Typora是一款非常优秀的Markdown编辑创作工具,我自己在平时工作以及撰写博客的过程中也经常使用它。这里呼吁大家对好的软件要支持正版。
本文介绍如何通过修改主题样式表来使Typora编辑器窗口自适应。
下面以Mac版本为例。
第一步:在导航栏主题这里找到当前使用的主题,然后在心里记下它,如下图:

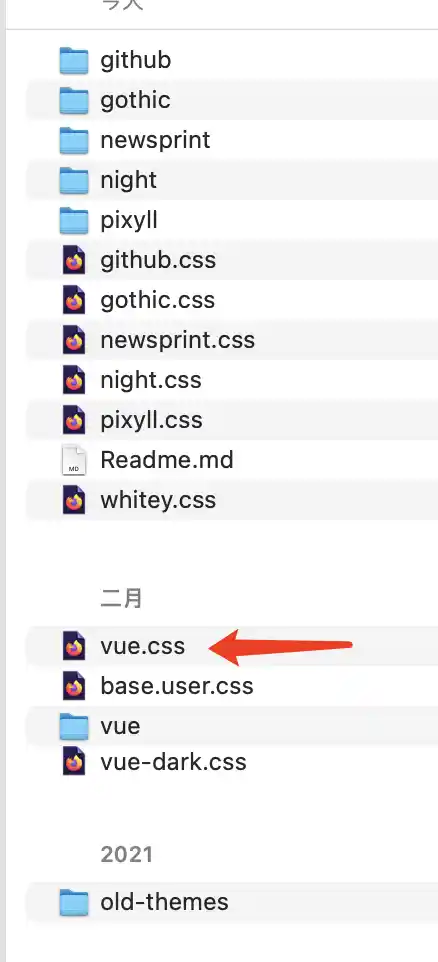
第二步:在Mac版本上依次点击打开偏好设置,外观,打开主题文件夹,然后找到第一步主题对应的css文件,如下图;

使用文本编辑器打开css文件。
第三步:通过ctrl+f搜索#write找到如下代码:
#write {
max-width: 840px;
margin: 0 auto;
padding: 20px 30px 100px;
}
在上面代码中max-width的值固定为840px,因此才会出现Typora在全屏状态下无论我们的屏幕有多宽,Typora编辑器窗口仍然都是固定大小。
对上面代码做如下改动,如下代码:
#write {
max-width: 94%;
margin: 0 auto;
padding: 20px 30px 100px;
}
将max-width的值调整为94%,意思是在全屏状态下编辑器窗口宽度会自动占用94%的宽度。
调整完成以后保存css文件,然后重启启动Typora即可看到自适应宽度效果。
对于高阶版用户可能还会调整源文件编辑器宽度,依然是调整对应主题的css文件,代码如下:
#typora-source .CodeMirror-lines {
max-width: 94%;
}
直接将上面代码粘贴到css的任意位置即可。
总结:
<!--需要修改的css-->
#write {
max-width: 94%;
margin: 0 auto;
padding: 20px 30px 100px;
}
<!--需要添加的css-->
#typora-source .CodeMirror-lines {
max-width: 94%;
}
完!