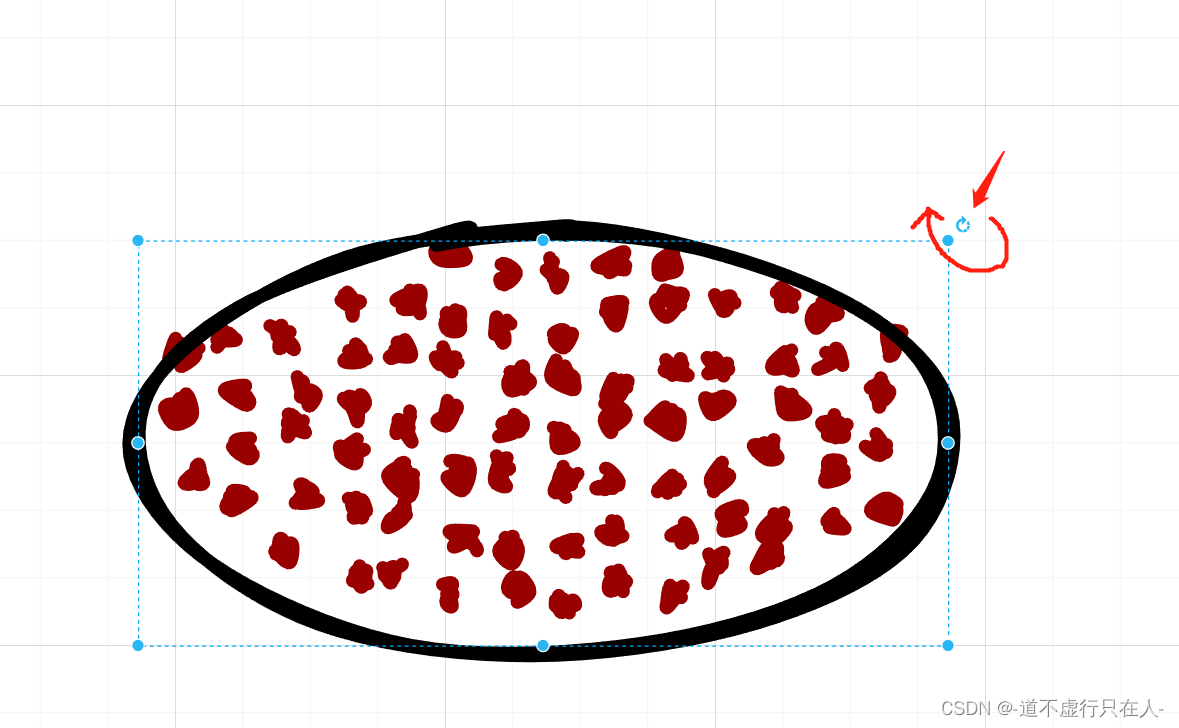
2.2.1.1 方式1:选中图形,拖动旋转图标进行旋转

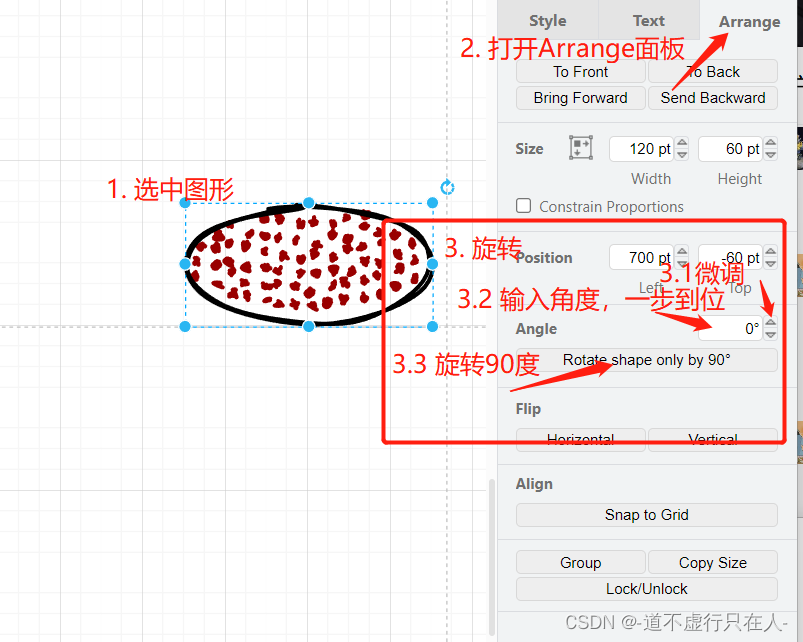
2.2.1.2 方式2:选中图形,在“Arrange”面板进行旋转

2.3 在图形面板中显示图形的名称
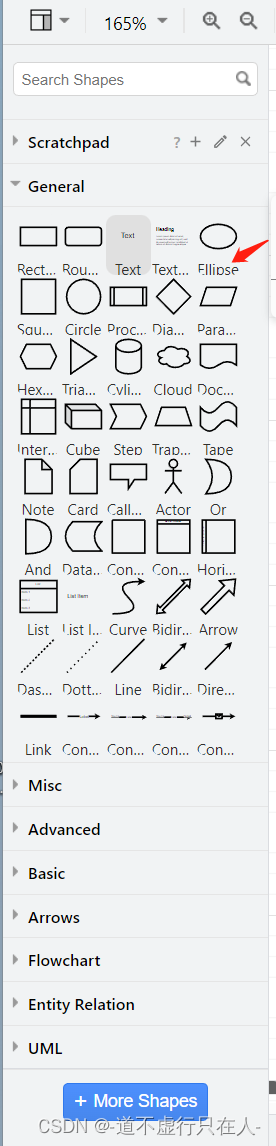
- 点击“+ More Shapes”。

- 勾选“Labels”,点击“Apply”。

- 完成,名称显示出来了。

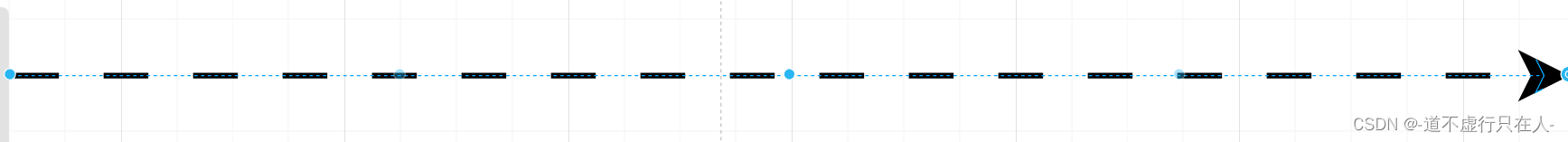
2.4 制作流动线
-
首先,画一个箭头

-
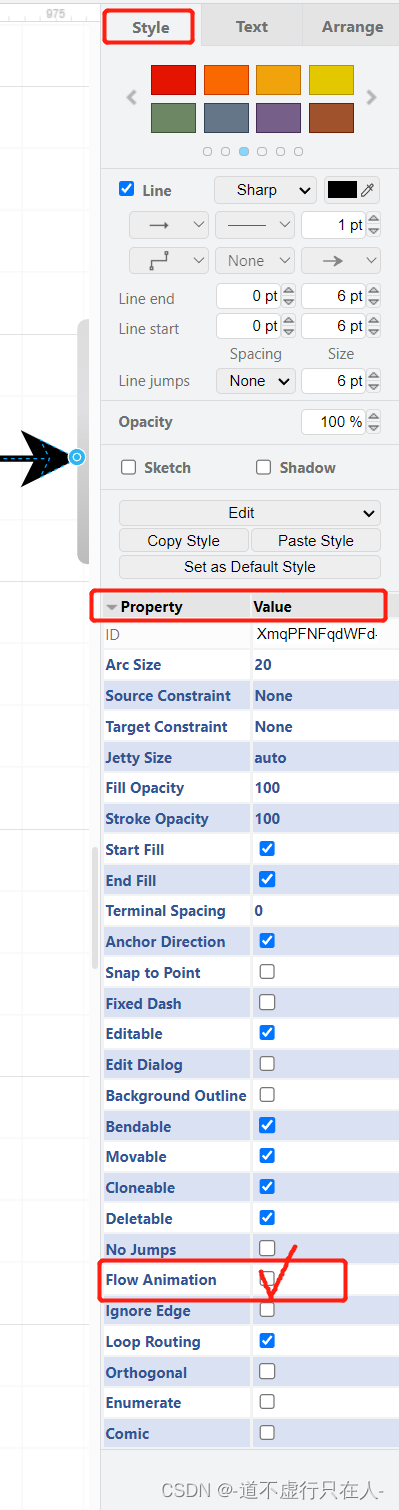
在箭头的“Style”面板中,展开“Property”,找到“Flow Animation”, 勾选


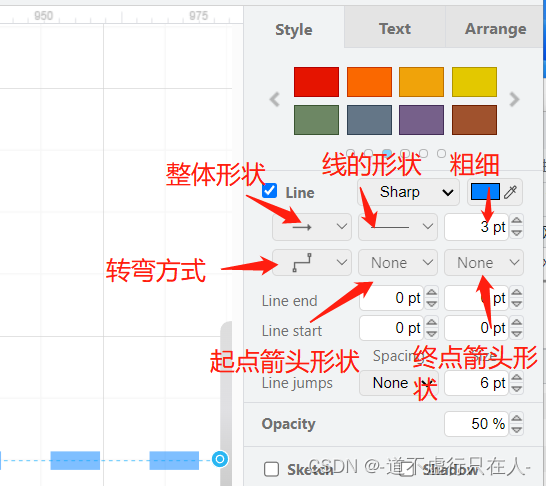
- 设置线条样式


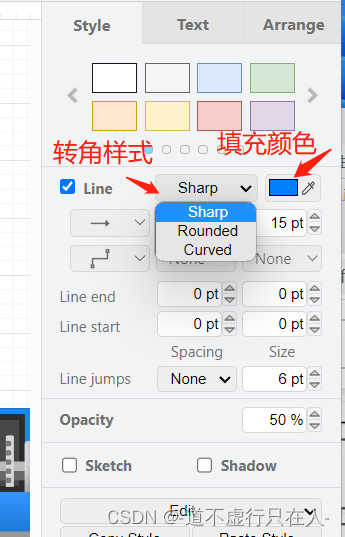
- 转角样式:
- `Sharp`:直角
- `Rounded`:圆角
- `Curved`:曲线
2.5 给元素设置id
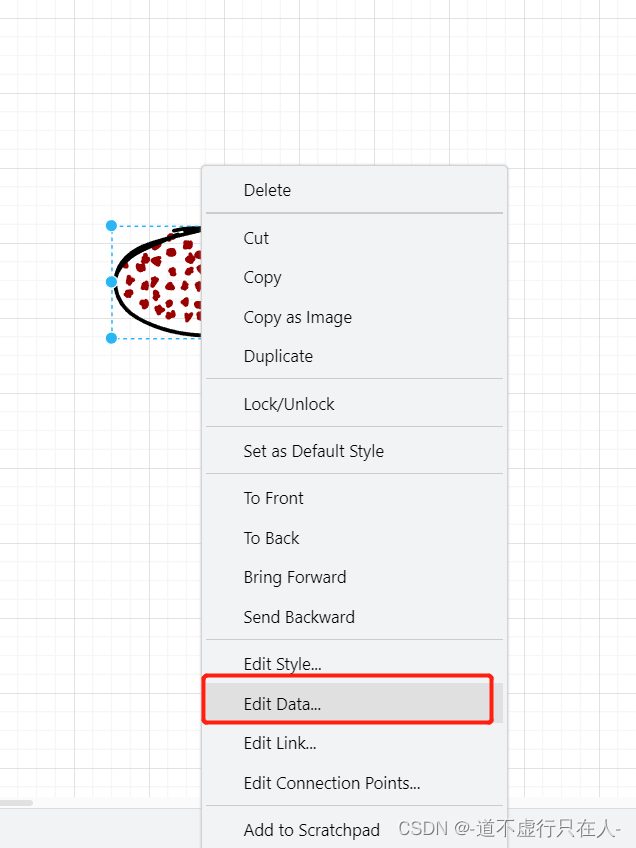
- 选中元素,右键,点击“Edit Data”。

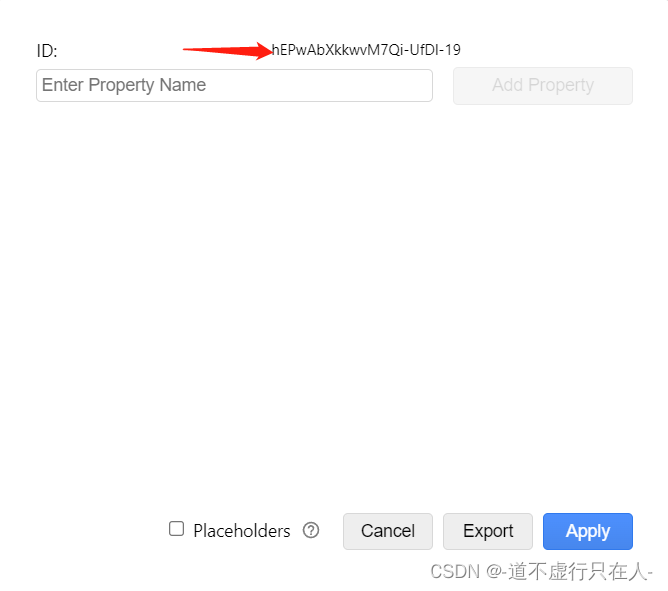
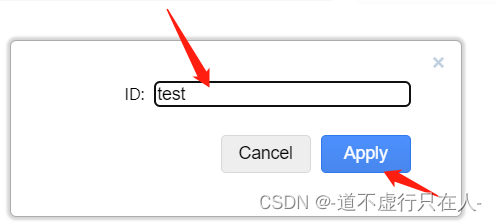
- 双击ID的value

- 修改ID,点击“Apply”,点击“Apply”。

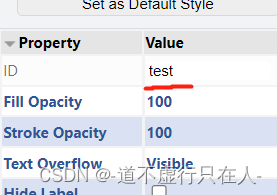
- 查看在属性面板中ID是否生效。

2.6 导出svg
2.6.1 导出普通svg
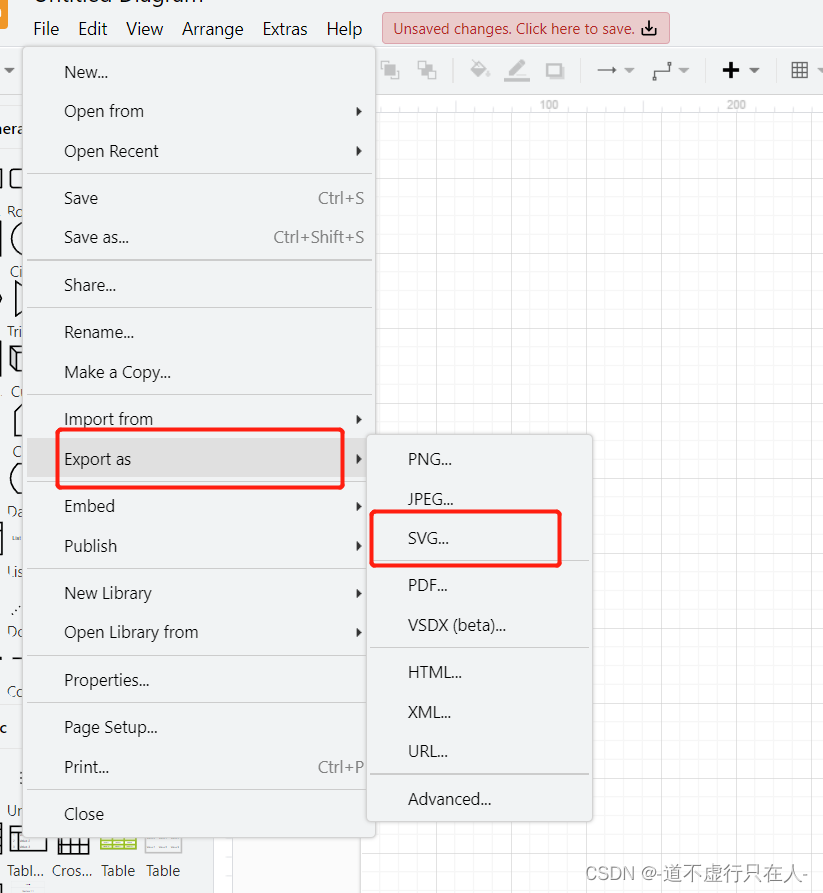
- 点击“File”,选择“Export as”-“SVG”

-
点击“Export”

-
修改文件名称后,点击“Download”

2.6.2 导出元素带有指定ID的svg
2.6.2.1 方式1:保存为SVG格式。
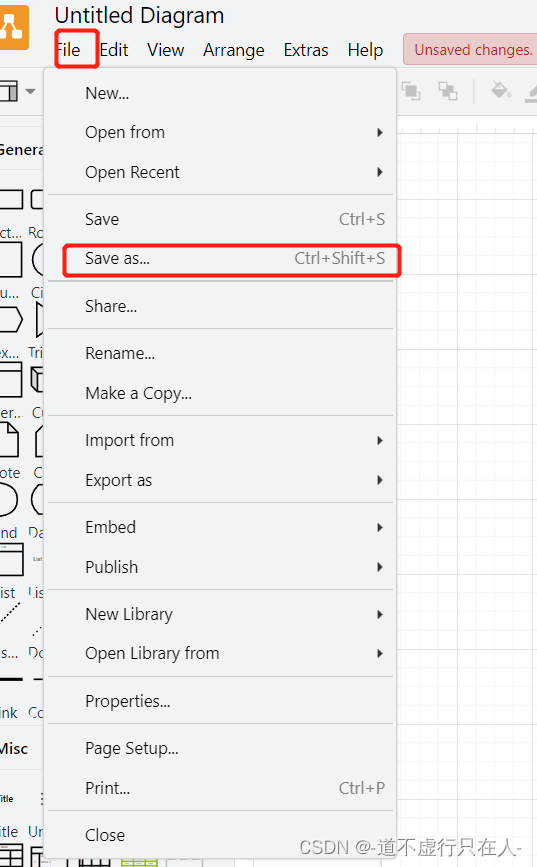
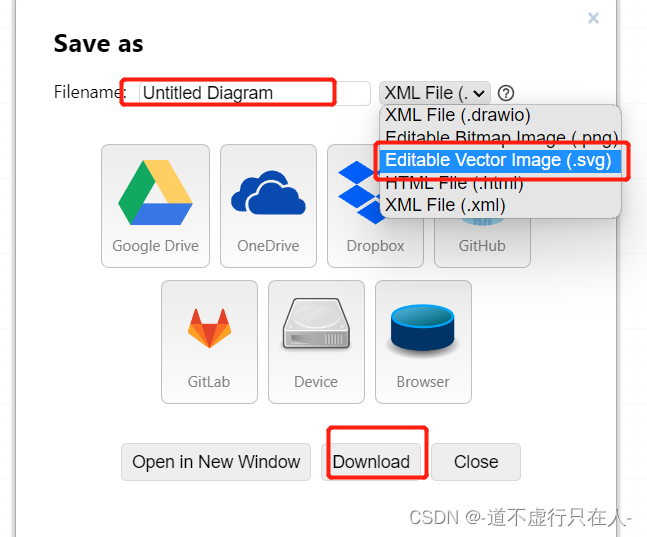
- 点击“File”,选择“Save as”。

- 命名文件,选择保存类型(SVG),点击“Download”。

2.6.2.2 方式2:保存为txt格式的SVG代码。
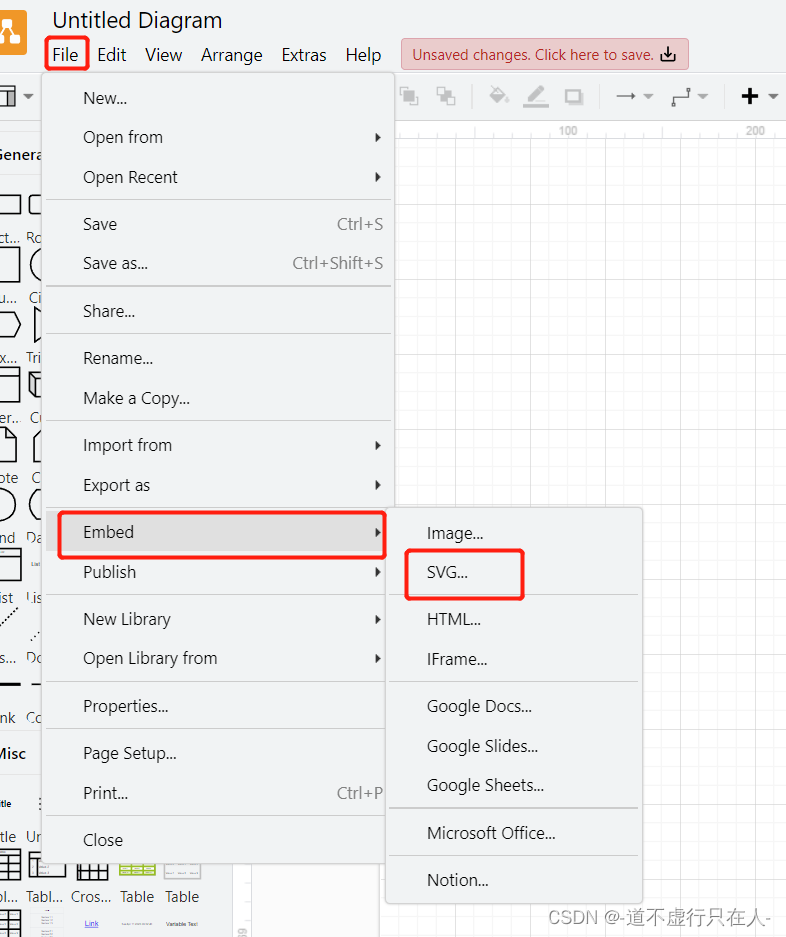
- 点击“File”,选择“Embed”-“SVG”。

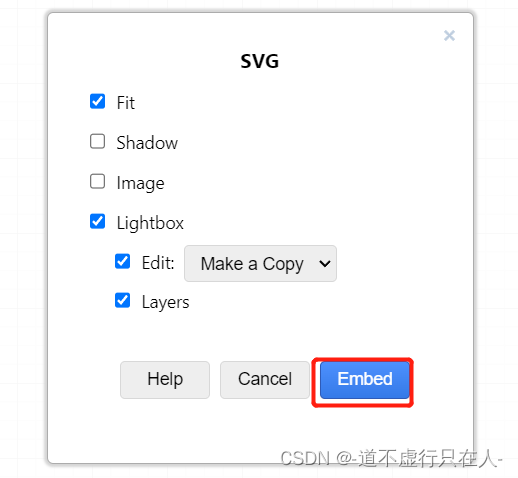
- 点击“Embed”。

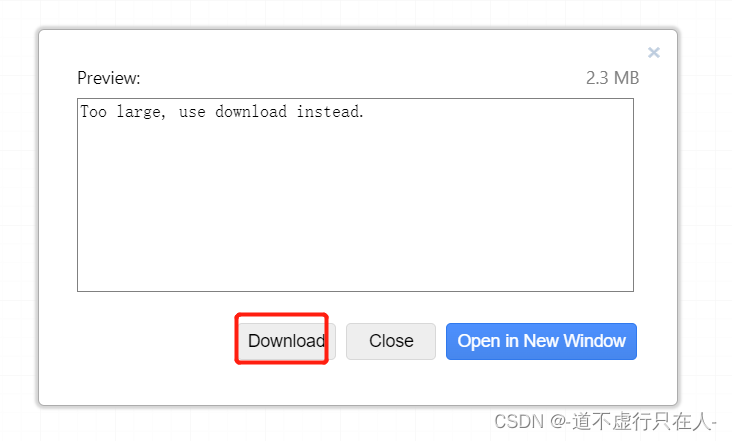
- 点击“Download”。

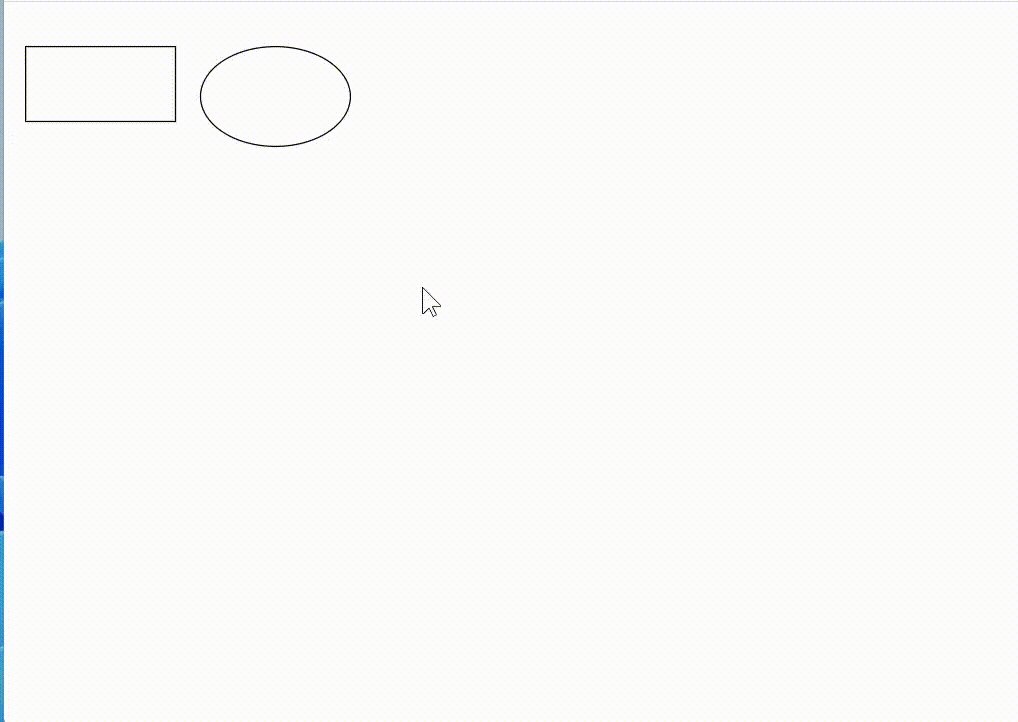
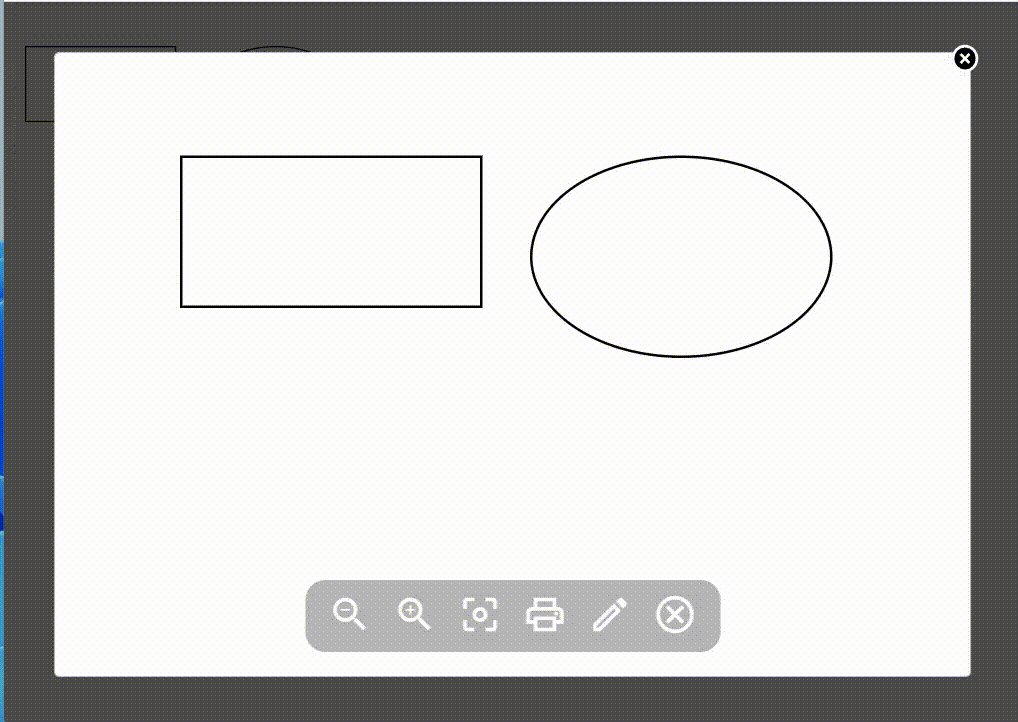
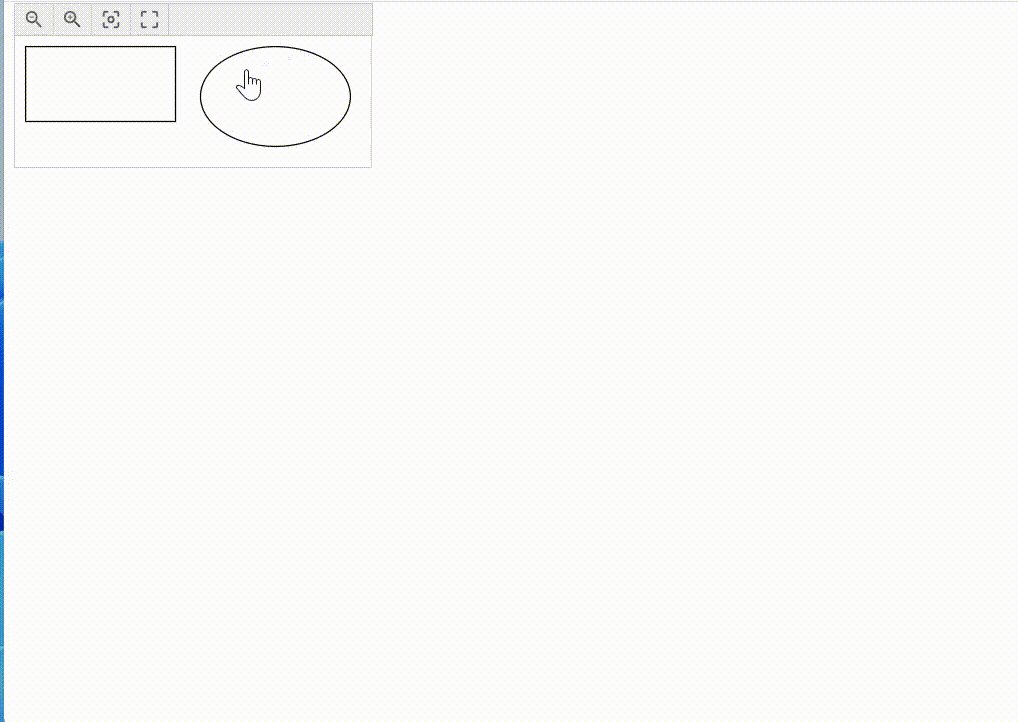
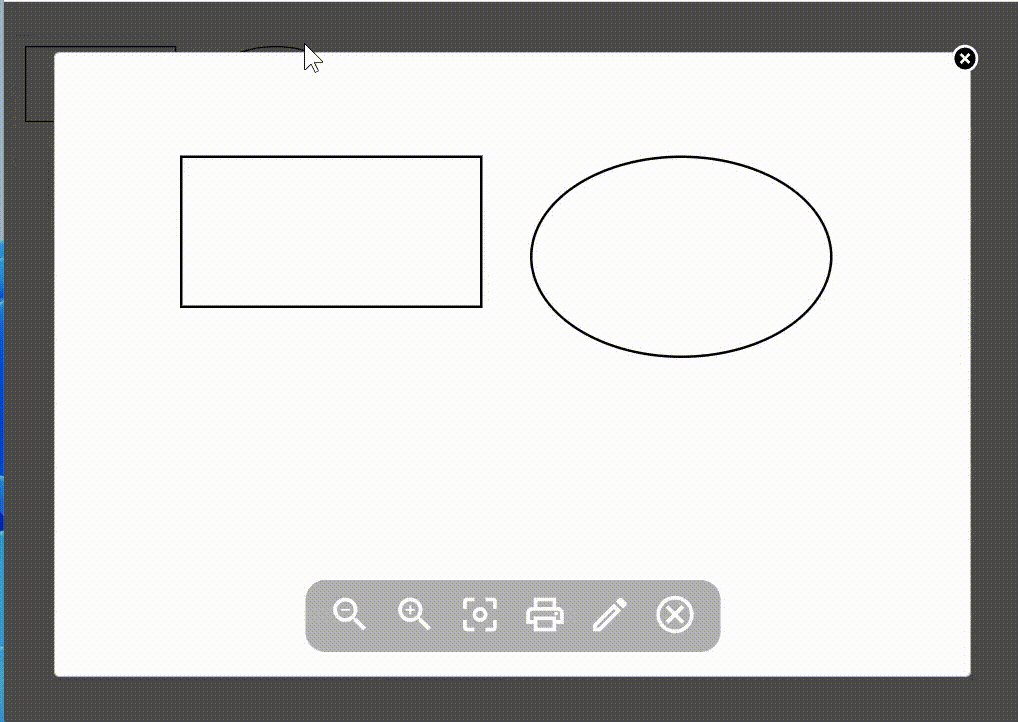
2.6.3 导出的文件不想要点击图片弹出预览层

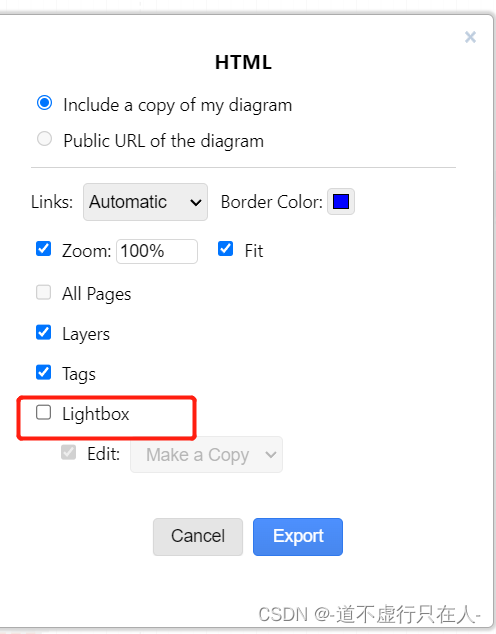
- 点击“File”-“Export”-“HTML”

- 取消勾选“Lightbox”

- 导出,导出后的文件,点击不会弹出预览那一层。
2.6.4 新建一个形状库
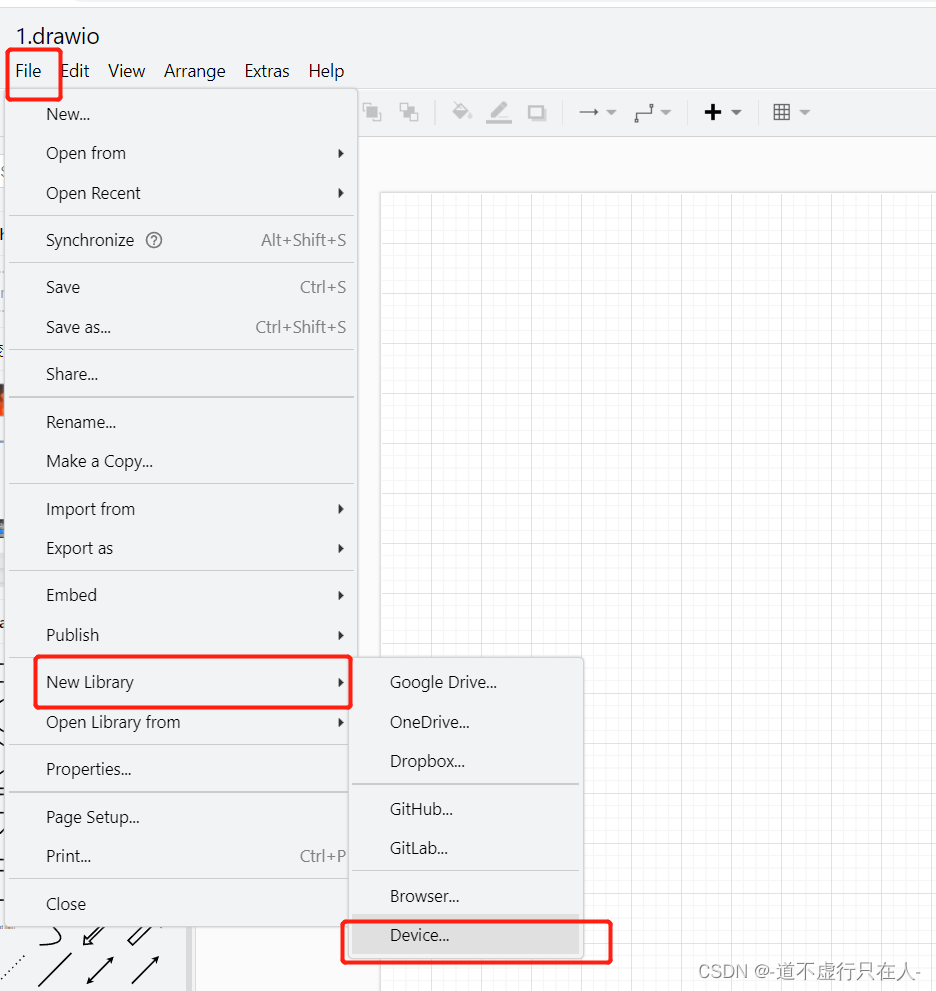
- 点击“File”——“New Library”,选择“Device”。

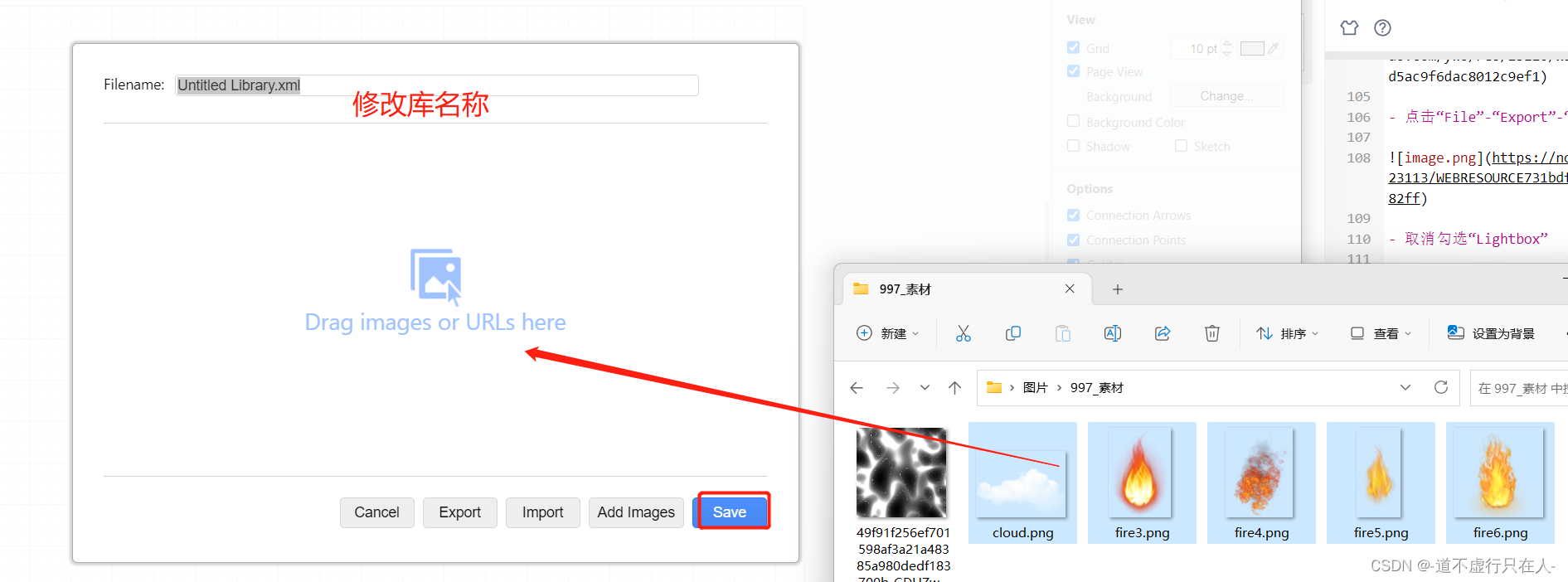
- 将图片拖入区域内,修改库名称,点击“Save”。

- 创建完成。

-
注意
选择“Device”创建的库,刷新网页会消失,想要使用,需要通过“Open Library from”来打开保存到本地的文件。
如果想要刷新网页,新建的库仍然存在,需要在创建的时候,选择“Browser”,或者是直接全部放到“Scratchpad”中。此时数据被存储到了IndexDB中。

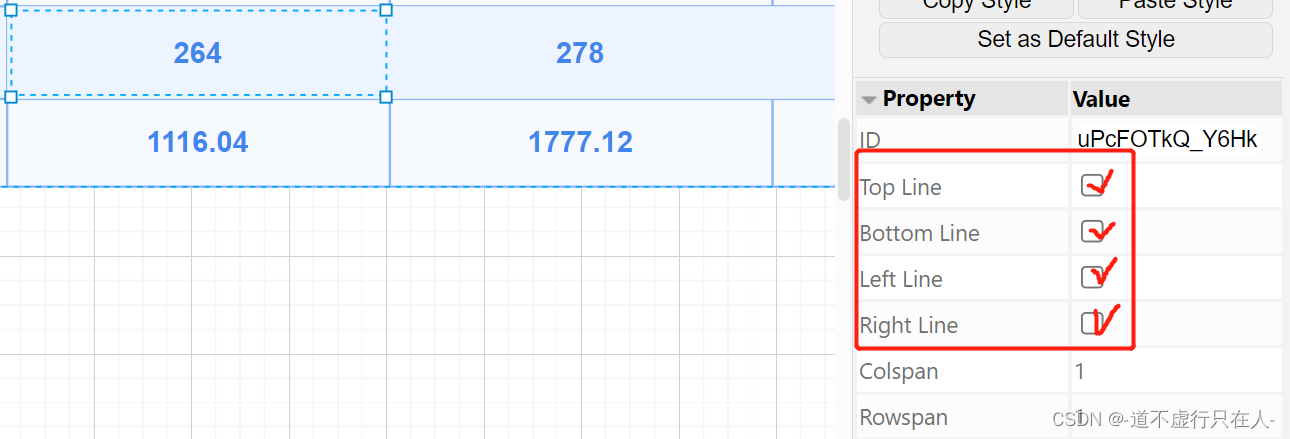
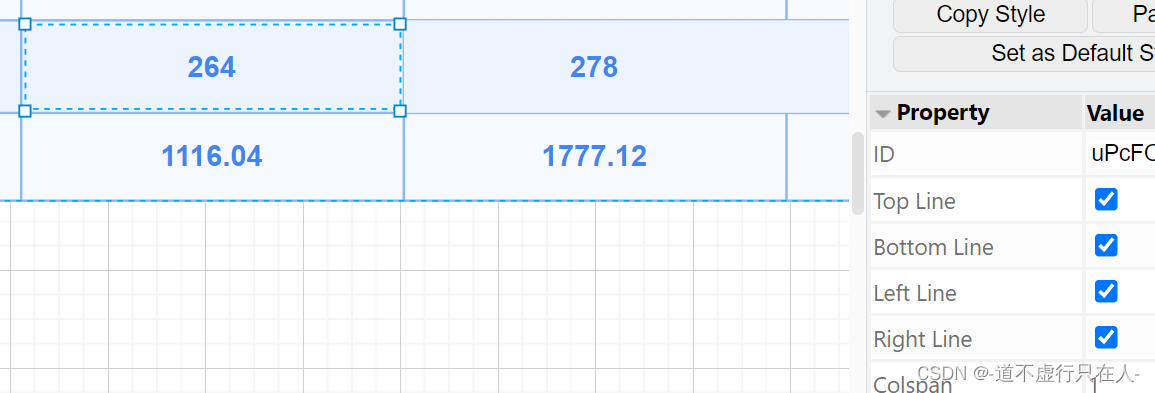
2.6.5 表格给特定格子添加不同的背景色之后,边框消失了怎么办
- 现象:格子中间的边框消失了。

- 点击边框消失的格子,在右侧找到“Property”列表,把下面图中的几个属性勾选上,四边的边框就出现了。